
シニア層向けのデザイン
こんにちは。カレーとポケモンが好きなデザイナー、園田です。
お仕事でシニア向けプロダクトのデザインを作った際に、ノウハウを調べてみたのでまとめます。
2022年のシニア世代って?
今回ターゲット層にしたプロダクトはいわゆる団塊世代と呼ばれている世代向けのプロダクトです。(65歳〜くらいを想定しています)
有名人で言うとビートたけしさんからちょっと前生まれくらいですね🤔
団塊世代とは太平洋戦争後に生まれた人々で、2022年時点では74歳~76歳くらいの年齢が該当します。
人口が多く、いわゆる競争社会で切磋琢磨し、戦後日本の経済復興をけん引していった世代だそうです。
老人扱いを嫌う傾向があり、お年寄りをイメージさせる文言、色などはあまり好かれないそうです。
アメリカなどの海外からやってきた新しい文化や最先端の流行に大きな影響を受けて育ったため、新しいものや特別なものが好きな世代とも言われています。
色
好まれる色
一般的に女性はピンクやオレンジ、男性は青や緑が好まれると言われており、共通して好かれる色は緑だそうです。
(公共のサービスでも緑が使われていることが多いですね)
ただ後述しますが、青は見づらい可能性もあるので使う時は要検討といえそうです。
好かれない色
好かれない色は男女共通して、金・茶色・灰色で、お年寄りをイメージさせるような色はあまり好まれない傾向にあるそうです。(もっと上の世代だと別かもしれません)
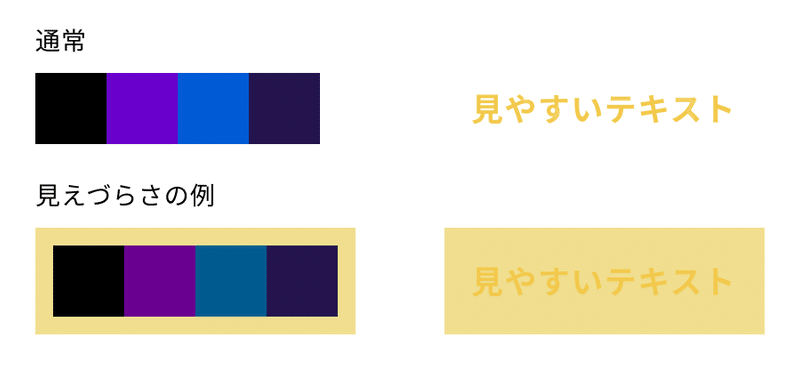
黄色っぽい色や青、紫は見づらい
見づらい理由としては老化による目の変化で、水晶体の色素沈着によって黄色く濁ってくるため黄色青紫系が見えづらくなっている人が多いためです。
そして、それらの変化はじわじわ進行するため、本人に見えづらい自覚がないパターンが多いらしいです。

青は実は好みの色にも上がっています。色味やコントラスト調整などで見えやすくもできるので、黄色青紫系を選定する場合は見えやすさを考慮して使うのであれば良さそうです。

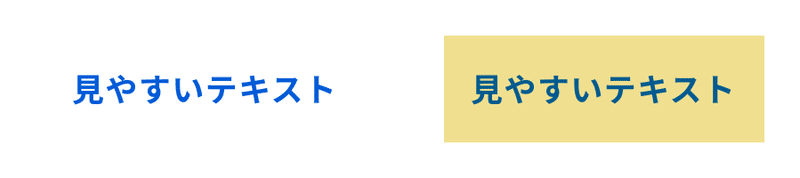
明暗差やコントラストがあまりない組み合わせもNG
認識しやすい色は、鮮やかな赤色やオレンジ色などの暖色系の色です。
色の種類は少なくした方がいい
多いとうるさいと感じられ、離脱につながるためです。
明度差や色差、コントラスト差などW3Cが勧告する目安を意識すると良さそうです。
色のコントラストチェックに良さそうなツールなどを使うのもおすすめです。
シニア層が見やすい色は抑えつつ表現に合わせて色の調整が必要ですが、色選定でアクセスビリティのみを追求しすぎるとブラウザのデフォルト設定か…?みたいな見た目のサービスになる恐れがあるので、落とし所はコンセプトに合わせて慎重に決めるべき、と言えそうです。
文字の扱い
サイズ大きめ推奨。最小でも16px以上だと良さそうです。
行間とコントラストがとても大事。
行間はline-heightが160%~180%程度
テキストと背景のコントラスト比を「4.5対1」以上
「Yahoo!ニュース」の本文ページを参考にすると良さそうです
フォントサイズ:16px
行間:180%
フォントカラー:#515151
背景色:#FFFFFFUIの表現
シャドウ
フラットデザインのボタン系は避けた方が吉
マテリアルっぽいものか、ひと昔前のグラデーションボタンがいいのかもしれない
グラデーションボタンはトンマナを壊すとダメな場合もありますが、パッと押せそうなことが分かるのは大きな利点ですね。
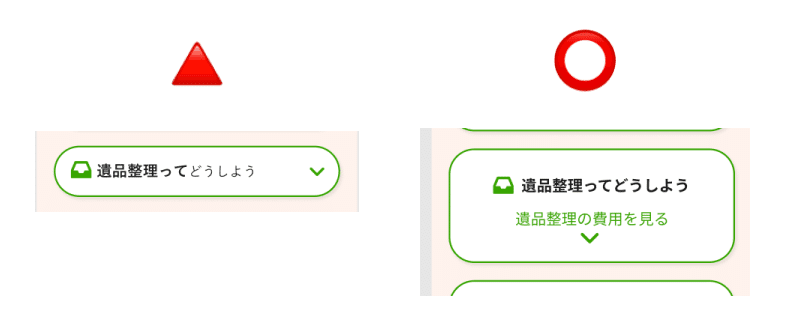
アイコン
アイコンを使う時は、テキストを添え分かりやすくしましょう
例)その先に起こることを分かりやすく説明する

アコーディオン、横スクロール
学習が必要なので結構つらいです。出来るだけなしの方向で設計しましょう。
ページ内リンク
押した瞬間飛んでしまうので、迷子になる可能性が高いです。こちらも基本なしの方向で設計しましょう。
情報の置き方
ファーストビュー
ファーストビューで「自分に関係あること」と興味を持ってもらうことがとにかく大事です。
アコーディオンなどの折り畳みが使えないので、ファーストビューの範囲に入れる要素は慎重に選定しましょう。
表現
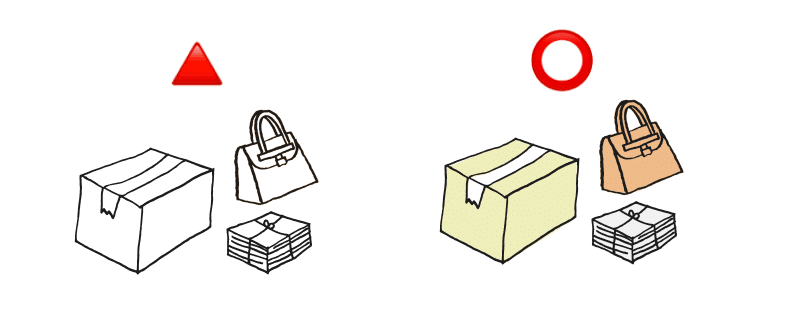
イラスト
線画より色付きが認識しやすいです。あまり細かすぎない、単純なビジュアルが吉です。

写真
イラストよりは写真の方が伝わりやすいです。
今回は終活保険という商品だったのですが、明るい印象のイメージで訴求したく「家族感のある引きの写真」を使いました
コピーやテキスト
対象者に分からない言葉を使わない(横文字より漢字を使う)
シニア向けに限ったことではありませんが、分かりやすさが大事です。
ユーザーテスト
周りに対象ユーザーに近しい方がいる場合、実際に触ってみてもらって感想をもらうのがおすすめです。
ここまでのセオリーにいくら気をつけてたとしても、実際のユーザーがどう感じるかは、条件に近い人の意見を聞いた方が確実です。
サンプルサイト
参考サイトを探して参考にするのもおすすめです。
園田が気に入って観察していたのはこの辺です。
明るくて元気で若々しい印象のサービスが多いです。
趣味人倶楽部
docomo
通販生活
まとめ
とにかく優しく分かりやすく設計することや、表現の気遣いが特に大事なのかなと感じました。
どんなデザインにも言えることですが、自分の中の当たり前の感覚で作るのはNGです。
また当時はプロジェクトメンバーのお母様に見ていただき、「この文字読めない」などのリアルなレビューを貰えたのがだいぶ参考になりました。実際のユーザー層にテストしてもらうことがやっぱり近道ですね。
今後またシニア向けプロダクトの開発に取り組むことがあれば、親や知人などにも触ってもらいレビューをもらおうと思います👵👴
おわりに
Da Vinci Studioではこんな感じのちょっとした気づきや考えたことをメンバー同士で共有する、いくつもの学びの場があります。
エンジニアやデザイナーなどの職種に関わらず、サービス開発に携わるメンバー同士で気づきを共有し、日々お互いを研鑚しています💪
デザイナー、エンジニアともに積極採用中なので、興味がある方はぜひふらっと遊びにいらしてください👋
「カケルデザインマガジン」は、Da Vinci Studio のデザイン部が運営しているマガジンです。日々の発見や考え、気づきなどを肩肘張らず発信しています。ぜひチェックしてみてください😉
この記事が気に入ったらサポートをしてみませんか?

/assets/images/8727840/original/5f3dacdb-72e3-4da0-859c-c6cfbb929348?1646950705)