
WEBフォントについてまとめ
今日は社内でWEBフォントの研修をしたので、まとめました。
最近、WEBの制作をする際にフォントに悩む人が多い気がする。特に、普段は紙系やグラフィックをしている人にとってはWEBフォントとはよくわからない存在になっている気がする。
そのため、今日はWEBフォントについてまとめてみる。(研修をしたので、そのときの話を簡易化しました。)
WEBで使われるフォントには大きく下記のものがある。
①デバイスフォント
基本的にMac,Win,SP(android / iPhone)などのデバイスに既に入っているフォントのこと。基本的に、デバイスに依存している。
有名どころは、 游ゴシックやosaka、ヒラギノ角ゴなどがある。
②SVGフォント
基本的に画像文字のベクター版と考えれば良い。ベクターデータ故に、画像の大きい小さいに限らずジャギーが起こってガビガビすることがない。ベクターとは、イラストレーターのデータみたいなもの。SVGは拡張子の形式の名前。
③WEBフォント
WEBフォントは大きく分けると2つある。それは、無料のものと有料のものとがある。
無料のものは、googleが提供しているものが多い。最近はWEBフォントで日本語のものが増えてきているが、まだまだ少ないイメージ。
日本語のWEBフォント参考
有料のものは、そこそこあるけど、有料。月額課金や年契約など様々なものがある。代表的なものとしては、typesquareやadobe font など。※adobe typekit がadobe font に名前が変わったみたい。
一応、参考になるリンクをどうぞ。
▼値段間の参考

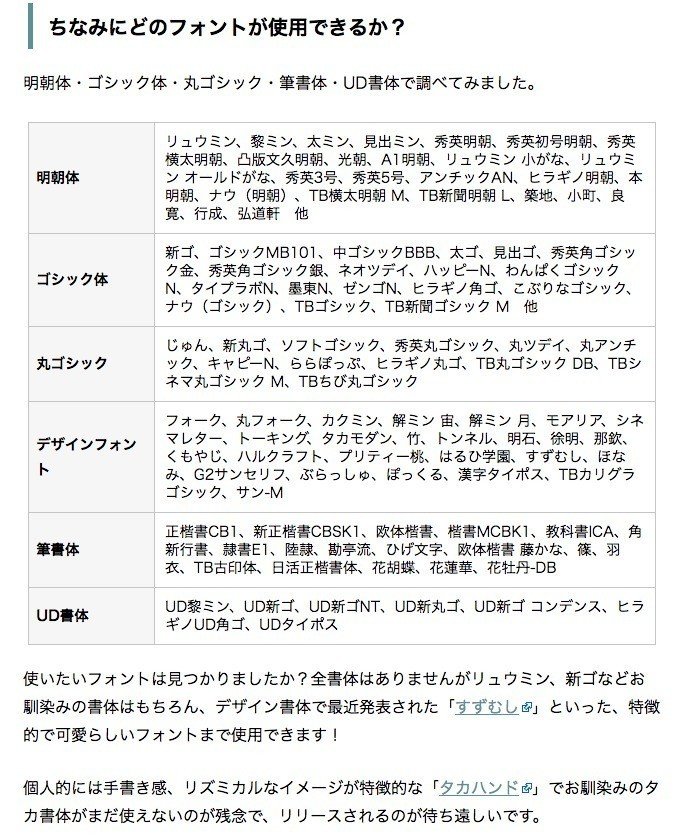
▼フォント種類の参考

●メリットとデメリット
ここまで話したがそもそものメリットとデメリットについて書く。
メリット
色んなフォントを使える。(日本語はまだ少なくて、有料版が多いけど)
デバイスフォントやSVGフォントに依存せずに、WEBにフォントで個性を付ける際には非常に役に立つ。
デメリット
ちょっと読み込み時間がかかる。(昨今はそんなに時間がかからないけど、環境により変化がある)
以上。こんな感じです。誰かの役に立てばいいな。
この記事が気に入ったらサポートをしてみませんか?
