
お金に新しい自由を。メルペイスマートマネーのデザイン記録。
こんにちは、デザイナーの東野です。
今回は、2021年8月にリリースされたメルペイスマートマネーのデザインについて、サービスがリリースされるまでの道のりを紹介します。
メルペイスマートマネーとは
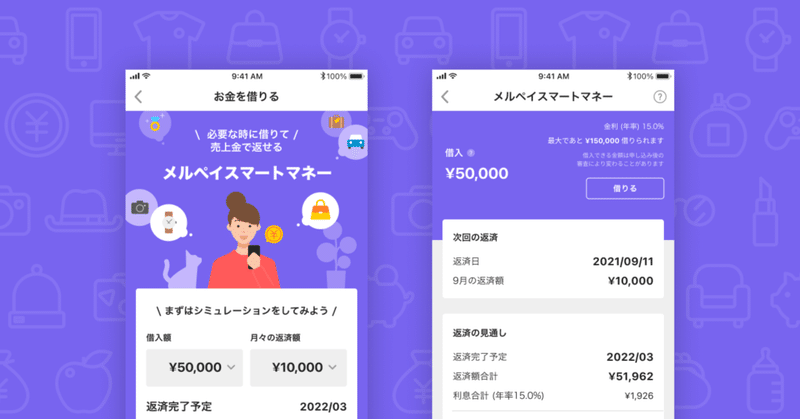
メルカリにおける利用実績等を元に金利・利用限度額が決まり、メルカリアプリで申し込みと利用が完結する少額融資サービスです。
利用後、メルカリのポイントや売上金で返すことができ、月々の返済日・返済額等の返済プランをいつでも変更できます。
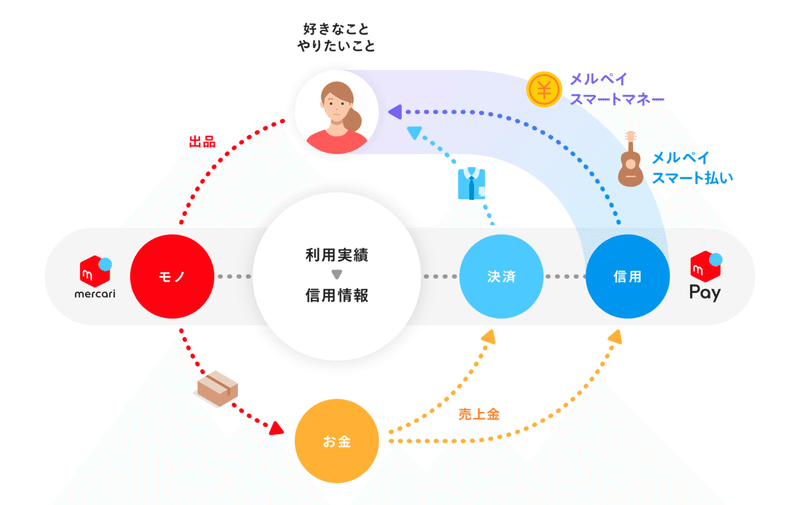
借りることから始まる新しいお金のサイクル、お客さま一人ひとりのライフスタイルに合わせて、安心して利用できるサービスを目指しています。
オンボーディング
まずはドメイン知識のインプットからはじめました。
プロジェクトの経緯や市場の定量データ、メルカリ利用者の定性調査、利用意向をまとめた資料を読み込みました。
また、定性調査から利用者の既存サービスに対するニーズと傾向、世の中の状況を踏まえて、お客さま像を描きます。

メルペイでは、新しいサービスを開発する際に、お客さま像をかなり詳細に明文化します。
デザインで迷ったときにも、何度も何度もお客さま像を読み返し、デザインを比べる時は「生活費や急な出費が必要になったとき、Nヶ月にN回ほどの頻度でN,NNN円を借り、Nヶ月で返します。」というお客さま像の一文を判断材料にして決めていきました。
(Nは具体的な数字が入ります。数字はメルカリ利用者の定量データから定義します。)
カスタマージャーニーマップの作成は、体験の時間軸、感情の変化から生まれる課題や解決方法を話し合うことで、プロジェクトメンバーの認識合わせの手法としても有効でした。
プロダクトデザイン
プロダクトデザインはコンセプトメイクと並行して進めました。
コアなストラクチャーは、PM、UXリサーチャー、デザイナーの3人で、3ヶ月間開発に取り組みました。
▼メルペイデザインチームのものづくりの取り組み方はこちら
情報設計の際には、メルカリのデザインシステムを利用して荒目に画面フローを組んでいきます。
デザインシステムを利用することで、汎用的なOSのコンポーネントにデザインを当てる必要がなくなり、時間の短縮にもなります。
PMとの決め事として、Figmaでデザインされたものを常に最新にするルールにしていました。
画面ごとのステータス管理やコメント、フィードバック等も付箋に残し、すべてFigma上でやりとりしています。
いつでも誰でも最新の状態が見られるようにするために、デザインをアップデートする際にはFigmaの共有URLが変わらないように、コピーしたページをアーカイブするようにしていました。

情報設計で特に苦労したのは、法的要件の反映でした。
安心安全なサービスを提供する上で欠かせない制約を考慮していきます。
同意の確証、文字情報の精査、法的書面などを画面上にどの順番でどのように表示していくのか、お客さま体験に影響しないかを、ああでもない、こうでもないと議論していました。
そのやりとりはリリース直前まで続きます(涙)。
プロダクトデザインの磨き込みはUXリサーチです。
UXリサーチャーの松薗と3ヶ月間毎週リサーチを行い、振り返り、改善、リサーチのサイクルをずっと回していました。
▼プロダクトデザインにおけるUXリサーチの取り組み方はこちら
アクション(単一の行動)単位でUXリサーチを実施し、プロジェクトメンバーで喧々諤々しながらブラッシュアップしていきます。
一例を紹介します。
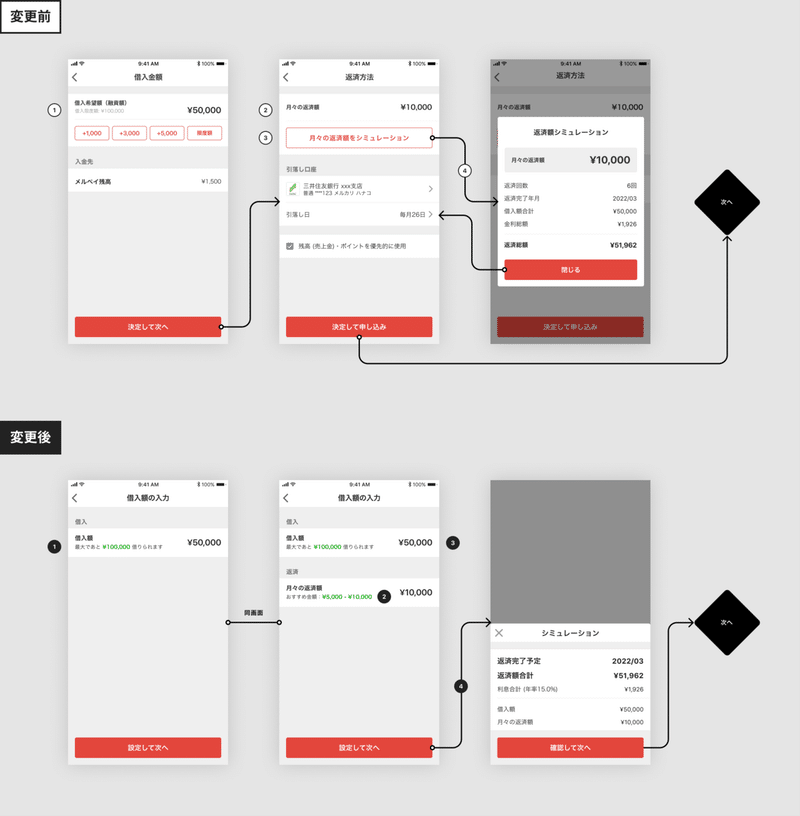
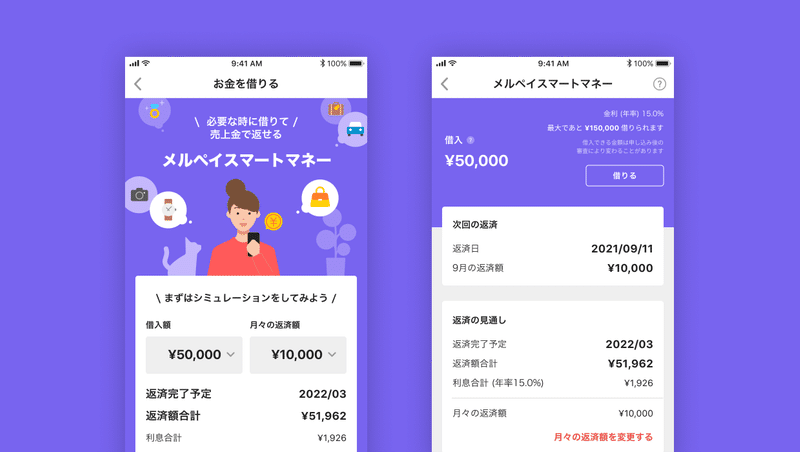
借入額と返済額の設定画面のUXリサーチでのフィードバックと改善案
① 借入額入力
フィードバック:限度額の視認性が低い。
改善案:文字はボールドにして、色をつける。表現も柔らかく、わかりやすくする。
② 返済額の設定
フィードバック:いくらを入力したらよいか、判断基準がなくて決めづらい。まず最低金額を知りたい。
改善案:おすすめの金額レンジを表示する。
③ 画面の要素
フィードバック: 借入額が(前の画面にあって)見えていないので返済額を決められない。予期しない金額になると、また返済額を変更し直してシミュレーションすることが手間に感じる。
改善案:借入額と返済額の設定を同じ画面内にする(借入額を入力後、返済額のインプットフォームを表示することで、バリデーションがかけられるようになり、返済額の設定金額を借入額以上に入力するなどの入力ミスが防げます)。
④ シミュレーション
フィードバック:シミュレーションができることが伝わらなかった。
改善案:必ずシミュレーション画面を通るようにする。

デザインを決める上では、お客さま像のユースケースに沿っているのか?が重要な判断軸になります。
借入額と返済額の設定画面を分けるのか、シミュレーションの見せ方・遷移順番、金額の入力はプルダウンリストで表示するのか(昇順か降順か)または自由入力が良いのか、など、プロジェクトメンバー内でも数日にわたり話し合いました。
操作の印象を左右するこの画面では、入力時にバリデーションエラーが起きて詰まることがないように、インタラクションも工夫しました。
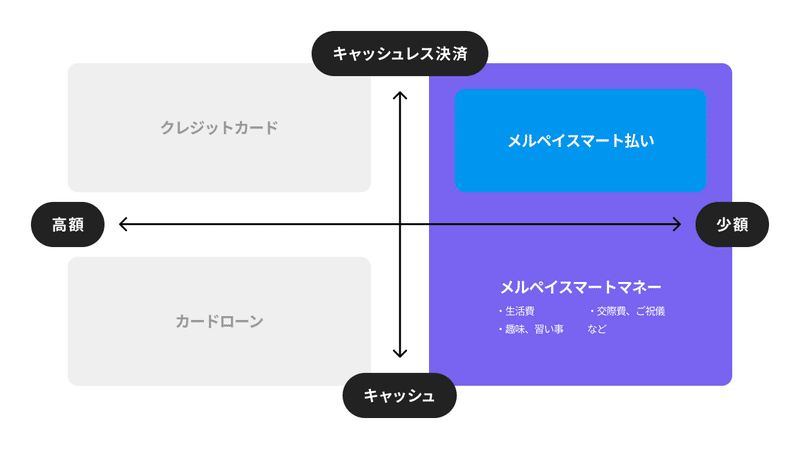
サービスのキーカラーについても、サービスと色を紐付けるのか、メルカリアプリのカラーパレットにない色を用いる理由についても深堀りしました。
信用をもとにしたサービスであるメルペイスマート払い・定額払いとゆるやかな相関を感じさせる青系統で、メルカリアプリ内でサービスを認識するための要素としてのわかりやすさ、マーケティング時の用いやすさを考慮しました。

スピード感を保ちながら開発を進めると、なぜこうなったのか?というデザインの曲がり角について聞かれたときに、理由が曖昧になりがちです。
デザイン期間は3ヶ月間ですが、実装期間は1年以上になります。
デザイン担当が一人の場合、仕様や要素のコンテクストについての説明は重要になります。
デザインについて話し合った内容をドキュメントやSlack上に言語化して残しておいたことが、説明時や振り返った際にとても助かりました。
Figmaでコアなストラクチャーは最新にしつつ、たくさんあった付箋メモもデザインに反映され、最終的にはPM主導でスペックという形でコンフルエンスに仕様をまとめていきます。
ステータスによる分岐やエラー系の整理、通知・メールなどのワーディング表現も、PMと一緒に見直していきます。
メルカリアプリの中にあって紛らわしい表現になっていないか、ワーディングの揺れも確認します。

コンセプトメイク
コンセプトメイクはサービスの訴求軸を明文化する作業でした。
サービスの説明画面やマーケティングプランにも大きく影響します。
必要な時に借りて売上金で返せる「メルペイスマートマネー」
メルカリアプリ内で申し込み・利用が完結
メルカリの利用実績で変動する金利・利用限度額
"返しやすさ" までを配慮した安心安全なサービス
コンセプト(タグライン)、サービス名、特徴をワークショップでアウトプットし、ビジネスモデルやデプスインタビュー、アンケートで壁打ちし、プロジェクトメンバーと世の中の印象とのギャップを埋めたり、メッセージ性を尖らせたりとぐるぐる、ぐるぐると議論しました。
1つのサービスとして提供できること、メルカリの中にあることによって、他のサービスと組み合わされて提供できる利便性を最大に引き出すにはどのようなカタチが良いのかを探っていきました。

リリース
実装の要件やQA(品質保証の検証)によって見つかるレアなケースにも対応して、デザインも調整していきます。
ドッグフーディング(リリースの前の社内テスト)では、使い勝手を最終確認し、挙動や表現がデザインで意図したものになっているかを確認します。この時に不具合があると修正がリリーススケジュールに間に合わないこともあるので、祈るような気持ちでサービスを体験しています。
そして、メルカリアプリで使えるようになり、リリースの実感が湧いてきました。
このサービスが、お客さまの好きなこと・やりたいことを少しでも後押しできるようになったら嬉しいなと思います!

ーーーーーー ✈ ーーーーーー
メルカリグループはデザイナーを募集しています。
