
デザイン思考をデザインする
デザイン思考って流行ってますよね。あれ、流行ってた(過去系)なのかな。デザイナーの考え方をビジネスに生かすってやつです。
有名大学やデザイン機関からいろんなデザイン思考をマトリックスにして発表されました。それらをみて、なんかもやもやするので、わたしもデザイン思考をデザインしてみました。ちょっと他のデザイン思考と比較してみましょう。
スタンフォード大学 d Schoolの5段階モデル
1番有名なのは、スタンフォード大学のd Schoolの5段階モデルです。

よくできてますよね。共感して、問題を定義して、創造して、試作してテストする。ただ1つ気になるのは、線形にフローが作られてるけど、本来はこれをくり返しおこなうのだし、創造しながら試作することが多いからそこもいったり来たりです。ちょっと直感的じゃないです。
スタンフォード大学のd Schoolって、もとはIDEOっていうMacintoshをデザインしたプロダクトデザインの会社が原点なんですよね。だからちょっとプロダクトやITの考え方に近いかも、アジャイル開発のフローにも似てるのがそういう理由かもです。
英国デザインカウンシルのダブルダイアモンド

こちらはd Schoolとちがって、各段階がお互いに循環するように記述されてますね。ステップも、探索、絞り込み、検証、フィードバックと4段階にわかれてます。ただ、いわゆる創造や造形の部分は検証のなかに組み込まれてしまって、デザイン初学者にとっては、どの段階で体を動かせばいいのだろうと疑問に思ってしまいます。
このダブルダイヤモンドは、システミックデザインと言う名前で新しいバージョンができています。デザインにまつわる環境もふくめてマトリックスにしたものです。

肝心のマトリックスが小さいので大きいのも貼り付けましょう

最後の旅の継続ってところがたまらなくいいですね。
探求・リフレーム・創造・触媒作用と言う言葉の選び方も大好き。
システミックデザインは、デザインとは社会システムを変えるモノだという考え方に則って作られています。そのため次ぎのような原則と役割をもうけています。大切だからメモしておきましょう。
システミックデザインの6つの原則
People and Planet Centered(人と地球を中心に)
Zooming in and out (ズームイン/ズームアウト)
Testing and Growing Ideas(アイデアを試みて成長させる)
Inclusive and Welcoming Difference(違いを包摂し受け入れる)
Collaborating and Connecting(コラボレーションとコネクティング)
Circular and Regenerative(循環と再生)
システミックデザインに必要な4つの役割
System Thinker(システム思考家)
Leader, Storyteller(リーダー、ストーリーテラー)
Designer and Maker(デザイナー、製作者)
Connector and Convener(人と人を繋ぐ人、召集する人)
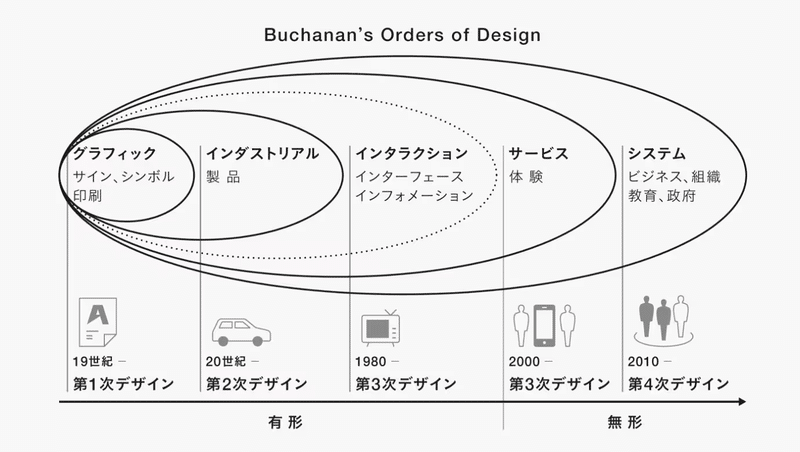
カーネギーメロン大学のトランジションデザイン
もうひとつ、デザイン思考ではありませんが、デザインの広がりについて作られたマトリックスもあります。これも重要なので掲載しましょう。トランジションも変革をデザインするという意味ではシステミックデザインと考え方は同じです。デザイナーも地球環境のことを無視してデザインできない時代がやってきたということです。

これとちょっと違うのですが、ソニーのサイトにこんなのが載ってました。こちらのほうが分かりやすいかもしれません。

ギャレットの5段階モデルを改良する
じゃあ、あなたはどう考えてるのか? と問われるかもしれません。まず最初に、有名なギャレットの5段階モデルに、デザインでおわらず実装までくわえたものを作ってみました。こんな感じです。

下5つがギャレットのまま、その上に2つ実装と運用を加えてみました。特にITと密接な関係があるウェブデザインを考えると、こういう風に捉えた方が良いのではないかと思ったのです。ただデザイン「思考」というより、デザイン「ワークフロー」になってしまった感はありますね。
よりシンプルにそぎ落として
いろんな考え方を見てきて、1番好きなのはシステミックデザインなんです。その考え方に強く影響をうけつつ、もっと中学生ぐらいでもわかるようなシンプルなダイヤグラムを考えられないかなと常に思ってました。
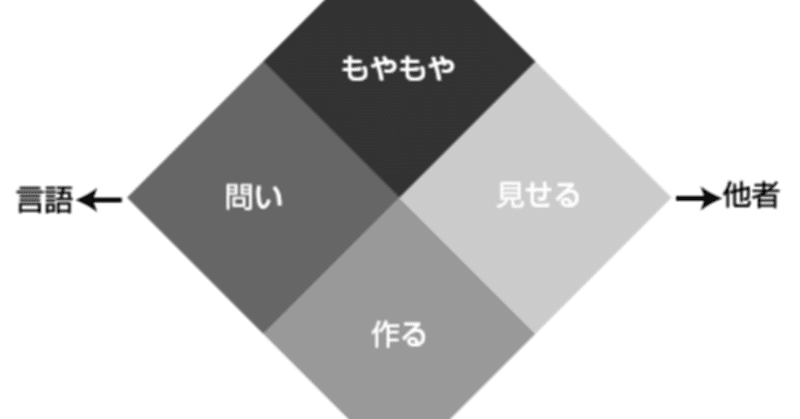
親友の角さん(DesignRethinkers)と、ガールスカウトの教材を作るときにいろいろ話し合ったことをもとに、わたし独自でつくってみた、デザインのダイヤグラムはこれです。

ただただ、シンプルにそぎ落として。
社会(時事問題から、クライアントの要件まで)に「もやもや」し、そこから「問い」というカタチに言語化し、それを身体をつかって「作り」、できたもを誰か(友達から社会まで)にみせて、意見をもらい。またその意見にもやもやして、問いを探す…永遠にくり返しです。
マトリックスはつながってるように、もやもやからいきなり作ってもいいし、問いを誰かに見せても構いません。かならずステップを踏まないといけない訳じゃない。
いろんなダイヤグラムをそぎ落として、自分のことばに落とし込んだら、こういうマトリックスが生まれたのです。これを、わたしのデザイン思考としたいなと思ってます。
みなさんは、どのデザイン思考が1番ピンときましたか?
この記事が気に入ったらサポートをしてみませんか?
