
【記事制作の裏側】 24新卒内定者による組織の魅力を伝えるためのプロセス
ご覧いただきありがとうございます!
マネーフォワードで24新卒内定者としてインターンをしているセイです。
このnoteは、以下のnoteの番外編となります。
マネーフォワードの擬人化インタビューをまだご覧になっていない方はぜひ以下からご覧ください!
番外編を書くワケ
この番外編を書こうと思ったのは、1本目のnoteをリリースするまでの過程(約10日間)にて、たくさんの迷いや学びがあったためです。
これからお見せする制作過程や、制作における学びが、今後プロダクトや組織の擬人化ワークをする方、マネーフォワードのデザイナーインターンへ参加する方にとって、少しでも参考になれば幸いです。
デザイン思考を体感
上記記事のイラストのように、今回の記事をリリースするまで、考えたコンセプトや構成案をひっくり返したり、調査と設計を行き来するような動きをしていました。
私としてはスマートに進めることができなかった…と反省ポイントとして考えていたのですが、その反省をデザインマネージャーに伝えたところ『デザイン思考的なプロセスを踏んでいただけだよ!』とあたたかい言葉と気付きをくださりました。(本当にありがたい)
デザイン思考は、まだ実務経験が乏しい私にとって概念的なイメージで体感したことがなかったので、今回記事の制作にあたり自分の思考と概念が紐づくような、とても良い経験に繋がったと感じています。
読者目線で考え抜く
私は今まで、読者目線で記事を書いたことがありませんでした。
(これまでは自分の学びを深めるために記事を書いていた)
そのため、今回初めて「読者が楽しんで読みながら、メッセージを理解できる記事」を意識したのですが、これが私にとっては本当に難しかった…!
記事がごちゃごちゃした印象になって読者が混乱しないように、大量に書き殴ったマネーフォワードの魅力を、読者目線に立って絞り込んだり。
でも、楽しんで読んでいただけるような形式にしたいとも思い、先輩へ相談しながらアイデアを出したり。
たくさんの方に「どうしたら読者にマネーフォワードの魅力を伝えながら、楽しんでもらえるか?」をとにかく相談した10日間でした。
(相談に乗ってくださった先輩方には本当に感謝しかありません…!)
自分が書きたいことと、読者が知りたいことの仮説を両立して考えるのは簡単ではありませんでしたが、今回の読者目線で考え抜く経験(これからは"ユーザー目線"になるのかな)を今後のデザイナーとしての活動でも大切にしていきたいと思います。
それでは、上記の学びがあった記事は、実際にどのように制作したのか?少し長くなりますが制作過程をご紹介します。
記事制作のフロー
今回の擬人化インタビュー記事の制作にあたって、大きく4段階に分けて検討しました。
ステップ1. 記事の概要設計
ステップ2. 調査設計 / 調査
ステップ3. 分析
ステップ4. 記事の執筆
では、順に解説していきます。
ステップ1. 記事の概要設計
インターン初日、よし記事を書くぞ!というタイミングでは以下のような構成を考えていました。一生懸命考えていましたが、のちに自分の判断で大幅に削ることになります...笑
(この時、デザインマネージャーに 超大作になるね😂と言われていました。)
【記事のターゲット】
25新卒デザイナー
就職活動にてTwitterなどSNSで情報収集をしている
【記事の目的】
新卒デザイナーの入社意欲をかき立てる(そうなったら嬉しい)
【記事の概要】
デザインの価値観について
- 選考体験(私はここでマネーフォワードにとっても興味をもった)
- 金井さんとの面談できいたこと(MVVC)
- デザイナーたちの価値観(インタビュー)
組織について
- メンターシップ(インターンシップの体験、ランチ会で当たり前に先輩方がコーチングを受けていた話いれたい)
- 自社プロダクトとデザインコンサルティング両方内在していること
- デザインチームの規模と構成(調査&インタビュー)
【記事の構成】
マネフォとの出会い、推すきっかけ
企業理念や取り組みに共感したポイント→デザインの価値観
その会社の好きなところ、取り組み→組織
ステップ2. 調査設計 / 調査
なんとなく記事の方向性や調査したいことが決まり、次は調査設計へ!
他社でのインターンでの経験をもとに、以下のように調査設計やスクリプトを検討しました。
【インタビューの目的】
マネーフォワードで働くデザイナーの価値観と環境を知る
-デザイナーたちの価値観
-デザインチームの規模と構成
【手法】
半構造化インタビュー
【時間】
15-30分
【インタビューしたい人】※2-3名
入社1年以上
メンターシップを受けている人、最近まで受けていた人
所属はバラバラ
新卒入社、中途入社両方
1.イントロ
お時間いただき、ありがとうございます!
本日は〇〇さんがマネーフォワードのデザイナーとして働いている環境や、デザインに対する価値観などについて、お話をお聞きしたいと考えています。
インタビュー内容は、note執筆のために活用させていただきます...!
録音させていただいてもよろしいでしょうか?
2.ユーザプロファイル
まず、〇〇さん自身について教えてください!※差し支えのない範囲で
入社時期
職場概要(部署や部門など)
仕事の内容(プロジェクトなど)
3.質問詳細
【支援制度について】
デザインチームでは、どのような支援制度がありますか?(調べればわかる?)
→ 形式や内容など可能な範囲でお伺いしたいです!
メンターは、どのような専門性や経験を持っていますか?
→ 具体的な学びの機会や状況が過去にありましたか?
→ それは、どのような支援を受け、どのような成長や変化につながりましたか?
→ 支援のおかげで乗り越えられた難題や獲得したスキルなどはありますか?
【デザインの価値観について】
マネーフォワードのデザインチームが持つ、独自の価値観や哲学は何ですか?
→ その価値観や哲学が具体的にプロジェクトにどのように反映されていますか?
デザインの意思決定を行う際の基準や、デザインを評価する際の指標はありますか?
→ 実際に過去のプロジェクトで、その基準や指標を活用して成果を上げた例はありますか?
この調査で重視していたことは、以下の2点です。
・私がマネーフォワードについて深掘りしたいこと
・新卒デザイナーが興味を持ちそうなこと
インターン自体の目的である「私自身がマネーフォワードへの理解を深めること」と、記事の目的である「新卒デザイナー志望者にマネーフォワードの魅力を伝えること」上記のバランスを考えながら、ChatGPTやデザインマネージャーと相談しつつ質問設計の優先順位を検討しました。
実際のインタビューでは、マネーフォワードの支援制度やデザインに対する価値観の理解が進み、非常に有意義な時間だったと感じています。
しかし、私はここでマネーフォワードの大きな強みに気付きます。
組織の心理的安全性がとても高いことです。
インタビューやこれまでの経験を通じ、組織の心理的安全性やあたたかい雰囲気がマネーフォワードの最も大きな強みであり、新卒デザイナー志望者も支援制度などの記事より、そういった雰囲気に興味があるのでは?と考え、私は今までの案をひっくり返し、組織の雰囲気を伝えることにフォーカスした「マネーフォワードさんを擬人化して紹介する」というコンセプトの記事へ方向転換をします。
その時の記事案は以下です。
タイトル:
【M-Studio+】マネーフォワードさんの素顔に迫る!
(参考:https://www.tbs.co.jp/A-Studio/)
※A-Studioの知名度により、名前をもじるのは要検討
インタビュアー:セイ
インタビュイー:マネーフォワードさんの側近(?)
※側近より柔らかくて、めっちゃ知ってそうな人にしたい。あえて「Aさん」でもあり?検討
対話形式イメージ:
私「マネーフォワードさんって、休みの日何をしているんですか?」
側近『めっちゃ趣味に没頭していますね笑』
私「マネーフォワードさんって家ではどんな感じですか?」
側近『これ話したこと黙っていて欲しいのですが、マネーフォワードさん、家で大切にさせている観葉植物にお水をあげるとき "元気になあれ〜!" って話しかけたりしています。かわいいですよね笑』
的な
思考錯誤の結果、当初考えていた記事の案からかなり方向が変わりましたが、ここでも「25卒以降のデザイナー志望者にマネーフォワードの魅力を伝えたい!」という目的の部分はブレず。
どうしたら楽しくマネーフォワードの魅力を伝えられるか?を考え続けていました。
ステップ3. 分析
大きく3つのフェーズ(要素の書き出し→グルーピング→具体化)に分け、KJ法を活用しながら分析を行いました。
要素の書き出し
インタビューで聞いたことや、私自身がマネーフォワードと関わる中で感じた「マネーフォワードの魅力ポイント」をすべて書き出しました。
(私は選考体験時から、マネーフォワードの大ファンだったので、ここは余裕です)
とにかく思いつく魅力を余すことなく書き出し、そしてマネーフォワードへの愛を再認識しました。

グルーピング
書き起こしたカードを関係しているもの同士でまとめ、情報を整理しました。
難しいことをしている訳ではないのですが、自分の中でとにかく沢山あったマネーフォワードの魅力に共通点が見出され、ここで更に組織への理解が進みます。

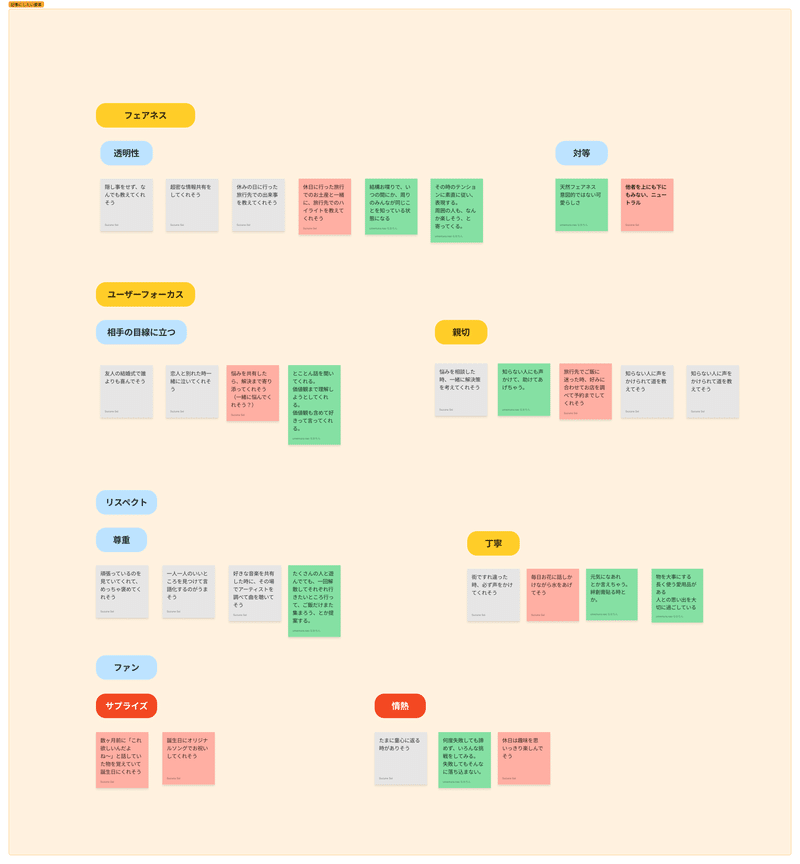
具体化

グルーピングすることで見つけた要素からマネーフォワードさんの擬人化を行うために、各要素から連想されるマネーフォワードさんのパーソナリティや、行動について書き出しました。
一人では時間がかかったので、適宜Chat GPTに相談したり、デザイン戦略室の先輩にお時間をいただき一緒にワークをしたりしながら、どの要素がよりマネーフォワードらしいか?を検討しました。
(ちなみに、このワークとても楽しいので、ぜひみなさんも自分の組織を擬人化して、メンバーと考えてみてください)
ちなみにこの時の最終アウトプットとして参考にしたのは以下の記事です。
ステップ4. 記事の執筆
ここまで来ればあとは記事を書くだけ!
今回はマネーフォワードさんの側近との対話形式を設定していたため、具体化フェーズで作成した内容を、どのように質問したらその答えがでてきそうか、質問設計を行うような感覚で考えました。
そして、私とマネーフォワードさんの側近のインタビューが完成するという流れに...!
最後に
ここまでご覧いただきありがとうございます!
今回とても貴重な10日間を過ごすことができましたが、実は記事をご覧いただいているみなさんもリサーチからアウトプットまでの経験ができる機会を、マネーフォワードでは用意しています。
机上だけでは学べないデザインを、マネーフォワードで一緒に体験してみませんか?
あなたのご参加をお待ちしています!
この記事が気に入ったらサポートをしてみませんか?
