
無意識を侮るなかれ…UXデザインに欠かせない「ゲシュタルトの法則」―nests Digital Creative Academy授業レポ―
こんにちは、nobaraです🌿
"中埜酒造の國盛みかんのお酒"と共にお送りしています✍🍊🍶
私は、この春開校したばかりのクリエイター養成スクール
"nests Digital Creative Academy" 通称 "ネスト" に通っています。
先日は、Webデザインコースにて行われた"UI/UXデザイン"の授業について、感想を書きました。こちらから読めます!---▼▼▼
本日も引き続き、Webデザインコースの授業で学んだことをお伝えしていきたいと思います!(今回は、自分で調べたことを付け加えてます✍)
このマガジンでは、私が通っているクリエイティブ・スクール
"nests Digital Creative Academy" 通称 "ネスト"
での日々を紹介しています。
▶デザインを学んでいる方、学びたい方
▶Webデザイン&プログラミングスクール選びに迷っている方
▶3DCG/XRデザイン/メタバースの領域に挑戦したい方
は、ぜひ参考にしてください◎
「言われてみれば!」なゲシュタルトの法則
先日のUIUXの授業で「ゲシュタルトの法則」なるものを学びました。
「ゲシュタルトの法則」は私たちがものを見たときの共通認識のことで、これまで生きてきた中で自然と育まれてきたものです。
※「ゲシュタルト」はドイツ語で「かたち」のこと。
たとえば、私たちは、Webサイトを見たときに「ここからここまでが同じ項目だな」と自然と理解していたり、絵やデザインを見たときに「この形はこの形より前面にあるな」と無意識に認識したりしています。
これが「ゲシュタルトの法則」です。
言われてみれば当たり前なんですが、普通に生活する上ではあまり意識したことないですよね…👀!
「ゲシュタルトの法則」は代表的なものが7つあります。
まずは、よく使う3つの法則から
WebデザインやUIUXデザインの領域においては、以下の3つの法則を特に意識したほうが良いそうです。
①近接の法則(Proximity)
距離が近いもの同士がまとまって見えること
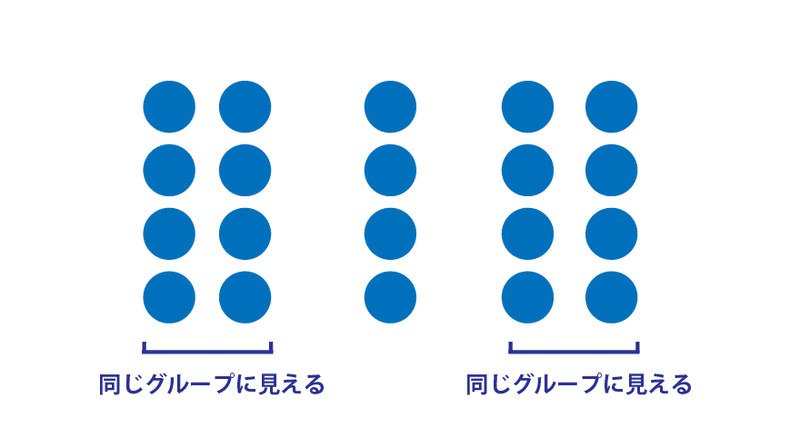
近接の法則は、図に表すとこうなります。

確かに、近い「◯」は同じグループだと感じられます。
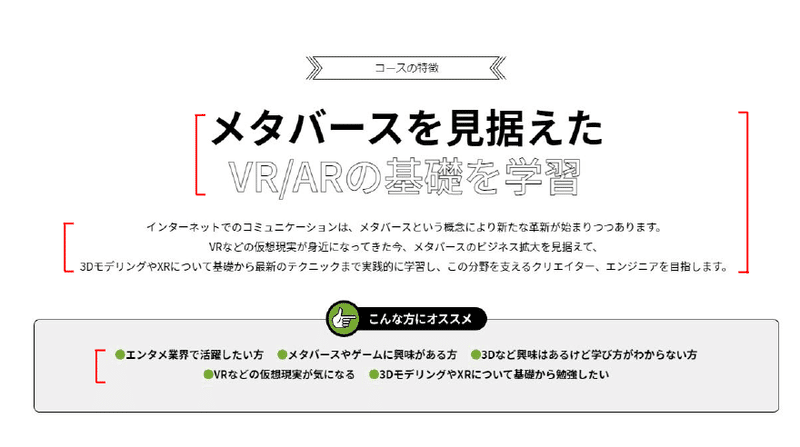
例えば、Webサイトの文字の部分。
(nestsの公式ページをお借りしています)

ちゃんと見てみると、同じ要素の文字列は近くなっていて、"近接の法則"に則っていることがわかります。
思い返してみれば「なんかちゃっちいなぁ…」と思うWebサイトでは、大体この"近接の法則"が崩れています。
先生からも、「Webデザインでは"近接の法則"が崩れていることがよくある」とのこと。
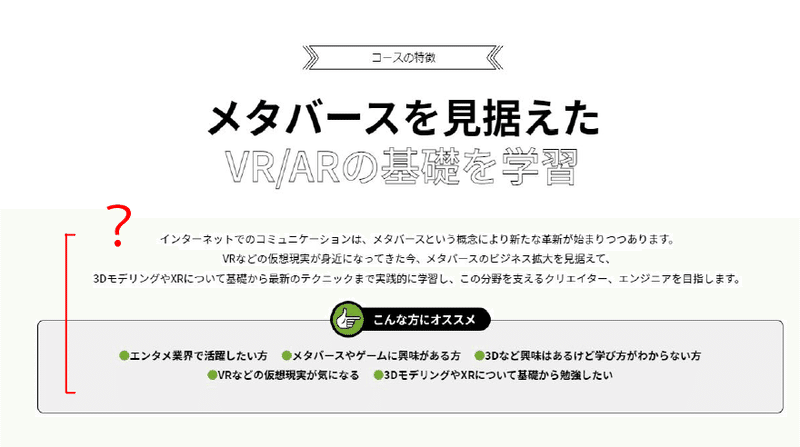
あえて悪い例を作ってみました。

こんな感じで違うグループの要素同士を近づけてしまうと、ぱっと見でグループ分けができなくなってしまって、違和感が生まれます。(見た目もかっこわるいですね)
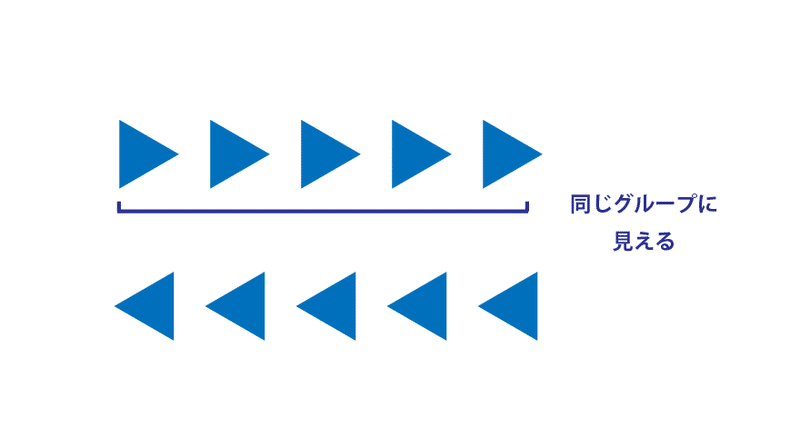
②類似の法則(Similarity)
色や形など同じ特徴をもつもの同士がまとまって見えること
類似の法則がもっとも一般的かもしれません。
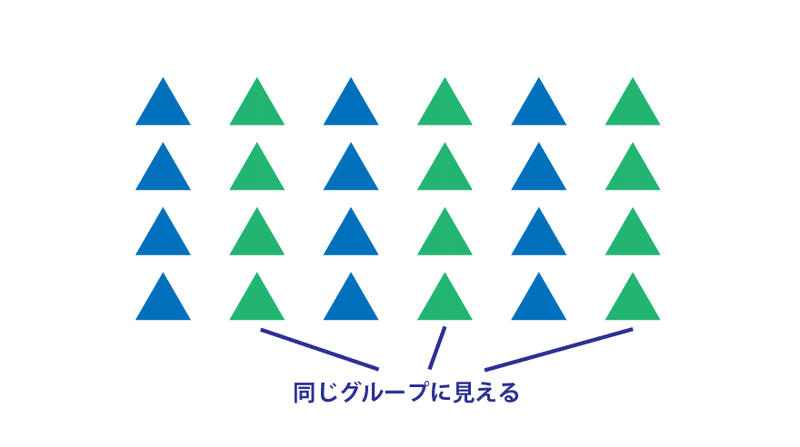
図に表すとこうなります。

青い三角と緑の三角がそれぞれ同じグループに見えますね。
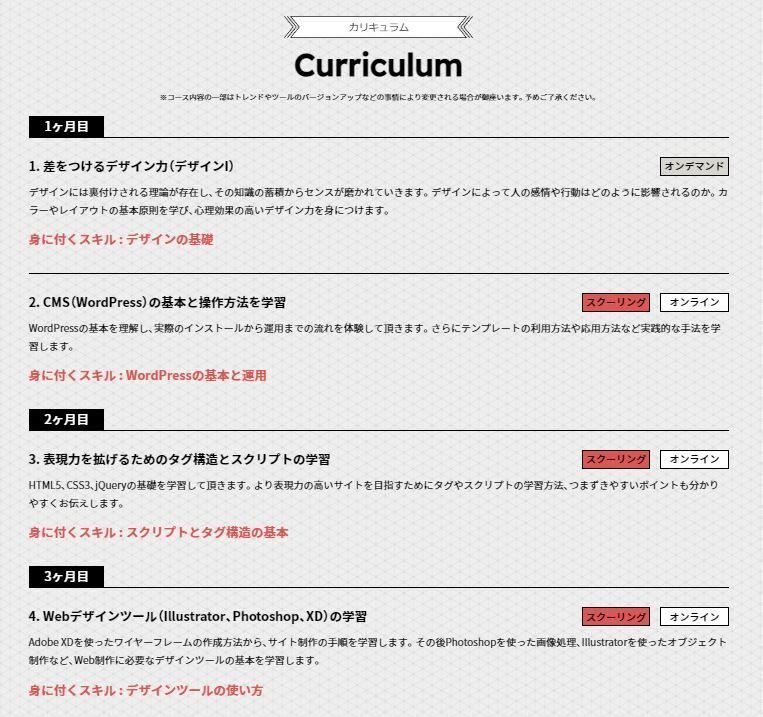
nestのWebサイトでも、下記のように
・スキルの部分をピンク色の字で統一
・〇〇ヵ月目の部分を黒地に白字で統一
・オンデマンド/スクーリング/オンラインの部分を囲いや色で統一
といったような"類似の法則"がみられます↓

③閉鎖の法則(Closure)
不完全なものを見たときに、欠けている部分を脳内で補うこと
閉じた領域がまとまりとして見えること
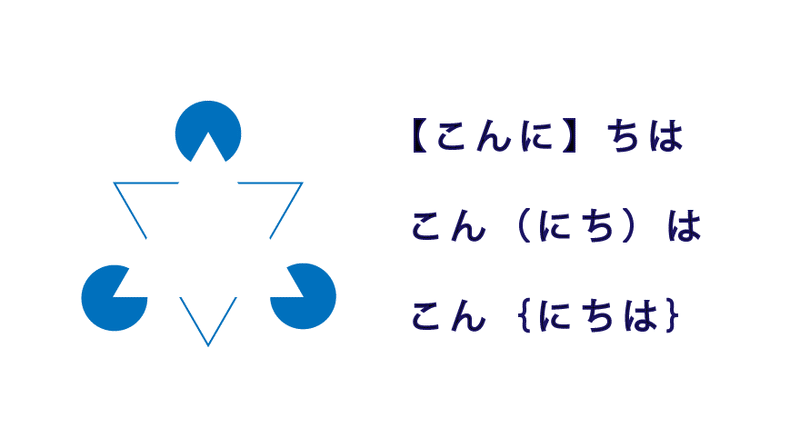
閉鎖の法則は、図に表すとこうなります。

確かに、左側の図形は欠けてはいますが、もとは三角形や円形だとすぐにわかります。
また、閉鎖の法則でよくある例が「」←カッコです。たしかに、まとまって見えますね!
ほかにも、Webサイトで、カルーセル(スライダー)の右端が見切れていることが良くあります。

この場合、見た人が頭の中で自然と見切れている部分を補っているため「右側に続きがある」ということが直観的に伝わるのです。
残りの4つの法則は?
ほかの4つの法則も、簡単ではありますがお伝えします✍
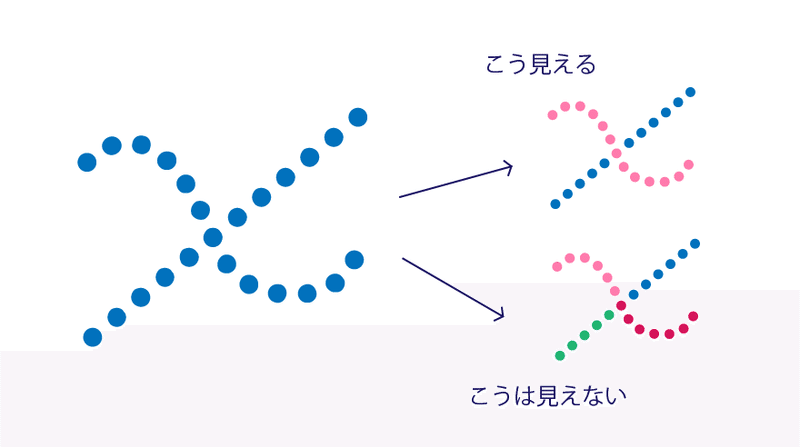
④連続の法則(Continuity)
連続しているものがまとまりとして見えること
連続の法則は、図に表すとこうなります。

上記のかたちは、線と線が重なっているように見えます。
右下のように、4つの線には見えません。
普段よく目にする箇条書きも、連続性の法則によってまとまって見えます。
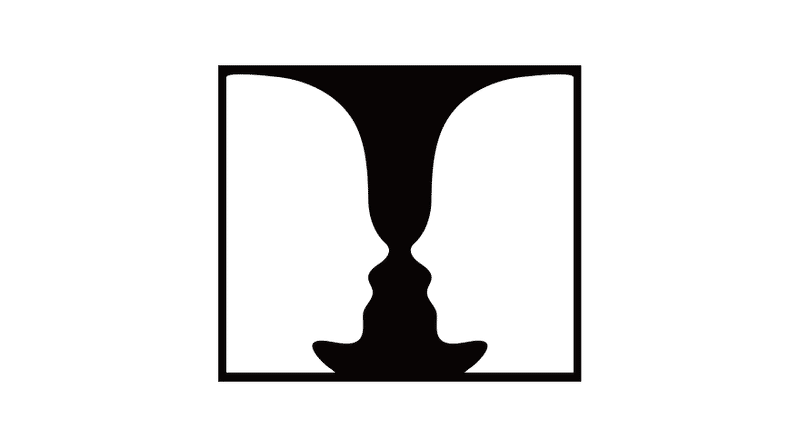
⑤対称性の法則(Semmetry)
左右対称の図形はセットとして認識されやすいこと
対称性の法則ではルビンの壺がよく例としてあげられます。

強調したい要素を左右でつり合いがとれるように並べたり、色を設定することで認識されやすくなります。
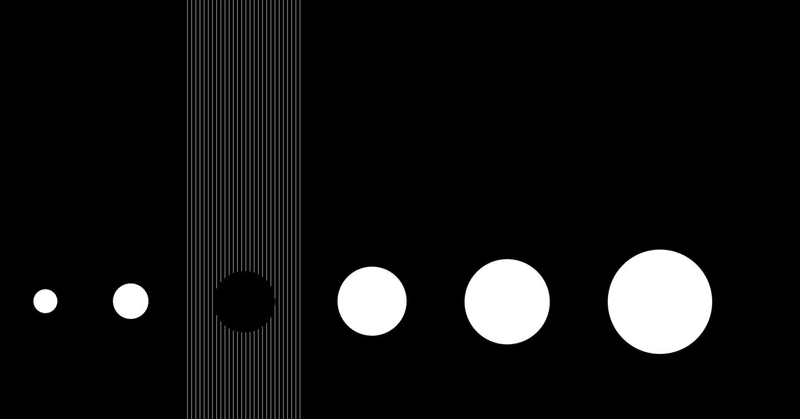
⑥図と地の法則(Figure and Ground)
無意識的に図(前景)と地(背景)に分けていること
図と地の法則も、言われてみれば当たり前…。

面積の大きいほうが背景(地)として、面積の小さい方前景(図)として認識されます。
先ほどの「ルビンの壺」の場合は、人の顔=図として認識すれば壺=地になりますし、壺=図として認識すれば人の顔=地になります。
Webデザインでは、ポップアップやフォームなどで応用できそうです。
フォームで記入してほしい部分以外を暗くすれば、「ここに記入してほしい」と伝わりやすくなります。
⑦共同運命の法則(Common Fate)
同じ動きをするもの同士がまとまって見えること
共同運命の法則を図で表すと、こうなります。

Webデザインの場合、同じ要素に同じアニメーションをつけることでおしゃれかつわかりやすいUXになりそうです。
以上、WebデザインやUIUXデザインに必須の知識である「ゲシュタルトの法則」についてお伝えしました。
デザインにおいてこれらの法則が崩れていると、見た人が無意識的に「なんか変…」「わかりにくい…」「かっこわるい…」などと感じてしまい、ストレスフルなUXになってしまいます。ぜひ、活用していきたい知識です!
ここまで読んでいただきありがとうございます🌿
"ネスト"では、第二期生を募集中だそうです!
一緒に学べる仲間が増えたら良いなぁと思っているので、
少しでも気になったら、ぜひオンライン相談会に参加してみてください!
Webデザインだけでなく、
▶ XRデザイン
▶クリエイター英語
▶写真
▶動画制作
▶デザイン概論
などのコースもあります---▼▼▼
私はWebデザインとXRデザインのコースを受けているので、受講される方はぜひクラスで会いましょう(*^^*)/🌸
”nests Digital Creative Academy” 通称 "ネスト"はこちら---▼▼▼
「Web Design コース」の詳細はこちら---▼▼▼
「XR Design コース」の詳細はこちら---▼▼▼
本日のお供はこちらでした。
[中埜酒造の國盛みかんのお酒] 🍊🍶---▼▼▼
この記事が気に入ったらサポートをしてみませんか?
