
だれでも0円でWeb新規事業のPMFを目指す③-LP作成編-
この記事は、最小コスト(0円~)でPMFを目指すことを目的とした前提になります。
今回は「LP作成編」です!
だれでも0円でWeb新規事業のPMFを目指す③-LP作成編- <= イマココ
先に結論
STUDIOで作ると最速2~3時間でローンチできる!!
前提条件
LP(Landing page)とは
最初にランディング(着陸)する、ページという意味でランディングページと言うらしい
LPは大事
SNSや広告、検索でLPにたどり着きます
そこから、アプリのDLや商品の購入といったコンバージョンをしてもらう重要なページになります
STUDIOでLPを作るメリデメ
最速で2~3時間でLPの作成ができる
業者に依頼しなくても自分で作れる
共同作業ができる
維持コストも安い、SEOもGAも対応している
デザインのテンプレートが豊富
商用利用可能な画像の種類が豊富
ある程度のコツを覚えて慣れないと辛い場面がある
STUDIOでできること
STUDIOでは静的Webページを作成する上で大体のことはできます。
STUDIOを使うにあたっての最強のコツ
自分でレスポンシブ対応をしようとしないこと => 既存の他のテンプレートからコンポーネントをコピーして作り上げること
言葉で伝えるのが難しいですが、レスポンシブ対応をしようとすると結構時間がかかることがあります、しかし、既存のテンプレートから部品をコピペだけで作り上げることで、超時短で作り上げることができます(↓の実際に作るのをみてもらうとわかります)
定期的にバージョンを複製して残して復元できるようにする
実際に作ってみましょう
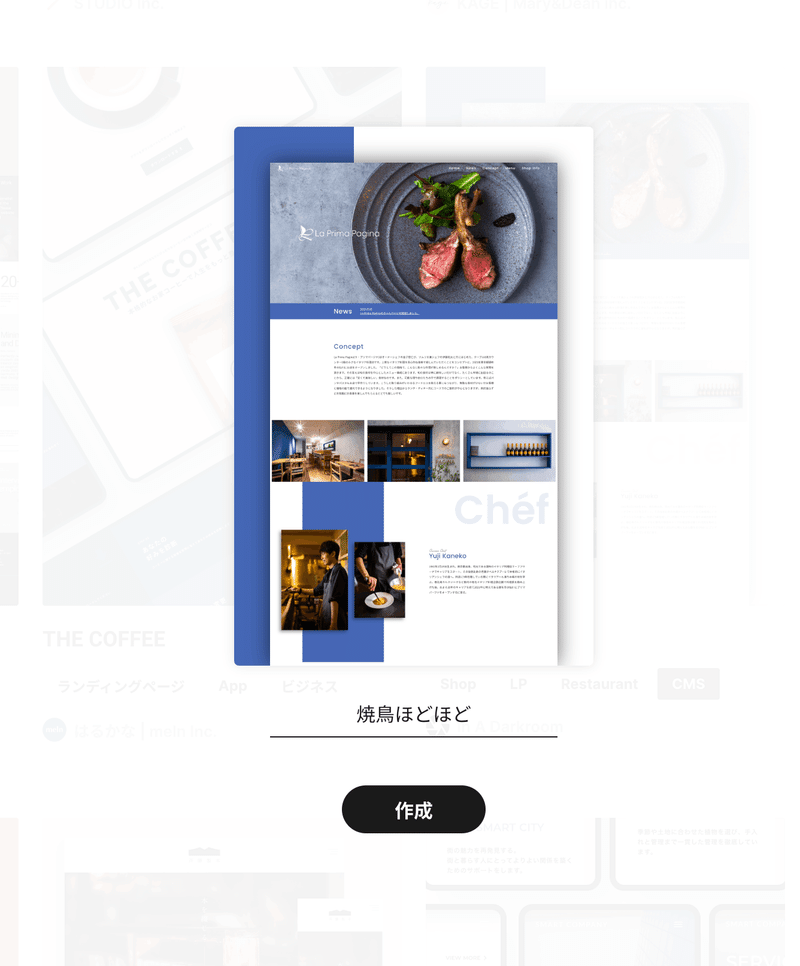
今回は仮に「焼鳥ほどほど」という居酒屋さんのHPを作ってみましょう
焼鳥ほどほどは、no plan inc. CEOのおかむーの両親が2000年10月オープンした居酒屋である。12年ほど営業したのち閉店した。
1: STUDIOサイトにアクセスする

2: 「新しいプロジェクト」を押してテンプレートを選びましょう

3: テンプレートに名前をつけて「作成」を押します

4: 画像を選択して、画像を差し替えていきます


写真の色合いや明るさぼかしなども設定できます

一通りテンプレートを修正してみます

テンプレートにないパーツを追加したい場合
方法として2つありますが、
既存の他のテンプレートからコンポーネントをコピーして作り上げること
と冒頭の通り2での作り方がおすすめです。
1: 自分でレスポンシブを意識しながら作る
STUDIOでは、自分でマージンやパディング、アニメーション、文字、フォントなど様々カスタマイズできます。
しかし、世の中のフロントエンドエンジニアと同様にPC、タブレット、スマホの画面を気にして開発をしないといけません。STUDIOも同様です。
このレスポンシブを考えるととても時間がかかってしまいます。よっぽどなこだわりがない限りは自分で作るのはやめましょう。
2: 既存の他のテンプレートからコンポーネントをコピーして作り上げる
STUDIOでは、他のプロジェクトを同時に開くことができます。
追加したい欲しいパーツを他のテンプレートプロジェクトからコピーして貼り付けることによって1でのレスポンシブの悩みがなくなります。おおよそ30分から1時間程度の時間を節約することができます。
完成したページがこちら
まとめ
STUDIOで作ると最速2~3時間でローンチできる!!
既存の他のテンプレートからコンポーネントをコピーして作り上げること!!
Web新規事業最小コスト(0円~)でのPMFを目指す
次は「④アプリ作成編」です
目次
だれでも0円でWeb新規事業のPMFを目指す③-LP作成編- <= イマココ
no plan株式会社について
no plan株式会社は、ブロックチェーン技術、Webサイト開発、ネイティブアプリ開発、チーム育成、メタバースなどWebサービス全般の開発から運用や教育、支援などを行っています。よくわからない、ふわふわしたノープラン状態でも大丈夫!ご一緒にプランを立てていきましょう!
(付録)その他STUDIOで作成したHPがこちら
この記事が気に入ったらサポートをしてみませんか?
