
UIの定義について・・・
Xのフォローはこちらから⇨X:@AISAN0101

いいね!フォローと通知ボタンお願いします👍

今回、アウトプットする書籍はこちら!
UIの定義
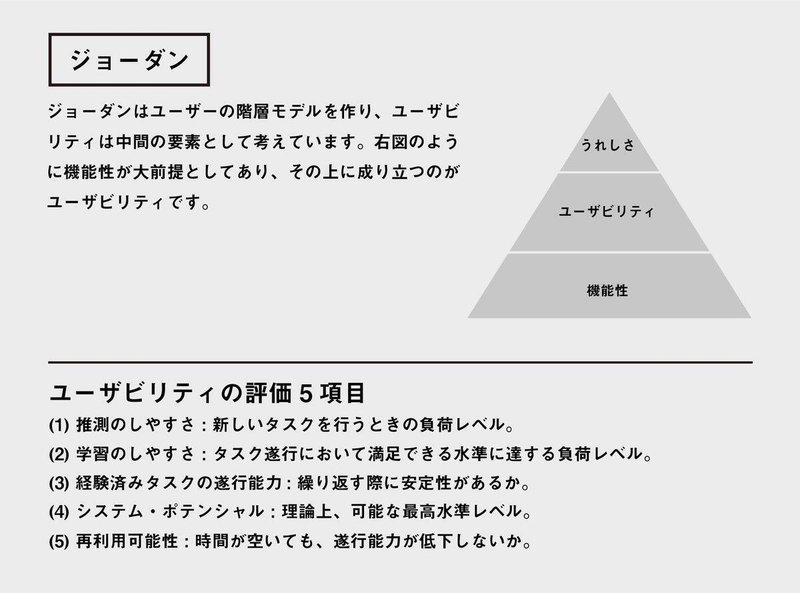
有効さ・効率・満足度
UI
特定のユーザが特定の利用状況においてシステム、製品またはサービスを利用する際に効果、効率および満足を伴って特定の目標を達成する度合い。
UX
製品・システムまたはサービスを使用したときおよび。または、使用を予測した時に生じる個人の知覚や反応
「時間軸」「環境軸」「人間軸」+ユーザビリティ

ジョーダンの階層モデル

予期的UX
一時的UX
エピソード的UX
累積的UX
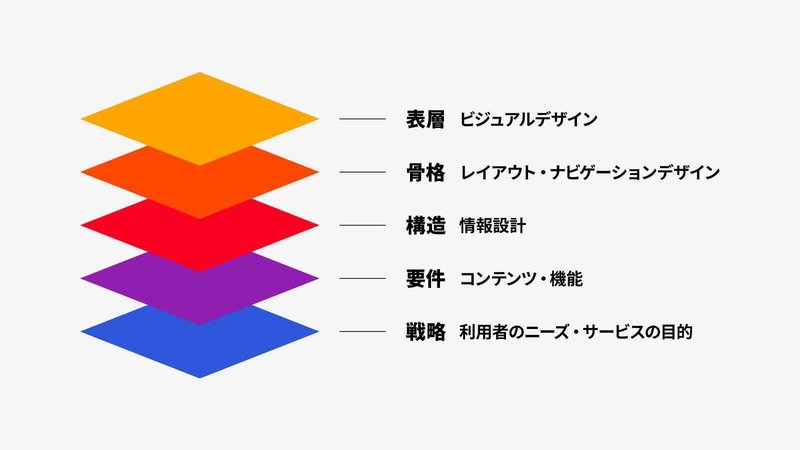
UXの5段階モデル

webデザイナー/UIデザイナーの違い
Web Designer
コーポレートサイト、LP、プロモーションのグラフィカルページをデザインUI Designer
サービスサイト、ECサイト、アプリのデザイン
さまざまなDesigner
UIデザイナー
UXデザイナー
デジタルプロダクトデザイナー
インフォメーションアーキテクト
プロダクトデザイナー
webデザイナー
UXライター
UXリサーチャー
デザイナーリサーチャー
グラフィックデザイナー
デザインストジスト
デザインのプロセス
時代の変化
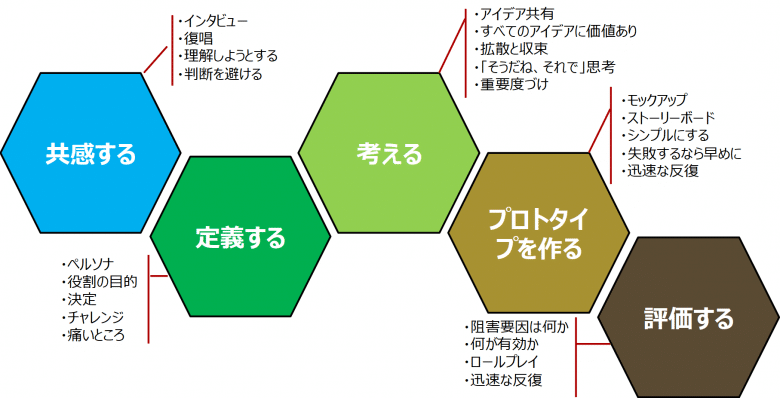
デザイン思考
人間中心設計
1850〜機能・性能
1980〜ユーザビリティ
2000〜ユーザ体験
2015〜意義
MVV(Mission, Vision, Values) purpose

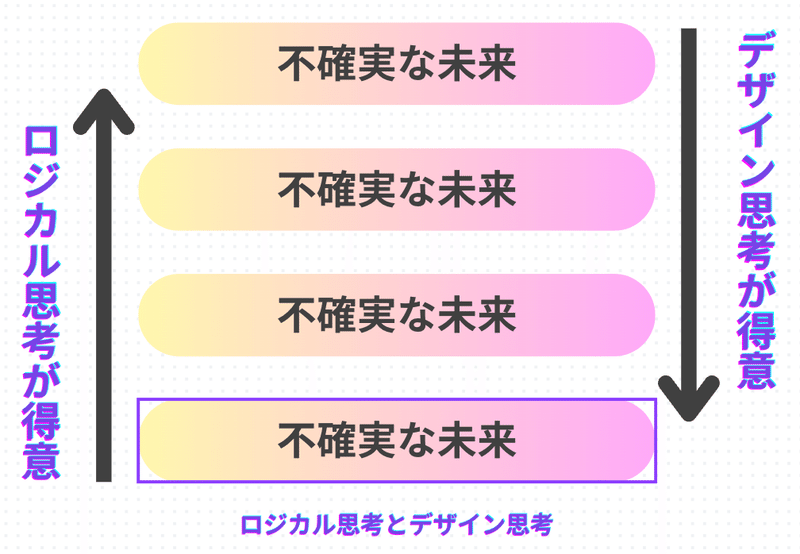
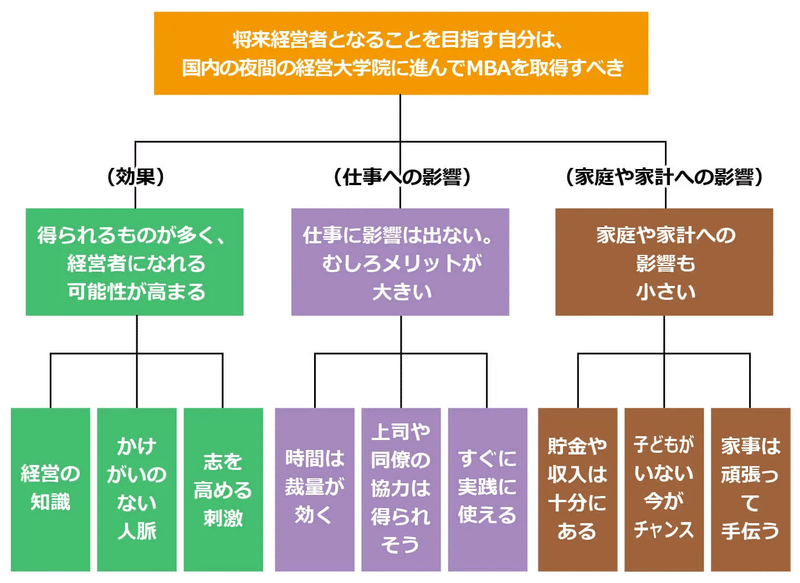
ロジカル思考

デザイン思考

UXデザイン定義
調査・分析>コンセプトデザイン>プロトタイプ>評価>提供
ユーザモデリングの手法
ペルソナモデル
⇨代表的典型的なユーザをモデル化価値マップ
KA法⇨KJ法⇨価値マップ
カスタマージャーニーマップ
作成手順
スコープ設定
ペルソナ設定
顧客の高度を洗い出す
感情の起伏を記入
顧客とのタッチポイント(接点)を入れる
対策を入れる
アイディア・コンセプト
アイディアの出し方・まとめ方
「発散」「収束」 ブレインストーミング
基本ルール
判断延期
自由奔放
質より量
結合改善
アイディアを作る主観
日々のインプット
リラックスした環境で過ごす時間
プライベートの時間を頭の片隅に
常にメモ帳を持ち歩く
質より量
コンセプト
5W1Hシート
ストーリーボード
評価
ヒューリスティック評価
ニールセンの10原則
環境
画面サイズと解像度
インタラクション
4つの制約
物理 文化的 意味的 倫理的
ナビゲーション
ナビゲーション設計
ボタンの階層・構造
iOS, Android
ナビゲーション設計
カードリーティング
サイトストラクチャ
フローチャート
iOSの基本ナビゲーション
⇨階層型、平坦型、コンテンツ主導型
最小のタップエリア
iOS:44pt以上 Android:48dp以上
アニメーション:アニメーションスキルもUIデザイナーも重要なスキル
トランジション:画面遷移時に使われる効果やアニメーション
・プッシュ
・スライド
・フェード
・ズームイン/ズームアウト
・フリッグ
・スライドアップ/ダウン
・イーシング(動きの加速〜減速)
種類:リニア、イーズイン/アウト、バウンド
心理学
認知心理学:個人の脳の働きを考慮
・ヤコダの法則
・ヒックの法則
・美的ユーザビリティ
・ピークエンドの法則行動経済学:(バイアス、ナッジ)といった心の働き
・バイアス
・ナッジ
・ピア効果
・バンドワゴン効果
・ゲーミフィケーション
・エンダウドプログレス効果
デザインシステム
デザイン原則、スタイルガイド、パターンライブラリ
ビジュアルデザインアイデンティティ(UI)
ブランドコンセプト
ターゲット(ペルソナ)
ブランドコンセプト
ブランドパーソナルティ
ブランドポジション
トーン・オブ・ボイス
タイポグラフィ
基礎(タイポグラフィ)
書体、ウェイト、字間、行間、行長、大きさ、混植、6つの要素
タイポグラフィに必要なスキル
レスポンシブデザイン
デザイナーズ ラールキット
UIデザイン・プロトタイピングツール(基本)デザインシステム
ペアデザイン
前者:シンセサイザー
後者:ジュニアデザイナー
モブデザイン
⇨さまざまな役割者と関係者を一同に集めて一緒にデザインする方法
Atomic Design
⇨プラグイン・テンプレート
キャリア
ニーズのあるスキル
デザイナーに求められる役割
*イノベーションを必要とする現代のビジネスの現場において、自分の専門領域の垣根を越える知識を持ち。それぞれの専門性を持ったメンバーたちを繋げるハブのような人材は重宝される
キャリアと勉強法
制作会社/事業会社
キャリア相談
meety/ MENTA
https://www.meti.go.jp/shingikai/economy/kodo_design/20190329_report.html
最後まで読んでいただき、ありがとうございます!
次回も読んでいただけることを心よりお待ちしております!
「サポートエリアへようこそ!ここではさまざまな形であなたをサポートします。質問や意見、励ましのメッセージなど、お気軽にお寄せください。一緒に学び成長しましょう!あなたのサポートを心待ちにしています。」
