
【デザイン基礎】バランスのとりかた
この記事では、以下の人に読んでもらいたいと思います。
・デザイナーではないが普段から紙面や資料などを制作する機会のある人
・これからデザインを勉強しようとしている人
・デザイナーにデザインを依頼しようと思っている人
こんにちは、デザイナーのじゃりです。
前回は「コントラストのつけかた」についての記事を書きました。
今回のテーマは「バランス」です。

デザインでバランスをとる目的は、見る人に安定感を与え、ストレスなく情報を伝えることです。
そしてバランスは、「重心を中央に持ってくる」ことで整います。
シーソーを平行にするように、いつくかの要素の「重さ」を調節して釣り合いを取ります。
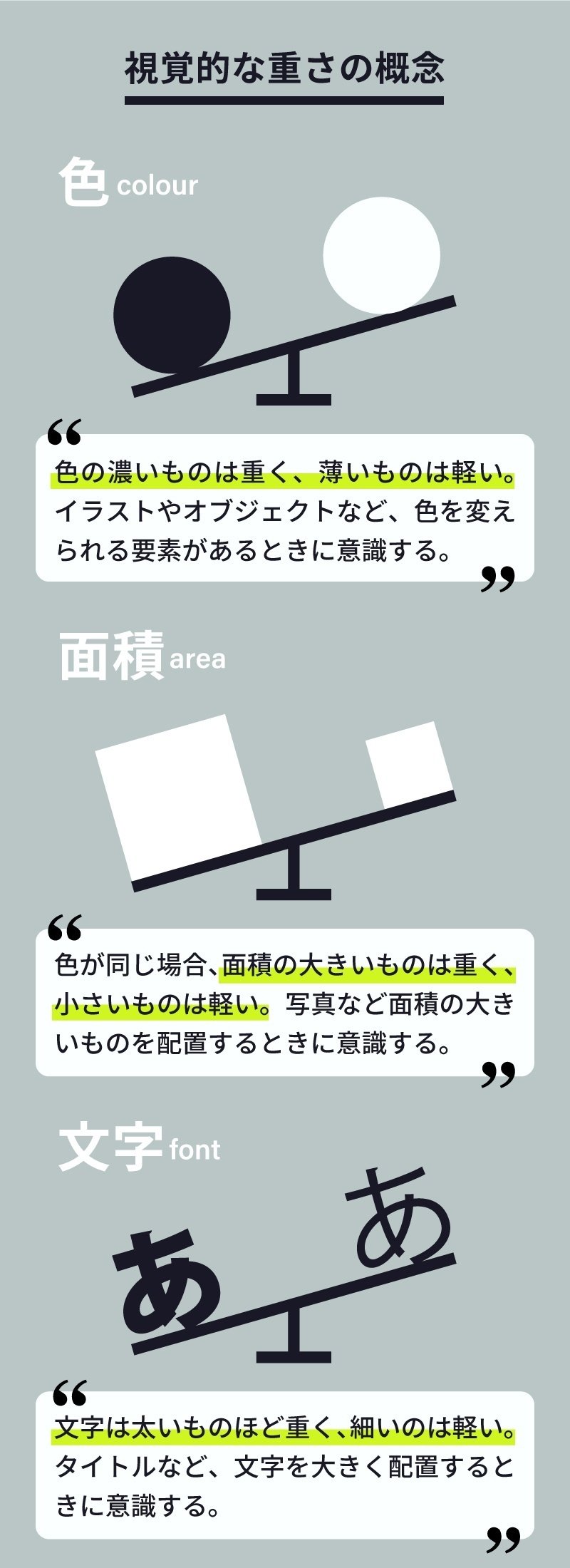
じつは視覚情報にも物理的世界と同様「重さ」が存在します。
以下が視覚的な重さの概念です。

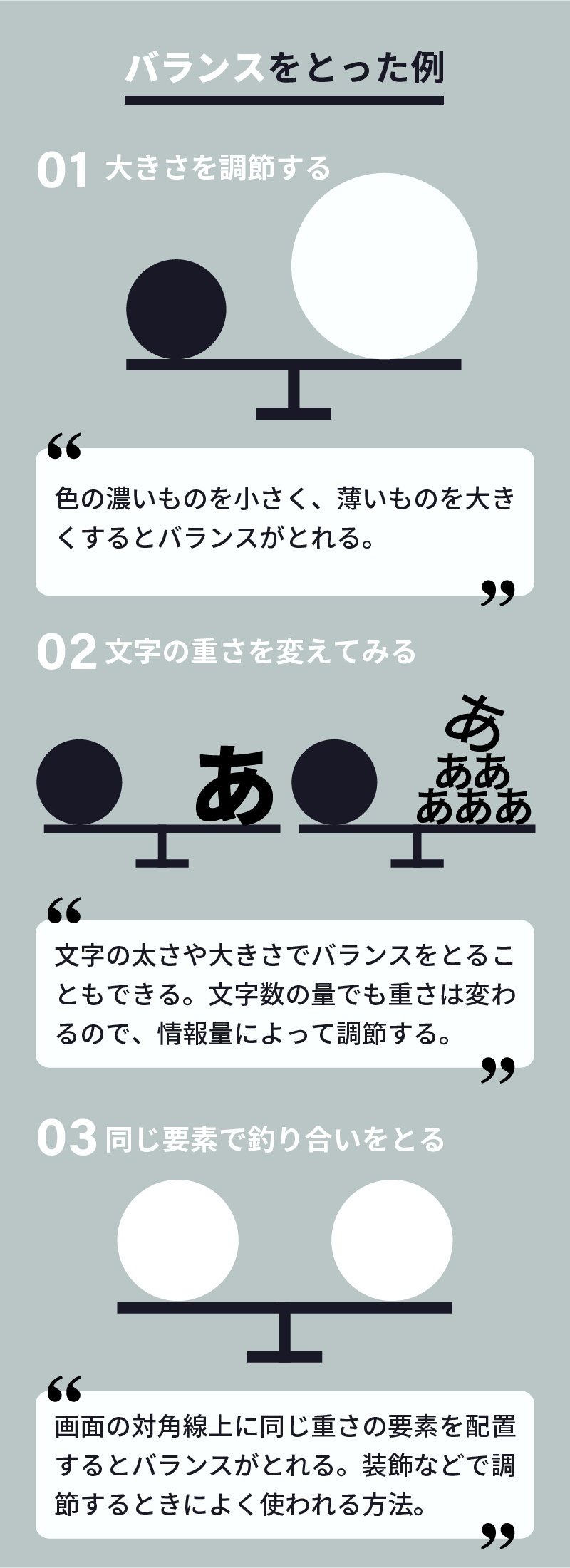
そしてバランスを整えるとは以下のようなイメージです。

視覚情報にはもちろん重さの数値はないので、最終的には「感覚」に頼ることになります。
しかし重さの性質を理解していると、「直感」が働きやすくなります。
では実際に画面上でバランスをとった例を、
「絶妙なバランスを保っている巨大な岩」と共にご紹介します。
なぜ岩かというと、好きだからです。巨大な岩が。
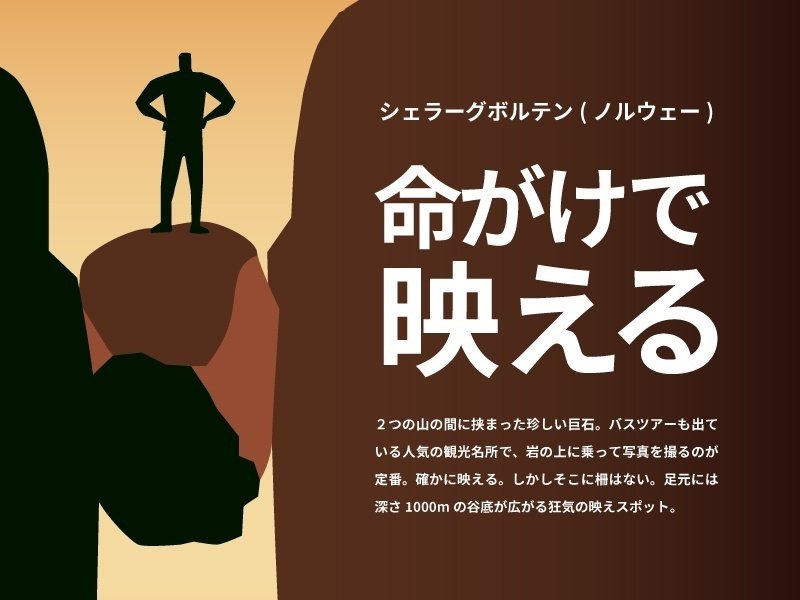
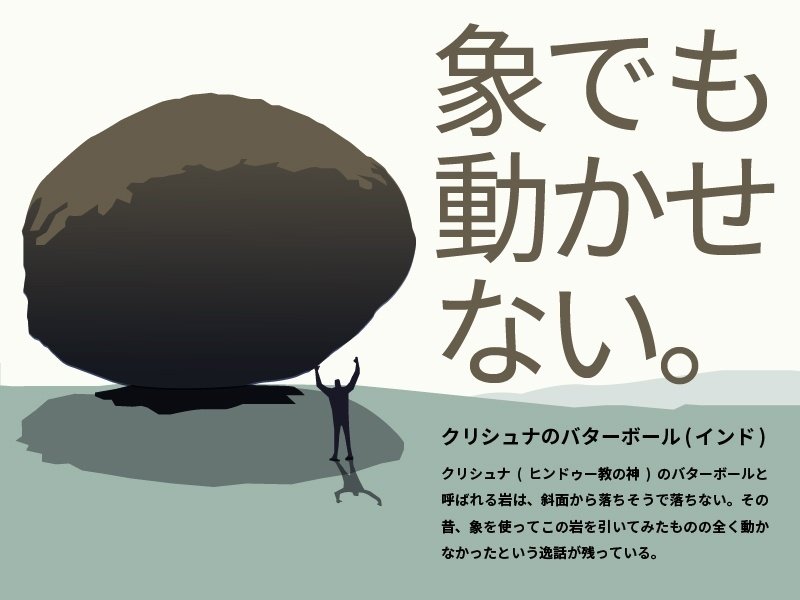
【01】大きさを調節する
まずこちらの例。

イラストの重心はどっしりと中央にあるのですが、文字が入ることによりバランスが崩れてしまっています。
そこで全体的に左にずらしました。

左にずらしたことにより右に空間が生まれました。広くなった分、文字の領域を大きくしバランスを整えました。
写真などを配置する際は、このように写真の大きさや位置をどこで切るかが重要です。写真の中の主役を見つけ(この場合は人とその下の岩)、それ以外の要素はできるだけ省くとバランスもとりやすくなります。
【02】文字の重さを変えてみる
続いてこちら。
※糞転がしの図ではありません。

岩のビジュアルが重たいので、文字を大きくしたのですが、それでもまだ重心は左に傾いている感じがします。
そこで、こうしました。

文字を太くし面積を多くすることで釣り合いが取れました。
文字の色は元の濃いままだと重たすぎるので、少し薄い色に調節しました。
【03】同じ要素で釣り合いをとる
最後はこちら。

もうお分かりでしょうか。重心は右下に偏っています。
そこでこのような要素を追加してみます。

仏塔ということで、仏教っぽい雲を入れてみました。
画面の対角線上に同じ重さの装飾を入れることでバランスがとれました。
これは、なんか画面が寂しいなと思ったときに私がよく試す方法です。
最後に
岩ってロマンですよね。
その昔、宇宙空間で岩と岩がぶつかってこの地球が出来たと思うともう鳥肌です。
それにしても前回に引き続き、モチーフ選びに脈略がなくて、「ん?何だ?どうした?」と思われる方も多いと思います。
しかし私は思うのです。結局、一番大切なのは「どう伝えるか」より「何を伝えるか」だと。
故にこれからも、私が伝えたくて伝えたくて震えるものをみなさんに勝手にご紹介させていただきます。
今回はフリー素材がなかったために、イラストでの表現になってしまいましたが、本物を見たい方はこちらのサイトにまとまっているので、よろしければどうぞ。
それではまた。
