
ランディングページ(LP)制作の考え方
おそらく営業、ディレクター向けのnote。ベースになる考え方はLPに限らず、全てのWeb制作に言える事かなと思います。ターゲット選定 ⇒ ニーズの視覚・言語化 ⇒ 効果検証。実際にクライアントにどういったロジックで制作を進めていくべきか、説明する際の資料、ワイヤーへの落とし込みをnoteに言語化しました。
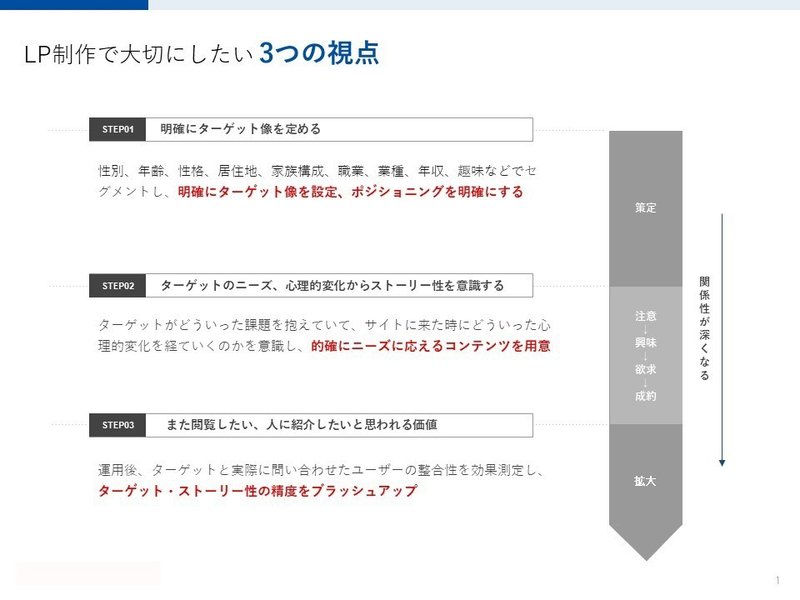
大切にしたい3つの視点

※提案時に実際使用している資料
明確にターゲット像を定める
toB、toC、業種・サービスによってそのセグメントは異なりますが、性別、年齢、性格、居住地、家族構成、職業、業種、年収、趣味などでセグメントし、明確にターゲット像を設定、ポジショニングを明確にしましょう。
ターゲットのニーズ、心理的変化からストーリー性を意識する
LPを読み進めてもらう為には、飽きさせないストーリー性が重要です。ターゲットがどういった課題を抱えていて、サイトに来た時にどういった心 理的変化を経ていくのかを意識し、的確にニーズに応えるコンテンツを用意しましょう。
また閲覧したい、人に紹介したいと思われる価値
他社との比較検討の際にまた再訪いただけるか、上司などにサービスの特徴を紹介しやすくなっているかは非常に重要です。
とはいえ、公開時にこういった「生の声」は見えて来ない事も多いので、ABテスト、アクセス状況を見ながら、ブラッシュアップしていきましょう。
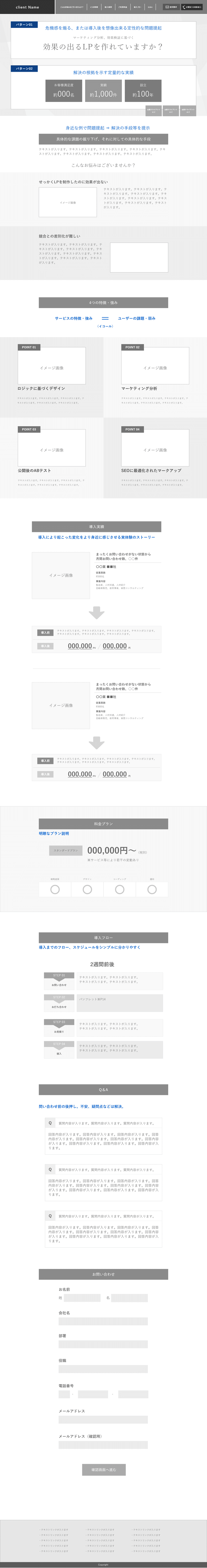
LP構成の流れ
・ファーストビュー(定性/定量訴求)
・課題の掘り下げ、具体的な解決手段
・サービスの強み
・導入実績
・料金プラン
・導入フロー
・Q&A

ファーストビュー(2軸訴求)
かなり重要。サービス導入、購入を検討しているユーザーがLP閲覧時にまずを何を訴求されれば、行動を喚起出来るのかを考え。刺さるコピーを用意します。
定性訴求
例えば、危機感を煽る問題提起や、導入後の改善が想像出来るようなコピー。論理ではなく、感情に訴えかける定性的な訴求。
定量訴求
その課題を解決をなぜ解決出来るのかの根拠を数字で示す訴求。(LPに訪れた方が担当者様の場合、数字の根拠などがあると上申する場合の資料も作りやすい)
サービスの強み
「サービスの特徴・強み 」=(イコール)「ユーザーの課題・弱み 」の構図になっている事が非常に大切です。強みはユーザーが抱える課題とリンクするような構成にしましょう。
導入実績
アクセス等を見てみても、導入実績などはとてもニーズのあるコンテンツになっています。導入により起こった変化をよりリアルで身近に感じさせる、実体験のストーリーは更に効果的です。
料金プラン
機能、プラン分けが複雑な場合、出来るだけ分かりやすく明瞭なデザインにしましょう。サービスによっては、スマートフォンでの閲覧も多いかと思うので、table(表)のデザインなどは見やすい工夫が必要です。
導入フロー
導入までのフロー、スケジュールをシンプルに分かりやすく。ここでも可能な限り数字で表記してあげると、導入を考えるユーザーにとって親切かなと思います。
Q&A
問い合わせ前の最後の後押し。こちらのコンテンツで不安、疑問点などは解決。お問い合わせ前によく見られているコンテンツでもあるので、よくある質問。補足が必要な部分はQ&Aとしてまとめましょう。
まとめ
サービス、業種により若干の差はあれど、大半のLPは分解していくと、このような構成になっているのかなと思います。
ただし、LPは公開後の運用が非常に大切。どんなに練った戦略でデザインに落とし込んだとしても、ユーザーとのギャップを埋める為に、下記のような施策でPDCAを回しブラッシュアップしていく必要があります。
・サイトの滞在時間は最適か
・ページの表示速度に問題がないか
・広告との連動(広告文からのギャップがないか)
・定期的なABテスト(自社の強み=ニーズになっているか)
・事例コンテンツの拡充(リアルな実体験、導入後を想像出来るか)
以上
LP制作のご提案の際、クライアントと協議していく上での考え方として活用頂けると幸いです!
この記事が気に入ったらサポートをしてみませんか?
