
Instagramのマイクロインタラクション
マイクロインタラクションにおいて、アニメーションなどの細部の作り込みや、それに伴う体感的な心地よさは大切ですが、手法に寄りすぎてしまうと導入意図やそれらが生み出す効果を見失いがちです。
そこで、マイクロインタラクションをデザインする際のインプットとして色々なアプリの挙動を観察し、それらがユーザーに与える効果を考察します。
今回はInstagramのマイクロインタラクションの観察です。
マイクロインタラクションのデザイン方法については、以前こちらに書きました。
マイクロインタラクションのデザイン。UIデザイナーもコードを学ぼう
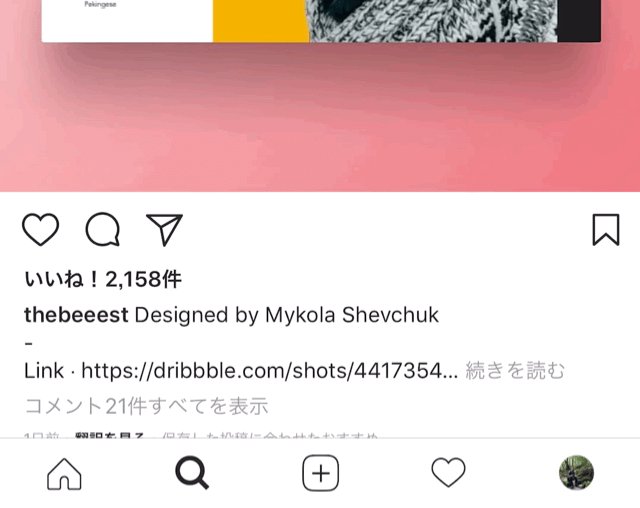
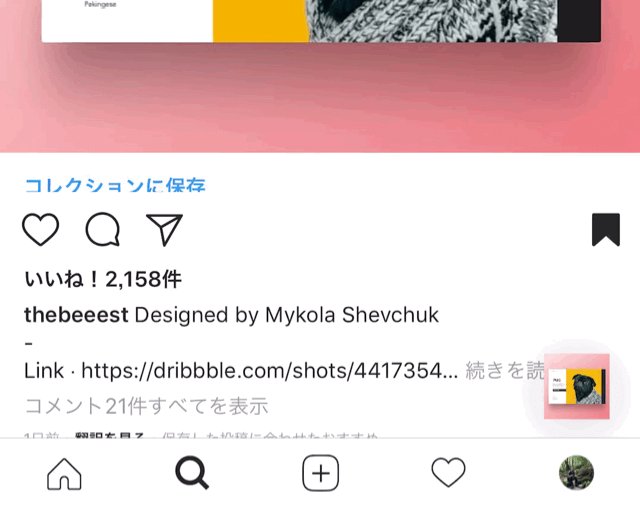
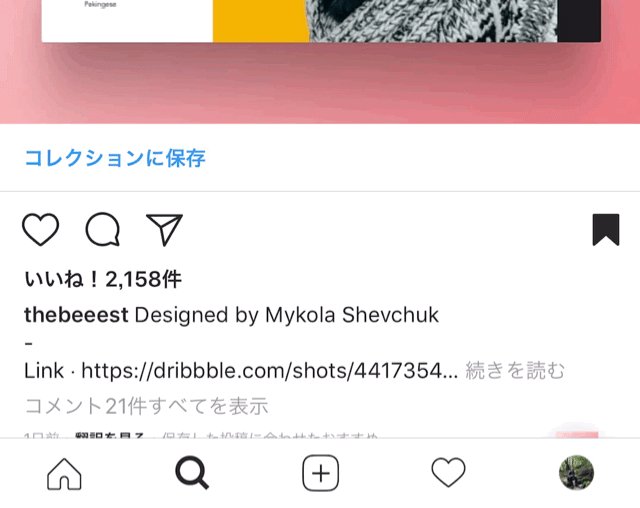
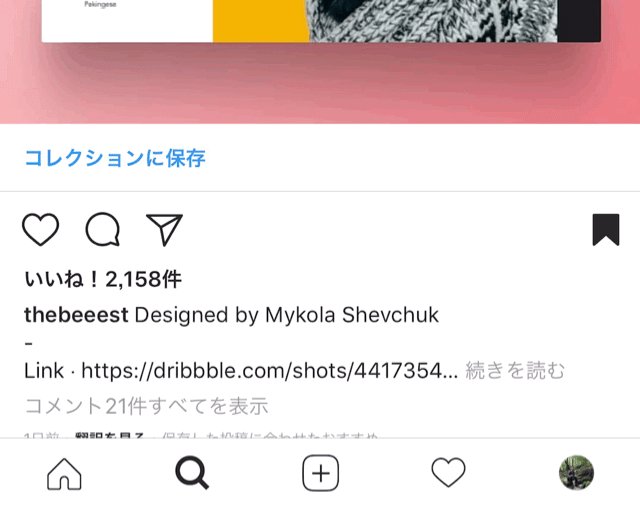
コレクション追加時のフィードバック
写真がプロフィールタブに格納されるアニメーション。プロフィール画面にコレクションが一覧化されることを伝える。サムネイルの動きが一旦停止するため視線が誘導される。

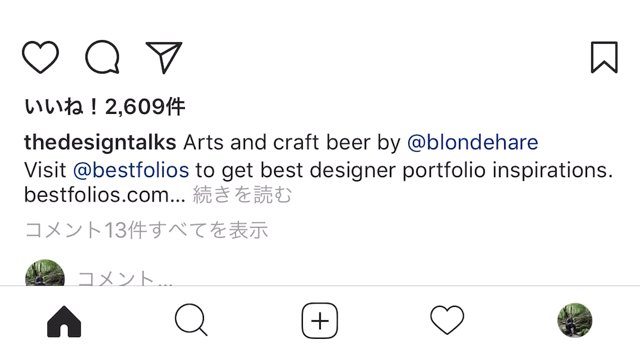
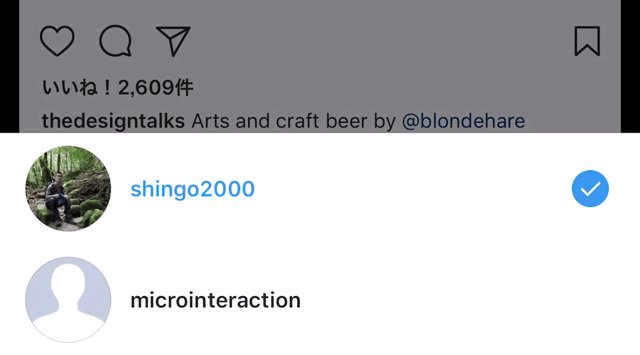
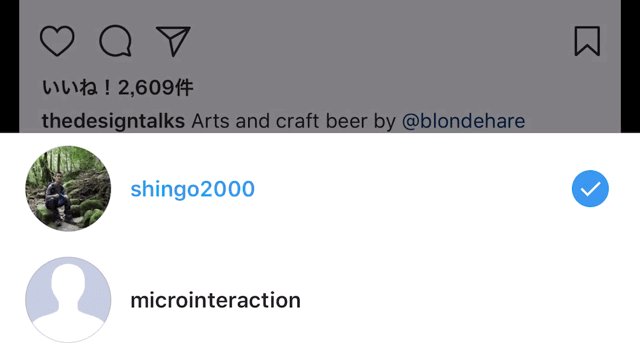
プロフィールタブを長押しした際のアカウント切替
上級者向けインタラクションのため、プロフィール画面でも代替操作が可能。画面全体が奥に移動するため、構造上最も上位レイヤーでの切替操作であることが伝わる。

ストーリーのインジケーター
全体の所要時間とカット数を同時に示す。投稿は上から下の移動なのに対して、ストーリーは左から右への移動。インジケーターでも移動の方向を踏襲。

ストーリー切り替わりのトランジション
一見して派手すぎる印象だが、動画を含む場合切り替わりが分かりづらくなりがちなので、このくらいの分かりやすさは必要なのかも。

外国語のコメントに翻訳ボタンを自動で表示
多くのユーザーは使用しないかもしれないが、一部のユーザーにとっては重要なインタラクション。

複数写真切替えのインジケーター
投稿が無限に増えても、インジケーターが一定幅に収まる。ドットの大きさを徐々に小さくして続きがあることを暗示。カット数がわからない点は写真右上のラベルで補足。

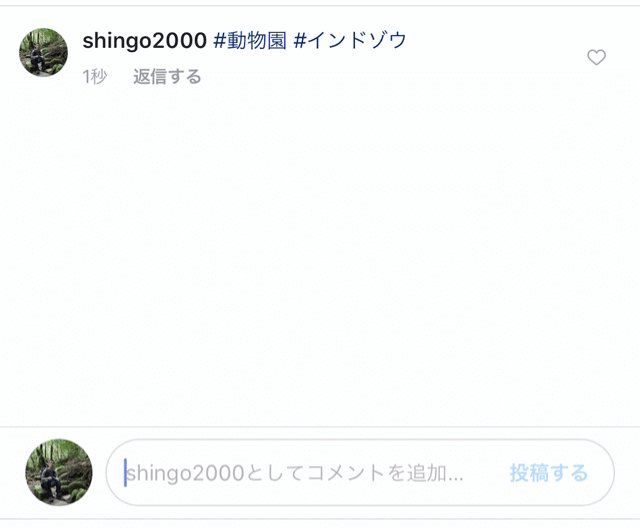
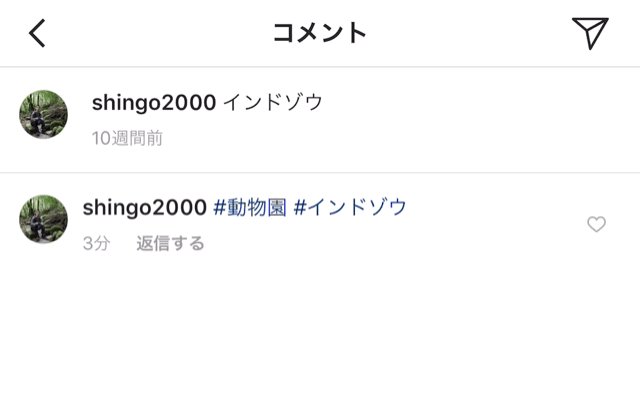
コメント投稿の即時反映
サーバーからのレスポンスを待たずに投稿したコメントを画面に表示。投稿中である旨をラベルで補足。

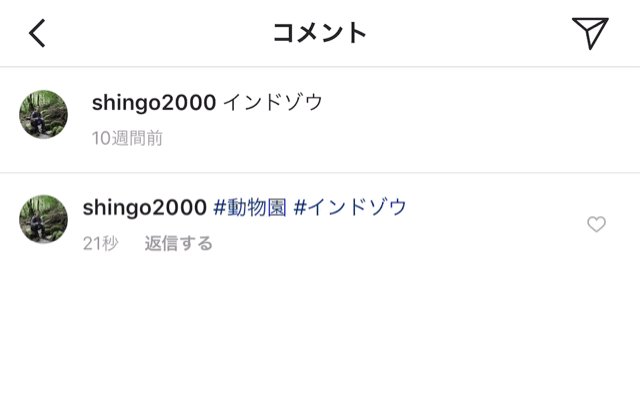
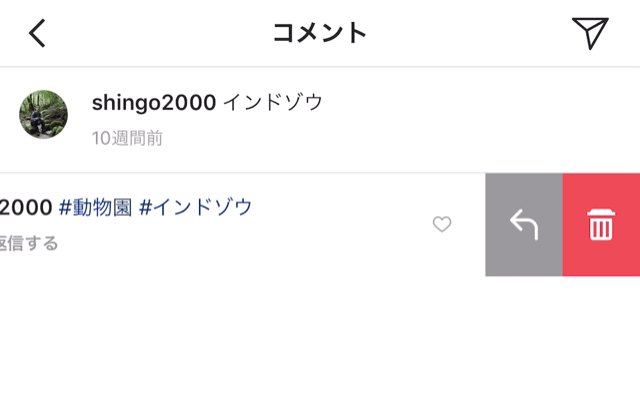
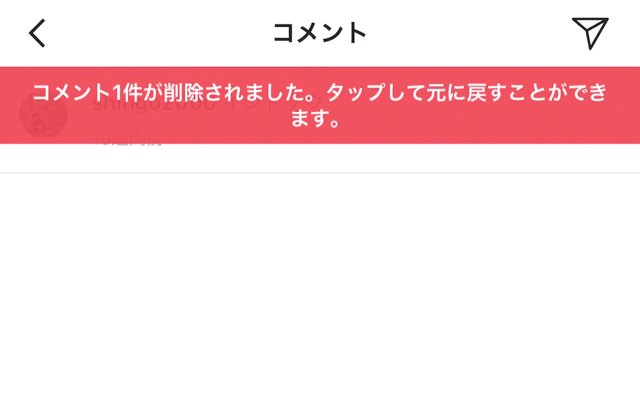
コメント削除の即時反映
コメントを削除する際に確認ダイアログを挟まない。代わりに元に戻すためのボタンを一定時間表示。ユーザーへの不要な確認を省きつつ、誤って削除したユーザーへの救済措置は残す。

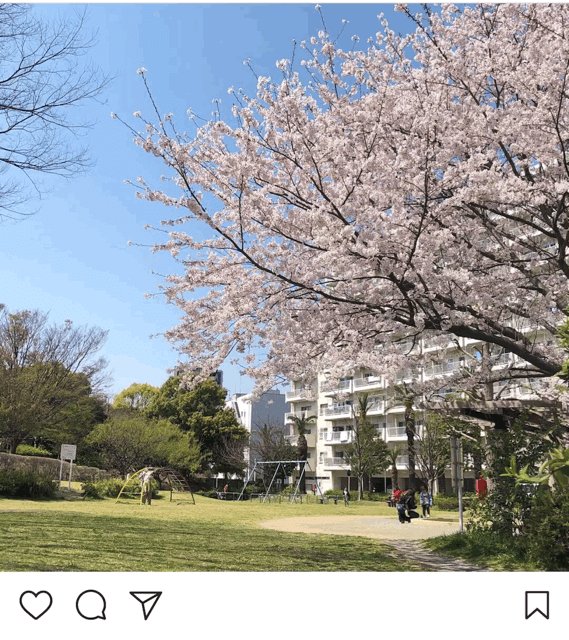
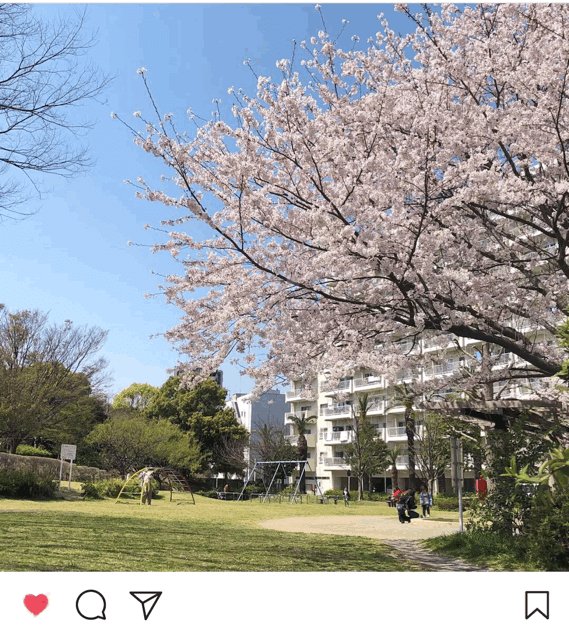
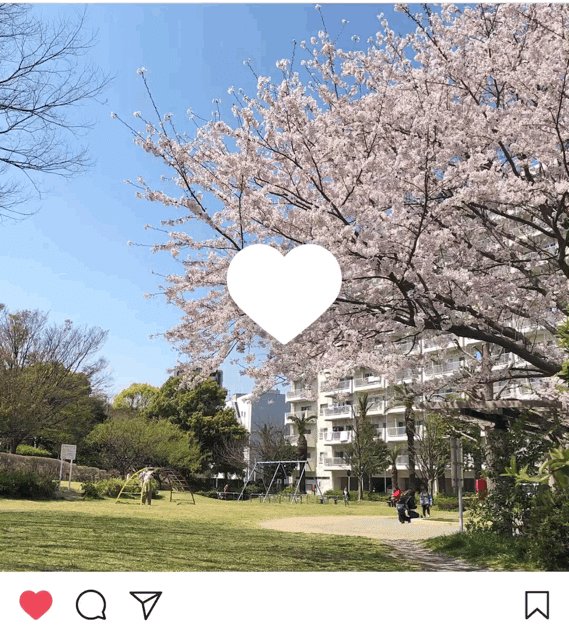
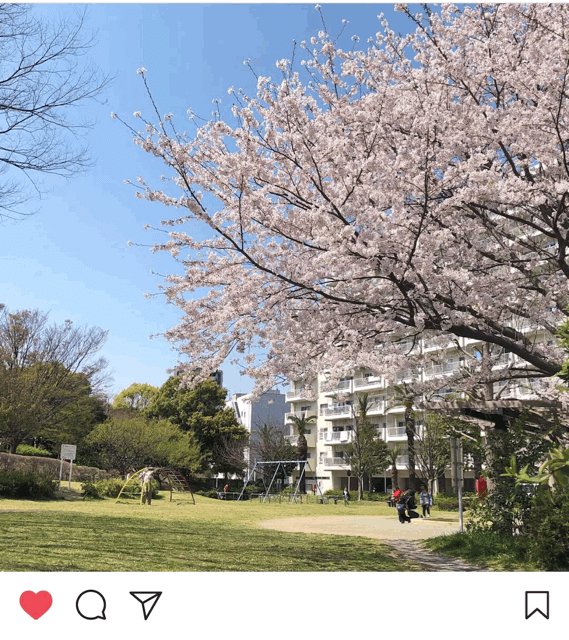
写真をダブルタップでいいね!
上級者向けインタラクションのため、他ボタンで代替操作が可能。フィードバックも写真中心に大きくハートを表示するアニメーションに変化する。

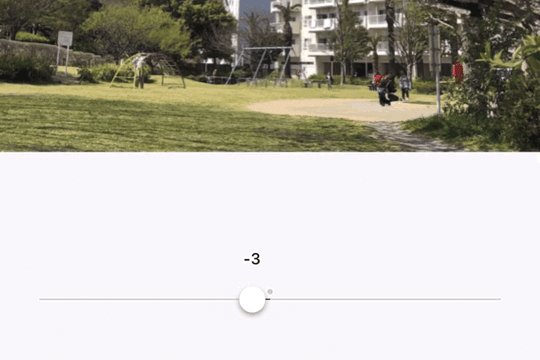
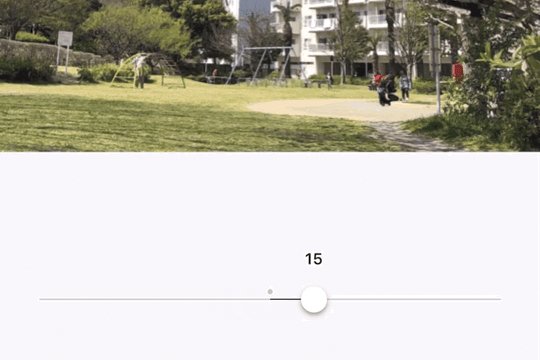
写真調整スライダーの触覚フィードバック
写真投稿時の調整スライダーが中央値に戻る際に触覚フィードバック。調整前に戻す操作を補助する。

僕が気がついた点はざっとこんな感じです。Instagramはすごく作り込まれているアプリなので、まだまだ確認できていないマイクロインタラクションがありそうです。他にも気づいた点があれば是非教えてください。
-----
👉 つみきでは、アプリやWebサービスのUIをデザインしています。遊びごころとアイディアでユーザーの愛着を生むデザインを得意としています。アプリやWebサービスの立ち上げや改善をお考えの際は是非ご相談ください。
-----
👉 Twitterでもマイクロインタラクションについて発信しています。マイクロインタラクションを活用したUIデザインやUI改善などお気軽にご相談ください。
Twitter (@shingo2000)
この記事が気に入ったらサポートをしてみませんか?
