
Evernoteのマイクロインタラクション
これまでInstagramのマイクロインタラクション、Twitterのマイクロインタラクションを観察してきました。今回はEvernoteのマイクロインタラクションを観察し、それらがユーザーに与える効果を考察します。
----
ノートへの写真の追加
マイクロインタラクションと呼ぶには大きな機能のため、インタラクションを細かく分解してみます。
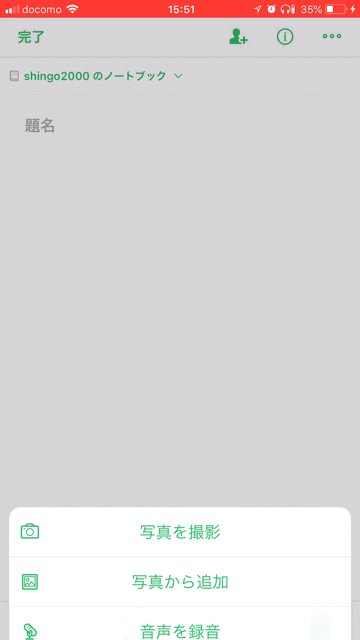
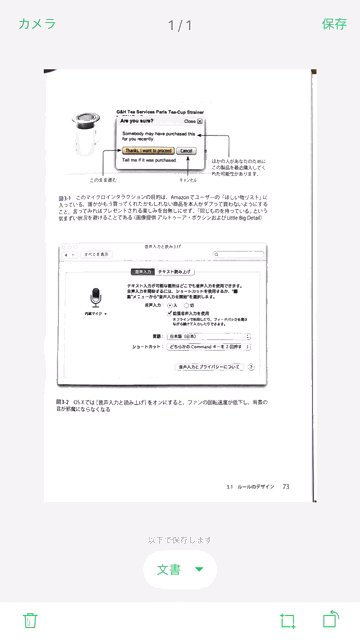
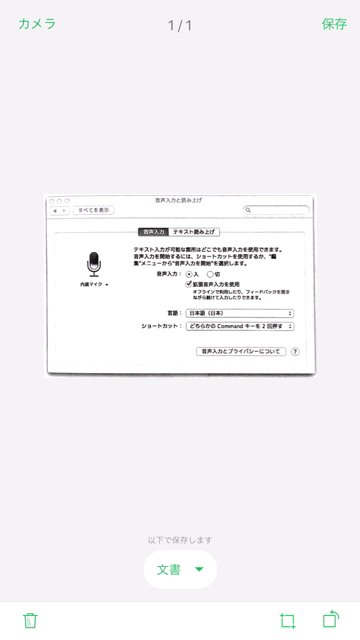
1. ノートを開いた状態でカメラアイコンをタップすると撮影画面が開く
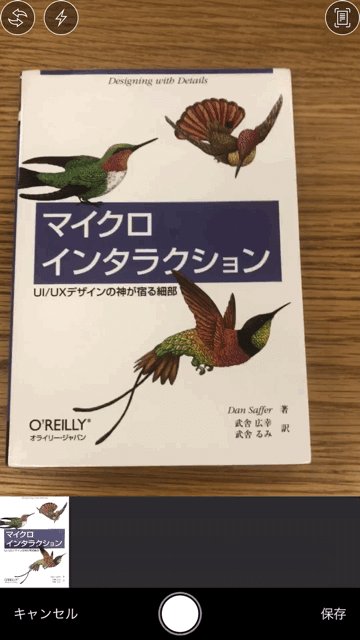
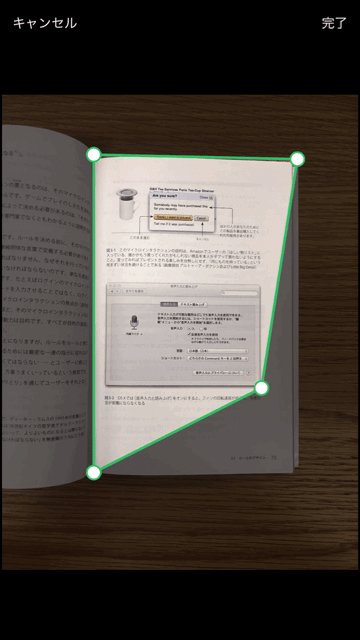
2. 被写体の平面の矩形を自動で認識し、緑色の四角形を半透過で表示する
3. 一定時間矩形認識され続けるか、ユーザーが画面をタップすると撮影される
4. 撮影された写真は認識した矩形に切り抜かれる
5. この写真は「文章/ポストイット/名刺」のいずれかフォーマットに自動で分類される。分類にはフォーカスなどの情報から推定された被写体のサイズが利用されていると思われる
6. 分類されたフォーマットに応じて明度・コントラストなどが自動で補正される
7. 続けて撮影した場合は撮影された写真が画面下部にストックされる
8. ユーザーが保存ボタンを押すとこれらの画像がノートに追加される
ユーザーのアクションがトリガーとなっているのは1と8のみで、その他は撮影された写真の判定結果がトリガーとなって自動で実行されます。ユーザーがノートに追加する写真はスナップ写真、ホワイトボード、手書きのメモ、書籍内の図版など様々です。最小限のユーザー操作と多くの自動処理の組み合わせにより、それぞれの写真が最適な状態でノートに追加されます。

撮影した写真の矩形編集
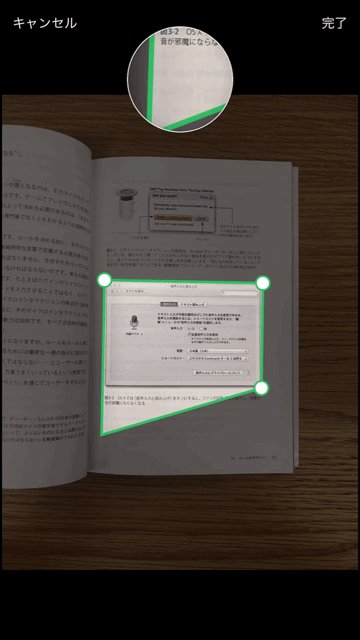
撮影した写真は自動で矩形に切り抜かれますが、ユーザーが手動で変更したい場合もあります。変更する際は四隅のポイントをドラッグ操作で移動しますが、タッチデバイスではこうした細かな操作を行うのは困難です。指が画面にふれる際は必ず画面の一部が指と手に覆われてしまうためです。この課題を解決として、ユーザーのドラッグ操作中は選択したポイントの周辺領域が画面上部に拡大表示されるマイクロインタラクションが利用されています。

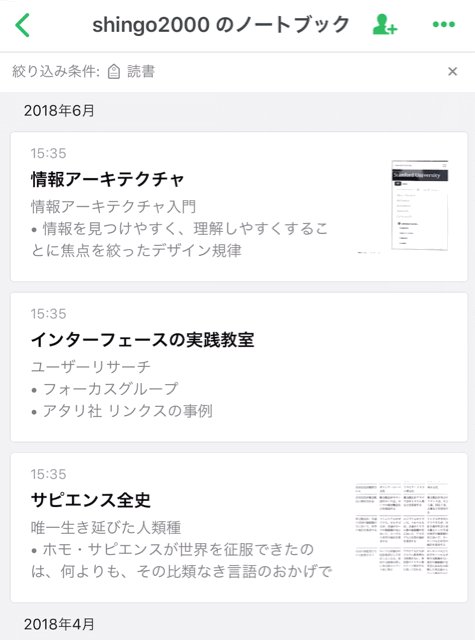
通常スクロールと高速スクロール
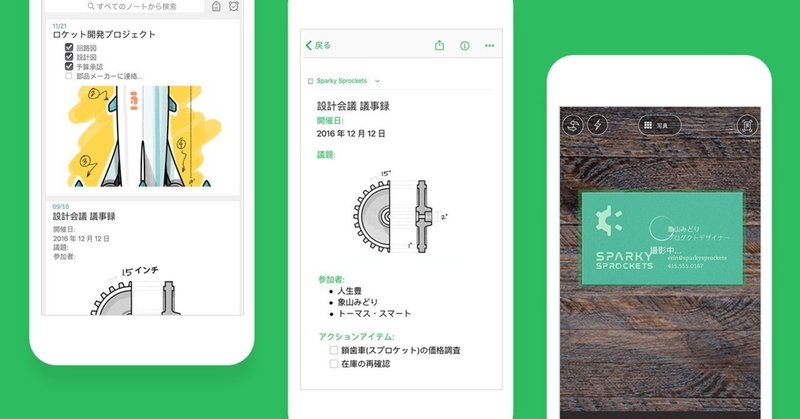
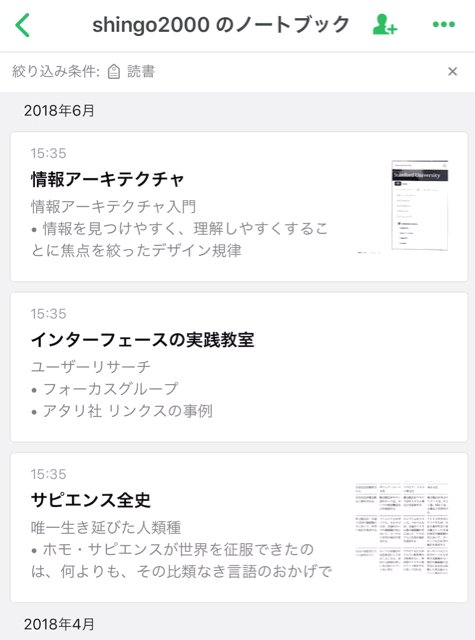
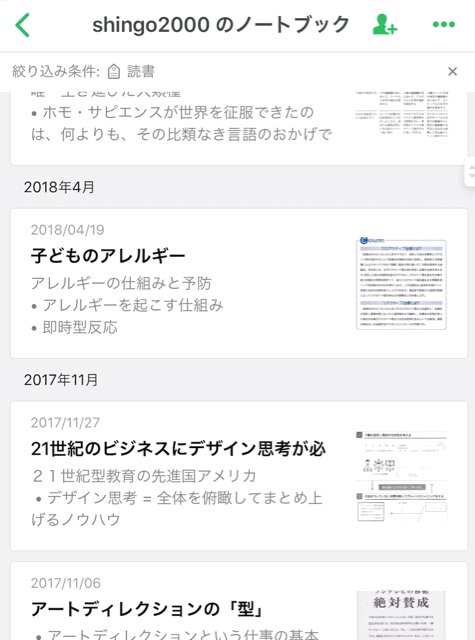
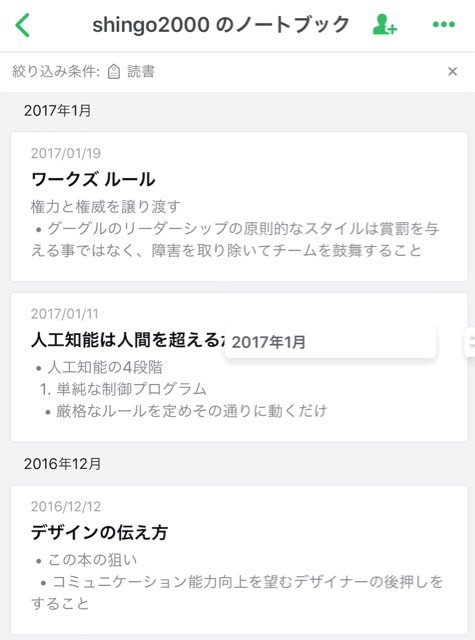
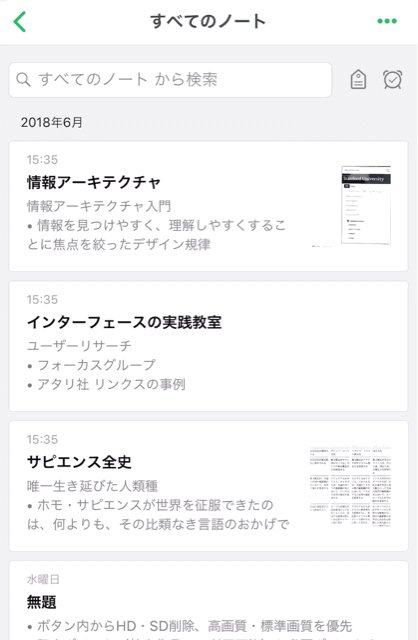
ノート一覧を縦にスクロールすると、上下移動を示すアイコンが表示されたインジケーターが画面の右端に表示されます。これを上下にドラッグすると、ノートの更新年月を表すバルーンが表示されるとともに高速にスクロールすることができます。何年も前に書いたノートを後から見返したり、特定の年月に作成したノートを探す際に便利に使えるマイクロインタラクションです。

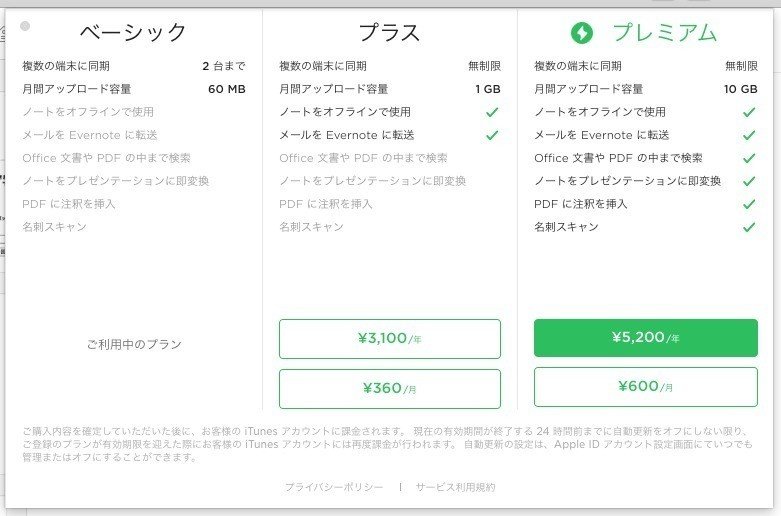
左右スワイプによる複数プランの比較
Evernoteでは複数のプランがあり、ユーザーは機能や価格を比較しながら選択することができます。プラン選択はMacアプリ版では以下のように表示されます。

各プランの機能の有無や金額を比較しやすいように左右に同じ項目が並びます。しかしスマホの画面ではサイズが小さいために一画面で複数プランを比較することが困難です。iOS版のプラン選択画面では、横スワイプによる移動と画面レイアウトの連続性によりこれを解決しています。また現在加入しているプランは✓マーク、現在表示中のプランは白ベタで表示することにより、この2つが混同されないような工夫もされています。
このように画面単位のデザイン上の工夫だけでは解決が難しい課題の解決に、マイクロインタラクションが活用されることもあります。

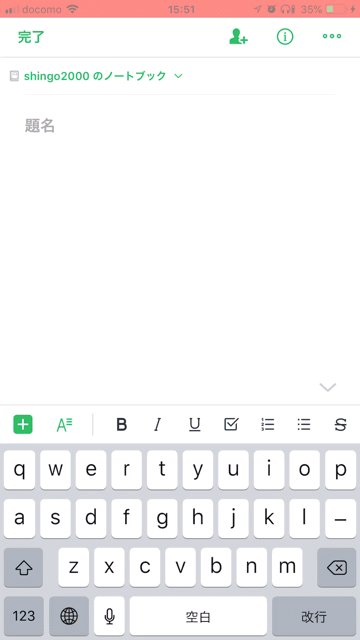
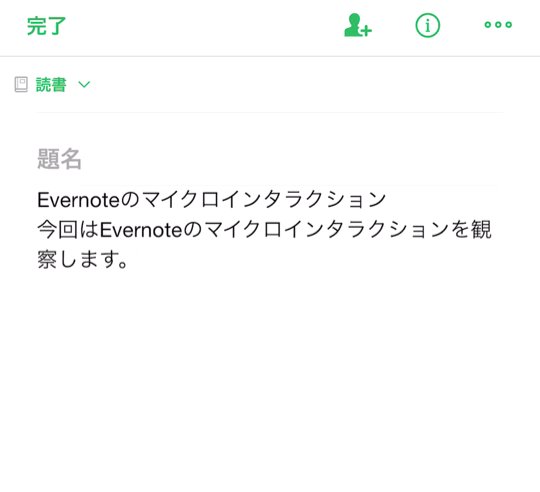
タイトルの自動設定
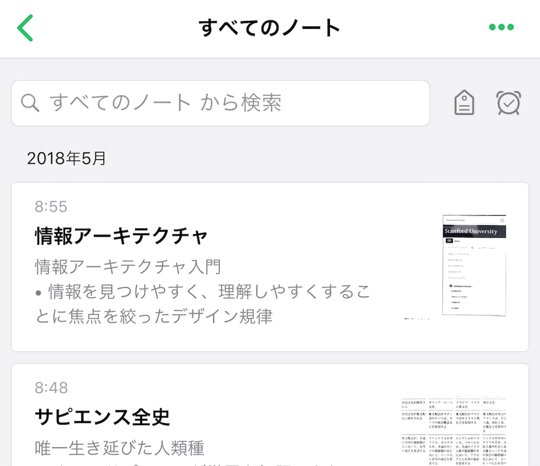
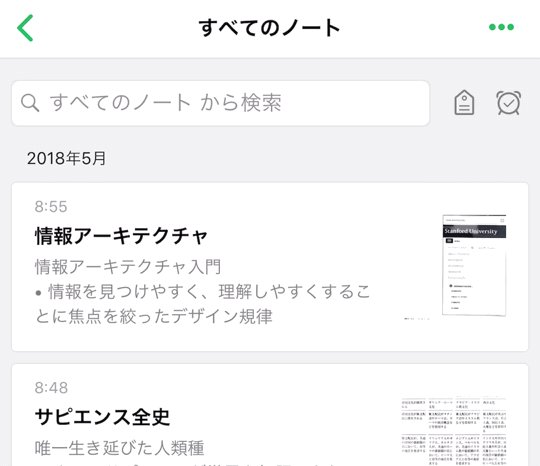
新しくノートを作成すると、タイトルは空欄のままノートの本文領域にカーソルが移動し文字入力を開始します。タイトル未設定のまま編集を終了すると、本文1行目がタイトルに自動で設定され、一覧表示ではタイトルと本文の重複を避けるように本文2行目以降が概要として表示されます。議事録作成やアイディアのメモなど、ノートをとる際はすぐに本文から書き始めたいことが多いです。他のノートと識別するための手がかりとしてタイトルは必要ですが、予め適切なタイトルを入力できるとは限りません。この課題をタイトルの自動設定により解決しています。

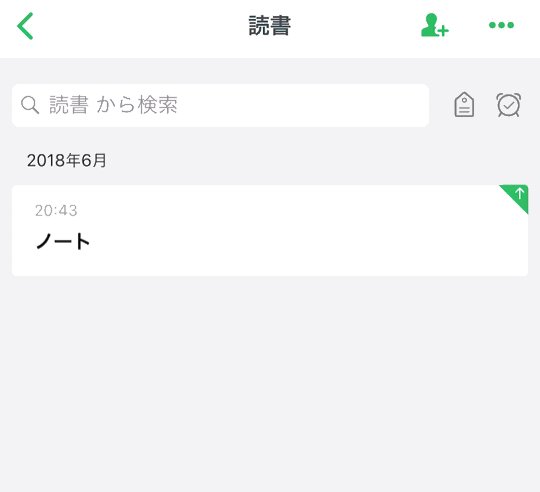
ノートの同期インジケータ
Evernoteでは、ネットワーク環境に関わらずノートの保存タイミングをほとんど意識することがありません。それでも複数デバイスで編集する時や、他の人とノートを共有する時に、編集したノートがサーバーに同期されているか気になることがあります。しかし各ノートの保存ステータスや同期時刻のような大げさなラベルが表示されることはありません。同期中にノートの右端にインジケーターを表示して、サーバー同期したことをさり気なく伝えます。

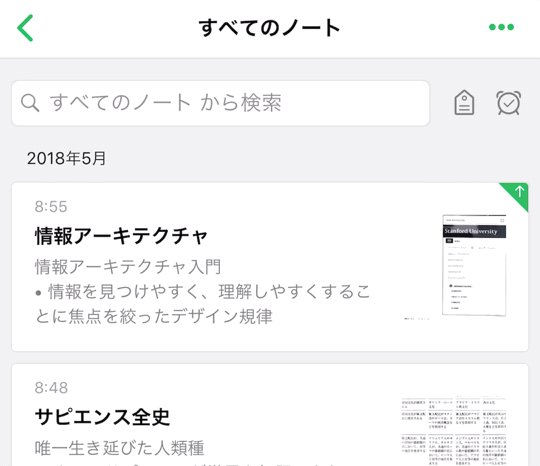
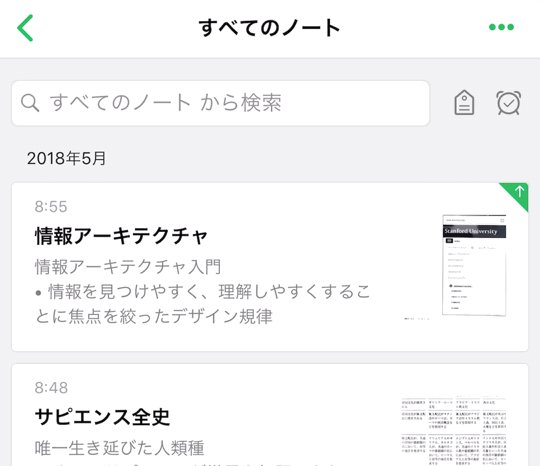
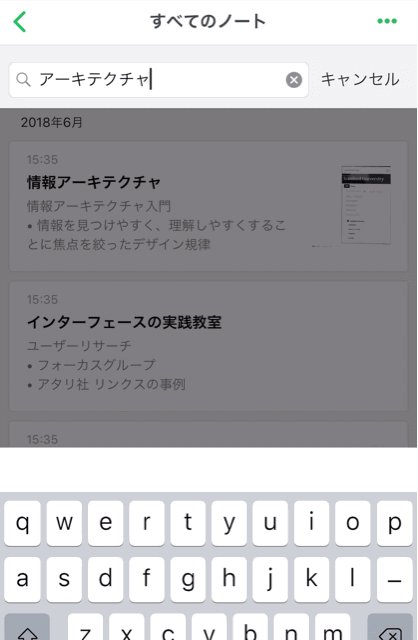
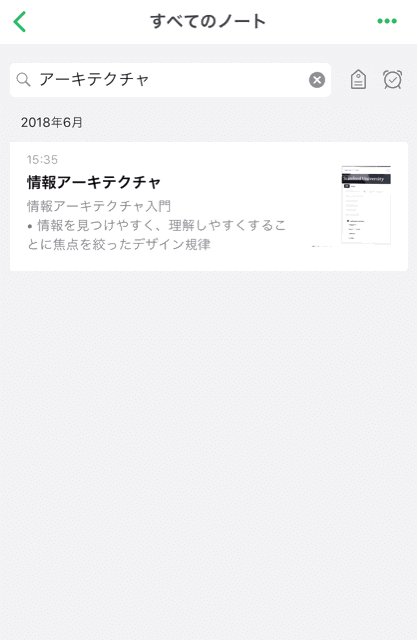
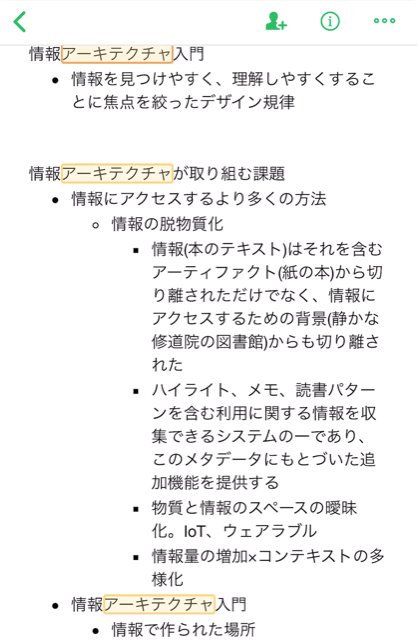
検索結果のハイライト表示
ノートを検索した際、検索ワードを含むノートが検索結果として一覧表示されます。一覧からノートを開くと、入力した検索ワードに該当する箇所がハイライト表示されます。そのためノート内のどこに検索ワードを含んでいるかをひと目で認識できます。

----
Evernoteでは、InstagramやTwitterと比べて一見気づきにくく、さり気ない工夫としてマイクロインタラクションが活用されているように感じました。無数にあるノートアプリの中でもEvernoteは幅広いユーザーに継続して利用されています。恐らくこうした細かな工夫の蓄積に起因するユーザー体験の質の違いが、使い続けられるアプリとそうでないアプリの違いを生むのだと思います。
-----
👉 つみきでは、アプリやWebサービスのUIをデザインしています。遊びごころとアイディアでユーザーの愛着を生むデザインを得意としています。アプリやWebサービスの立ち上げや改善をお考えの際は是非ご相談ください。
-----
👉 Twitterでもマイクロインタラクションについて発信しています。マイクロインタラクションを活用したUIデザインやUI改善などお気軽にご相談ください。
Twitter (@shingo2000)
この記事が気に入ったらサポートをしてみませんか?
