
ブランディングにおすすめの本 -書籍編集者が自ら本のウェブサイトをつくる理由
ブランディングを学びたいが、どんな本を読んだらいいかわからない。
ブランディングの本を読んでみたが、難しくてよく理解できなかった。
ブランディングについては分かったが、結局どうしたらいいのか。
そんな方におすすめの本があります。
『ニューヨークのアートディレクターがいま、日本のビジネスリーダーに伝えたいこと ー世界に通用するデザイン経営戦略』です。
これは、ニューヨークで20年以上アートディレクターとして活躍してきた著者のお二人が、マーケターの書いたブランディング書籍より気軽に、デザイナーの書いたものより実践的に読んでもらえるようつくった本です。ブランディングの基礎をはじめ、自分のビジネスへ応用するための具体的な方法を知ることができます。外からみた日本についても述べられていて、これから世界へ活動の場を広げたい方にもおすすめです。
なぜ本のウェブサイトをつくるのか
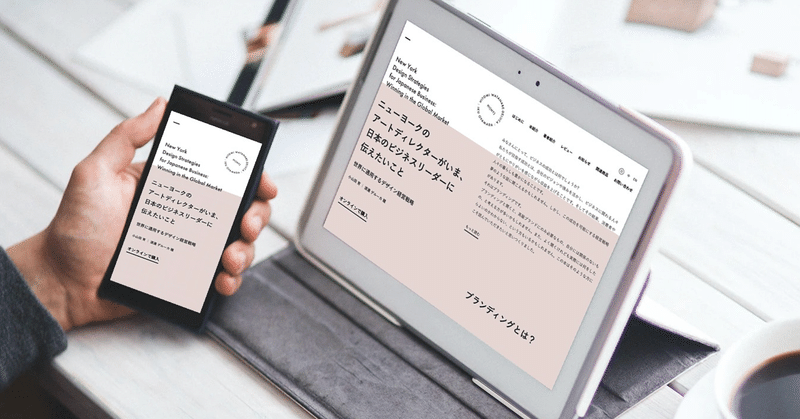
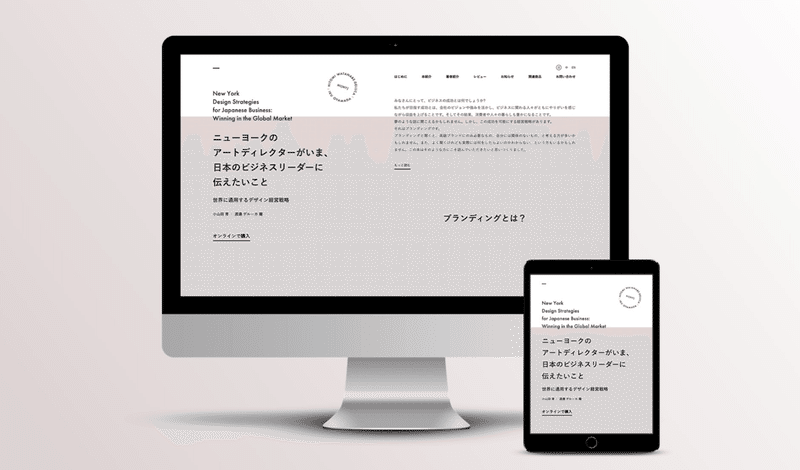
先日、この本のウェブサイトを公開しました。デザインは著者のおふたり、小山田育さんと渡邊デルーカ瞳さん、実装は本の編集者である私が担当しました。(大変申し訳ありませんがInternet Explorerには対応していません。)
今回このウェブサイトを作成したのには3つ、理由があります。
ブランディングの本を探している人に届けるため。
リアル書店以外での衝動買いの機会を増やすため。
そして、すでに本を持っている人が具体的な行動を起こせるようにするため。

1. ブランディングを実践的に学ぶのにおすすめの本
ウェブサイト作成の理由のひとつ、「ブランディングの本を探している人に届ける」ことは、これまでの想定とは違った人をターゲットにすることを意味します。
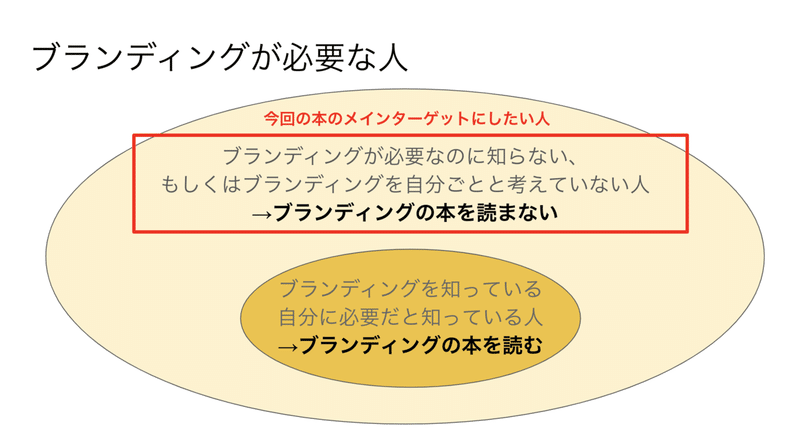
noteにも書きましたが、当初この本の想定読者は「本当はブランディングが必要なのにそれに気づいていない人、ブランディングの本を読まない人」でした。

詳しく知りたい方はこちらのnoteをご覧ください。
ですので、あえて「ブランディング 」という言葉を使わずにタイトルや帯コピーを決めました(帯コピーの「ビジネスがうまくいかないのはなぜだろう?」「モノやサービスを売ることより大切なもの」の答えはブランディングです)。おかげさまで、(タイトルが長い!というご指摘をいただきながら)この本はたくさんの方に書店で出会い、購入していただくことができました。
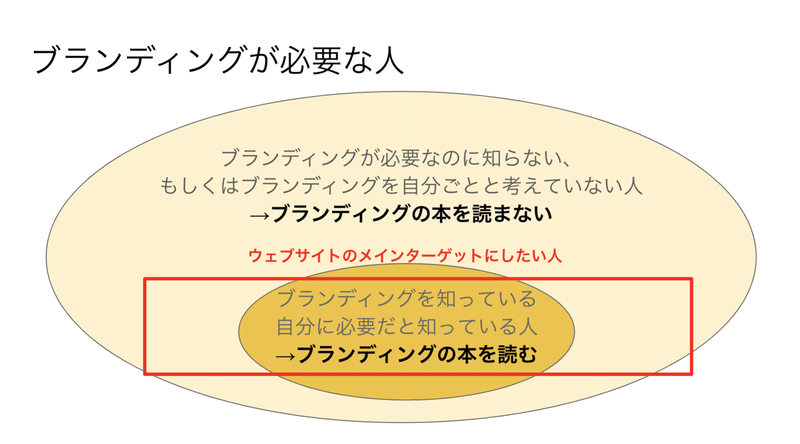
しかしその一方で、すでにブランディングの重要性に気づいている方やブランディングに興味のある方にも読んでいただいていることに気づきました。
ブランディングに関する本は何十冊と読んでいますが「ニューヨークのアートディレクターがいま、日本のビジネスリーダーに伝えたいこと」は自分の一部にしたいと感じた1冊でした。読んだその日から実戦で使えます。 pic.twitter.com/Tkp5CuZNT7
— 野本いづみ@マネーフォワード(ゆるめ) (@izuminomoto1) July 7, 2019
また、毎日「ブランディング 本」とTwitter検索した結果、ブランディングの本を探している人がたくさんいることがわかりました。残念ながら、こういった人たちに、いま十分リーチできている状況ではありません。
そこで、ブランディングの本を探している人がネットで検索したときに見つけてもらえるよう、ウェブサイトをつくることにしました。主にブランディングのことをすでに知っている方、重要性に気づいている方でもっと詳しく実践的に学びたい方のためにつくったのがこのウェブサイトです。

サイトを実装する際もChromeのAudit機能を使い、SEOの値を上げることに注力しました。

現在の SEO 監査項目はすべてを網羅したものではなく、Google ウェブ検索やその他の検索エンジンでの SEO を保証するものでもありません。
上記のように、実際に検索上位に来るかどうか保証はないですが、少しでも可能性があるのであれば意識する意味はあると思います。ここまで偉そうに書いてきましたが、SEOライティングの存在を最近知ったばかりのレベルなのでこちらは日々改善していきます。
このように、「ブランディングの本を探している人に届ける」目的でウェブサイトは作成されました。
2. リアル書店以外での衝動買いの機会を増やす
ウェブサイト作成の理由、ふたつめは「リアル書店以外での衝動買いの機会を増やす」ことです。私は昨年、数回日本に一時帰国したのですが、様々な書店でこの本を置いてくださっていました。
青山ブックセンター本店へ。『ニューヨークのアートディレクターがいま、日本のビジネスリーダーに伝えたいこと』著者、小山田育さんおすすめのマルコム・グラッドウェル『第1感』と出口治明さんの『哲学と宗教全史』、新しい本のために『影響力の武器』。年内は12月30日まで営業しているみたいです! pic.twitter.com/Kbibcvq0JV
— Shoko Furushita (@old_under86912) December 28, 2019
銀座蔦屋書店でもTSUTAYA六本木でも『ニューヨークのアートディレクターがいま、日本のビジネスリーダーに伝えたいこと』が平積みされていました。ありがとうございます!そしてブランディングデザイン特集のデザインノートを購入。個人的に「クリエイティブになりたい」という棚が気になりました。 pic.twitter.com/76FGJj9rc9
— Shoko Furushita (@old_under86912) December 24, 2019
書店員の皆さんが貴重な売り場をこの本に割いてくださったり、出版社の営業の方がおすすめしてくださったり、この本はたくさんの人たちに支えられみなさまに届いています。
そこで、自分のできる方法で書店や出版社の売り上げに貢献できる方法はないか?と考えた末に行き着いたのがウェブサイトからの購入ページをつくることでした。
当初は、心理学でいうところの単純接触効果の最大化を考えていました。人は何度も同じものを目にすることで愛着がわき、欲しいと思うので、書店だけでなくウェブ上でも目にする機会が多ければ多いほど興味を持ってくれる可能性が高まるのではないか、と考えたのです。この本を買ってくださる方の中には、「書店で見かけていた→SNSで身近な人が勧めていて購入」「SNSで見かけて気になっていた→書店で見つけて購入」と違った場面で多方向から接触していた方が数多くいらっしゃいます。そこで、ウェブサイトをつくり接触するチャネルが増えれば、これまで以上にたくさんの方に知っていただけると考えました。
しかし、今は状況が変わりました。書店によっては、営業を自粛しなければならなかったり、オンライン対応へ人員を割けなかったり、送料を無料にすると赤字になってしまったり、と大変な状況です。正直この方法が正解なのか効果があるのかわかりませんが、このウェブサイトからオンラインショップへとお客さんを呼び込むことで、少しでも書店の売り上げに貢献できたらと考えています。
また、Amazonが生活必需品の在庫を優先している関係で本の在庫が絞られ、長い間欠品になったことがあります。このときのためにオンライン書店を一覧にしておくことは、買ってくれようとした方にしっかり本を届けるためにも、また売る側から考えてチャンスロスをなくすためにも重要だと考えました。
もしこの本を置いてくださっているオンライン書店があれば、こちらのコメント欄かTwitterのDMで教えてください。リストに掲載させていただきます。
またもし、時間的に余裕のある方は、リアル書店の運営するオンラインショップ、もしくは(大きな声では言えませんが)書店店頭で他の方と2メートル離れながら本を購入していただけたらと思います。街の本屋さんを応援していきましょう!
余談ですが、以前この本の感想ツイートがたくさんの方に拡散され、Amazonの在庫がなくなったことがありました。嬉しい悲鳴なのですが、せっかく買おうと思ってくださった方にオンラインショップの一覧をうまく紹介できず残念に思ったので、このようなときのためにもオンラインショップ一覧をつくっておきたいと思いました。
これは分かりやすい。ブランディングとは読後感のコントロール。 pic.twitter.com/G25HEO0MUB
— elmo_marketing (@elmo_marketing) April 4, 2020
このツイートを参考に、ウェブサイトの一部のコンテンツを変更しました。elmo_marketingさん、ありがとうございます!
3. すでに本を持っている人が具体的な行動を起こせるようにする
ウェブサイト作成最後の理由、それは「すでに本を持っている人が具体的な行動を起こせるようにする」ためです。私は本の編集者なのですが、本はあくまで手段のひとつにすぎず、それをきっかけに読んだ人の行動が変わり、社会が変わることを目標にしています。
今回の本の場合、「デザインする」とは見た目の良いものをつくることだと思われている日本のデザイン観を変えたい、経営者やビジネスパーソンにデザインやブランディングを経営に組み込むことの重要性を知ってもらい、行動してもらいたい。そういった思いがあります。
本には実際にブランディングを行うためのExerciseや事例を豊富にのせていますが、ワークシートが欲しいという要望が多数寄せられています。また、すすめる上での便利なアイテム(Brand deck cardsなど)も多数あります。そういったものを関連商品として掲載し、すでに本を買った方により実行してもらいやすよう、お手伝いができればと考えています。(準備中)
(11/5追記)ワークシートが本のホームページから無料でダウンロードしていただけます。詳細はこちら。
また、この本をきっかけに著者のお二人にはこれまで以上にたくさんの方からブランディングの依頼がきているようです。よりたくさんの方へお二人のブランディング手法を提供できるように色々と考え中です。
(2020/5/14更新)著者のおひとり、渡邊デルーカ瞳さんがウェブサイトに関しての記事を書いてくださいました。こちらのブログ、とてもおしゃれでニューヨーク感満載なのでぜひ覗いてみてください。
まとめ
『ニューヨークのアートディレクターがいま、日本のビジネスリーダーに伝えたいこと』のウェブサイトは、3つの理由でつくられました。
ブランディングの本を探している人にお届けし、
リアル書店以外での衝動買いの機会を増やし、
すでに本を持っている人が具体的な行動を起こせるようにする
以上3つの目的です。
これまでは大々的に打ち出してこなかった「ブランディングの本」の側面を出しながら、この本をたくさんの方に読んでいただき、行動していただけるように今後も精進したいと思います。ここまで読んでくださりありがとうございました。
おまけ:書籍編集者がウェブ開発?
ここからはなぜ、本の編集者がウェブの実装ができるの?と疑問に思い興味を持った方向けに書きます。
数年前、ニューヨークに住んでいた際にビザの関係で働けない期間があり、そのときにプログラミングを勉強しました(当時はバックエンドRails、フロントエンドAngularJS。価格はもっと安かったです)。その後、エンジニアのいない知り合いの会社で働いた以外コードは保守作業のみでほぼ書いていませんでした。Angularが私には難しすぎて、フロントエンドはほぼできなかったですし、JavaScriptが苦手でした。
ですが今回この本のウェブサイトを作りたいと思い、HTMLやCSS、JavaScriptを勉強しなおし、Reactを学び、Gatsbyのチュートリアルをやりました。1月中旬から毎日何かしら書いていました。下記はGithubへのコミットの様子です。

今回のサイトではReactベースのフレームワーク、Gatsbyを採用しています。Gatsbyにした理由は、SEOなどパフォーマンスを上げるのに適していたことと、今回つくるサイトが静的なものでよかったためです。個人的にjQueryとBootstrapは使わないことを目標にしました。
巷でよく言われるコーディングスクールを卒業しただけのヤバい奴とは私のことを言っているのだと思います。そこで、下記のような記事を参考にしました。
また、Gatsbyで実装する際に参考にした日本語のサイトはこちらです。
一番はチュートリアルをやること、その前にReactについて理解すること、英語の情報の方が多いのでそちらを探すことです。
ありがたいことに色々とコードを書く仕事をいただいていますが、コードレビューや人から教えてもらったことがほとんどない状況です。このままではまずいので、メンターやコードレビューをしてくださる方を探し、技術を上げて行けたらと思います。
以上、おまけでした。
良いと思った方はシェアしていただけたら嬉しいです!
