
グループで買い物を楽しく!新しい価値をユーザーに早く届けるためにデザイナーとして取り組んだこと
こんにちは、デザイナーの佐野大河 @sn_taiga です。
生鮮食品ECサービス「クックパッドマート」で新機能開発や既存体験の改善に取り組んでいます。
先日クックパッドマートでグループという新機能をリリースしました。今日はそのリリースに至るまでのデザイナーの取り組みについてお話しします。
グループ機能について
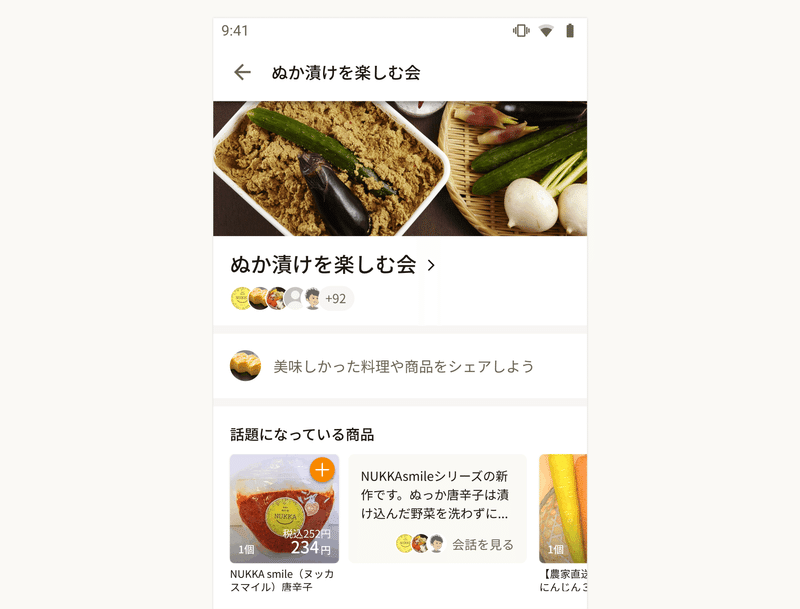
グループは、販売者とユーザーが直接コミュニケーションしながら買い物を楽しめる機能です。いくつか具体例をお見せします。
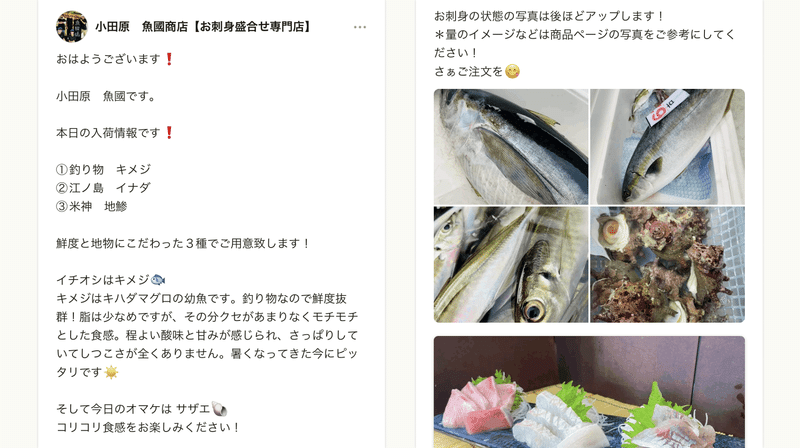
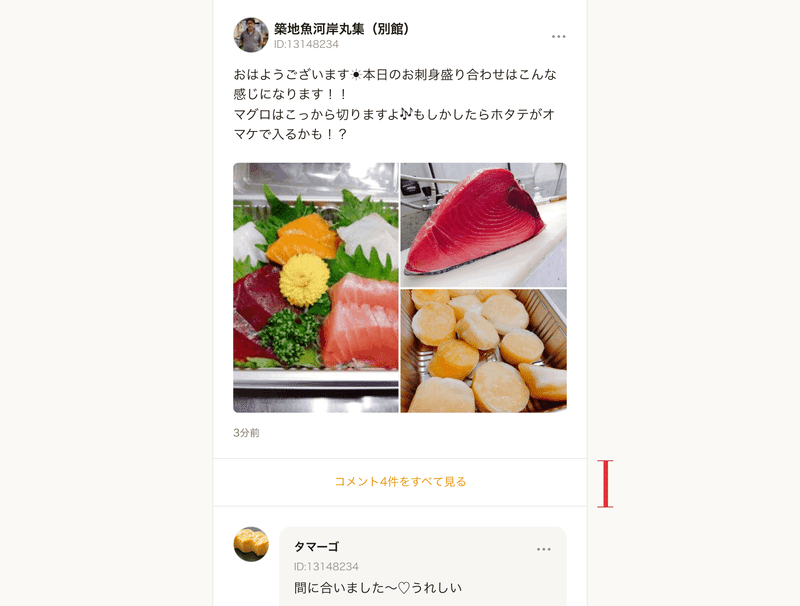
人気店の刺し盛りを翌日受け取りで購入できるグループ🐟

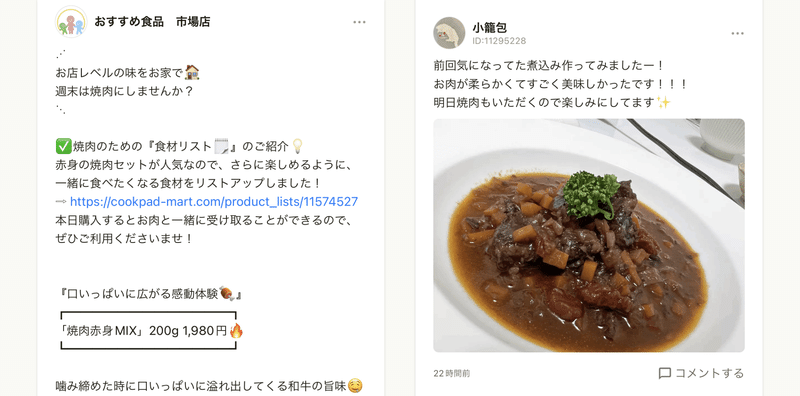
「収穫量が急に増えた」「在庫過多で困っている」などでお買い得な商品が集まるグループ📣

牛丸々一頭を「共同購入」でお得に買えるグループ🍖

🐟 📣 🍖
この他にもいろいろなグループが登場しています。
グループでは販売者とユーザーの距離が近づくことで、その場だけの魅力的な商品に出会えたり、美味しかった食材や料理を共有し合ったりして買い物をより楽しむことができます。
リリースまでの半年を振り返る
自分がプロジェクトに参加したのは去年の11月。そこから2ヶ月ほど価値検証を行い、今年1月から本格的な開発を始動、3月中旬に機能リリースしました。
自分で言うのもあれですがかなりスピード感のある半年でした。もちろんリリースして終わりではないですが、新しい価値をユーザーに早く届けるためにデザイナーとして意識して取り組んだことを一部紹介します。
🔍価値検証 Phase
プロジェクトに参加した当時のメンバーは自分含め3人。まず合宿などでプロジェクトの長期目標や思想を咀嚼してチームで整理したのち、どのようなグループなら買い物する人や販売者にとって良い場所になるか、さっそく具体案を考え始めました。

まずやってみる - LINEオープンチャットを用いたグループ運用
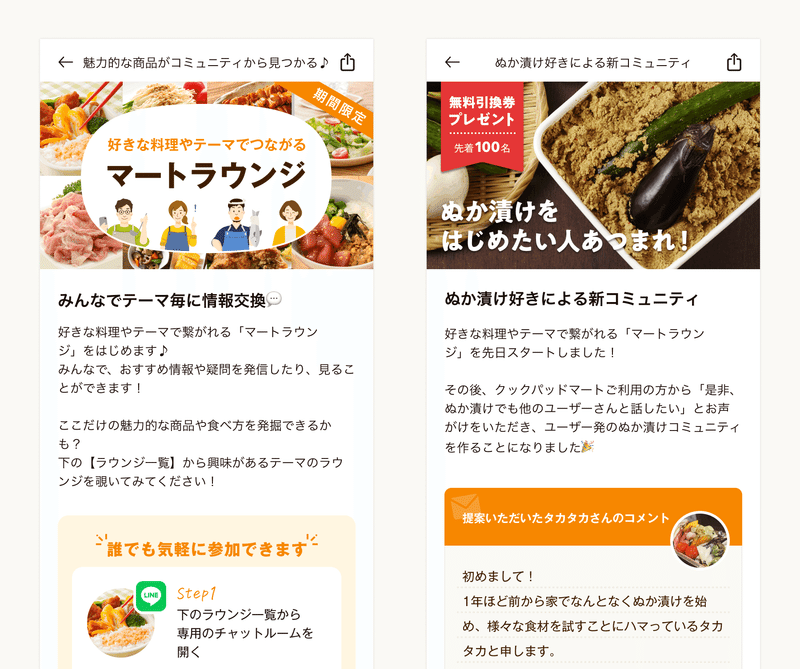
こういうコミュニティ作りのようなものはとにかくやってみたいとわからないことが多いと思い、LINE オープンチャットを用いて実際にグループを運用してみました。

「見つけたお買い得品を共有するグループ」といった比較的誰でも入りやすいものから「ぬか漬けを始めたい人のグループ」といったターゲットを絞ったものまで、計10種類以上のグループを試しました。
👩 < 自分のおすすめ商品を食べて美味しいと思ってもらえるのは嬉しい
👨 < グループを見てたら献立が決まった
👩 < 買い物を共有し合って共感できるコミュニティは楽しかった
参加者にヒアリングをした結果、グループを通した買い物体験に一定の価値を感じることができました。一方で「有益と感じなかったので退出してしまった」「途中から会話に混ざるのに抵抗があり投稿できなかった」といった課題も見つかったり、ここでの学びはその後の企画へと持ち帰りました。
すぐにできることから始めて、機能開発をせずにユーザーのリアルな反応を知ることができたのはとても良かったです。
🛠具体化 Phase
オープンチャットで感じることができた価値をサービス内につくって育てていくため、グループ機能を開発していくフェーズへと移りました。

機能を具体化していく中で意識したことは以下。
開発着手できる状態まで早く持っていき、並走して進める
大きめの機能開発では「仕様とデザインを全てFixしてから開発に移る」だと手戻りのリスクがあるし時間もかかってしまいます。
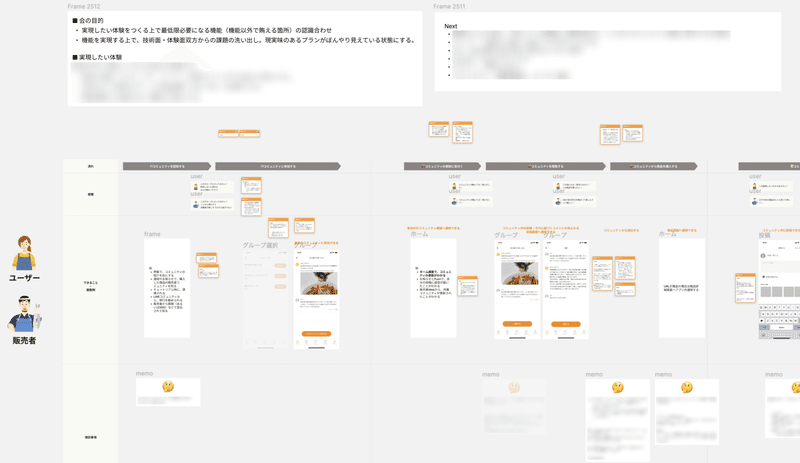
チーム発足後まず最初にやったことは、実現したい体験のために何が必要なのかを(解像度は低くて良いので)早く洗い出し、それを持ってエンジニア・マネージャー交えて話し合い、疑問点を拾い上げて詰めていくことでした。具体化 Phase の初期は何度もそれを繰り返しました。

特に開発工数やスケジュールに大きく影響するものは早い段階で話していきます。
例えば最初の会では「グループ内の構成をどうすべきか」が議題に上がりました。チャット形式、掲示板式などの選択肢がありつつ、LINE オープンチャットでの課題も踏まえて、グループへの"投稿"とそれに対する"コメント"のシングルスレッドの構成でいくと決めました。
また、投稿とコメントに添付できる情報は何か、複数可なのか、上限はあるのかなどバックエンドに関わるものを早めに決めてしまい、具体的な見せ方は決まっていなくとも、ひとまず開発を始められる状態にしました。
何が決まれば開発に着手できるのか、逆に何は後回しでも大丈夫なのか、それらを把握し並行してデザインや仕様を詰めていくことはプロジェクトのスピードを早めるのに重要だと思っています。
やりたいことを描いて、やらないことを積極的に決める
プロジェクトを進める上で"やらないこと"を決めるのはやはり大事です。一方でデザインを具体化していくときにそれが先行すると可能性が広がらないので「こうなったらいいな」を描くことは最初は特に意識的するようにしました。
今回だと、グループを通じた買い物がより便利に楽しくなるには?という視点で構想してみたり。


単純に使いやすくなると思うものも、最初から対応するかは別としてまずデザインに起こしていきました(そのためにも類似サービスはたくさん観察しておきます

デザインをつくった後はエンジニアと話しながら、ユーザー体験の観点でこうしたい、実装観点でこうしたいの温度感を擦り合わせて落とし所を決めていきます。

自分がつくったものはつい必要だと感じてしまうので、意識的に「無くても成立するものでは?」「代替手段はないか?」の視点で判断するようにしています。後から必要になることも往々にしてあるのでその時やらないと判断した理由も必ず残しておきます。
🚀リリース Phase
リリース前後に対応すべきものを整理する
リリースが近づき実際に触れるものが出来上がってくると「ここをもっと良くしたい」という声がどんどん出てくると思います。それ自体は良いことですが、対応するか否かを適切に判断しないとスケジュールの超過や開発の負荷にも繋がります。
ユーザーがそもそもアクションを実行できないなどの不具合対応は明確にやるべきものですが、そうじゃないものは正直いつも判断に迷っています。
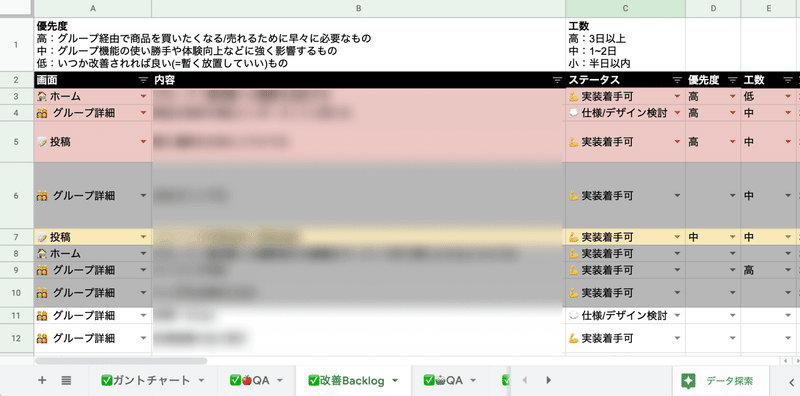
結局はエンジニア・マネージャー交えて話し合いユーザー体験や工数を加味して柔軟に決める、としか言えないのですが、決めやすくするための軸と場を定めておくことは大事です。
今回だと「グループで商品を買いたくなるために早々に必要なものか」など。

優先度が低くとも、エンジニアと話して工数が極小なら「リリース前にやっちゃおう」となったりします。ちょっとしたレイアウトやスタイルの崩れなどはペアプロで直してしまうのが早かったです。
リリース後のポジティブな反応を拾い上げる
「価値を早く届ける」からは逸れますが、リリース直後のユーザーのポジティブな反応や数値の変化は積極的に拾ってチームメンバーの見える場所に共有するようにしました(ポジティブじゃない反応も必要に応じて共有します)


サービス開発のモチベーションを維持する意味でもこういう盛り上がりは大事だと感じています。
もちろんユーザーの反応に一喜一憂するだけじゃなくその後の改善へと繋げていくのですが、このnoteでは割愛します。
プロダクトとチームのためにいい感じに動く
いろいろ書きましたが実際は思うようにいかずメンバーに助けられることばかりでした。デザイナーとしてどう動くか・何を描くかはチームやプロダクトの状況によって変わってくると思うので、結局は日々コミュニケーションしながら状況を把握しその都度考えていくのが良いと思っています。
エンジニアとのやり取りにフォーカスした話はこちらの記事に書いています
最後に、クックパッドではサービス開発の仲間を絶賛募集中です🙌
また、クックパッドのデザイナーが定期的に更新しているデザインマガジンもぜひご覧ください🎨
この記事が気に入ったらサポートをしてみませんか?
