
修正案件こそ”一次情報”を拾いに行くべき理由
ファームノートでUXデザイナーをやっている秋山ウテです。
お客様からサービスの不具合や要望をうけて、開発をすることがあると思います。
「これじゃないんだよなぁ」とお客様やフロントを担当している仲間から言われたことはないでしょうか。
今回は、そんな悩みを持った方に届けばいいなと思ってnoteを書きます。
目次
”伝言ゲーム”というもったいない構図
ユーザビリティテストでわかったこと
”発言”ではなく、”動作”に注目しよう
”動作”を撮影して、開発の拠り所にしよう
まとめ
”伝言ゲーム”というもったいない構図

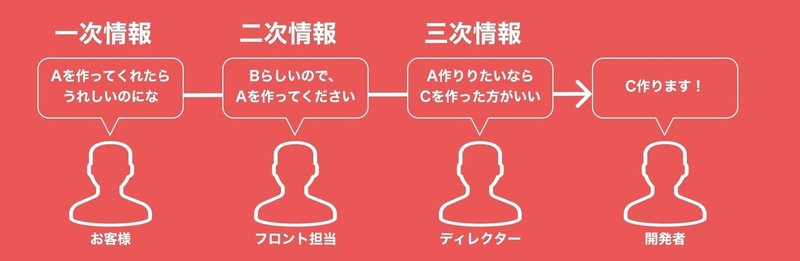
言ったことを軸に伝えると、伝言ゲームみたいになってしまいます。
最初の地点からずいぶんと離れたものを開発者は受け取ってしまうことになるわけです。
そんでもって、一次情報の鮮度が落ちていきます。
お客様も、フロント担当も、ディレクターも、開発者も誰も幸せになれない状態が生まれてしまうように感じるのです。
ユーザビリティテストでわかったこと
ユーザビリティテストなどでは、原則その様子を録画しています。
以前noteにも書いたんですが、ユーザーヒアリングやユーザビリティテストを重ねていく中で、気づいたことがありました。
”発言”ではなく、”動作”に注目しよう
なぜ録画をしているかというと、「”動作”は”言葉”ほどモノを言う」と考えているからです。
明らかに”動作”で迷いが見られても、多くの場合「まあ慣れれば大丈夫」と優しいコメントをしてくれます。
だからこそ、”動作”に注目するべきなのです。
”動作”を撮影して、開発の拠り所にしよう

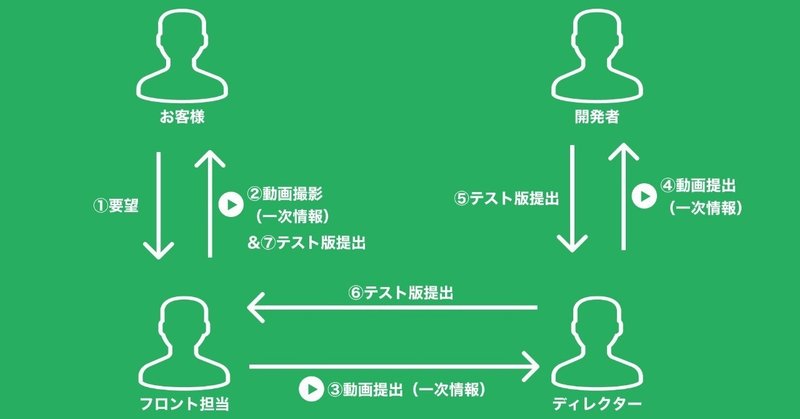
お客様のご要望を”言葉”ではなく、”動作”として、または”一次情報”として受け取って開発をするべきだなと考えています。
そのために、フロント担当はお客様の利用している様子を撮影し、その動画をディレクターや開発陣に見てもらう必要があります。
こうすれば、”動作”に着目することができるはずです。
また、プロトタイプ(テスト版)を作って再度使ってもらうことで、無駄な開発をする必要性がなくなってきます
それによって、みんなが幸せになれるんではないかなと。
まとめ
開発陣が現場に行って”動作”を見るのもありです。
一方で、どうしても距離的制約がある場合は、この方法もありかと思うので、ぜひー!
ではでは!
このnoteを気に入っていただけたら、
「♡スキ」を押していただけると非常に嬉しいです。
より良いコンテンツを作っていく原動力になるのでぜひ!
リクエストもお待ちしているので、お気軽にコメントくださーい!
この記事が気に入ったらサポートをしてみませんか?
