
Touchで画像出力出来るエフェクターを作れ②
前回までの流れ
久しぶりに作品制作を行うことになったため、リハビリを兼ねてTouchDesignerで制作を行いました。
前回は
①「webカメラからの映像入力」→
②「web会議システムの様に人物のみが抜き出される」→
③「人物にエフェクトがかかる(漫画風、絵画風など)」→
④「エフェクトがかかった映像から任意のタイミングで画像を抽出する
この4つの流れのうち①と②まで制作し、「Nvidia Background TOP」を活用してwebカメラの映像から人物のみを抜き出して表示するところまで紹介しました。
今回は③から最後の④までの解説していきます。
③人物にエフェクトがかかる
ここからは②で制作したものに対してエフェクトをかけていきます。
エフェクトに関してはほぼ個人のセンスですし、どういったものを入れたいのかによっては変わってきます。
エフェクトについて一個ずつ取り上げるとものすごく長くなってしまうため、今回は1つだけ超簡単なもののみ取り上げます。
とりあえず作って見ようと思えば映像に加えるエフェクトの事例は数多く存在するので、調べて作ってみてください。
エフェクト① 線画エフェクト
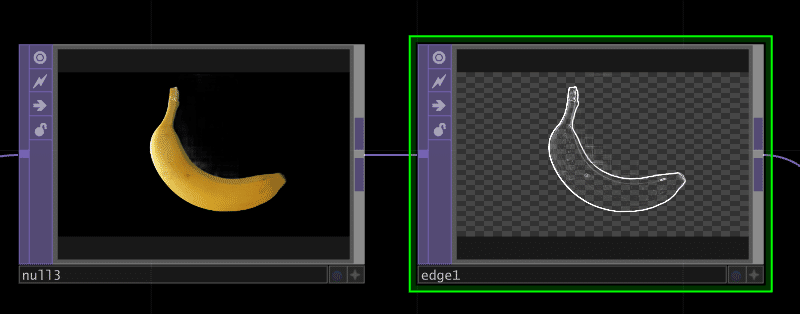
エフェクト1つ目は線画エフェクトです。
作り方は簡単で、「Edge TOP」をつなげるだけです。

Edgeはインプットされた映像、画像のエッジを検出して強調表示するノードです。
線画薄いと感じた場合はパラメーター内にある「Black Level」や「Strength」を調整することでより線を強調することが出来ます。
Edgeを使うと線部分以外はアルファになるため、なにか背景を追加したい場合はConstantなどでベタ塗りの背景を作成してoverで合成したり、任意の映像、背景と合成することで思い描く形に加工が可能です。
④エフェクトがかかった映像から任意のタイミングで画像を抽出する
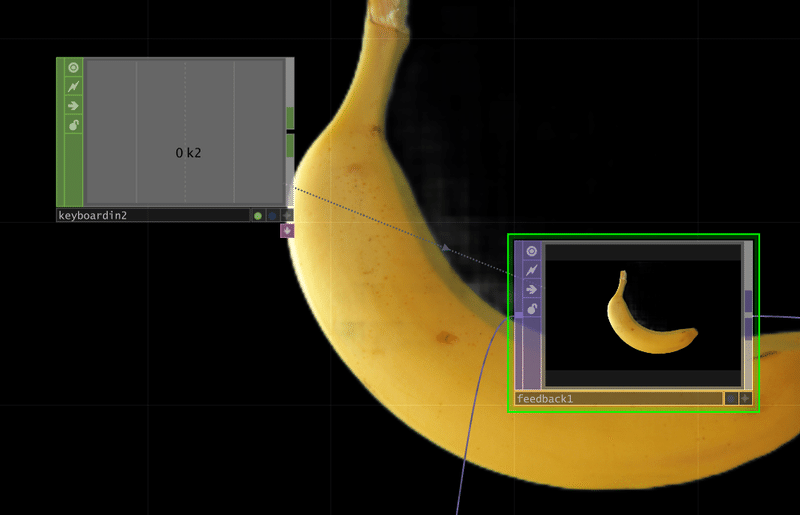
ここまでずっとwebカメラの映像をベースにしている「映像」になっているので、プリクラの様に任意のタイミングでフレームを固定する仕組みを作ります。
これもやり方は簡単で「feedback TOP」を使用します。
feedbackは名前の通りフィードバック効果を出すことが出来るノードで、Button Compなどを繰り合わせることで押した瞬間のフレームを切り出すことが出来ます。

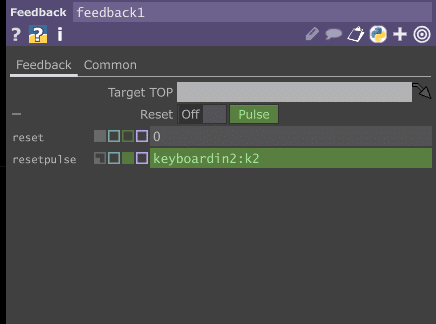
今回は画像の様に「Keyboard CHOP」からの入力を受けて、キーボードの特定のキーが入力された瞬間のフレームを切り出す仕組みにしています。

Keyboard CHOPのリンク先はFeedbackのパラメーター内にある「Pulse」です。
ここを手動で押すことでそのタイミングのフレームが切り出されますが、ここにKeyboard CHOPからの入力を入れることでキーボードによる操作が可能になります。
最後に
これで
①「webカメラからの映像入力」→
②「web会議システムの様に人物のみが抜き出される」→
③「人物にエフェクトがかかる(漫画風、絵画風など)」→
④「エフェクトがかかった映像から任意のタイミングで画像を抽出する
上記の機能が実装出来ました。
「Window Comp」などを使えば特定のタイミングで抜き出したフレームの画像をディスプレイに表示することが出来ます。
また、「Switch TOP」とKeyboard CHOPやButton Compを組み合わせることでエフェクトの切り替え機能を作ることも出来ます。
この記事が気に入ったらサポートをしてみませんか?
