
日本撤退のfoodpandaから考えるフードデリバリーアプリのUI/UX
*Qiitaに同記事を投稿したらあまりにも反響がなくて悲しかったので、noteにも載せることにしました。
コロナ禍になって約2年、巣ごもりをするようになって使うことが増えたサービスといえばなんだろうか?
社会人であれば、ZOOMなどのビジネス系、NETFLIXなどのエンタメ系、Uber Eatsなどのフードデリバリー系が思いつくところだと思う。
中でもフードデリバリーのサービスは日本国内でかなり増えた。
Uber Eats、出前館、menuのTOP3に追随すべく、Wolt(フィンランド)、DiDi(中国)、Chompy(日本)、DoorDash(米国)など国内外から新規参入サービスが現れた。
そんな新参の中で特に私が気に入っていたサービスがある。
それがfoodpandaだ。

配達地域じゃない方もこのパンダだけはどこかでみかけたことがあるのではないかと思う。
中国のサービスだと思う方も多そうだが、こちらはなんとドイツ発のサービスだ。
自分語りになるが、前職営業時代にドイツへ行くことがやたら多く、このパンダ柄リュックを街中で見かけることが多かったため、日本進出前から私はこのサービスを知っていた。
そんなfoodpandaが日本に上陸して約1年半、2022年1月31日に日本でのサービスを終了することになった。
フードデリバリー「foodpanda」、日本撤退 理由は「競合他社の増加や配達員不足」
...え?撤退早くね?
まあ理由はなんとなくわかる。
掲載店舗数やクーポン配布頻度とか考えたらUber Eats強すぎだし、そもそもの競合が多すぎた(とはいえ、新宿のど真ん中で3D広告出したり、実店舗を開店した1~2週間後のニュースだったので驚いた)。
フードデリバリーなんてどれもUberみたいなもんだろ?と思う人は多いと思うが、各社それなりに差別化を図ろうとアプリのUXを工夫している。
自分は六流アプリエンジニアだが、せめて四流くらいにはレベルアップしたいと思っているので、サービス終了になる前にfoodpandaアプリを研究して今後の開発の参考にしてみようと思い立った。
ということで、アプリの「これはよかった!」という点と「ここはもうちょっと...」という点をそれぞれまとめてみた。
前置き長くてごめんね。
これはよかった!
foodpandaアプリは、操作中のストレスをできるだけ軽減しようという細かい配慮が感じられるUXだという印象だった。
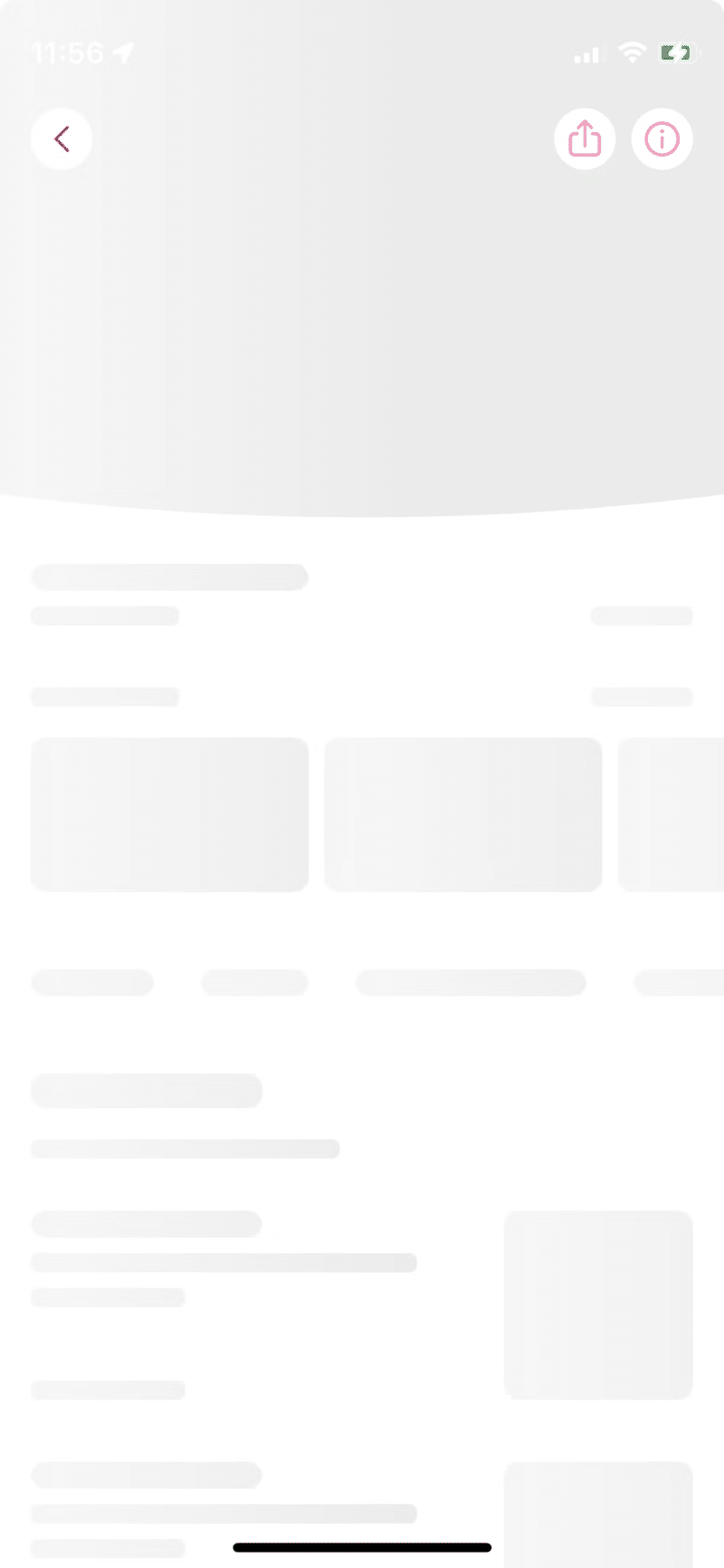
スケルトンスクリーン(インターフェースプレビュー)
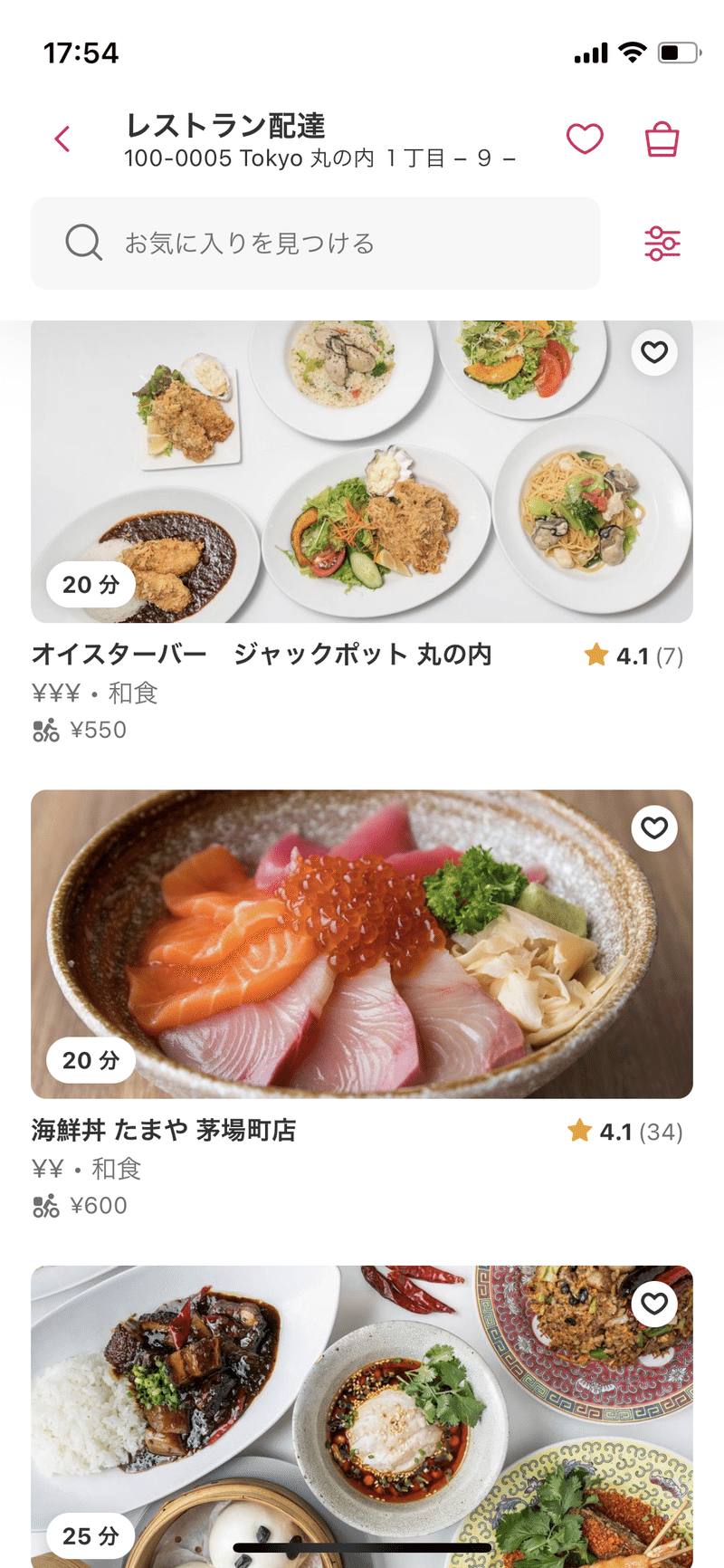
例えば、レストランのページを開く際に、ただのローディングアイコンではなく、スケルトンスクリーンが表示される。

これはページの読み込みと同時にコンテンツの表示領域にプレースホルダーのブロックを表示することで、ページの読み込みを速くみせる技術だ。
店舗のメニュー数によっては読み込みに時間がかかる場合もあるため、そんなときでも表示の速さや軽さを感じさせる。
おまけにコンテンツが表示されたときの画面のガタつきによる不快感もなくすことができる。
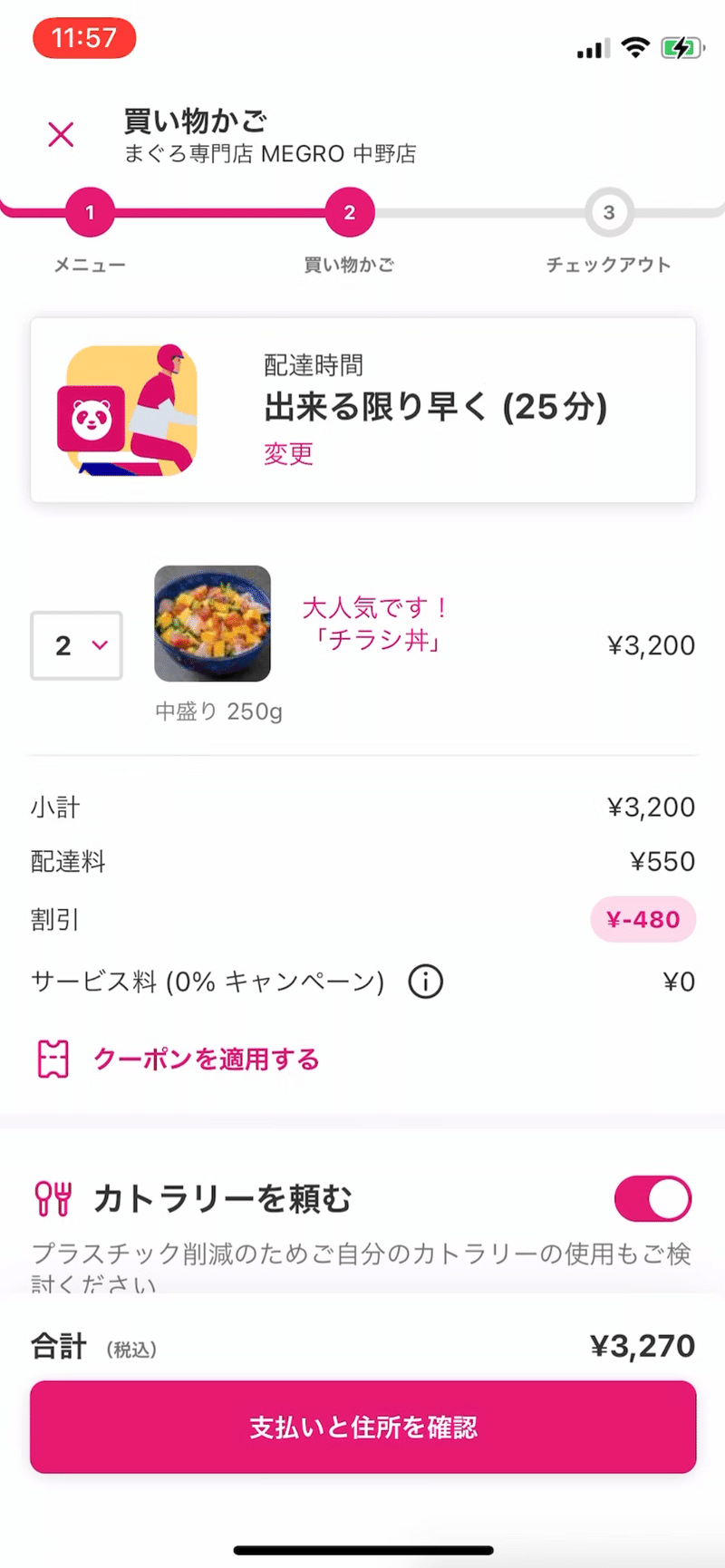
ステップの表示(アニメーション付き)
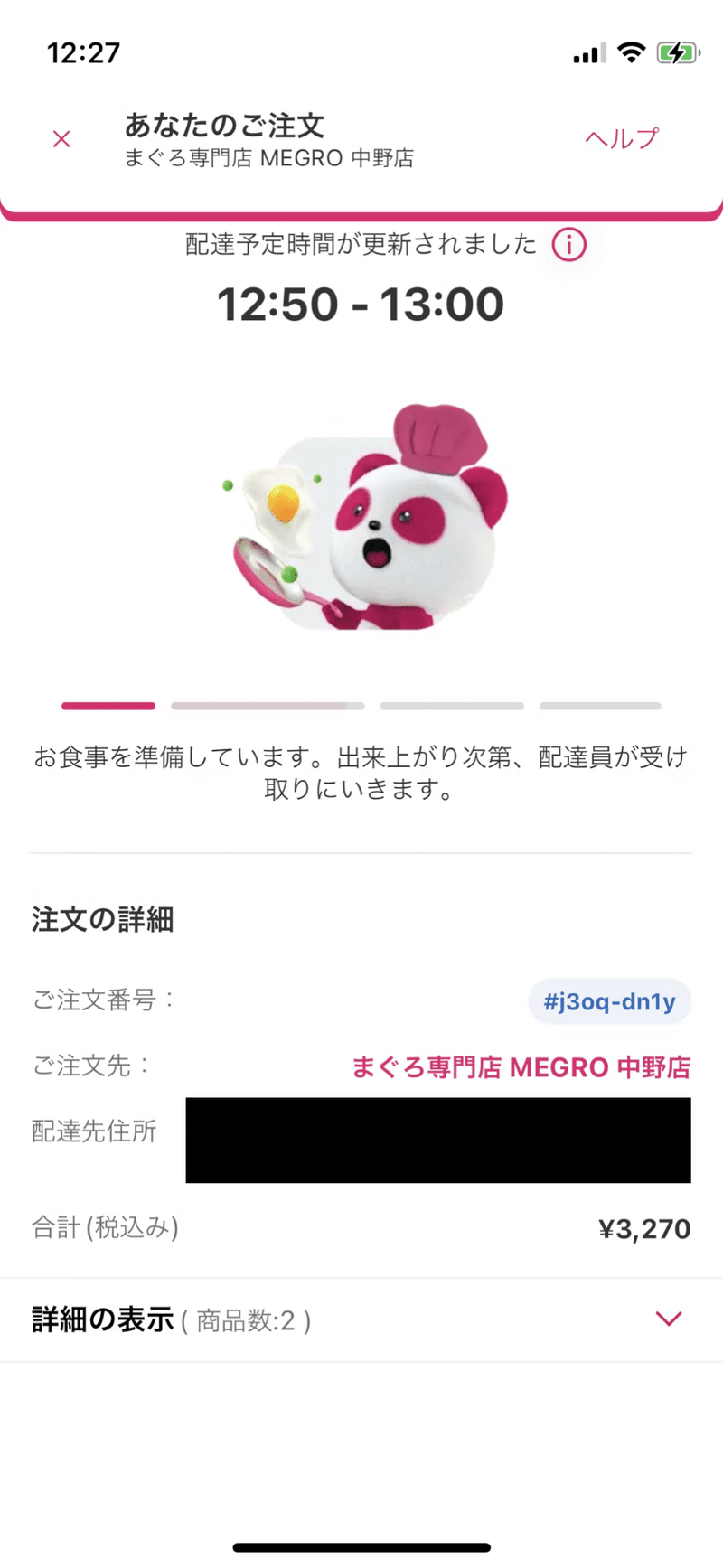
メニュー選択→買い物かご→チェックアウトのステップが上部に表示されており、自分の操作がどの段階かを確認することができる。

いや、こんなの表示されてなくてもどのステップかくらいわかるでしょ?という意見もあると思うが、フードデリバリーアプリにおいてはある意味違う。
Uber Eatsを頼んだことがある人ならわかると思うが、Uberでは商品を選択してから注文が終わるまでの道のりが結構険しい。
例えば、商品を選択して次の画面に進もうとしたら「サイドメニューはいかがですか?」的な画面が表示されたり、会計に進むボタンを押したら「配達員へのチップ送付」画面が表示される。
こんなとき、自分がどのステップにいるのかわからないとめちゃくちゃ腹が立つ。いつになったら注文できんだよ!
foodpandaはその点への配慮がしっかりされている。
おまけにステップが切り替わるときにアニメーションがついてくるのがちょっと気持ちいい。
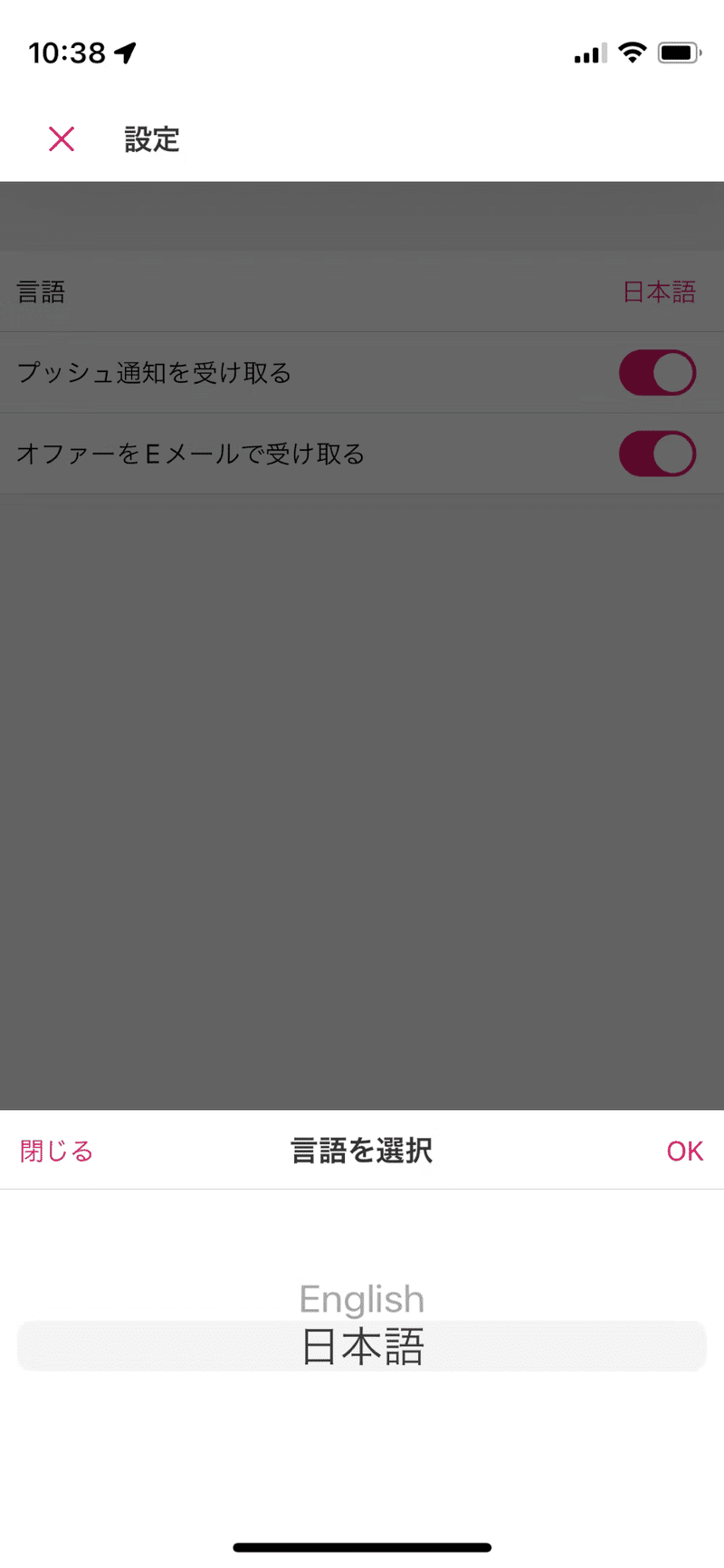
言語切替
なんと日本語と英語の言語切り替えを行うことができる。

Uber Eats、Wolt、DoorDashなどの他の海外発アプリを確認してみると、日本用にローカライズする過程で必要ないと判断したのか、英語選択の機能は存在しない。
そもそも日本人向けに英語表記が必要がないという理由でオミットされたと思うのだが、日本語を話せても読むのは苦手な外国籍の方々が日本には大勢いるはずなので、そういった人たちもターゲット(ユーザ)と考えているのであれば、とても気の利いたユニバーサルな機能であると感じる。
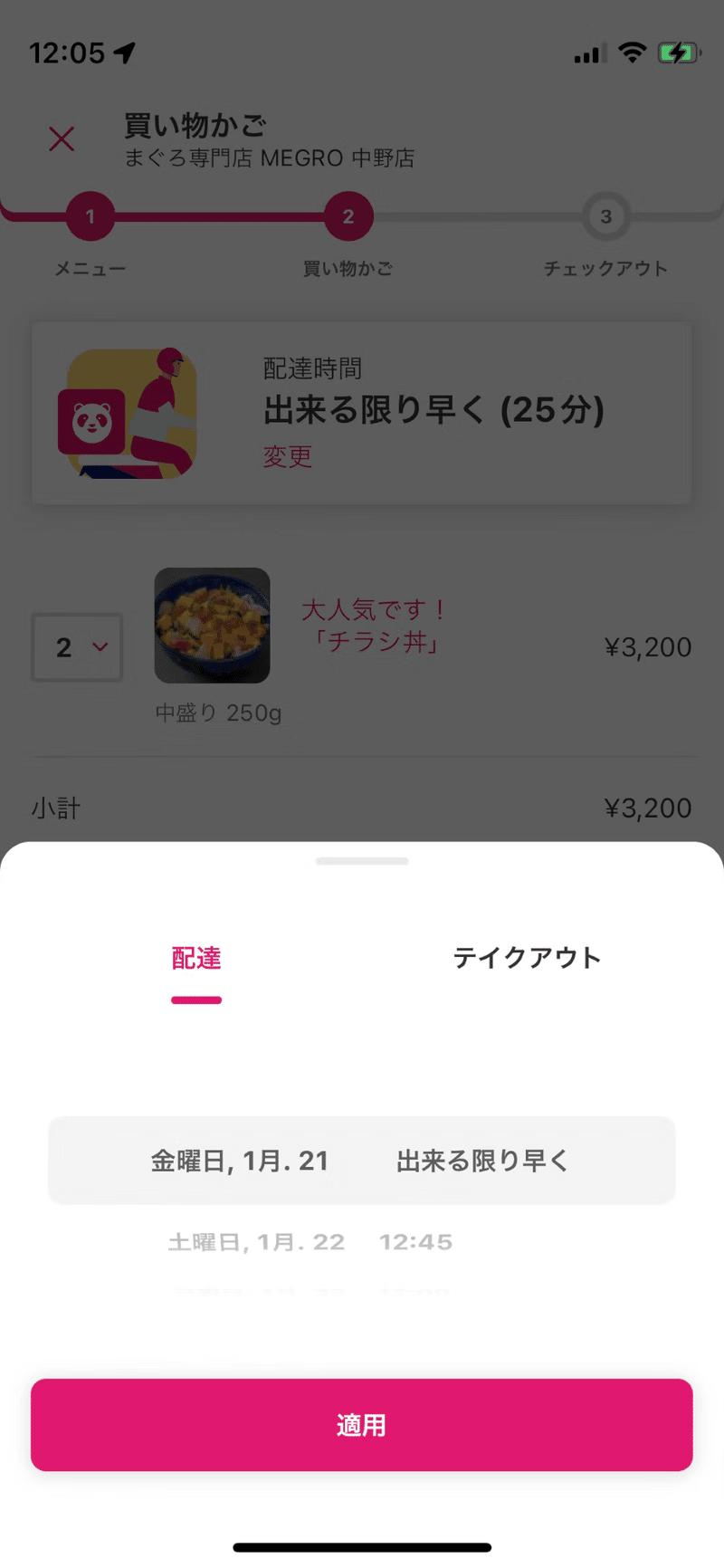
配達時間指定
配達時間を指定できるのはなにげにすごい。
どういうロジックでやっているのかとても気になるところ。

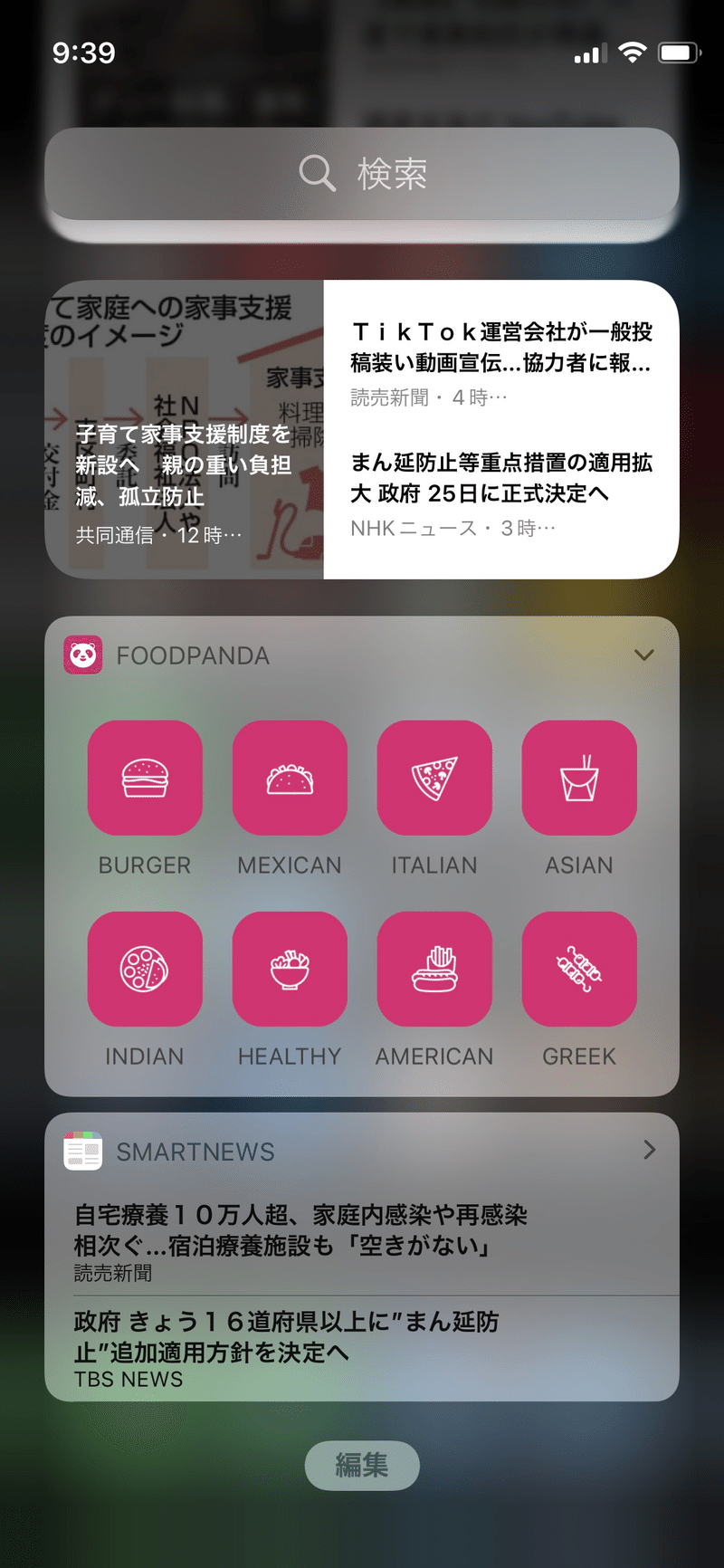
ウィジェット(iOS)
iOSではウィジェットが用意されており、アプリ外からも注文の導線がある。
意外と他のサービスでは実装されておらず、foodpanda独自の点だった。

ここはもうちょっと...
アプリの操作中に関する配慮はすごかったが、操作外(配達中や注文前)のUXにもう少し改善の余地があったんじゃないだろうかという印象だった。
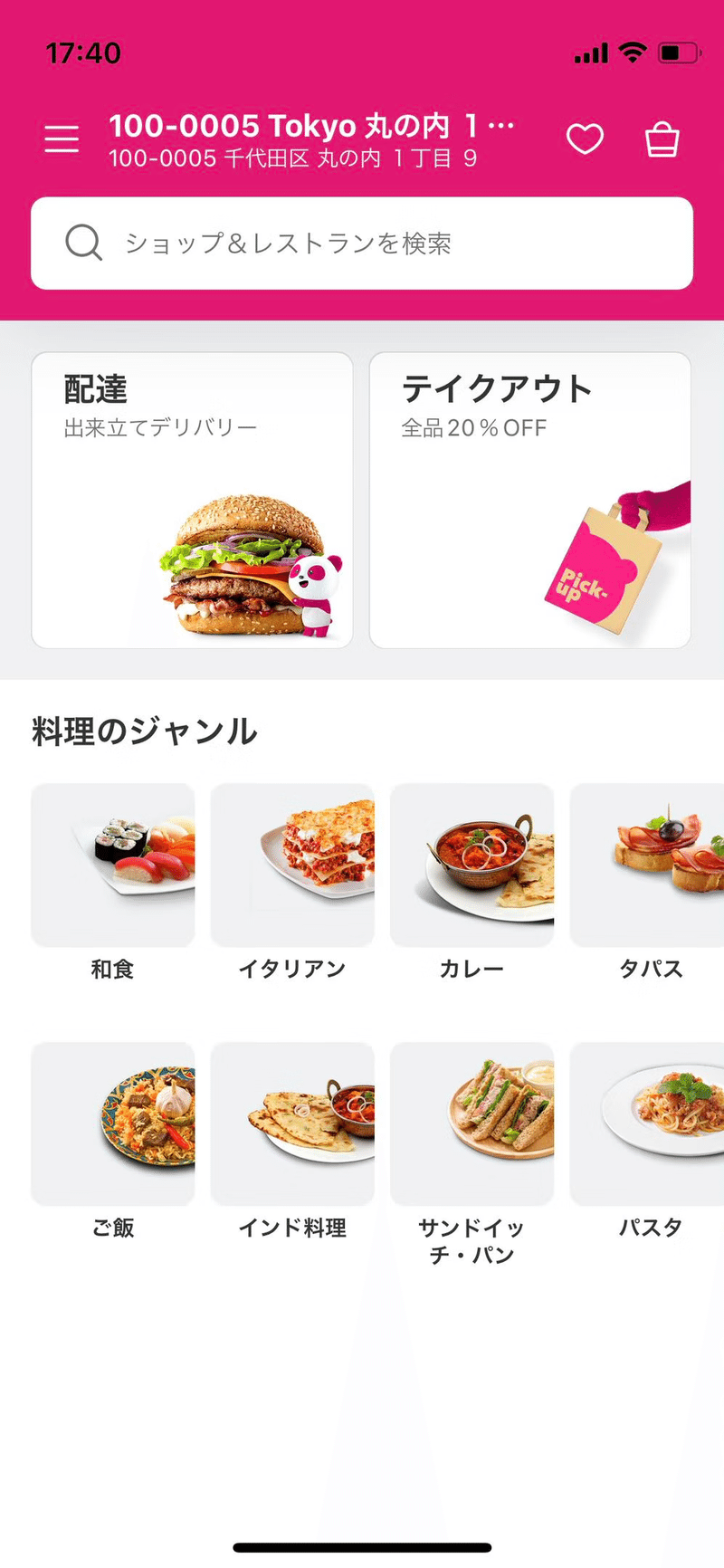
ハンバーガーメニュー
トップページの下部にスペースがあるにも関わらず、メニューにボトムタブではなくハンバーガー(ハンバーガーの画像があって紛らわしいが、ここでいっているのは左上の三本線のこと)を使っている。

以下の悪影響が調査で明らかになっている中、ハンバーガーメニューを使っているのには何か理由があったのだろうか?
・ユーザの見つけやすさが半分になる
・タスクがより難しく感じられる
・タスク完了までの所要時間が増える
Hamburger Menus and Hidden Navigation Hurt UX Metrics
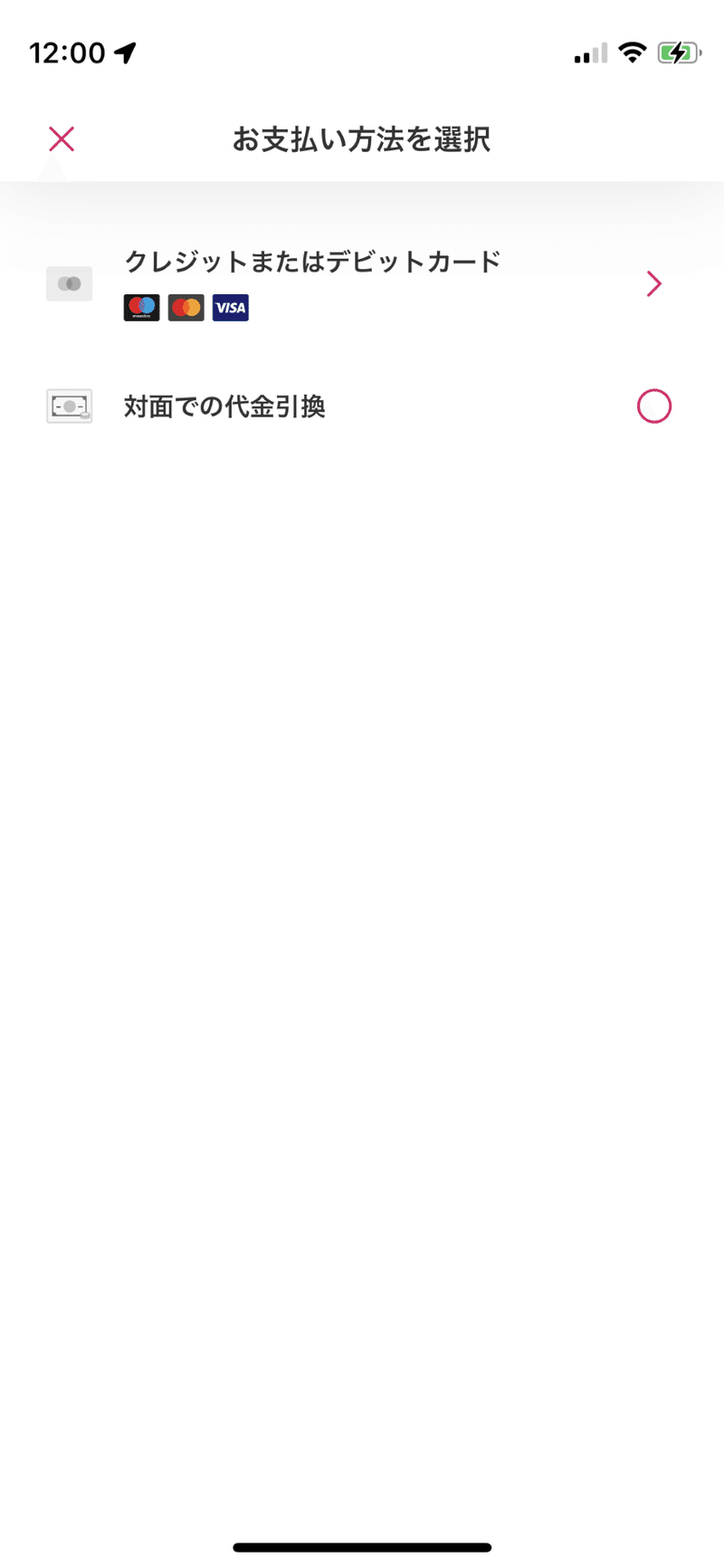
支払方法
なんと日本なのにJCBを使えない(地味にAmexやDinarsも使えない)。
おまけにその他キャッシュレス決済(PayPay, Apple Payなど)も使えず、他サービスと比べて支払手段が圧倒的に少ない。
撤退しなければ追加されていったのだろうか...

配達料金の表示の工夫
foodpandaを使うとき、多分一番「ん?」となるのは配達料の高さである。

UberやWoltで同じ店をみると、配達料の表示がだいぶ安いことが多い(50~250円くらい)のだが、実際はどのアプリもほとんど会計額は変わらない。
なぜかというと、Uberの場合はサービス料、Woltの場合は配達距離に応じた+α料を会計時に加算しているからだ。
高い配達料を先にみてしまうと、店やメニューを選択する前にアプリから離脱してしまう可能性がおそらく高くなる。
UberやWoltの手法(会計時に+αを加算)を使えば、アプリ離脱より注文を行う確率の方が高くなる(なった)のではないだろうか?
文言の内容
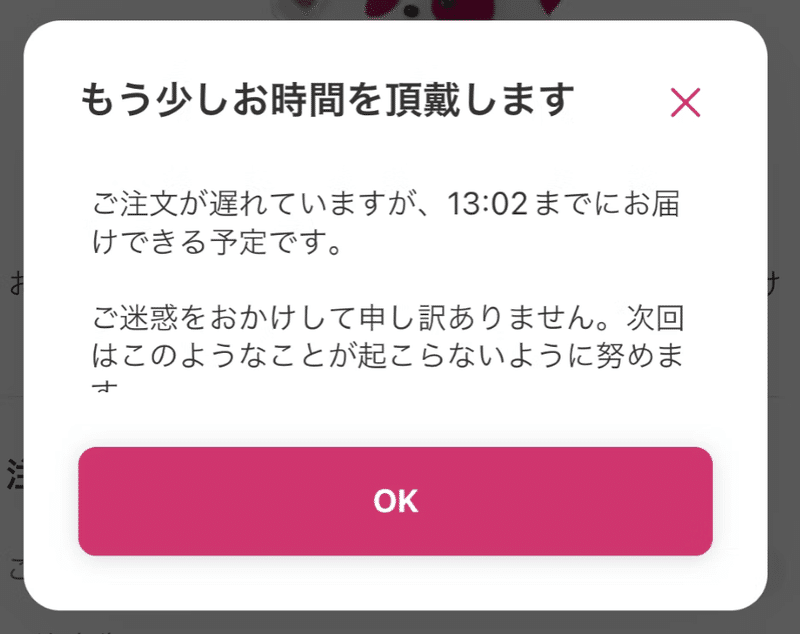
配達予定時間が延びたときに表示されるモーダルで気になる表現があった。

「次回はこのようなことが起こらないように努めます。」と最後に書かれているだが、こんなことを書くと次回また配達が遅れたときにクレームの元となってしまう可能性が高い。
鉄道が1時間くらい遅れるのが日常茶飯事なドイツでは許されるかもしれないが(平気で出発ホームが変わるのにも注意が必要)、ここは時間にうるさい国、NIPPON。
文化的なところでローカライズしきれていない感が否めなかった。
配達待ちの間のUX
配達の待ち時間があまり楽しくないという印象を受けた。

フードデリバリーを利用するにあたって、注文してから料理が届くまでの待ち時間が一番退屈だと思う。
Uberはこのユーザの待ち時間を避けられない要素として考えており、いくつかのコンセプトに焦点をあてている。
1. オペレーションの透明化(到着予定時刻の提示など)
2. 目標勾配効果の活用(プロセスの提示によって「料理の受取」という目標に近づいていることを感じさせる)
3. 無為な時間の回避(情報だけでなく楽しさを与える)
上の2つについてはどのサービスでも行われているが、3つ目の「無為な時間の回避」について考えた機能を実装しているのは、私がみたところUber EatsとWoltだけである。
How Uber Leverages Applied Behavioral Science at Scale
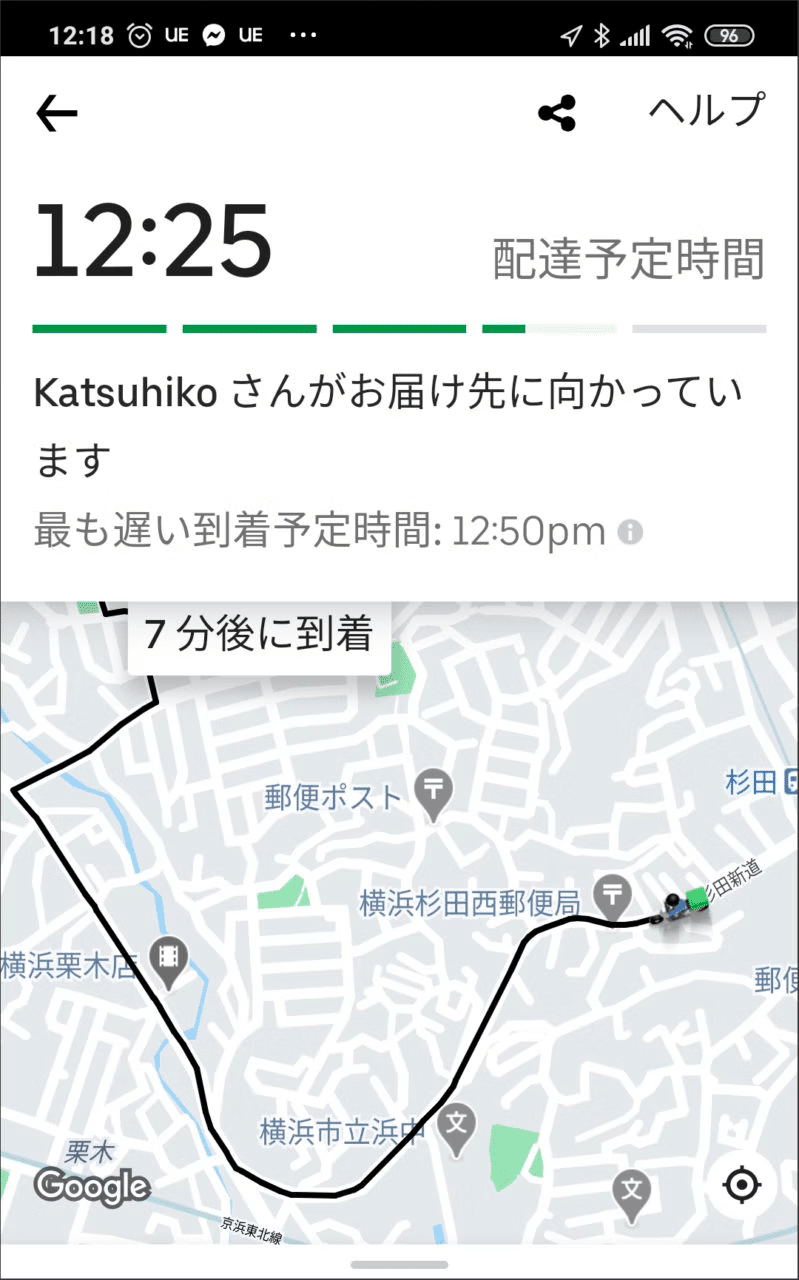
Uber Eatsの場合、配達員と自宅までの経路が表示され、ほぼリアルタイムに近い感じで配達員のアイコンが近づいてくる。
実際にユーザとしてこの画面をみてみると、「めっちゃ移動はやいな!」とか「今は信号待ちかな?」みたいなことを考えたりして結構楽しい。

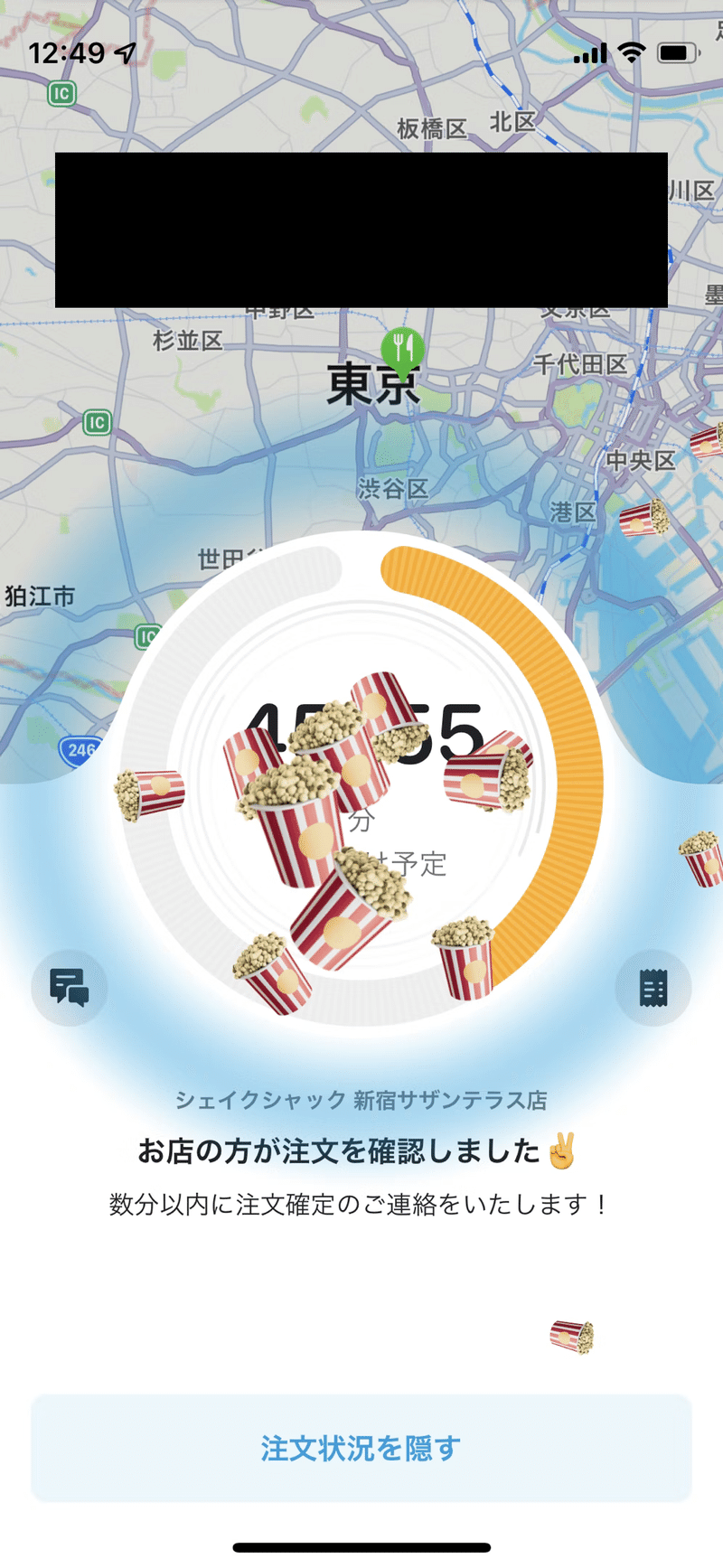
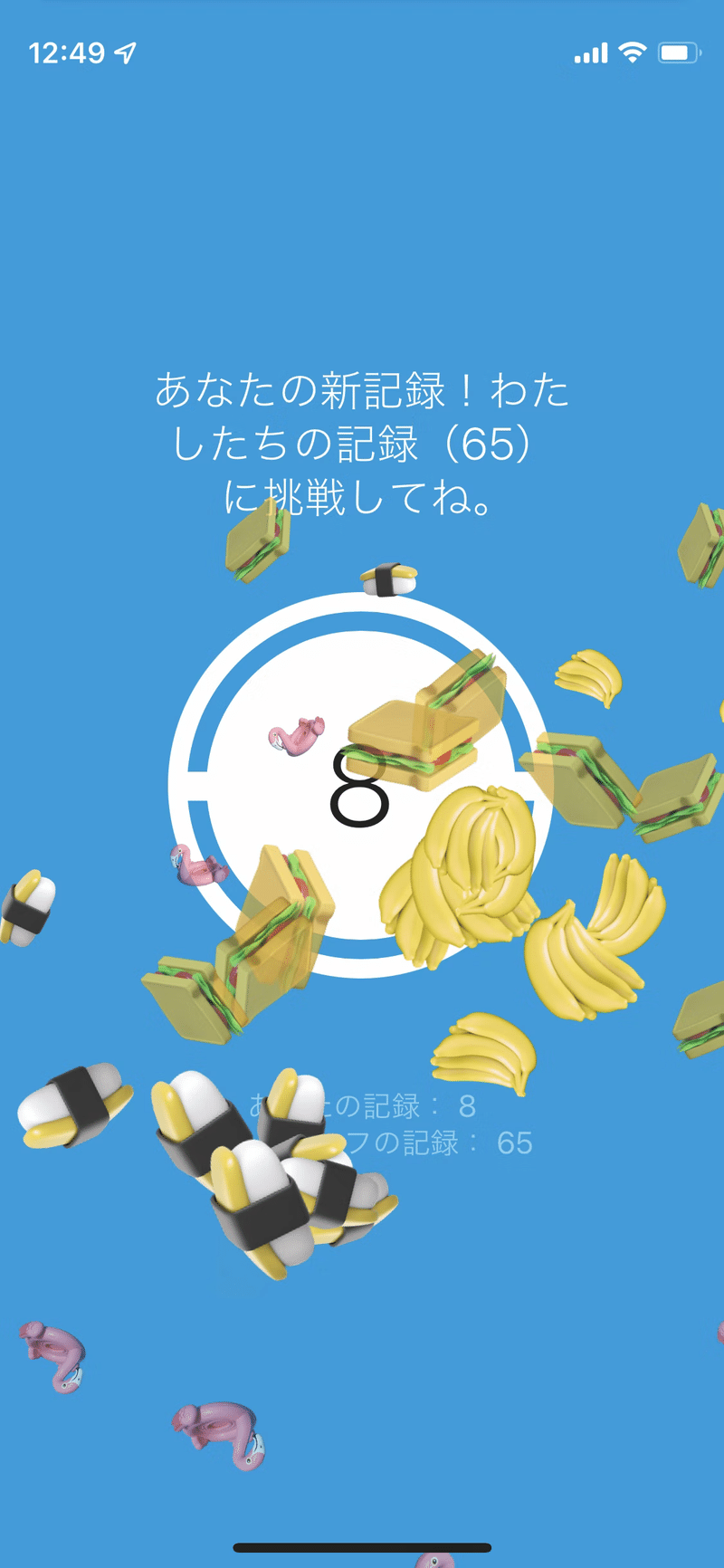
また、WoltはUber Eatsとは別のアプローチとして、待ち時間中にのみできるミニゲームを用意している。
画面を何回タップできるか?といった単純なゲームだが、タッチごとに画面からいろんな料理が飛び出してくるようなアニメーションがあり、これも結構楽しい。
ミニゲームに没頭している間にハンバーガー(シェイクシャック)が家に届いた。


このように、待ち時間というユーザがネガティブな感情になりやすいピークを回避する工夫があると、サービスをリピートしたいという気持ちになるのではないかと思う。
商品受け取り後のUX
ガチャメダルの配布(menu)、定期的な割引クーポンの配布(Uber Eats)など、サービスをリピートさせるためのUXがあまりなかった印象だった。
↓menuのワンピースガチャ

さいごに
フードデリバリーの配達員アプリも各社個性が出てておもしろいんだぜ!?
この記事が気に入ったらサポートをしてみませんか?
