
なんでもないコーヒー屋のなんでもないロゴはなんでもないのか。
こんにちは!せっかくコーヒー屋を宣伝できる機会なのに休業中で壊滅的な商才の @obuject_obuject (Thingo TKSK)です。
さて、コーヒー屋(とフリーのwebお手伝いさん)を始めるに当たって屋号を決め(前回の投稿)、ロゴを作る必要がありました。今回はロゴのお話。
それなりのものを作るということ

どーん!どうですか?うちのロゴかっこいいですか?といいたいところですが、可もなく不可もなく普通でしょ!?
でも、ことコーヒー業界ではあまり普通ではないのです。なぜなら個人の方が多くロゴや名刺などにお金をかけず重要視をして居ない人が多いからです。
すくなくとも私はちゃんと印刷かけてない名刺をいただくと「あぁ・・・」という気持ちになります。
ロゴもPCに入っていたポップ書体をベタ打ちの方もとても多いです。
質は信頼にもつながっていくのでほんとにほんとに重要なんですよと。
紙に打ち出す文化がそもそも無駄だよねという時代も到来する未来はすぐそこではありますが・・・
形の意味
なんでもないような私のロゴのまず形のお話から。私がロゴを作るときは形と屋号が何か関連する意味合いをもつようにつくるのですが、今回はちょっと違う考え方で作りました。フェーズに合わせた作り方です。
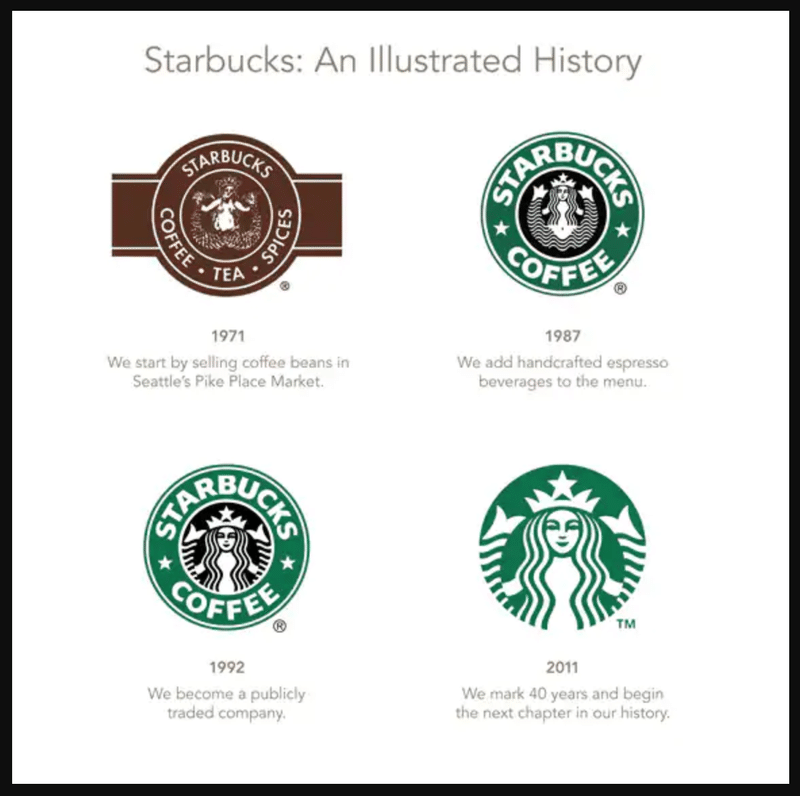
ここで、スターバックスのロゴを見て見ましょう。
以下引用
----------------------------------------------------------------------
“

引用元 https://www.starbucks.com/preview
” --------------------------------- ----------------------
引用ここまで
記憶に新しいのは2011年のロゴ変更ですね。
2011年以前のロゴとの差はなんでしょうか?全部丸の中にあるという風にもみえますが、私にはボールドのリングが外側についているように見えます。
これが意味しているのは、
「見てください!注目してください!私たちはスターバックスです!スターバックスはここにあります!」
というメッセージだと思います。スターバックスが各地域に根付くまでひたすらに訴え続けた普及認知フェーズのロゴだったのだと思います。
では2011年以降は何を示しているかというと
私たちはあなたといつも共にいます。
というメッセージが見て取れます。外側のボールドのリングは内と外、つまりスターバックスとお客という分け隔てのある構造を現すオブジェクトでしたが、2011年以降十分に定着したフェーズでは文字情報も含め余計なものとなりました。スターバックスであることを殊更に主張する必要はなく、そこにいつもある当たり前の存在として顧客の生活の一部となったことを示して居ます。
そんなことを踏まえて私のロゴに戻ります。

私は全く無名のコーヒー屋なので強めに普及認知をする必要がありました。さっきかっこよくフェーズで考えましたとかいいましたが、半永久的に普及認知フェーズが続くことでしょう(遠い目)
さて、丸は和であり親しみです。街の小売を考えると、まずお客様には親しみを持ってもらう必要があります。
親しみを持ってもらうには覚えてもらう必要があるので、色面積の多いベタの丸で視認性もあげています。ボールドのリングと名前ないじゃない!さっきのスタバの話とちがうじゃない!と思われるかもしれませんが、SWという文字情報の下にボールドのラインを引いています。
そのままでは転がってしまう丸という形の下に太いアンダーラインを引くことで重心をやや下に安定感の演出もしています。根付くぞ!という現れでもあります。そしてまた、そのラインはよく見ると平行四辺形の形をしており、前に進んでいく(成長して)んだぞという意味合いも込めています。
タイポグラフィ
タイポグラフィーと呼べるほどフォントに精通しているわけでもなく、だいたいロゴをつくるときは既存の完成されたフォントを使用します。先人の叡智をお借りします。
シンプルな丸の中に入れるために、なにか引っかかりがあるフォントで且つSOMEWHEREを体現できるようなすこしストンとしたようなものがいいなと思ってひたすらにいろんなフォントを置いていきました。
親しみが欲しいのか、SOMEWHEREとしてディスタンス感が欲しいのかとても矛盾したところで悩ましいところですが、親和性は丸という形の方に任せて最終的にAgency FBに落ち着きました。

Agency FBはオフィス2003にバンドルされていたフォントで現在はモリサワからも提供されているフォントです。
見てもらうとわかるとおり、直線的で幾何学でインダストリアル感のあるフォントです。メーカーとしての意味合いをもたせます。
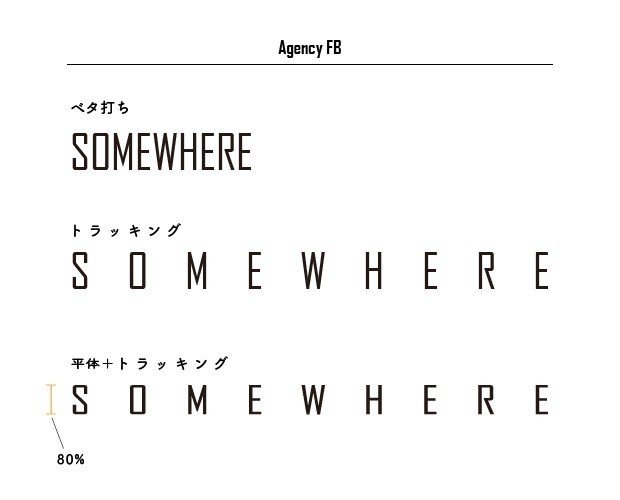
ロゴタイプになるまで3段階で打ってみたので比べて見ます。
ベタ打ち
詰まりすぎて居てSOMEWHERE感が出ません
ここにおるんやで!感が強いですね
トラッキング
所在感のないパラパラとした印象になるまでトラッキングをとりましたが、長体すぎる感じがやや寒々しい印象を強めています。
平体+トラッキング
web制作オンリーをしていると長体とか平体とかにはあまり触れ合わないとは思いますが、長体がかかってるとあれ?コーディングで画像の幅設定ミスったのかな?って自動脳内変換されるようになってるのでやや平体にしていきます。幅を広げるとトラッキングのバランスが変わるので、縦方向に80%かけてやることでいいバランスに落ち着けたかと思います。
こうしていろんな意味をもたせながらなんでもないコーヒー屋のなんでもないロゴが出来上がったわけです。なんでもないように見えて、そこには意思や思いがあります。全部読み取るのは難しいとしても、どんなメッセージが隠れているのかいろんなものをみて都度考えていくと、自分の中にデザインナレッジが溜まっていくような気がします。
ではまた!
よければサポートお願いします! いいねも大歓迎!
