
Carelyのダッシュボードでカラーユニバーサルデザインを試みた話
こんにちは!梅雨も一瞬で明け、一気に暑くなってきましたね💦
法人向け健康管理システム Carely (ケアリィ)の導入を通じて「働くひとの健康を世界中に創る」事業を展開している株式会社iCAREでUIデザインやデザインシステムの推進をしている高橋名人 (@zouzei8to10)と申します!
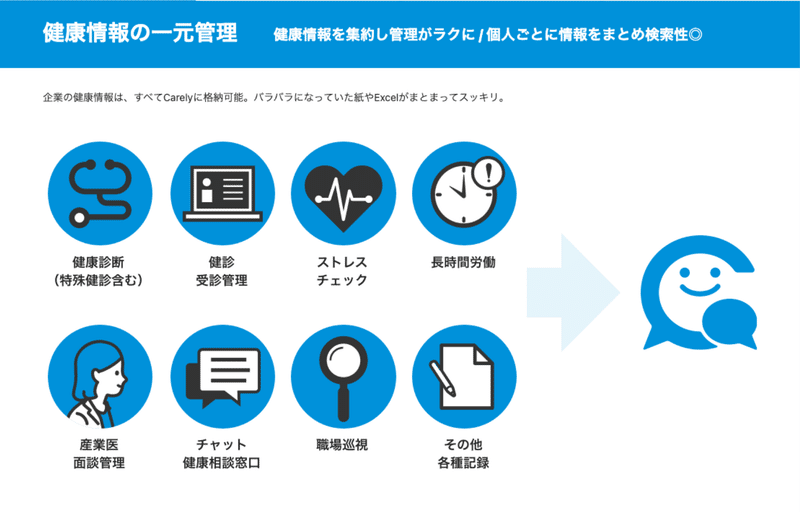
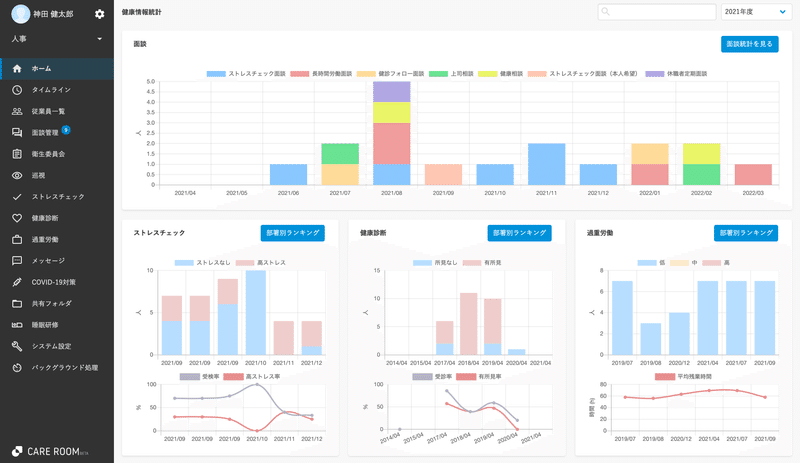
Carelyは、会社で働くひとの健康データに基づき、適切に予防措置に取り組むことにより健全な組織づくりを支援する健康管理システムです。
そのため、ダッシュボード型の画面では「ストレスチェック受検率」や「健康診断の有所見率」や「勤続年数別の産業医面談の件数」などを俯瞰的に把握し、経年変化や部署ごとに比較をするためにさまざまな指標をグラフで一覧できるようになっています。

グラフの「色」を設計する
さて、今回はCarelyの「ホーム画面」にあたるダッシュボードのグラフ画面で多色展開するUIデザインにおいてどのようにカラーパターンを設計していったか?を書きたいと思います。
まず、色を設計する際にはどういった視点に気をつければ良いでしょうか?
やみくもにカラーパレットから色を並べるだけでは調和の取れた色やきれいな色を選び取ることは難しいです。色のパターンを意図を持って設計するためには色を科学的に理解してそれらを適切に調整することが大切です。
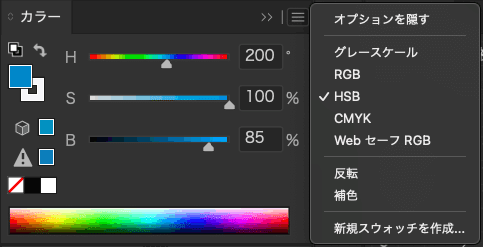
グラフのように複数の色を調整しながら設計する場合はHSBカラー設定を利用することをおすすめします。
HSBカラーは、色の三属性である「色相(Hue)、彩度(Saturation)、明度(Brightness)」を用いて色を指定するものです。

色相(H):赤・青・黄といった色合いのこと。(数値範囲は0〜360)
彩度(S):色の鮮やかさのこと。彩度が高いとより鮮やかになり、彩度が低いとグレーに近くなる。(数値範囲は0〜100)
明度(B):色の明るさのこと。明度が高いと白っぽくなり、明度が低いと暗くなる。(数値範囲は0〜100)
人間にとって直感的なHSBカラー設定とは?
HSBカラー設定とは、RGBやCMYKなどの「光の三原色」「インクの四原色」を混ぜ合わせて表現する混色系に対し、顕色系(けんしょくけい)と呼ばれます。この設定は人間の知覚に近いので色の組み合わせを想像しやすいと言われています。例えば、「この赤をもうちょっと明るい赤に・・・」(=明度を高める)とか「このみどりをもっと鮮やかにして・・・」(=彩度を高める)といった具合に直感的に調整することができます。

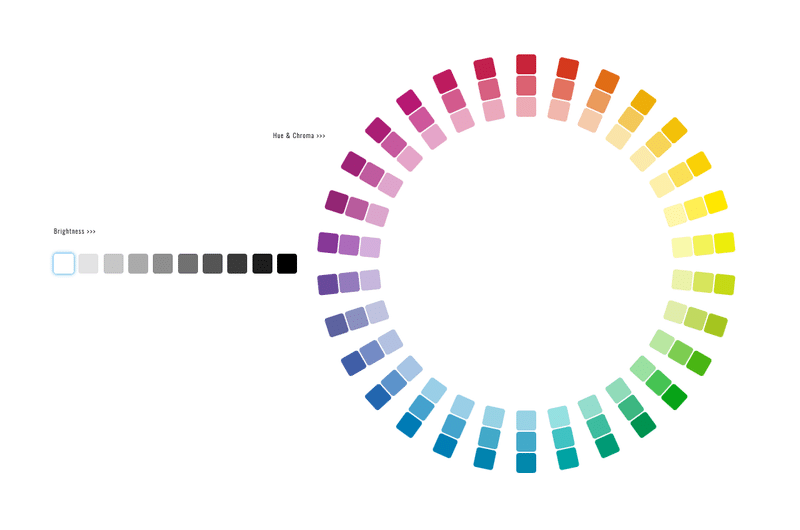
異なる色の調和するカラーパターンを作るなら「彩度と明度を固定して色相を同じ角度ずつズラす」ことで抽出することができます。
( こちらのサイトでクリックで配色を試すことができます。)
簡単に美しいカラーパターンが作成できるサイトをご紹介します

今回は「美しさ」や「トレンド」が主目的となる話は割愛しますが、ブラウザ上で簡単に調和したカラーパターンが作成できる便利なWebサイトが調べればたくさんあるのでそのうちいくつかをご紹介します。
ぜひ、リンク先で色々と調整して自分だけのお気に入りのカラーパターンを探してみてください!
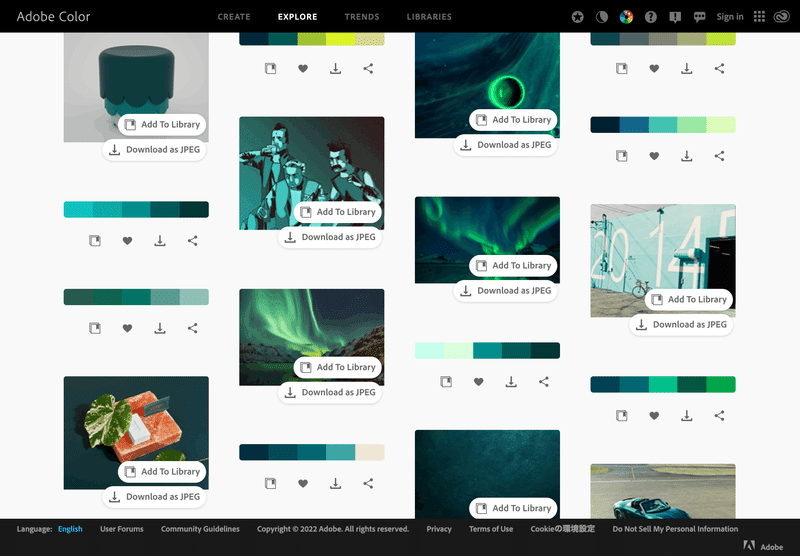
Adobe Color
Adobe Colorはカラーハーモニー(色同士の関係性)から優れた配色パターンを生成することができる配色ジェネレーターの他、トレンドのカラーやキーワードからカラーパレットを探すことができるAdobe製のツールです。
ログインすると、ライブラリに自分だけのカラーパレットを保存しておくことができます。
カラーハーモニーは以下から切り替えることが可能です。
・類似色
・モノクロマティック
・トライアド
・補色
・コンパウンド
・シェード
・カスタム
その他にも、画像からカラーパレットやグラデーションを生成できる機能や、アクセシビリティツールなども提供されていて、配色を考える時に色々と役立ちます。
Color Hunt
Color Hunt4色の配色パターンが掲載されている配色パターン見本サイトです。
世界中のユーザーが投稿した配色パターン見本が掲載されていて、お気に入りの登録数によってそれぞれの配色パターン見本の人気が分かるようになっています。
おしゃれな配色パターンを探したい時は、画面上部のプルダウンで並び順を「Popular」にしてみましょう。
Happy Hues
Happy Huesは、実際にWebデザインに配色を提供した場合のプレビューを確認しながら配色を探せるサービスです。
カラーパレットで確認した時は良さそうに見える配色でも、実際にデザインに適用するとイメージと少し違うということがよく発生しますが、Happy Huesならプレビュー表示を確認しながら色を選べるのでよりイメージに合った配色を見つけることができます。
NIPPON COLORS
NIPPON COLORSは日本の伝統色が紹介されているサービスです。1つ1つの色に名前が付けられていて、改めて色の美しさを知ることができます。色が変化する時のアニメーションもきれいで、ずっと見ていられるようなサイトです。
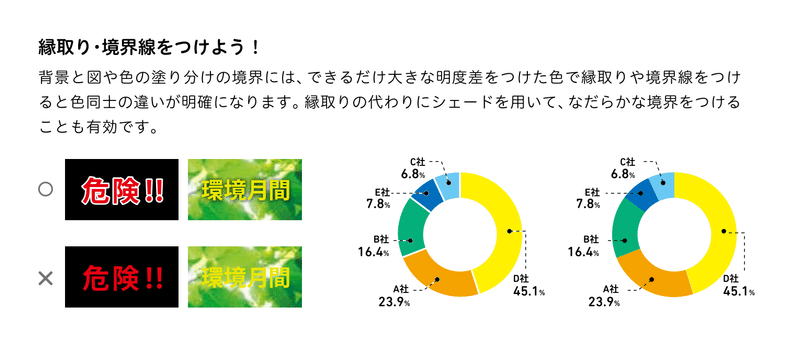
カラーユニバーサルデザインとは?
さて、
今回のテーマである「カラーユニバーサルデザイン」の話に移りましょう。カラーユニバーサルデザインとは、多様な色覚に配慮して、情報がなるべくすべての人に正確に伝わるように、利用者の視点に立ってデザインすることをいいます。特に公共性の高い空間におけるサイン計画や多くの人が日常的に訪れるWebページなどではアクセシビリティ対応の一環として配慮することが推奨されます。
NPO法人カラーユニバーサルデザイン機構では、より多くの人が色覚の多様性に対応したデザインをしやすいように「カラーユニバーサルデザイン3つのポイント」を下記のように定めています。
【カラーユニバーサルデザインの3つの特徴】
できるだけ多くの人に見分けやすい配色を選ぶ。
色を見分けにくい人(場合)でも情報が伝わるようにする。
色の名前を用いたコミュニケーションを可能にする。
色覚多様性(色覚特性)

実は、色は誰からも同じように見えているわけではありません。
ある人にとって区別しやすい配色が別の人には区別しにくいことがあります。逆にある人にとってはよく似た色が、別の人には区別しやすい色であったりします。
また、加齢に伴い、薄黄色のフィルターを通して物を見た時のように色覚機能が弱くなる場合があります。近年では、視覚情報の伝達技術が高度化、多様化し、さまざまな色の組み合わせにより情報が提供されることで、逆に正確な情報が伝わらなくなっています。
そのため、色の使い方に配慮して、すべての人にとって見やすくわかりやすい情報提供を行う必要性がますます高まっているのです。
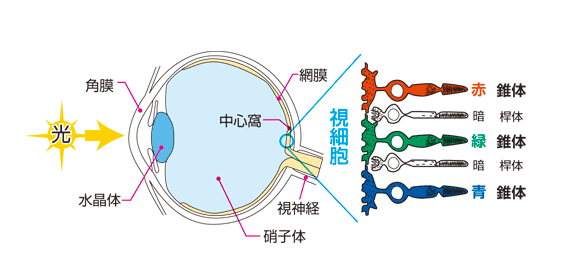
色の見える仕組み
人間は目の中にある錐体細胞とよばれるものから赤・緑・青の光を感知することで色を認識しています。

この錐体の状態によって、人間の色覚は以下のような多様性を帯びています。
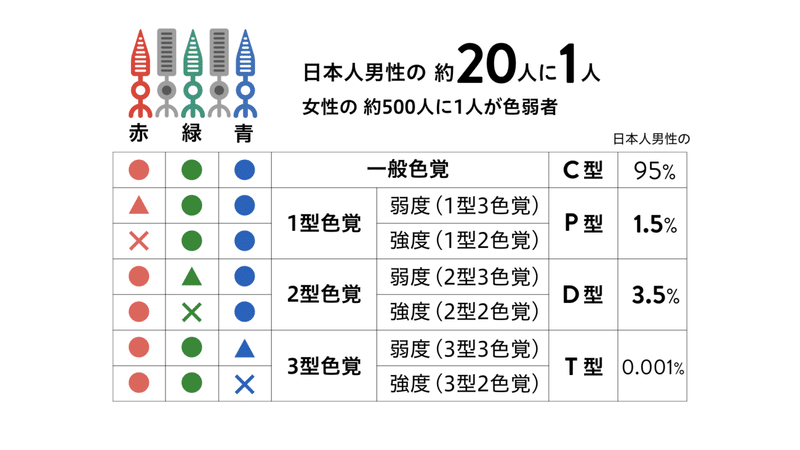
【人間の色覚多様性】
C型(Common):3種の錐体が揃っている(一般的)
P型(Protanope): 赤の錐体に変異がある(色弱の約25%)
D型(Deuteranope):緑の錐体に変異がある(色弱の約75%)
T型(Tritanope):青の錐体に変異がある(ごく少数)
A型(Acromatic): 錐体が1種類 または全くない(ごく少数)
3種類の錐体全てが揃っている色覚をC型と呼び、割合が一番多いです。赤の錐体に変異がある色覚をP型、緑をD型、青をT型と呼びます。また、錐体を1種類しか持たない、あるいは錐体が全く無い色覚はA型と呼び、色を明暗でしか感じることができません。
※P型、D型、T型等はNPO法人カラーユニバーサルデザイン機構が提案している呼称です。また、 1型、2型、3型という日本眼科学会で定めた呼称もあります。
意外と多い!?P型D型の色覚者

P型、D型色覚を持つ人を合わせると、日本人男性の20人に1人、女性の500人に1人と決して珍しい割合ではありません。P型、D型色覚は赤と緑を識別しづらく、紫から青の範囲の色がほぼ同じ色に見える、という点で、色の見え方が似た色覚になります。P型色覚とD型色覚の大きな違いは、P型色覚は濃い赤が黒に見える事です。
P型D型の色覚者が視る世界
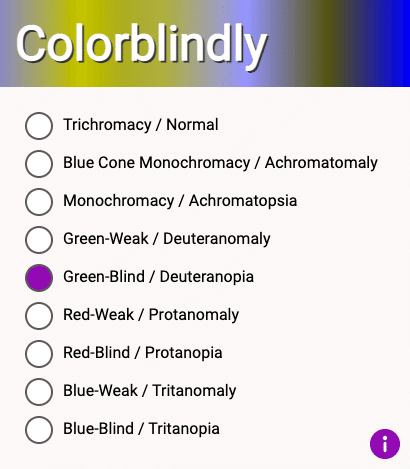
日本人にも意外と多いということがわかったP型、D型の色覚を持つ方にとってよりわかりやすいカラーパターンを設計するため今回のカラーユニバーサルデザインではGoogle Chromeの「Colorblindy」という拡張機能を用いました。
拡張機能を追加するとブラウザの右上に👁の形をしたアイコンが表示され、そこからいま見ているWebサイトをそれぞれの色覚特性で見たときの見た目を疑似的に確かめることができます。

この機能を使って、P型( Protanopia )、D型( Deuteranopia )それぞれの色覚の見え方の世界をシミュレーションすると、先ほどの戦隊ヒーローのイラストでは下の画像のような見た目になります。


いかがでしょうか?
実際にシミュレーションした上で、P型とD型の色覚者の見え方の特徴をもう一度まとめますと、
共通して「赤」と「緑」が識別しづらい
紫から青の範囲の色がほぼ同じ色に見える
P型色覚は赤がより黒色に近い見た目に見える
といった点が挙げられます。
このような視覚の特性を理解し、シミュレーションを何度も何度も繰り返しながらCarelyのダッシュボードのカラーパターンの設計を細かく調整していきました。ここからはその一部始終をお伝えいたします。
Carelyのダッシュボードで見られるデータ
まずはじめに、私たち株式会社iCAREがご提供する法人向け健康管理システム Carely のダッシュボードで見られるデータについてご説明します。
Carelyのダッシュボードでは主に下記のようなデータが見られます。
(※ご契約プランによって異なる場合があります。2022/07現在の内容です。)
面談統計データ
ストレスチェックデータ
健康診断データ
過重労働データ
タグ分析データ
ファイブリングス・スコアデータ( iCAREが定めた独自の健康スコア )
健康経営銘柄・健康経営優良法人の取得に必要なデータ
など・・・
おおまかに言うと、それぞれの項目における月別、年度別の変化や健康リスク別の該当人数などがひと目でわかる機能となっております。
これらのデータを活用することで、企業で働く従業員さまそれぞれの健康状態や所属する組織の健康状態の把握に役立ち健康経営施策の仮説・検証へのご活用が期待されます。(より詳細を知りたい方はこちらからサービス資料をご覧ください。)
20色以上の指標で分析できる「面談要因分析機能」
今回のカラーユニバーサルデザイン対応に踏み切るきっかけとなったのが、人事や産業保健スタッフと実施する面談データから要因などを細かく分析する新機能の開発です。この機能では、指定した期間の中で実に20以上の指標を色分けして「どんな要因による面談が多かったか?」「年代や勤続年数別ではどのような傾向があるか?」「それぞれの面談をどの人が対応したか?」などを網羅的に見ることができます。
企業の健康管理業務における従業員の面談には、健康診断の結果やストレスチェックの結果に応じてハイリスク者へ実施する面談、人間関係やプライベートとの両立など働く上でストレスになりやすい問題での面談、そのほか人事部門が年次別など定期実施する面談など、様々なニーズで実施されます。
Carelyはデータの一元管理の機能に加え、ダッシュボード上で、人事・産業医・産業看護職・経営マネジメント層が専門的な知識を要することなく健康課題を引き起こすリスク要因を分析・発見できます。属性(部署、年次、職位など)ごとの面談実施状況や面談の発生要因を掛け合わせて分析する機能を開発し、2022年6月上旬より正式に提供を開始します。
(日経電子版、日経産業新聞および日経MJにて、Carelyが紹介されました)
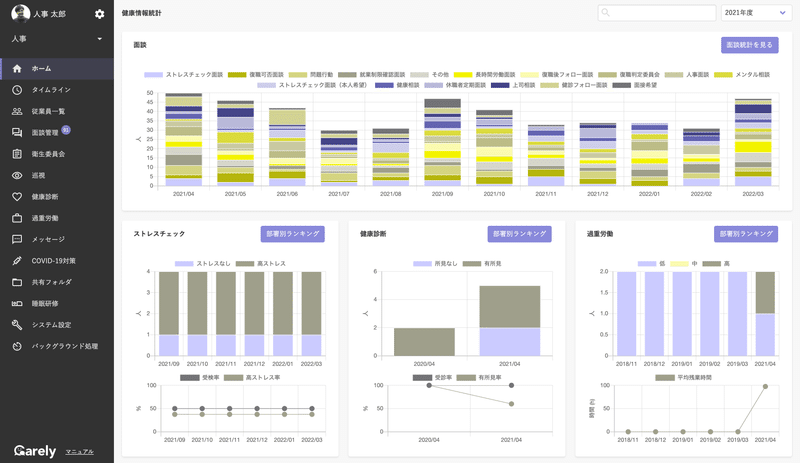
BEFORE:改善前のダッシュボードのカラー
この新機能では20色もの色を新たに規定しなければいけませんでした。
はじめはCarelyの既存のカラーをもとに展開して作成したのですが、もとあったグラフは私が入社する前(いまから約3年前・・・!)に規定されたものだったため全体の統一感にもやや欠けていました。

(微妙に青や赤の色味が違う・・・)
Carelyのロゴの明るめの青をさらに淡くしたブルーを基準に20色のカラーを地道に抽出したのですが、後半の方ではどうしても差異が微妙なものになってしまったり、隣り合う色が健常者でも見分けづらい組み合わせになってしまいました。

そこで、
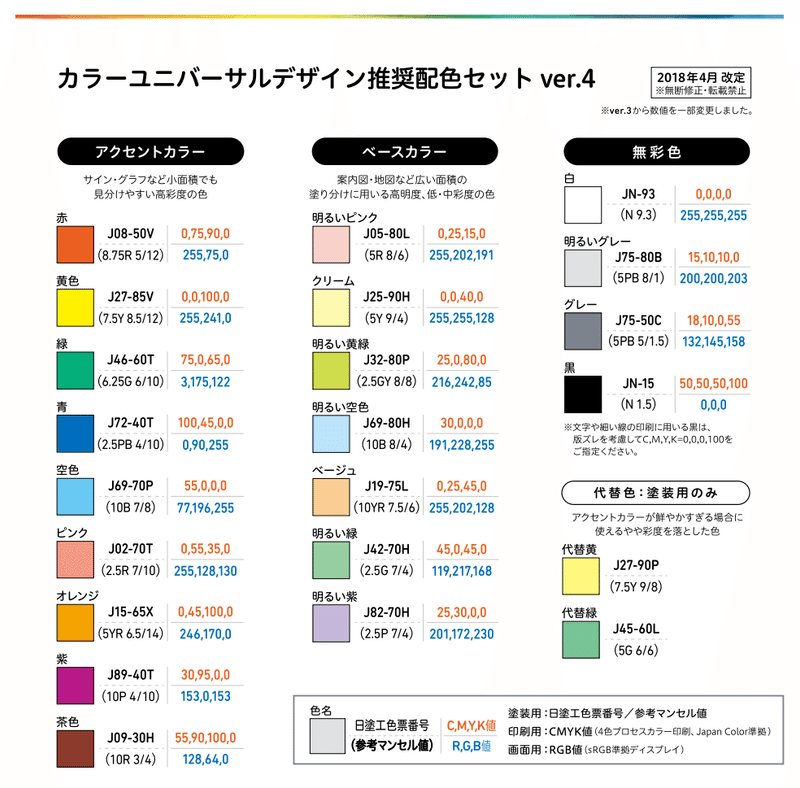
東京大学分子細胞生物学研究所脳神経回路研究分野の藤啓准教授やDICグラフィックス株式会社などが共同で制作された『カラーユニバーサルデザイン推奨配色セット ガイドブック』を参考にし、カラーの展開を検討していきました。

発行年:2018年 発行者:カラーユニバーサルデザイン推奨配色セット制作委員会
Carelyのメインの色は青系なので、そこはブランドイメージを保つために踏襲しつつ、面談のダッシュボードでは20色のカラーがデータ順に割り当てられる仕様になっているので、隣り合う色の差異の調整を特に気をつけながら設計していきました。
設計趣意
メインカラーに近い色は色相をズラして配置することで色味としては調和するように調整する。
みどりと赤はP型D型でもある程度の差異が見分けられるように調整する。
それ以降の色は隣り合う色を主に明度と彩度を調整しながら明確な差を認識できるような色の組み合わせに調整する。
後半の方に暗めの色が集まると画面全体が重くなるので明度の低めの色は分散させるように配置する。
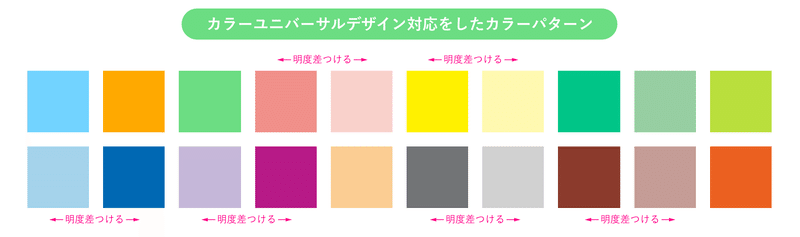
このような点を考慮してできたカラーパターンがこちらです!

この色をダッシュボードで読み込んでいるカラーコードに置き換え、既存機能の同系統の色もすべてこのカラーとデザインシステムで規定した color token から参照するようにし、実際にダミーデータを入れ込んで確認してみました…………
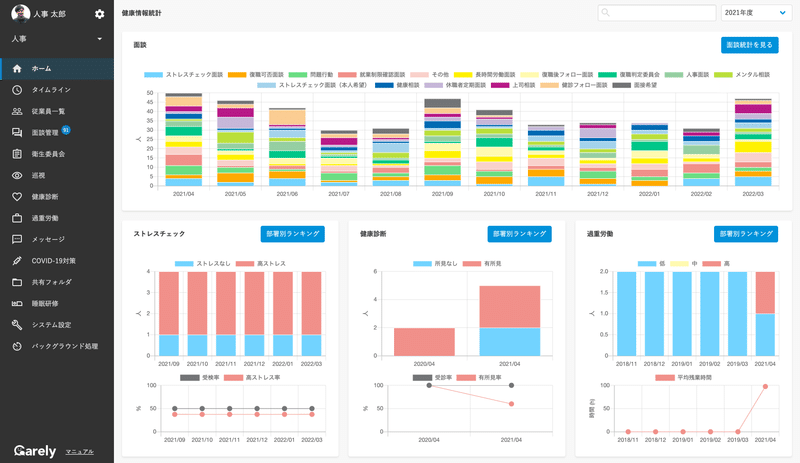
…そして、実際にブラウザで見たデザインがこんな感じです🎉🎉
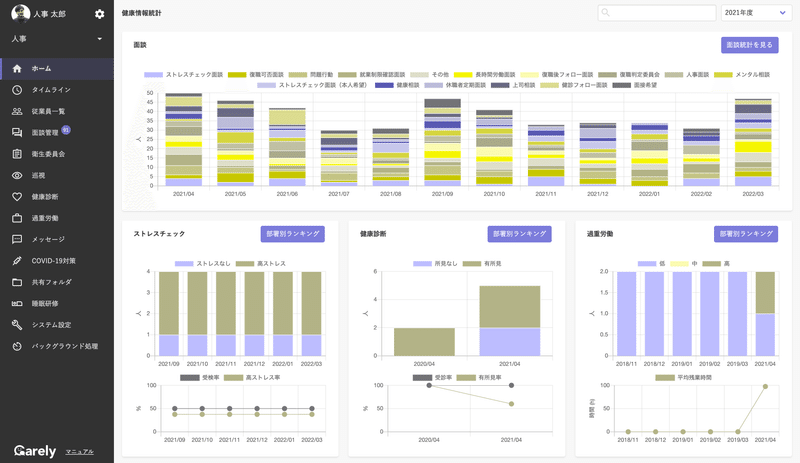
AFTER:カラーユニバーサルデザイン対応をしたダッシュボード

おぉぉぉ〜👀!
全体の雰囲気も明るく鮮やかになり、既存機能との統一感も出たかと思います👍
少なくとも色覚特性が通常である自分にとってはより分かりやすく、それぞれの項目ごとの境界がひと目でわかるようなデザインになっていると感じました。
では、色覚特性がP型D型の人の見た目ではどうでしょうか?
それが、こちらです。
P型色覚者の見え方

D型色覚者の見え方

D型の見え方
こちらもそれぞれの色がちゃんと見分けられるくらいにはなっていると思います。使用している Chart.js の機能でマウスで hover すると詳細の ToolTip が表示されるので、運用上問題のないレベルになったかと思います。
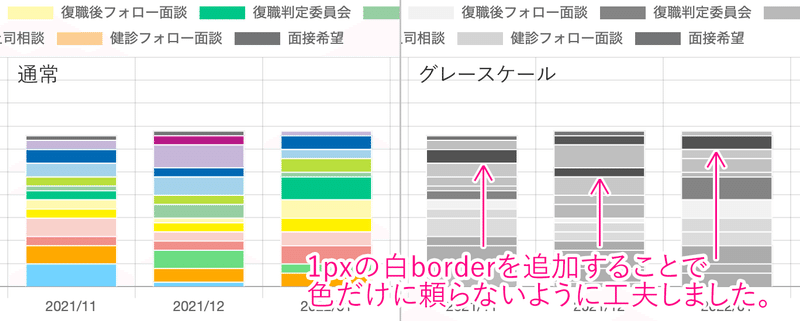
グレースケールでも表示してみました

アクセシビリティの観点からグレースケールでも表示してみました。
こちらも隣り合う色に関して十分差異が見てとれるかと思います。
これで大多数の色覚多様性に対して機能のご提供が担保できたのではないでしょうか・・・👌
実はカラーの改善と併せて、さらに見やすくなるように細かい追加改善も実装しました。
追加改善① グラフの境界線に白色の線を追加

1つ目の追加改善は、目を凝らさないとわからないかもしれませんが、グラフの色と色の境界線に細い白色の border を追加しました。これにより、どんなに似た色が隣り合った場合にも境界線を知覚することができます。これは『カラーユニバーサルデザイン推奨配色セット ガイドブック』にも掲載されている手法で、プレゼン資料などのグラフでも応用可能なので、是非試してみてください!

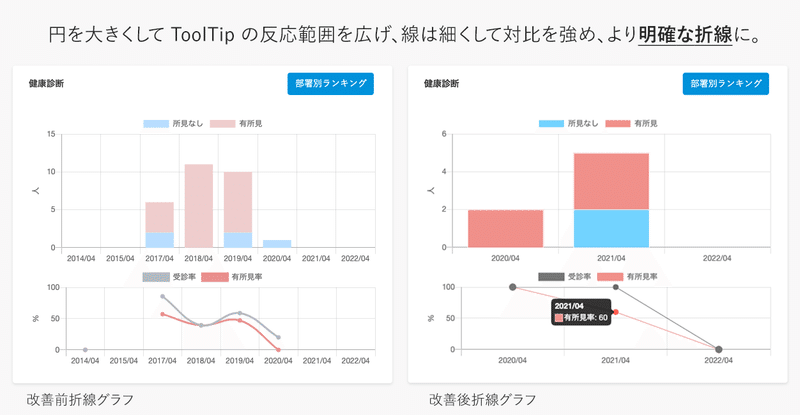
追加改善② 折線グラフの円と線の対比を強める

2つ目の追加改善は、折線グラフの円と線のサイズを調整して対比を強め、より明確な折線グラフにしました。Carelyのグラフでは hover することで詳細の数値を ToolTIpで表示できるので折線グラフの円の部分にあたる反応範囲も広がり、視覚的にも、操作としても、よりアクセシブルになりました。
ユニバーサルデザインですべての人にとって普遍的な価値のあるデザインを・・・
この改修プロジェクトを通して、色に関することだけでなく「より多くのユーザーに不備なく使っていただくためにはどうしたら良いか?」という視点でユニバーサルデザインやアクセシビリティについて調査・研究を進めてきました。その過程で自分が気づいた視点を3つにまとめました。
自分が見て、触れて、知覚する世界だけがすべてではない、想像せよ!
Carelyは「働くひとの健康を世界中に創る」プロダクト、および、そのデータを活用した専門家サービスです。その対象者である「働くひと」はちょっと満員電車で見渡せば実に多様な人がいらっしゃるのがわかると思います。視覚や聴覚に障がいがあったり、指先がうまく動かせないユーザーのことも想像しながらデザインをしていかないといけないな、という気持ちがより強くなりました。
いわゆる「障がい」を持った人は思っている以上に身近にいる
自分が明日から「障がい」を患う可能性もゼロではない
チームに広まるユニバーサル視点
iCAREのデザイン・開発チームでは今回のこのプロジェクトやミートアップ、また同じく5月に規定したデザインガイドラインなどを通して、徐々にではありますが、アクセシビリティに配慮した設計や実装を目指す意識が芽生えてきました。

最近では「ビリティランチ」と題してfreee株式会社さんのアクセシビリティ研修を見ながらみんなで意見を出し合うランチ会をエンジニアの@Nakonako_55さんが自主企画運営してくれたり、社員によるアクセシビリティの外部発表の機会にもつながってきました。
Slackにアクセシビリティの専門チャンネルも立ち上がり、issue内でもアクセシビリティに言及した review や機能改善が増えてきたという実感があります。まさに、iCAREのメンバーひとりひとりの視野が広がり、視座が高くなってきていることに素直に喜びを感じています。
(ビリティランチで見ているアクセシビリティー研修)
「すべての働くひと」に適切な情報を届けたり、価値ある体験や生活を送ってもらうためには、プロダクト開発に携わるメンバーだけではなく、会社全体にこのような考え方が浸透していかなければいけないと思っています。まだまだ見えないハードルもたくさんありますが地道に改善活動をしていきたいと思います💪
産業保健領域で「働くひとの健康を世界中に創る」ことに想いのある方はぜひ株式会社iCAREへ
さて、今回は「Carelyのダッシュボードでカラーユニバーサルデザインを試みた話」から色覚やアクセシビリティについてまとめましたが、いかがだったでしょうか?
私たち、株式会社iCAREは産業保健業界の革新をHR SaaS Carelyと専門家サービスの領域からチャレンジしているスタートアップ企業です。
もしもこの note をご覧になって興味を持った方がいらっしゃればお気軽に話しだけでも聞きにきていただけると嬉しいです!
このnoteが面白かったら「スキ」や「フォロー」や「コメント」をしていただけると大変嬉しいです!最後までお読みいただきありがとうございます!
P.S.
今回のプロジェクトを通して
・「カラーユニバーサルデザイン」
なのか、
・「ユニバーサルカラーデザイン」
なのか?
ということにいつも戸惑ってしまったので、いい覚え方があればどなたかコメントなどで教えていただけると嬉しいです笑
まとめ:参考文献
今回のプロジェクトで参考にさせていただいた文献や記事などをまとめておきます。多謝🙏
この記事が気に入ったらサポートをしてみませんか?
