
【自主制作】出張申請サービスのUIデザイン
▼ 自己紹介
既卒1年目のフリーター、高杉です。大学ではデザイン生態学を専攻し、UI/UXデザインに興味を持ちました。現在はオンラインコミュニティ「BONO」を利用してデザイン学習しています。 ジャズ、コーヒー、インテリア、ガジェット、ゲーム、ジム大好きです。
▼ 本記事の目的
自分と同じUI / UXデザイン初学者に向けて、制作プロセスを共有する目的で本記事を作成しました。また、学習記録としてまとめることで、言語化力を養うためでもあります。読了に10分以上はかかります、ご了承くださいませ…!
制作の概要






制作目的:自主制作
キーワード:SaaS/BtoB/業務改善
担当範囲:要件整理/情報設計/UIデザイン
制作時間:14日間(約46時間)
制作人数:1人
使用ツール:Figma/FigJam/Notion
テーマと目的
テーマ
社内向けの「出張申請」をオンラインでできるソフトウェアのプロダクトデザイン。目的
情報設計から、UIデザインに落とし込むまでのプロセスを身につけるためです。特にオブジェクト指向UI(OOUI)のデザインや、ユースケース・行動フローなどを通したユーザー視点のデザインの基礎を身につけました。
制作において意識したこと
スピード、スピード、スピード!!!
とにかくスピード意識で、「早く作って早く改善する」をたくさん回せるように意識しました。理由は、実際のデザイン業務でもトライアンドエラーで完成に近づける手法が多いと思ったためです。目的意識強めに、締め切りを作って優先度決めて取り掛かりました。
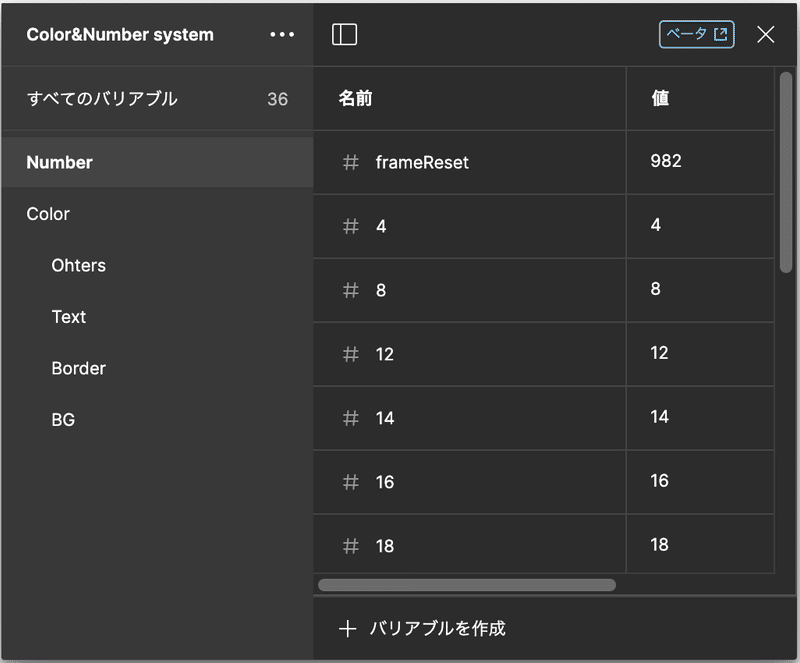
バリアブルやプラグインの活用
こちらもスピードアップに関することですが、ツールを効果的に使うことも同時に行いました。バリアブルでは、数値と、カラーの二つを登録しました。プラグインは、仮入れの画像や、アイコンを入れるために、Unsplashや、Material Symbolsを使用しました。

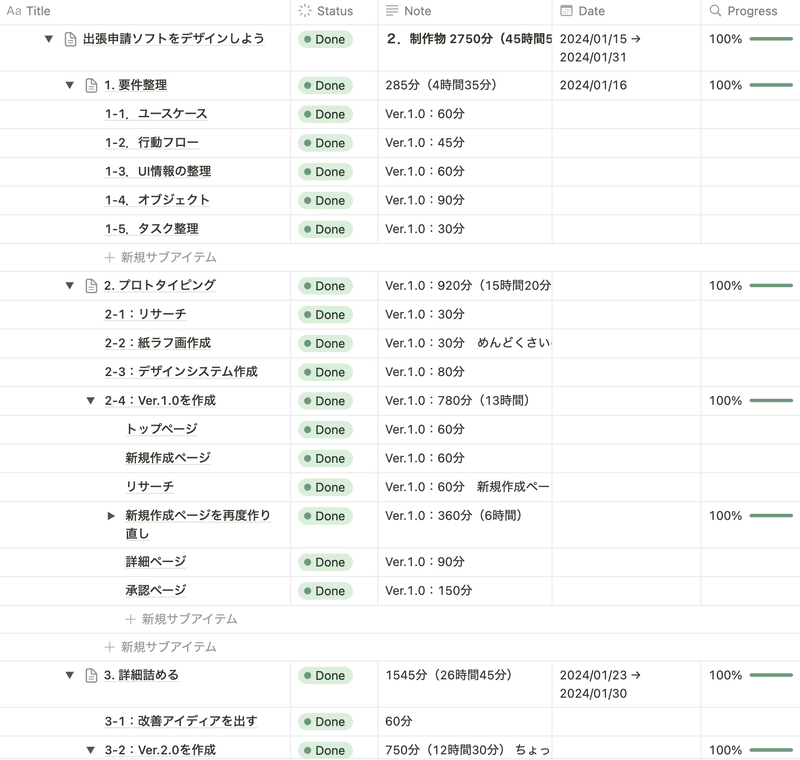
ToDo管理
NotionでToDo管理をしました。今回は要件からUIとして具体化させるため、要件と具体を行ったり来たりする必要がありました。作業をしていると、だんだん細かいところに目がつき、目的とは異なることをし始めることがあります。進行の確認と修正、タスクの追加、作業時間など管理したことで、「今、何に集中すべきか」をいつも意識して作業することができました。

制作プロセス

1.要件整理、2.情報設計、3.リサーチと準備、4.プロトタイプ、の流れで制作しました。最初のプロトタイプを一通り作成した後、要件と情報設計の見直し、UIリサーチ、プロトタイプのブラッシュアップの流れで、サイクルを回しました。以下に、具体的な制作内容を説明いたします。
1.要件整理
1-1.要件を整理

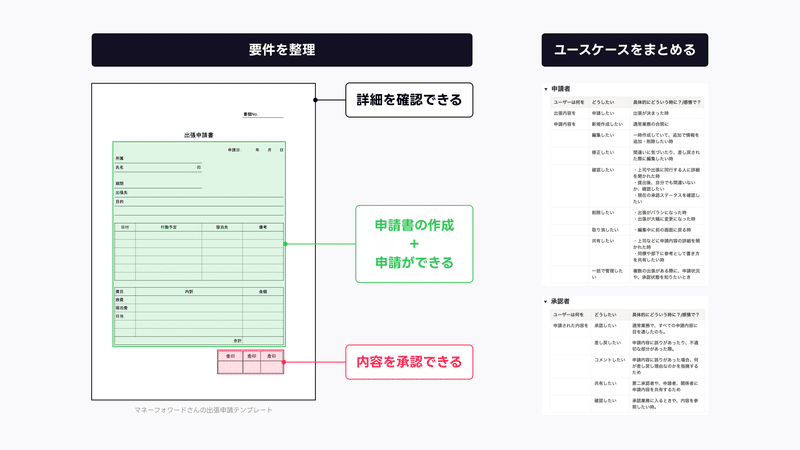
機能のスコープを決めるため、株式会社マネーフォワードが提供している紙の申請書のテンプレートを参照しました。それらをもとに、今回制作する機能を以下の4つに絞りました。
・出張申請書の作成ができる
・申請ができる
・申請内容を承認できる
・申請内容の詳細を確認できる
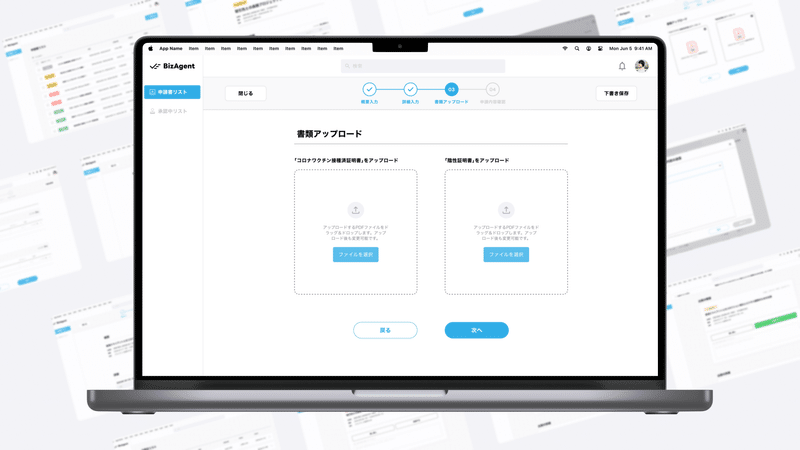
また、今回はコロナ禍の出張想定で、その配慮として以下の書類添付も出張申請の要件に含めています。
・コロナワクチン2回接種の証明書の添付
・PCR検査「陰性」の証明書の添付
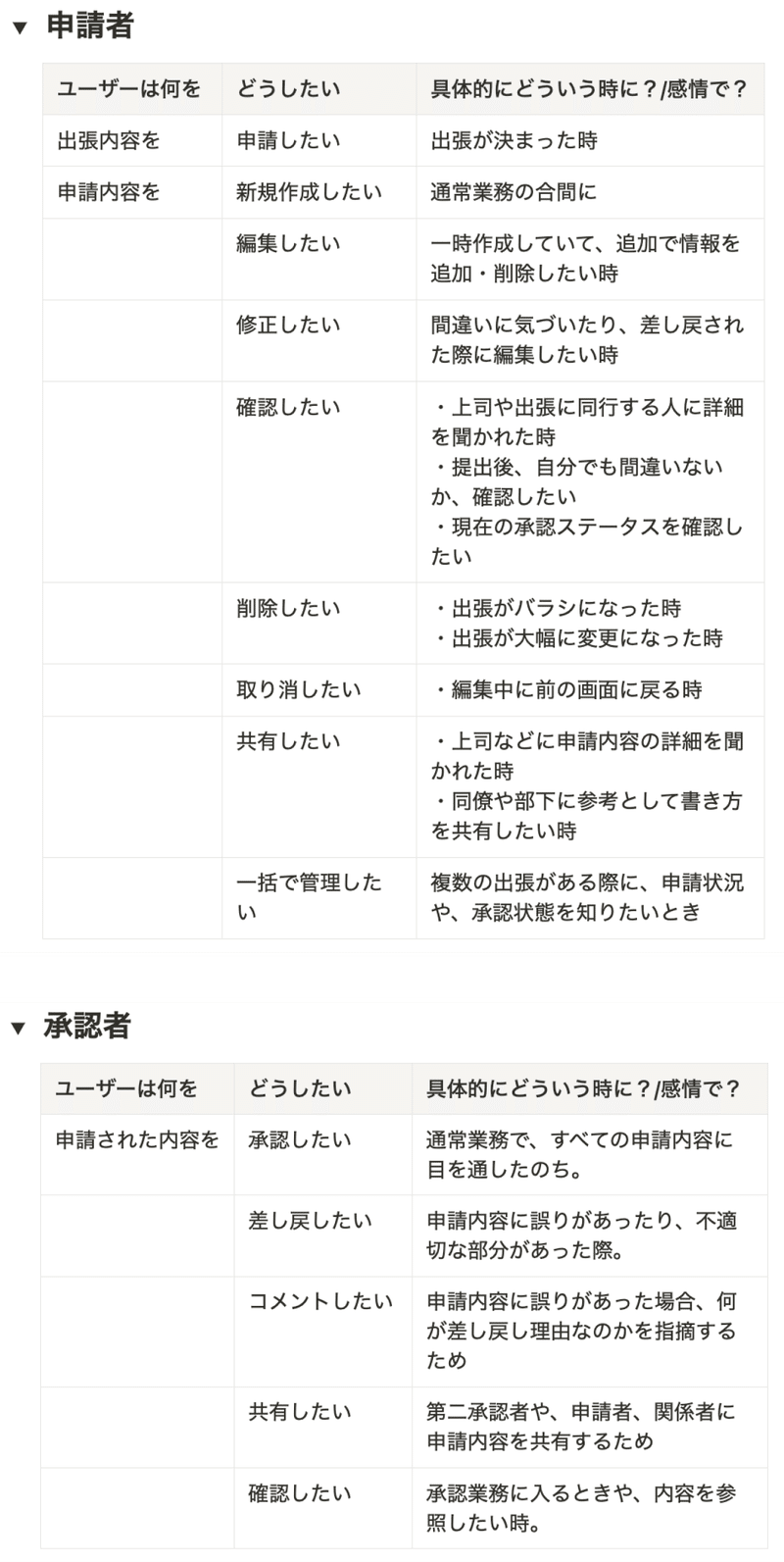
1-2.ユースケースをまとめる(誰がいつ、どう使うか整理)
要件を満たす機能を洗い出すために、必要なアクションを仮説でまとめました。ユーザーを申請者と承認者に分け、それぞれ「何」を「どうしたい」、「どういう時に」のフレームで考えました。

2.情報設計

要件を整理したので、次は構造を考える情報設計のフェーズに移ります。情報設計では、1.行動フロー、2.UI情報の整理、3.タスク整理、4.オブジェクト特定、5.ページ構成検討の順に進めました。一つ一つ説明していきます。
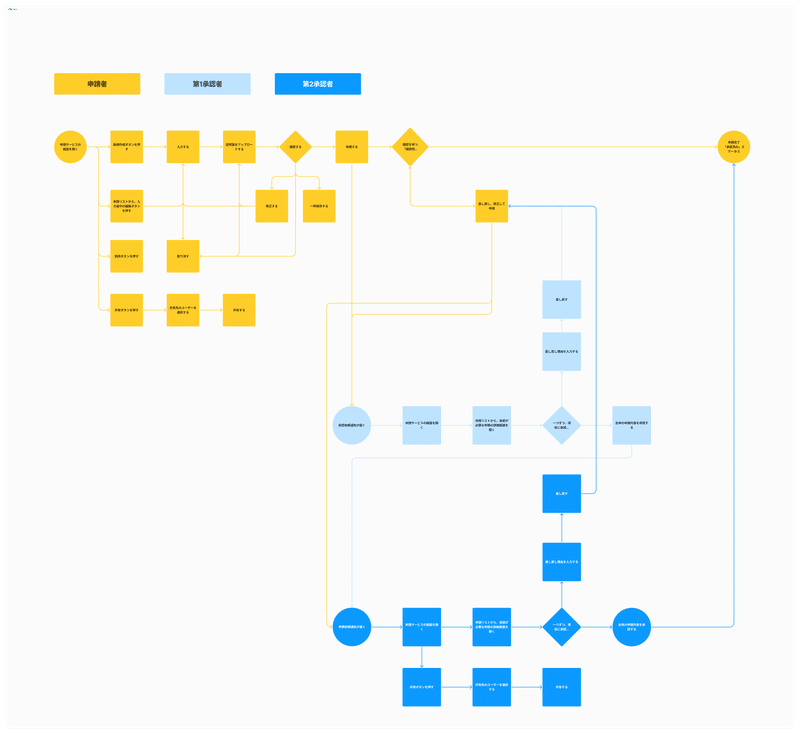
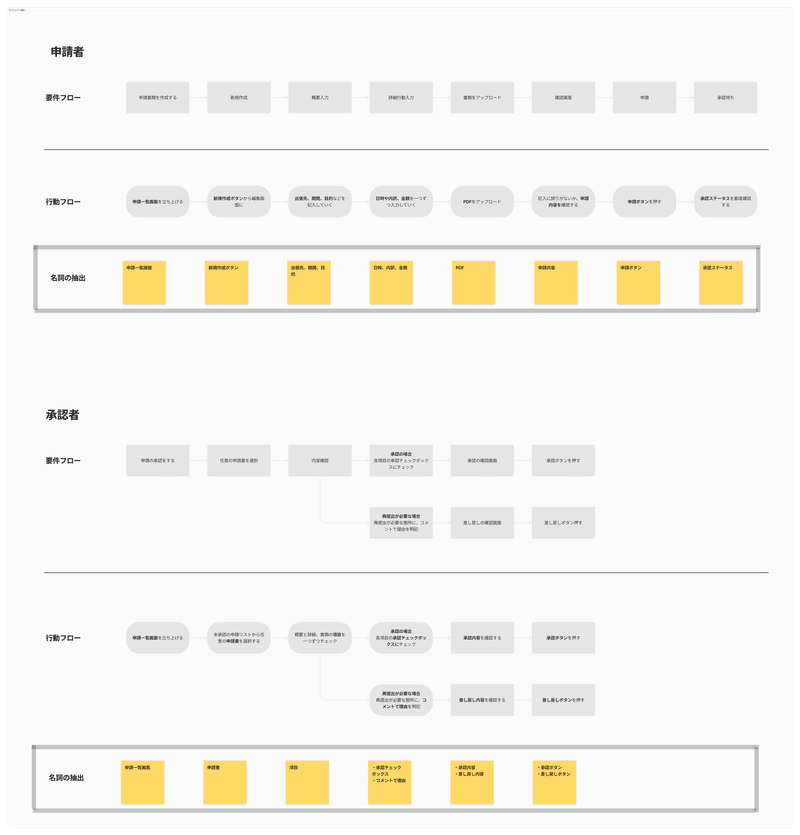
2-1.行動フロー整理(アクションを整理)
要件整理をもとに、ユーザーの行動をまとめました。この作業では、ユーザーがサービスをどのように使い、どのようなアクションが必要かを整理するために行いました。ユースケースで列挙した「どうしたい」というアクション部分がどこに値し、どのような流れになるのかという視点で作成しました。申請者と承認者のそれぞれのおおまかな動作や、ページの関係性だけわかるようにしました。

2-2.UI情報の整理(UI情報を書き出す)
画面に必要なUIの情報を、整理した要件の中からブレストで列挙しました。これを行うことで、実際のプロトタイプ作成に入った際に、制作しやすくなります。プロトタイプ中に、必要がないと判断したり、工数が足りなくて不要になったものは、取り消し線を入れています。

2-3.タスク整理(タスクを書き出す)
プロトタイプ時に実際に作成する機能を整理するため、各ページで必要なタスクを書き出しました。先程は表示するUI情報にのみフォーカスしましたが、今回はユーザーのタスクにフォーカスして、必要な機能を整理しました。整理後、それぞれに優先度をつけました。優先度を5段階で評価しましたが、実際は、「必須の機能・制作後に考えても良い機能・あったら良いかも」3つでタスクを整理しました。

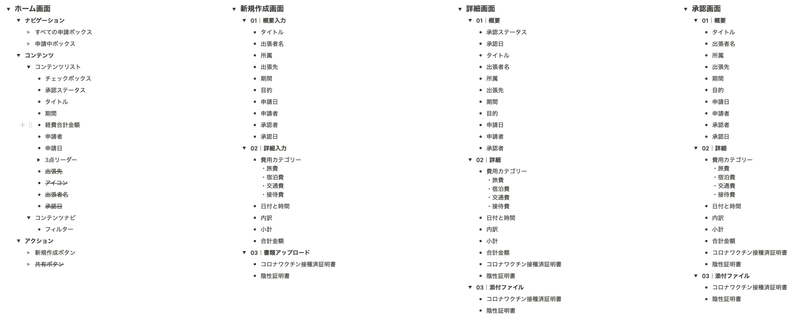
2-4.オブジェクト特定(表示する情報を書き出す)
ユーザビリティーを高くするために、オブジェクト指向UI(OOUI)の手法で画面に必要な情報を考えます。OOUIとは、端的に以下のような概念です。詳しい内容をご覧になりたい方は、引用サイトをご覧くださいませ。。。!
“OOUIとは、「ユーザーが認識できるモノ(オブジェクト)を起点にUIを設計する手法」のこと”
これまで、行動フロー整理、UI情報整理、タスク整理を行いました。これらのピースをもとに、オブジェクトを特定していきます。要件を羅列したフローをもとに、ユーザーが具体的にどのような操作をするかを再度行動フローで整理しました。その後、行動フローに登場する名詞を、オブジェクトの対象として抽出しました。

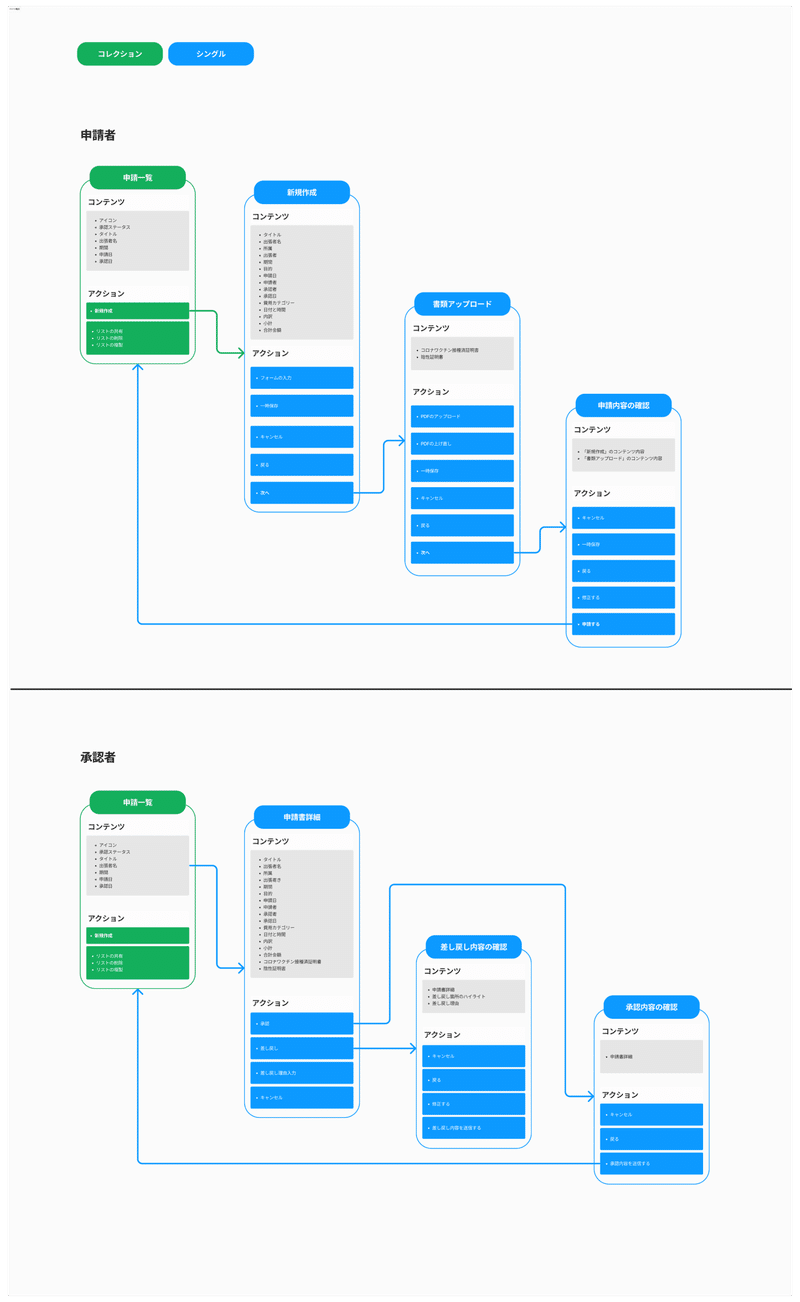
2-5.ページの構成検討(ページフローを整理)
具体的な機能を検討したページの構成を考えました。その際、オブジェクトをコレクションとシングルの形態に分けて考えました。コレクションとは「複数の同種または関連するオブジェクトの集合体」で、シングルとは「それ自体で完全な情報や機能を持つ単一のオブジェクト」です。
「申請者」のページ構成のポイント
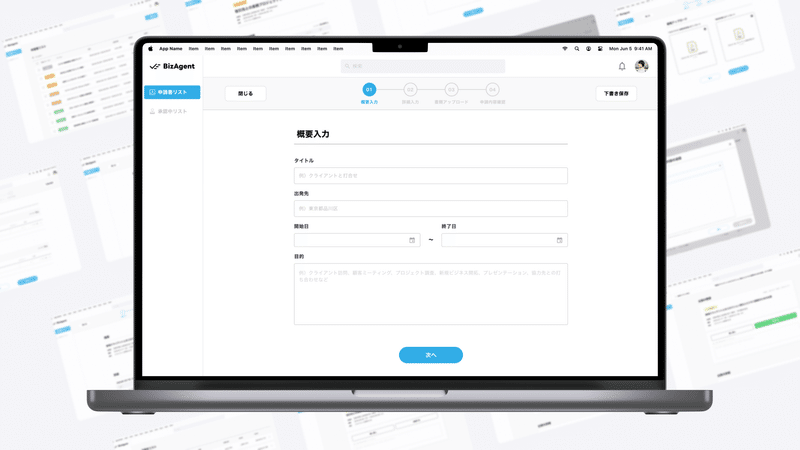
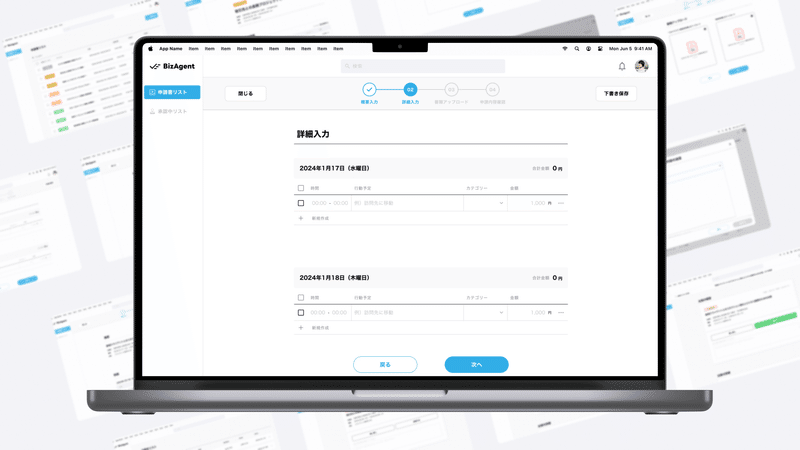
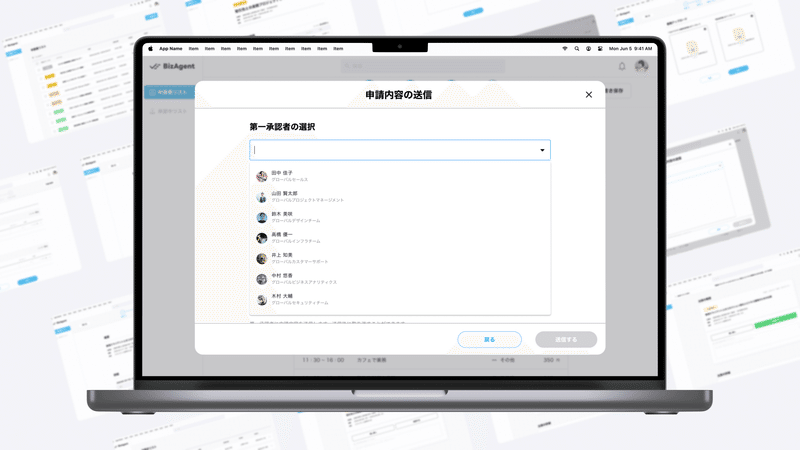
申請は、一度きりではなく、他人の申請内容や自分の申請ログも必要であると考えたため、申請一覧として、リストのコレクションにする想定にしました。コレクションの「新規作成」から、新規作成、書類アップロード、申請内容の確認の順にシンプルにまとめました。
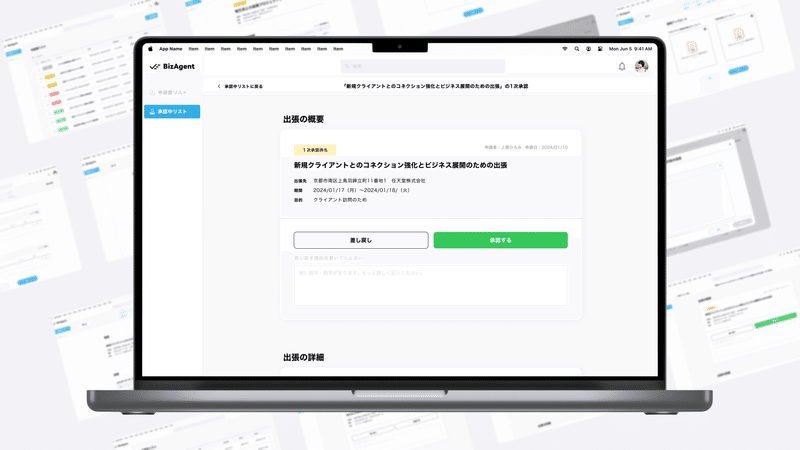
「承認者」のページ構成のポイント
行動フローとタスク整理で確認したように、承認作業では、「承認」と「差し戻し」の作業があります。差し戻し確認画面では、差し戻し部分をハイライトすることと、コメントが記入されている状態にする内容にしました。

3.リサーチと準備
3-1.UIリサーチ
既存のサービスやビジュアル表現を参考にして、骨格や細かな要素を決めるために、UIリサーチを行いました。その際、以下の3つのポイントを意識してリサーチしました。
リサーチ時に意識した3つのポイント
---
1.サービスカテゴリーが似ている
例:申請、管理系
2.シチュエーションが似ている
例:仕事で使う
3.構造が似ている
例:新規作成、手続き、詳細画面の確認、承認
---

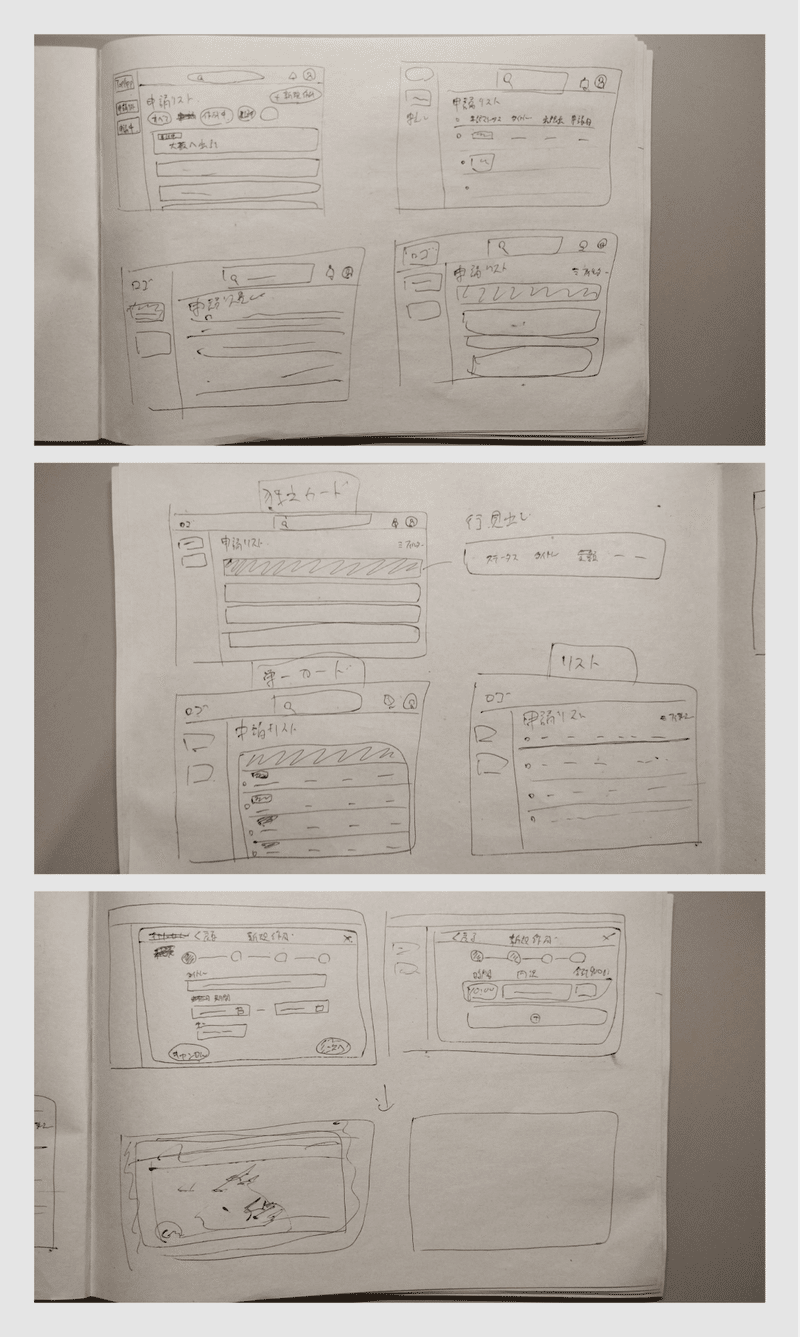
3-2.手書きでラフ画を作成
素早くUIのイメージを固めるため、「要件、情報設計、参考UI」をもとに手書きでラフ画を作成しました。承認画面は、申請書の新規作成における確認画面や、申請の詳細画面などを踏襲できそうと判断し、一度申請リストのある画面と、新規作成画面を中心にいくつかパターンを描きました。

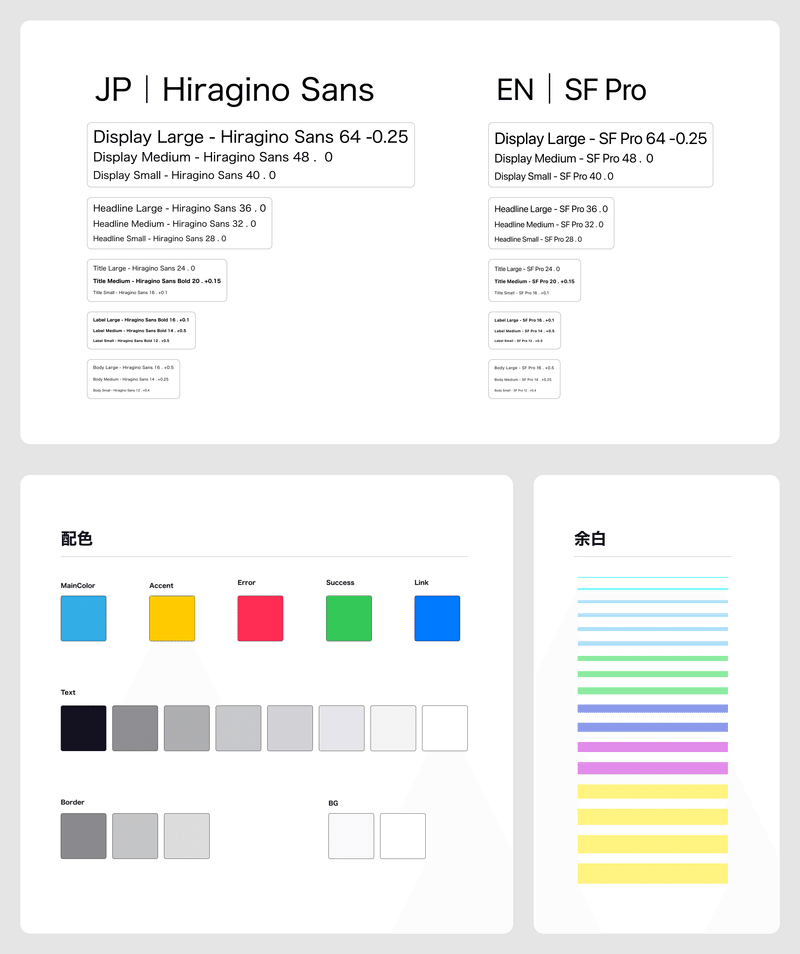
3-3.簡易的なデザインシステムを作成
簡易的なデザインシステムを作成しました。作成したものは、フォント、余白、カラーです。カラーについて、最初は「テキスト、ボーダー、背景」の3種でしたが、プロトタイプをブラッシュアップする過程で、メインカラーやアクセントカラーなどを決めました。
フォントは、Material 3 Design Kitのタイポグラフィーを参考にしています。余白については、おおよそ8の倍数で作成しました。カラーについては、Apple Design Resources - macOSを参考にしました。フォントは「スタイル」に登録し、余白の数値とカラーについては、「バリアブル」に登録しました。

4.プロトタイプ作成

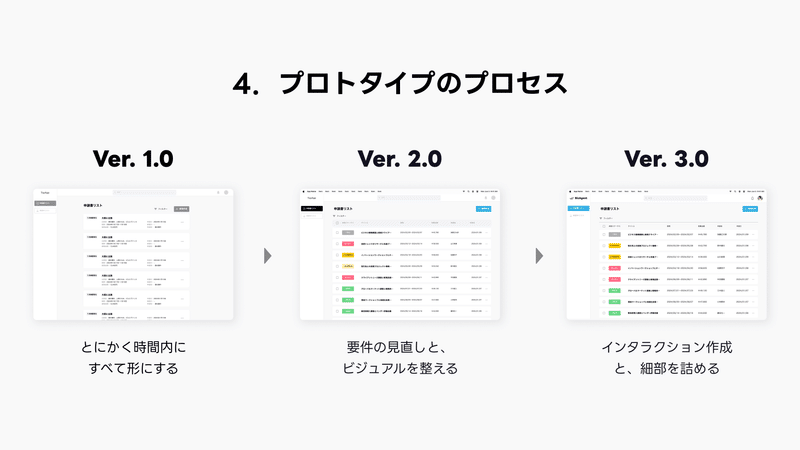
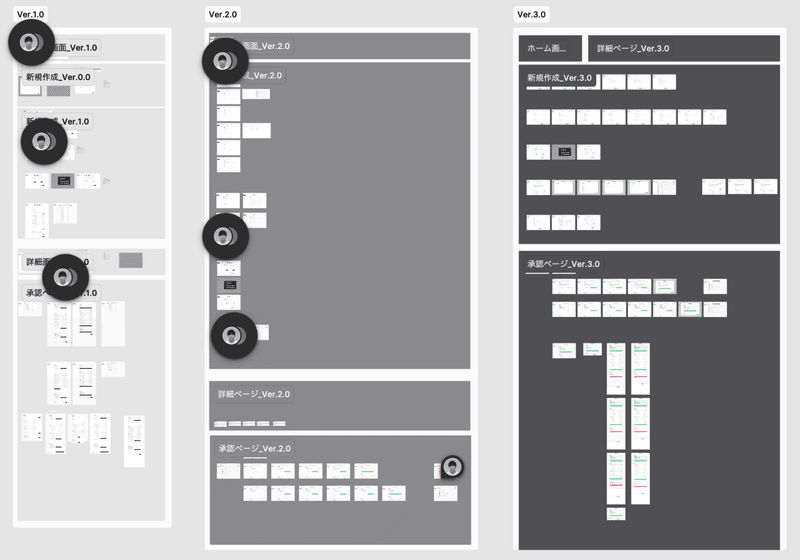
これまでの要件整理、情報設計、リサーチ・ラフ画作成を踏まえて、実際にFigmaでデザインします。デザインと改善を繰り返して、手戻りを少なくしてスピード感を持って完成度を高める目的で、「Ver. 1.0、Ver. 2.0、Ver. 3.0」の3つのフェーズに分けました。それぞれの特徴は以下の通りです。
Ver. 1.0
レイアウトと全体のイメージの確定をゴールに作成しました。カラーはモノクロで、インタラクションは作らず、1画面につき2時間以内を目標に作成しました。ただし細かなダミーの情報は、ChatGPTを活用して、なるべく実際の情報に近いものを入れました。Ver. 2.0
Ver. 1.0を踏まえ、要件の見直しと改善の優先度を高めることをゴールに作成しました。ビジュアルについても、カラーリングをし、自分のフィードバックと再度UIリサーチを踏まえて、作成しました。大まかなインタラクションの作成も行いました。Ver. 3.0
細かなインタラクションの作成と、カラー、要素の大きさなど細部を改善することをゴールに作成しました。要件と骨格についても見直し、自己フィードバックと再度UIリサーチも併せて改善しました。

以下に、プロトタイプ制作の大まかなステップを説明します。
プロトタイプのステップ
---
1.スピード優先で作り切る
要件と参考UIを照らし合わせて、スピード優先で最後まで作る。Ver.1.0では骨格のデザインにフォーカスし、細かなビジュアル表現やカラーは考慮しない。高速でPDCAを回すことで、手戻りを少なくすることが目的。
2.要件の再確認と改善アイディア出し
要件そのものの見直したり、抜け漏れがないかを確認する。さらに作成したUIをブレストでフィードバックし、改善アイディアを出す。要件とビジュアル両面の改善案を考えて、効果的にUIを作成することが目的。
3.複数のUIパターンを作成
要件、参考UI、改善案をもとに、次のプロトタイプでUIパターンを複数作成。アウトプットを多くすることで、より良いものを作成することが目的。
---
ブラッシュアップしたポイントを、「要件見直し」と「ビジュアル改善」に分けて、2つずつご紹介します。
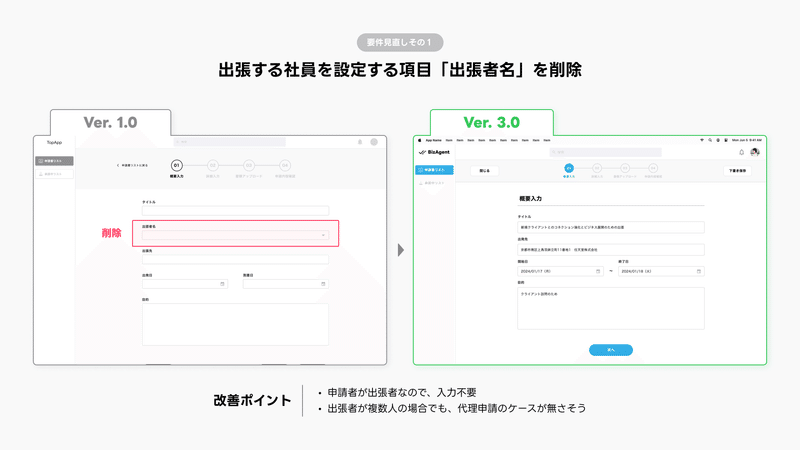
4-1.要件見直しその1|「出張者名」項目を削除

概要入力画面の「出張者名」を削除しました。
申請者が出張者であるケースがほとんどで入力が手間になること、出張が複数人だったとしても、代理で他人の申請をするケースはほとんどないと考え、削除しました。
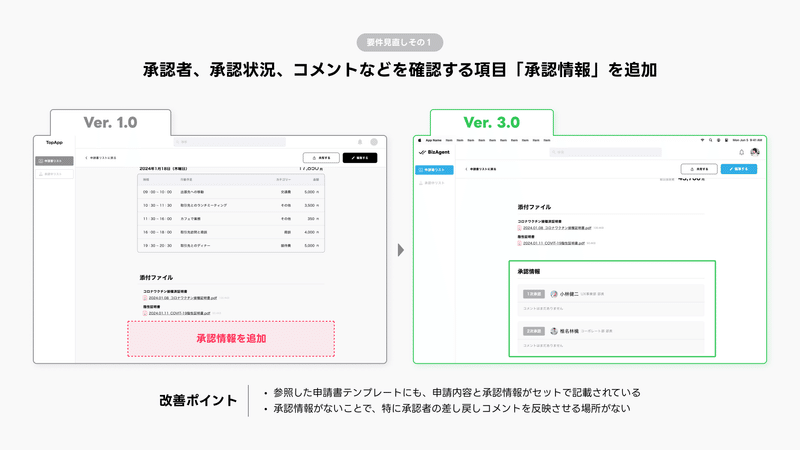
4-2.要件見直しその2|承認者情報の追加

申請内容の詳細画面において、承認者に関する項目を追加しました。
承認者、承認状況、差し戻しコメントなどが確認できない状態になっており、承認機能との整合性がとれていない状態となっていることに気づき、追加しました。
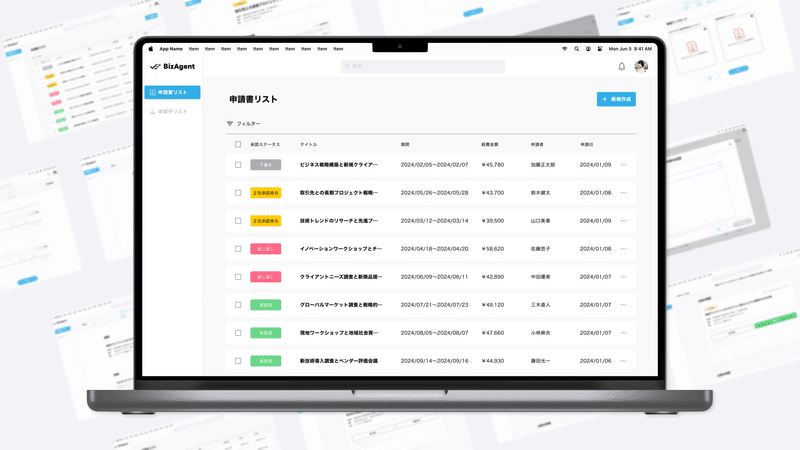
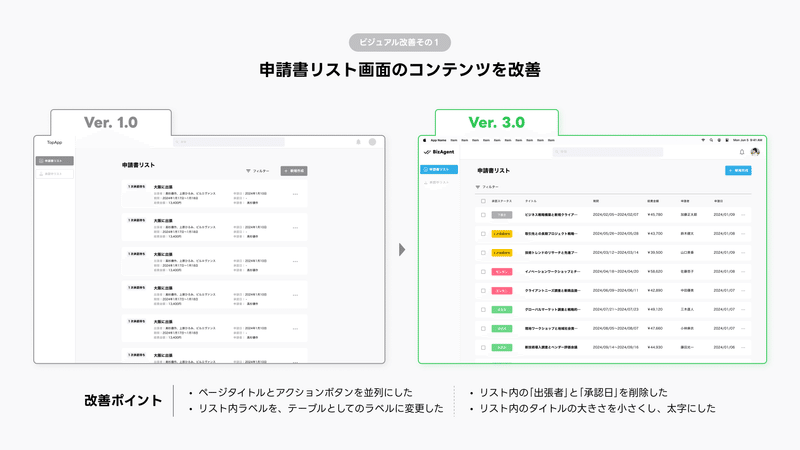
4-3.ビジュアル改善その1|申請書リスト画面のコンテンツを改善

申請書リスト画面のコンテンツ部分のUIを改善しました。
文字情報が重複していたり、優先度の低い情報があったり、強弱がなくわかりずらくなっている課題がありました。そのため、特に以下の4つの改善をしました。
可読性を高めるため、リスト内にラベルを設けず、テーブルとしてのラベルに変更した。
情報の優先度を整理し、リスト内のタイトルの大きさを小さくし、太字に変更した。
ページタイトルとアクションボタンを並列にし、コンテンツに対するページタイトルとアクションの意味づけを強めた。
リスト内の項目である「出張者」と「承認日」を削除した。類似の項目かつより重要な「申請者」と「申請日」より優先度が低く、可読性を損ねていると考えたため。
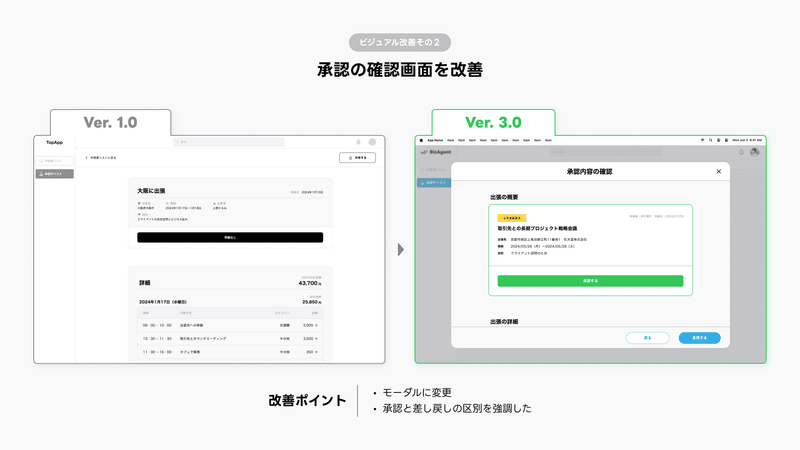
4-4.ビジュアル改善その2|承認の確認画面を改善

申請内容を承認/差し戻し後の、確認画面を改善しました。
承認画面と似ており、確認画面としての役割が希薄であるという課題がありました。そのため、特に以下の2つの改善をしました。
モーダルに変更した。「確認」というタスクによりフォーカスさせるため、承認画面と確認画面を区別を強調させた。
確認ミスを防ぐため、承認と差し戻しの項目UIを強調させた。承認された項目はカードUIに承認ボタンと同じグリーン線で囲み、差し戻しの項目には、赤の線で囲んでいる。
まとめ
今回の制作で、情報設計からUIに落とし込むまでのプロセスを学ぶことができました。特にプロトタイプを複数回行い、要件の見直し、ビジュアル改善など、何度かPDCAを回して完成度を高めていく手法を実践的に学ぶことができました。これらの手法は、戦略をうまくUIに落とし込む際に役立ちますし、その他のデザイン業務でも活かされると感じています。
ただし、課題もいくつか残りました。特に以下の点については、今後の制作で活かしたいと思います。
▼ UXデザインの配慮不足
今回の制作は、既存の要件を整理し、情報設計からUI設計までの一連の流れを学ぶことに焦点を当てていました。その結果、UXデザインへの配慮が十分でないことが課題となりました。今後は、解決すべき課題の明確化や提供したい価値の定義を行い、それらをUI設計に反映できるよう、戦略立案からユーザーリサーチ、そしてUIへの落とし込みまでの一貫したプロセスを実施することを目指します。
▼ より丁寧に情報設計すべき
今回の制作はスピード感を重視し、迅速に制作を進めました。しかし、振り返ってみると、UIのブラッシュアップに予想以上に時間をかけてしまったと感じています。例えば、承認者の設定やモーダルの動線、確認画面の設計など、大枠で考えるべきポイントがいくつかありました。これらは、要件整理と情報設計の段階でより深く、高解像度で考えるべき事項でした。今後は、より時間をかけて情報設計の精度を高め、慎重に進めることを心掛けます。
あとがき
前回と比べ物にならないぐらい、まとめる作業が大変でした。。一つ一つのタスクで考えていたポイントはあるけど、全部を伝えるのは冗長してしまう。かといって削ぎ落としすぎるとロジックに飛躍が生じる。。。こんな思考が巡って手が止まりがちなので、今年の抱負、"Done is better than perfect."(完璧よりまず終わらせろ)を意識してポートフォリオ作成まで頑張ります〜!
この記事が気に入ったらサポートをしてみませんか?
