
XR制作におけるプロトタイピングの重要性 〜withARハッカソンでの学び〜
こんにちは、MESONでディレクターをしているtaka(@takataka530)です。
先日、第13回withARハッカソンに、MESONのメンバーで組んだチーム「POPOS」のPlannerとして参加しました。
【withARハッカソンとは】
ARと異業種のコラボレーション事業の推進を目的として開催されています。今回のテーマは「公園での遊びをアップデートせよ!」で、新宿中央公園を舞台に行われました。(詳細は下記URL参照ください!)
最高のチームで挑み、「Niantic賞」「新宿中央公園事務局長賞」をダブル受賞しました。(本当に最高のチームメンバーに感謝です。。🙏)
本記事では、「プロトタイピング」をテーマに、反省と学びを整理していきます。(その他にも学びだらけでしたが、このテーマは至る場面で重要性を感じていました)

公園の魅力に紐づくモデルのHinaちゃんたちが現れる企画。
▼体験のデモ動画
withARハッカソンでは、公園に住む妖精Hinaちゃんを探しながら、リアルな魅力に出会えるAR体験を制作しました!🐥
— taka/AR-ExperienceDesign @MESON (@takataka530) September 10, 2023
Hinaちゃんが出現する瞬間や、追ってくる姿は可愛い過ぎたw さらに磨きをかけて、多くの人に楽しんでもらえるサービスに出来たらな!🐣#withARハッカソン #NEUU #Hinaあつめ pic.twitter.com/TBdO75hba3
本記事の内容は、実際のハッカソンでの経験と、その後に学習した知識を交えながら整理しています。
プロトタイプとは?
まず、具体的な振り返りに入る前に、プロトタイプとは「そもそも何なのか」をあらためて整理してみます。
プロトタイプの語源
辞書によると、ギリシャ語の "Prototupos" に由来するそうです。
・"protos":「最初の」「第一の」
・"typos" :「型」「類型」
プロトタイプの定義
その語源に従う形で、定義については参考図書の中でとてもスッキリとまとめられていました。
プロトタイピングとは "時間をかけて改善する目的のもと、他の人々に伝えられる形、あるいはユーザーテストが可能なフォーマットに落とし込んで、アイディアを明示すること"
プロトタイプとは、本質的にはユーザーの行動や経験のシミュレーションが行えるものと捉えるのが良さそうです。
プロトタイピングの目的
最後に、目的について。大きく4つに分けられ、場面に応じて使い分けていく必要があります。本記事では「コミュニケーション」と「理解」の側面に焦点を当てて、振り返っていきます。
1)コミュニケーション
提案されたソリューションがユーザの問題に対して効果的かを具体的に捉え、その正確さを確認する
2)理解
デザインの方向性や詳細をステークホルダーやチームメンバーと共有し、実装に向けてのフィードバックや指示を明確にする
3)テスト
実際のユーザの反応を基に、提案されたアイディアやデザインの有効性を検証し、必要な修正点を明らかにする
4)重要性の主張
ユーザリサーチの結果やデータを基に、選択されたデザインや方向性の妥当性をステークホルダーに明確に伝える
withARハッカソンを通しての具体的な学び
では、ここからは実際に今回のwithARハッカソンでの具体的な出来事と学びを交えながら、プロトタイピングの役割を整理していきます。
1)メンバーの認識を揃える役割
チームで話を進めていく中でこんな場面に何度も遭遇しました。
「この機能要件はOOだよね?」「え!僕はXXXと解釈してたけど…」
そう、認識の「すれ違い」です。場面例を挙げると…
【企画(テーマ)の検討時】
具体的な企画内容を詰めている最中に、想定する体験の流れとコアな価値の解釈が、メンバー間で異なることが発覚
【具体機能の検討時】
機能要件をデザインに落とし込んだ後に、想定していた要件(構成要素や動き)のイメージが、メンバー間で異なることが発覚
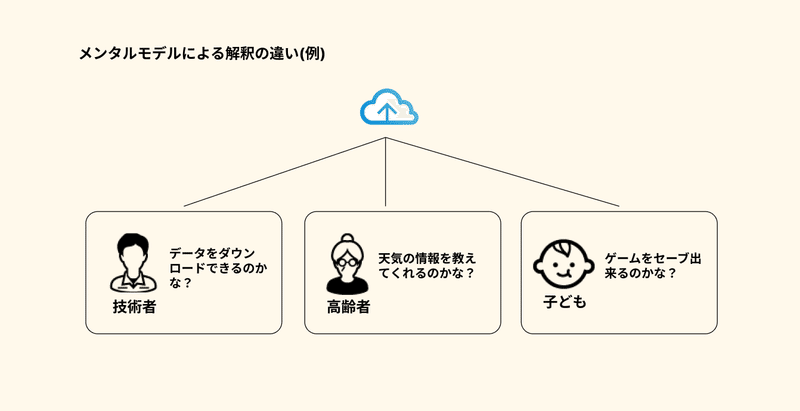
これらの認識のずれの原因は、会話やテキストでメンバー間での認識をすり合わせられた "つもり" でも、各自が過去の経験から持つ「メンタルモデル」に基づいて異なる解釈や想像をしてしまったためだと考えられます。

この問題は、どのデジタルプロダクト制作現場でも発生する可能性がありますが、特にXR領域のプロダクト制作では、認識のずれが起こりやすいと思っていて、
主な原因としては、以下が考えられそうです。
1)立体的・動的な情報
XRは「立体的」かつ「動的」な情報を持つため、従来の2Dアプリと比較して、情報の「数」と「幅」が多様で、その変動が大きくなりやすい。動的な情報(アニメーション)を言語化しても抽象的な表現になりがち。
2)未成熟な市場と技術的制約
XR市場はまだ新しく、ベンチマークにできるアプリが少ない。また、新しい技術の急速な進化により、メンバー間の技術的理解に差が生じ、前提がズレやすい。
3)ユーザー体験の多様性
「平面」ではなく「空間」体験になるので、視点や位置による体験の違いが生まれやすく、メンバー間で共通したイメージの共有が難しい。
したがって、仮説ベースで細かく企画案や機能要件を議論するには「限界がある」ことを理解した上で、議論が行き詰まったり深入りしそうになったら、まず手を動かすことが大切だと思いました。
-----------------✂︎----------------------------------------------------------
実際の制作現場でのプロトタイピングの取り入れ方は、場面別に考えるのが望ましそうです。今回のハッカソンを例に紹介すると…
【企画(テーマ)の検討時】
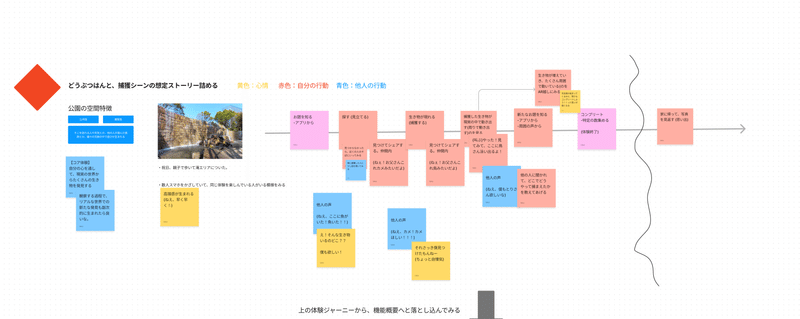
超簡易的な「ジャーニーマップ」を作ることで、チームメンバー間の認識を揃えて企画案のブラッシュアップを一気に進めていくことができました。

初期テーマ「動物ハント」の簡易ジャーニー
【具体的な機能要件の検討時】
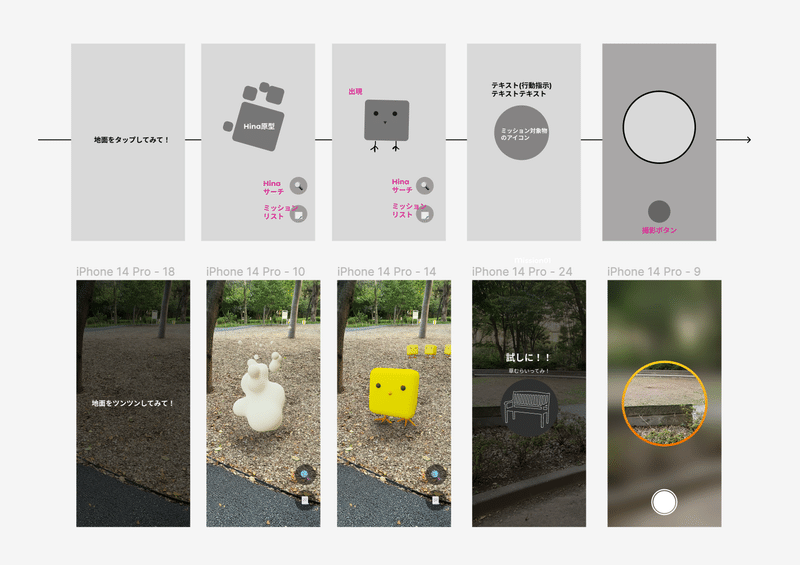
機能要件をディスカションする際、その場で手を動かして、ホワイトボードや紙に手書きでLo-fiレベルのワイヤーを作成するアプローチが良かったと感じました。(実際はできてなくて反省)

実際は、下のHi-fiにいきなり着手していた。
議論しながらその場で「形」に落とし込んでいくことで、認識の「ズレ」が生じるリスクを潰せて、議論全体にかける時間も短くすることができたと思います。
2)新たなアイディアを生み出す「種」としての役割
今回の「Hinaあつめ」の主役のHinaちゃん。この子なしでアプリの完成は考えられませんが、実は思いがけずに生まれたものでした。

少し遡って企画の経緯を紹介すると、元々は「動物ハンティング」をテーマに企画を考えていました。公園内の豊かな自然を何かの動物に「見立て」て、捕まえるというものです。
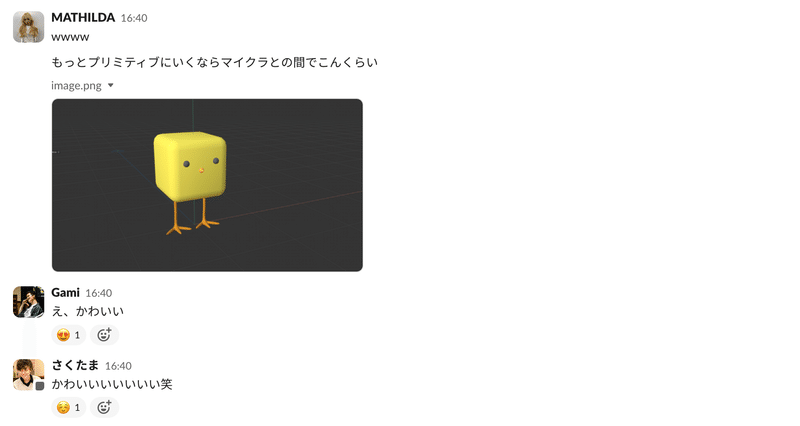
その企画の検討途中で、まずはいくつかの動物モデルを試しに作ってみることになり、デザイナーのマチさん(@mathi0829lda)が、モデリングが一番簡単な理由から作成してくれたことが、Hinaちゃん誕生のきっかけでした🐣

このヒヨコの "いい具合のゆるさ"と"可愛さ"が皆んなの心を鷲掴みし、その後、このモデルを起点に企画が一気に広がっていきました。
しかし、その後のやり取りで発覚したのですが、デザイナーはモデルの完成度の低さ(本人の中では20%程度)から、共有を迷っていたそうです。
ここから、実際のプロジェクトでプロトタイプをワークさせる上での、「マインドセット」の大切さを感じました。
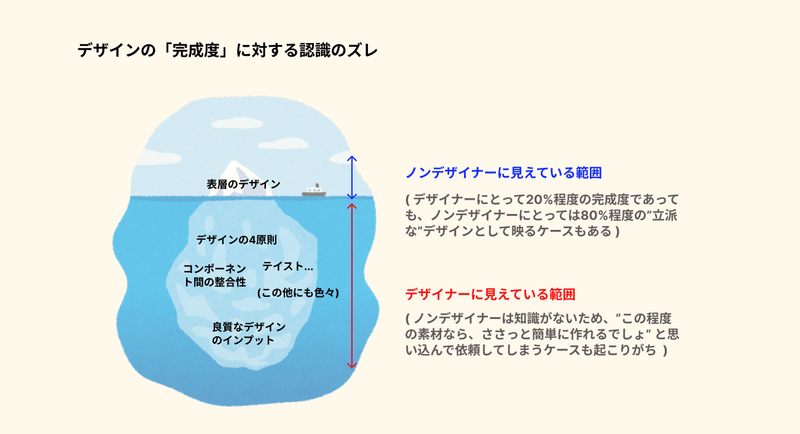
まず、デザインに対するクオリティの認識について、デザイナーとノンデザイナーとでは"当たり前"の水準に大きな「ギャップ」があります。

何より、「デザイナー」として納得のいく完成度で作品を仕上げてから皆に見せたいプライドや、中途半端な(側から見たら完成度高い)デザインを出すことで批判や指摘を受けるかもしれない「不安」を抱えやすいと思います。
そのような問題を取り除くためには「チーム」全体での協力が不可欠だと思います。例えば、以下のようなことに取り組む事ができそうです。
【プロトタイピングの共通認識をチームで持つ】
「プロトタイピング」の言葉自体は一般的ですが、具体的なイメージやその目的は人によって異なるかもしれません。チームで効果的にプロトタイプを活用するため、まずは前提の認識を揃えることが重要です。
【ブラッシュアップ前提での、柔軟な議論】
プロトタイピングは、問題を明確にしたり新しい解決策を見つけるための手段でもあります。初めのアイディアに固執せず、様々なバリエーションの作成や、積極的なブラッシュアップを繰り返すことを念頭において、議論を進めていくのが望ましいです。
【プロトタイプ共有時に、目的と忠実度を共有する】
プロトタイプの作成者が意図していない検討違いの方向からFBがこないように、目的と忠実度を適切に伝えることが望ましいです。
ex)
・各機能の「配置」について、操作する上で負担がないかFBが欲しいです。ビジュアルについては、忠実度が高く70%程度の完成度ですが、今回のFBの対象外とします。
-----------------✂︎----------------------------------------------------------
以上、ハッカソンの振り返りと反省も兼ねてプロトタイプについてまとめましたが、あとは実践あるのみと思っています。
今回、プロトタイピングについて理解を深めるにあたって、以下の情報は特に参考になりました。興味ある方は是非読んでみて下さい!
さいごに
withARハッカソンという最高の場
今回の貴重な挑戦と学びの場を提供いただいた「withARハッカソン」の主催・共催・技術協力いただいた皆様に、あらためて、感謝しております。
withARハッカソンはAR(拡張現実)の社会浸透に向けて「ARと異業種のコラボレーション」に挑戦するハッカソン形式のイベントです。
次回も開催決定(日程未定)とのことですので、ARに興味ある方は是非!本当にオススメです!!!(2週間が数ヶ月に感じる程の濃い日々でしたw)
40名以上が参加した「公園withARハッカソン」は本日発表会があり無事に終了しました!
— withARハッカソン【公式】 (@_withAR) September 10, 2023
参加者の皆さまお疲れさまでした!
作品やイベントの様子は #withARハッカソン で追うことができます! pic.twitter.com/5x1easD7HC
-----------------✂︎----------------------------------------------------------
今回の最高のプロダクト「Hinaあつめ」と、受賞は本当に最高のチームメンバーあってのものでした。皆んなから本当に沢山の学び(この記事の内容はほんの一部)をいただけて感謝しかないです。。
リーダーのさくたまさんのツイートお借りして、簡単にメンバー紹介を!皆さんSNSで積極的に発信しているので、是非フォローしてみて下さい!👀
公園を考え抜かれたUX @takataka530
— さくたま (@sakutama_11) September 14, 2023
可愛いデザイン&モデリング @mathi0829lda
AI認識バックエンド&強力Unityサポート @edo_m18
細かな物理アニメーション表現と進行管理 @renew_s1
Lightship ARDK, 全体のUnity実装 @ me
全てがハマって得られた結果でした🙏🎉 https://t.co/VcxO4nYslO
最後に、そんなメンバーが所属している MESON はSpatialComputing領域におけるUXを強みとしたクリエイティブカンパニーです。いま全職種積極採用中ですので、少しでも興味を持っていただいた方、是非一度お話ししましょう!
noteのフォローもよろしくお願いします!
この記事が気に入ったらサポートをしてみませんか?
