
カーニングの感覚
カーニングや、文字と文字の間隔をバランスよくとることは、
文字を扱うどの職業の方でも悩んだことがあると思います。
私は映像を扱っていますので、テロップやフリップなど作成時に
必ず注意しなければならないポイントの一つです。
実践している一つの考え方として紹介します。
簡単に注意するポイントを記していきます。
横書きを例にしていきます。
文字の縦軸(重心)がどこにあるのかを知っておく必要があります。
例として下の図を見てください。
フォントは「小塚ゴシック Pro」を使用しています。

見てもらうとわかるように、「い」「し」は、左に重心があって右側にスペースがあります。「く」は、中央寄りなので、左右にスペースがあります。
こういうどちらかに重心が寄っているものが並ぶとカーニングを調整しないとバランス良くみえません。カタカナも同様です。
このように、どの文字がどちらかに寄っているということを把握しておくと作業が早くなります。
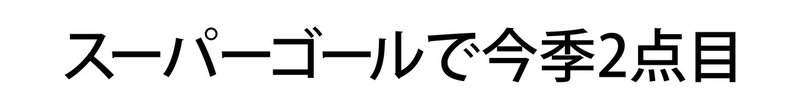
実際の文章でみてみます。

上記のような文章だと、漢字同士の間隔と、カタカナの間隔が違っています。

こちらでも「なかったんですよ」という部分は他の部分に比べて感覚が空きすぎています。
その中でも「す」「よ」の間は、重心が左寄りのもとと、右寄りのものが並んでいるため、特に感覚が空いている印象になります。
このような小さい画面ではそこまで気にならない感覚の差ですが、画面が大きくなるなどの表示サイズが大きくなればなるほど、カーニングは注意する必要があると考えます。
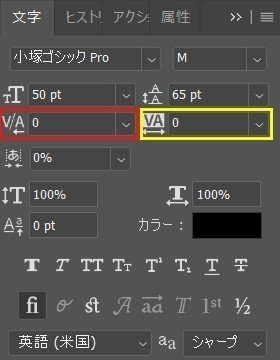
調整方法は、私はテロップなどはadobe photoshopを使用しているため

図の赤枠、黄色枠の部分で調整するか、「alt」+「→」or「←」で調整します。


こちらがカーニングを調整したものです。
少し「パ」のハネ部分に「ー」が重なってもいいですし、先ほど説明した「す」「よ」の間も「す」の横線と「よ」の丸部分が重なっても構いません。
縦書きも場合も同じような考え方で文字の横軸(重心)がどこにあるのかを考えながら作成してください。
この記事が気に入ったらサポートをしてみませんか?
