記事一覧
リバーシ・オセロ風のPythonコースを制作した話
UdemyのPythonコースとして ロジックPython - リバーシブルゲーム | Python中級者を目指すプログラミング練習コース を近日公開予定です無事公開できました。
与えられた機能要件(今回はリバーシブルゲーム)をどう組んでいくのか、それを考えるところから一緒に進めていき、実際に純粋なPythonでコーディングしていく、そんなコースです。
(まったくのPython初心者には難しい内
iTerm2でProfileごとにHotkeyを設定し起動する方法
MacのiTerm2で、Profileごとにターミナルを起動するために、それぞれのHotkeyを設定する方法についての記事です。
おまけで初回起動時にコマンドを実行する設定についても記載しています。
基本的なProfile別の立ち上げ方法Hotkeyを使わないでProfileを指定してiTerm2を起動するには、iTerm2アプリアイコンを右クリックして、New Window… > から選べま
2022年版 Googleアナリティクスで自分のアクセスを除外する方法
Googleアナリティクス(GA)では結構頻繁に(?)項目の言葉や設定場所が変わったりして見失うので記事にしておきます。
ページビューとかユーザー数とかのアクセスにおいて、
自分自身のアクセスをカウントしないように除外する設定についてです。
設定場所まずGAのダッシュボードにアクセスし、左下の歯車アイコンで設定画面にいきます。
次に中央あたりのデータストリームを押します。
次に表示される下
Notionインテグレーション設定の場所がメニューのコネクトへ変更
僕の出させていただいているプログラミング学習コース
【NotionをCMSに】NotionAPI + Next.js + TypeScript でブログ開発〜デプロイまで
内でご質問をいただいた内容についての解答記事となります。
ご質問内容はNotion API インテグレーションの設定箇所についてです。
調べると、どうやらNotionの仕様が変わったようでした。
新しくなった仕様での設定は
Notion+Next.jsコース制作の裏話①前編
僕は2022年7月15日にNotionとNext.jsを使ったUdemyのコースを公開しました。
コース名「【NotionをCMSに】NotionAPI + Next.js + TypeScript でブログ開発〜デプロイまで」
そのコース制作の中で発生した問題や、ポイント、伝えたいことなどを記事にしてみました。
前編(本記事)ではコースを制作することになった経緯や、Notionのデータベース
Python 基礎のおさらい
Python の基本をおさらいしておきます。
変数
一般的な変数定義(代入)です。
a = 1b = 2print(a)print(b)# 1# 2
複数の変数定義を 1 行で行うこともできます。
a, b = 1, 2print(a)print(b)# 1# 2
インクリメントの例です。
a = 1a = a + 1print(a)# 2
インクリメントの省略記載例です。
a
Pythonで一括ファイル書き換え
一括でファイルを変更したくなったので、簡単なコードをメモ代わりに残しておきます。
Before
それほどよく変更するものではないので、手動でそれぞれのファイルを変更していました。
After
もう嫌になってしまったので...プログラムで解決。
背景コース用に公開しているGithubリポジトリで、コースの内容に応じてセクションごとにディレクトリを作っている状態です(コース用なので特殊な構成です
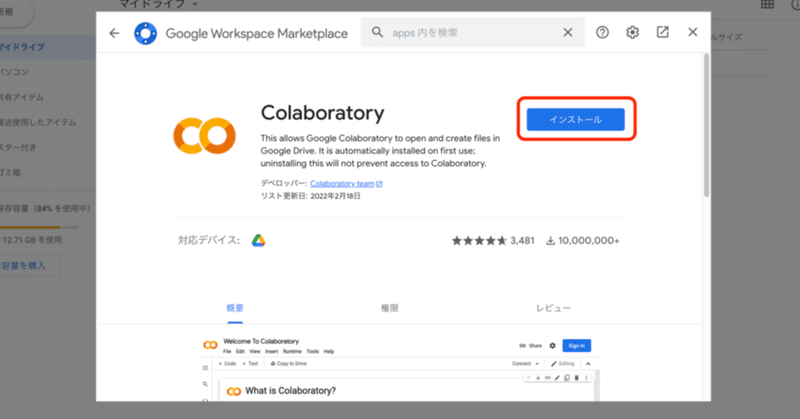
Colab セットアップ
環境構築不要ですぐに Python プログラミングを始めることができる Colab(Google Colaboratory)について、 セットアップのための手順を掲載しています。
とても簡単ですので、以下の手順を参考に Colab を使える状態にしましょう。
1. Google アカウントへログインGoogle アカウントがまだない方は次の URL より作成できます(持っている方はスキップしてく
基本的なショートカットキー
Colab 上セルを実行&次のセルへ移動: shift + Enter
一般操作 Macコピー: command + c
貼り付け: command + v
ファイルの保存: command + s
スクリーンショット: shift + command + 5
一括コメントアウト: 選択状態 + command + /
一般操作 Windowsコピー: ctrl + c
貼り付け: ctrl