
営業効率化アプリで学んだプロダクト改善の進め方を、UXディレクターがまとめてみた
田中です。「バイトル」のディップ株式会社で、商品企画メンバーとして社内プロダクトや業務フローの改善を行なっています。
時給あげてもらうCMでおなじみ
このnoteで扱うプロダクトの属性は「iOS&Webアプリ、業務効率化系、アジャイル開発」となっています。
(ただし、toCや有形プロダクトであっても共通して読めるであろう構成です)
ディップのディレクターがどんな風に企画改善を行っているのかを、この上半期に学んだことをアウトプットする目的でまとめました。
このnoteを読むと、こんなことがわかります👇👇
アプリやサービスの改善要望受付から開発までの流れ
企画立案の(弊社弊課の)やり方
PdMやディレクターの(大雑把な)業務内容
以下の目次が業務の流れです。クリックで各セクションに飛べます。
1.リクエストを受ける
今回の主題はプロダクトや業務フローの「改善」に置いているため、まずは
ユーザーがどこかで感じた不便利を指摘してもらう
経営陣の意思決定や、PO(プロダクトオーナー)の指示
上記のどちらかをベースとして動きはじめます。この際に発端となったユーザーや意思決定者を「リクエスター」と呼びます。
不便利(ニーズ)は、アンケートやインタビューで定期的に収集したり、お問い合わせを通して常時受け付けられています。
この中から課題感の大きいものをピックアップし、次のステップで改善に取り組むべきか判断します。
2.現状把握ヒアリング
リクエスターに、現状について詳細にヒアリングを行います。
この際にユーザーから要望を頂いたものはインタビュー形式で、意思決定者から頂いたものは説明を聞いて把握します。
インタビューの方法に関しては、「ディップの新卒PdMが、社内でUXリサーチを学んでいる過程を共有します」で骨子をご紹介しました。
必要であればリクエスター以外の関係者にも現状について伺っていきます。
【小噺】
"ステークホルダー = 利害関係者"という思い込みが強く、「プロダクト改善による利害がある人」に話を聞くべきと思っていた時期があったけど、現状把握のために知りたいことを知っている人(≒前駆者、前任者)に相談することがプロジェクト成功には大切なんだ〜 という当たり前に最近気づきました。
話を聞きたいその人自身は、もう別のプロジェクトに行っていたりして利害関係がないことも多いけど、現状ゼロから情報集めたのでは知り得ない脈絡を教えて頂けることが多いです。
そこで、「ステークホルダー」という言葉はやめて「関係者」と自分の中で置き換えるようになりました。
課題感が明確な場合には、現状把握ヒアリングと仮説検証インタビューを兼ねた機会を作って対応することもあります。
3.仮説作成
「誰かに質問する前に自分なりの仮説を持っておこう」というのと同じで、現状把握の結果をもとにインタビュー用の仮説を1つ、自分なりに作成します。
いつ、どこで、何が原因で課題が発生しているのか
課題が現在まで残ってしまった原因は何か
一度のインタビューでどこまで深く課題を深掘れるかが、仮説の精度にかかっていると感じています。仮説作成を通して少しでも課題の根源に近づけていれば、インタビュー中に前提知識の理解度が高い状態でいられるため、質問が自然と洗練されます。
ただし、仮説はインタビューの中でボコボコにされるものだと思っておいた方が良さそうです。
仮説に執着してインタビュー結果を曲解してしまうかもしれません。また、課題がわからないからインタビューをするのであって、用意した仮説が当たることに意義はないです。
私は仮説作成を、インタビューの時間を短縮し現実的な時間内でインタビューを終わらせつつ、深い考察を作るための準備であると考えています。
4.インタビューガイド作成
仮説ができたらインタビューガイドの作成はかなり簡単になってきます。
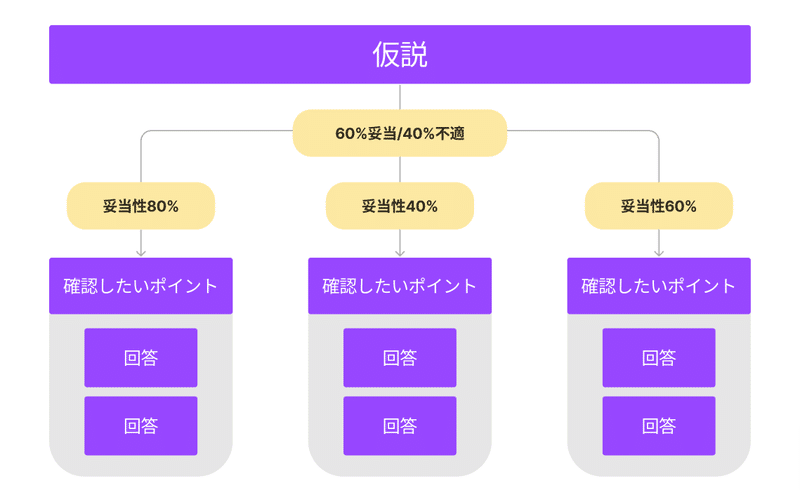
インタビューガイドの構成
1. 仮説(インタビューで検証したい仮説)
2. 確認したいポイント(回答の中からどんな部分を引き出したいか)
3. 質問リスト(回答にまつわるエピソードを引き出すための問いかけ)

仮説に対して、確認したいポイントは複数用意します。確認したいポイントが正しければ一発で仮説立証となるかもしれませんが、実際にはその限りではないため別の視点に立った確認したいポイントも用意しておきます。
質問リストは実際にインタビュー中投げかける質問内容で、どうしたら信憑性の高い情報が手に入るのかという視点で作成していきます。効果的な質問について、「ユーザーインタビューをうまく行うには」で書いています。
5.仮説検証インタビュー@Zoom,対面
ここまでの準備が整ったら、いざヒアリングです。課題の当事者となるユーザーや、多くの場合はリクエスターのユーザーにインタビューを行います。
初めてインタビューをした時のよかった点・悪かった点など振り返るnoteがあるので、実際にインタビューをするところを深く知りたい方はこちらを呼んでくださると嬉しいです。
6.インタビューの録音を文字起こしツールに
インタビューは録音させてもらうことで、全編振り返りできるようにしています。
理由は主に3つあり、
インタビュー中にメモをとると入力時間でレスポンスが悪くなり、相手の時間をたくさん奪ってしまう
インタビューの序盤〜中盤では課題の概要が掴めていない時間帯があるため、メモ分量を絞ることが仮説への帰結になりかねない
同じユーザー層でのインタビューを続けていると、その時に知りたい内容以外にも別案件で知りたい情報を知れたり、インタビュー対象者にするべきユーザーを知ることができる
といったそれぞれの状況になったことがあるため、「録音させてください!」とお願いして録音させて頂いています。
録音した音源があれば、文字起こしツールでテキストにできます。テキストになっていると単語を検索できる利点があるほか、この後の工程で視覚情報化するのに必要な労力が軽減されました。
7.確認したいポイント単位で並べ替え
インタビューで得られた回答を付箋に貼っていきます。一通り貼れたら確認したいポイントを大項目に回答を仕分けします。

確認したいポイントごとのまとまりを作成できました。
親和図法的に整理でき、要点がさっぱりまとまったと思います。
最初に用意した仮説が完全に正しければ、そのままKPIツリーとして良いくらいに、課題発生の状況は示せている状態になるはずです。
僕の場合には毎回ある程度は仮説とのずれを感じます。
その際には「つまり、こういうことっぽいな〜」を別のフレームワークにしたり、文章で因果関係を示します。
項目はすでにまとまっているので、ロジックツリーにしてみたり、体験構造図で示したりしてみてください。両方示せると多分褒められます。
色々やってみて課題特定できなければ、課題(ニーズ)は必ずあるはずなので情報不足と考えられます。別の切り口でもう一度ヒアリングを行い、課題を明らかにします。
8.改善案を企画する
課題を構造的に理解できたので、どうやって改善するか考えて行きます。
これまでに自分が作成した案を振り返ってみたところ、
課題を小課題(簡単に解決できる1要素)に分解
小課題を解決する方法をまとめる
小課題の解決方法を1~2個程度の機能にまとめられないか考える
といった具体化/抽象化プロセスを経て企画が作成されているように感じました。
ここで作成した企画を、次のステップで他の人にもわかるようにします。
9.文章MVPを作成
まずは文章で「こんな企画をやりたいです!」とアピールして、関係各所にフィードバックをもらいます。
文章MVPは一般的な用語ではないので、まずMVPから少し説明を入れます。
MVP(実用最小限の製品: minimum viable product)
MVPとは、製品を提供する上で必要最小限の機能のみをもつ、もっともシンプルな製品です。
アイデアがユーザーに受け入れられるって仮説はクリアしてるの?という点を検証せず、最初からあらゆる機能を盛り込んだハイクオリティなプロダクトを提供するのは非常にリスクが大きいです。
まずは価値の核となる一番大切な部分だけをユーザーに使ってもらい、その機能が受け入れられるのか仮説検証することで失敗を避け、リスクを抑えられます。
文章MVPは、「少し作ってみる」の前に「まずは言ってみる」ところまで仮説検証を簡略化します。
ユーザー属性(どんなユーザーは)
ニーズ(あれこれしたいが)
課題(あれこれでダメな現状なので)
価値や仮説(こんなことして改善したい!)
コンセプトは「開発リソースを使う前に、言葉で説明してユーザーが嬉しいか確認しようね」ということです。
上記スライドの44ページにもう少し詳しい説明があります。
10.UXを整理する
企画を文章MVPにまとめてユーザーや意思決定者にフィードバックを貰ったら、企画内容のUXを言語化してまとめていきます。
ペルソナマッピング(ユーザーはどんな人で何を求めているのか)
エクスペリエンスマッピング(ユーザーはどんな状況でどんな行動としてプロダクトや機能を使うのか、そのときの感情はどうなるのか)
ユーザーストーリー(ユーザーはどんな順序で新しいプロダクトを触り、ニーズを解消させていくのか)
上記を企画書上に作成します。
【小噺】
PdM課では文章MVP~UX整理までの流れがテンプレ化されており、流れに沿って一定品質の企画がしやすいように整備されています。
11.UIを作成する
今回はアプリを前提にUIを作成するものとします。
企画通りにユーザーがストレスなく使用できるUIをFigjamに落書きしながら考え、ある程度まとまったら僕の場合はデザイナーの先輩に相談し、仕上げをお願いしています。
有形プロダクトであれば構造のデザインにあたると思います。
12.仕様書作成
UIデザインができたら、開発に入るために仕様書も作成していきます。
「どのボタンを押すとどんな動作をして……」「表示される情報はどこから取得して……」等々、不明点がないように仕様を伝えます。
有形プロダクトであれば材料指定や生産ラインの設計でしょうか。
ここまでできたら、プロダクト改善企画が1サイクル完了となり、開発期間に入ります。
13.効果検証
開発が完了し企画内容がリリースされたら、今度は効果検証です。最初に定義した課題は解決しているのか、アンケートやヒアリングなどで調べた結果を精査します。
効果が見られ課題が十分に解消したのであればめでたくクランクアップです。そうでなければ再び次の改善企画を用意して再挑戦します。
効果検証のヒアリングでも、仮説検証インタビューからの親和図法的なメモを使った課題分析が使いやすいです。
そのため、感覚的には効果検証では「課題が解決された」という仮説を持って、企画リリース後の現状に対する仮説検証インタビューをするような感覚でした。
終わりに

2022年4月の入社から約5ヶ月経過しようとしています。段々と仕事の進め方に自分の型ができており、効率化が進んできたと感じています。
上半期の振り返りとして、これまでにも書いてきたUXリサーチ関連の領域で総まとめnoteを作成したいと考え、今回このnoteを書くに至りました。
うまくできるようになった仕事もあれば、まだまだな力不足な部分も沢山あります。間近では、仕様書の作成パートがボロボロで酷い有様です。がんばります。
下半期では、弱点を克服し自分の武器作れるよう、引き続き頑張っていきますのでnoteで温かく見守って頂けると嬉しいです。
\ 弊社のサービス開発に興味が出た方はWantedlyもどうぞ! /
この記事が気に入ったらサポートをしてみませんか?

/assets/images/8466770/original/253c3f53-76aa-40a8-8e63-6b76db4671be?1661499473)