
「余白」をデザインしよう・後半
前半では、余白の持つ効果や役割についてお話しましたが、後半では余白を取る際に気を付けたいポイントやコツについて、お話したいと思います。
余白を上手に扱うコツ
まずはじめにデザインを行う前提として、「コンテンツを十分に理解すること」がとても重要になります。どんなユーザーに向けた、どんなクリエイティブ(制作物)なのか、この情報はどれに対する説明なのか…など、内容をしっかり把握しておきましょう。
「土台」が理解できていなければ、良いものは生まれません。
ポイント1:適切な余白量の目安を知る
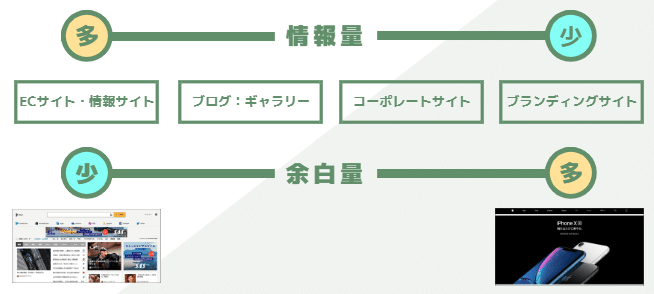
余白にクリエイティブの印象を左右する効果があるのは、前半でもお話した通りです。そのものの背景によって断言できない部分もありますが、基本的には以下のような考え方で分類できます。

チェックすべきポイントは「情報量」です。
情報量と余白の割合は反比例しており、情報が多いほど余白は小さく、情報が少ないほど余白を大きく取るのが効果的と言われています。
たとえばウェブサイトを例に挙げるとすると、膨大な商品数を扱うECサイトと、高級ブランドの公式サイトを見比べるとどうでしょうか?
全く余白の取り方が違っていると思います。
想像してみてください。
もし、これが真逆の状態になったら、どのようになるでしょう。
ECサイトの場合は、余白が大きくなることで一度に閲覧できる商品数が減ってしまい、そのぶんサイト全体のページ数も更に膨れ上がり、ユーザーが目的の商品を見付けにくくなったりと、売上げにも影響を及ぼしかねません。
ブランディングサイトなどの場合は、余白が小さくなることで一度に閲覧できる情報量は増えますが、本来伝えたいイメージがユーザー側に伝わりにくくなったり、商品の魅力が損なわれることすらあるのです。
ポイント2:セグメント内の余白にルールを設ける

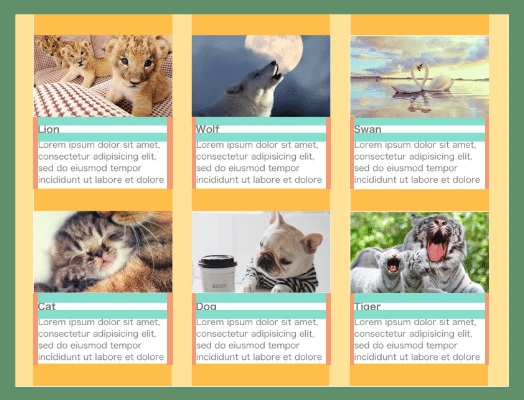
上の図は、同じルールで配置された余白を色分けしたものです。(テキストが英文のため、左右の余白が違って見えてしまっていますが…;)
このように、コンテンツブロック間は〇px、画像下は〇px、タイトル下は…といった具合で、同じ属性のものは同じルールで余白を取ると良いとされています。一定の法則に基づいて規則正しくレイアウトされたデザインは、ただ美しいだけでなく、見る側に安心感を与えてくれます。

分かりやすく少し大袈裟な例を挙げてみましたが、たとえこれが数pxの違いだったり、1箇所だけ余白の取り方が違っているだけでも、ユーザーを混乱させてしまったり、意外に違和感を覚えるものです。見た目にもまとまりがないだけでなく、見ている側のストレス要因にもなります。
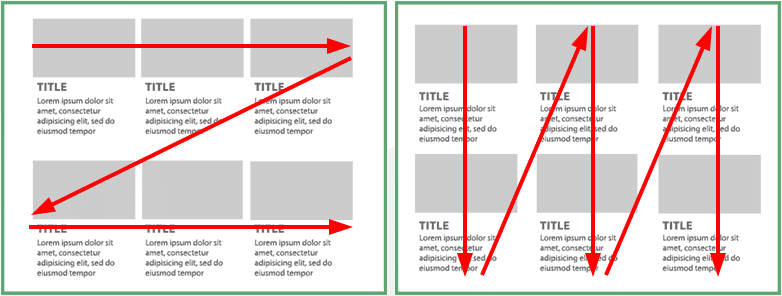
このルールを調整すると、前半でもお話した通り、視線誘導の効果が発揮され、コンテンツの見方に順序が生まれるわけです。

数px単位でも印象は微妙に変わって来ますので、デザインを俯瞰で眺めてみると気付くことが多いと思います。
ポイント3:セグメント内の余白は入れ子にする

基本的に、内側は外側の余白より小さくすることで、全体的にまとまりが出てスッキリしたレイアウトになります。マトリョーシカのような要領で、各コンテンツブロックを1つの箱として考えてみましょう。
内ブロックの余白が外ブロックと同じ、または外ブロックより大きかったりすると、アンバランスで、見ている側は何だか落ち着かない(ざわざわした)気持ちになるものです。
ポイント4:内容と余白の関係を意識する

上の2つをパッと見たとき、どのように読み取ったでしょうか。
どちらも内容は同じですが、左は「Sweets」が画像のタイトル、右は文章のタイトルに見えたのではないかと思います。
これは前半でお話した「情報の区分け(グルーピング)」効果に属しますが、違いは余白の取り方にあります。距離が近い方に属しているように見えるので、画像とセットで見せたければ、画像間の余白を小さくし文章との余白を大きく、文章とセットで見せたければ、逆にするだけで良いのです。
なので、内容によって「余白のあり方」は変わってきます。

さて、テキスト情報を変更してみました。
どちらの余白の取り方が適切だと思いますか?
答えは左です。この場合「カラフルなスイーツ」の文言は、画像に所属させる方が自然です。文章寄りにしてしまうと、本文内容と噛み合わずチグハグな印象を与えてしまいます。
まとめ
いかがでしたか。
デザインのイロハはゲシュタルトの法則に基づいています。
デザインに正解はありません。だからこそ、デザイナー自身がしっかりとした意向を持って制作に取り組むことが重要です。「なぜこうしたの?」と聞かれたら、明確に理由を説明できるとクリエイティブの説得力も増します。余白の取り方はデザインによって変わりますので一概には言えませんが、「今まで特に意識したことなかった」という方は、前半と後半でご紹介したポイントを念頭において、ぜひ実践してみてください。
宜しければ………
