
「サブスクリプションを管理できるサービス」プロトタイプ作成_V1
お疲れ様です!
私(@mizukimchUiux)です。
今回は、BONOの『「サブスクリプションを管理できるサービス」をデザインしよう』という課題に取り組みました。今回の課題で3回、プロトタイプ作成を行いましたが、今回はV1ということで、2回目の案だしまでの流れについてになります。
サブスクリプションサービス管理…なかなかハードそう(という印象)な課題ですが😅、UIを作成するまでのプロトタイプ作成、ヒアリング〜ヒアリングをもとにUI改善、といった流れをトレーニングしていきたいと思います🔥

初回プロトタイプ作成〜ヒアリング、改善案作成
価値定義とユーザーストーリー
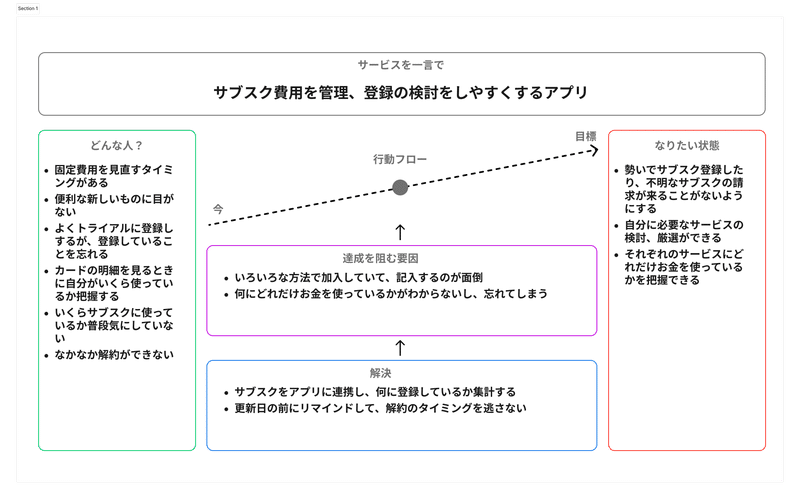
プロトタイプを作成する前に、一体何をするサービスなのか、対象としているユーザーが抱える課題、サービスを使ってなりたい状態について深掘りしました。

💬
「ついつい目新しいサービスにを見つけてはトライアルに登録してしまう…」
「登録しているサービスを確認するのがめんどくさい…(できれば向き合いたくない)」
「固定費を月末などに見返すタイミングがあるが、その時に使っていないサービスに気づき、慌ててサービスの解約手続きをすることがある」
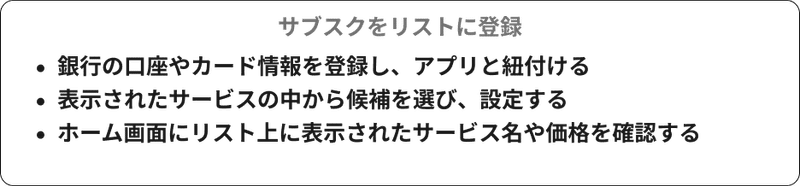
続いて、課題を解決するための具体的な要件、要件を叶える行動フローについてまとめました。



プロトタイプ作成
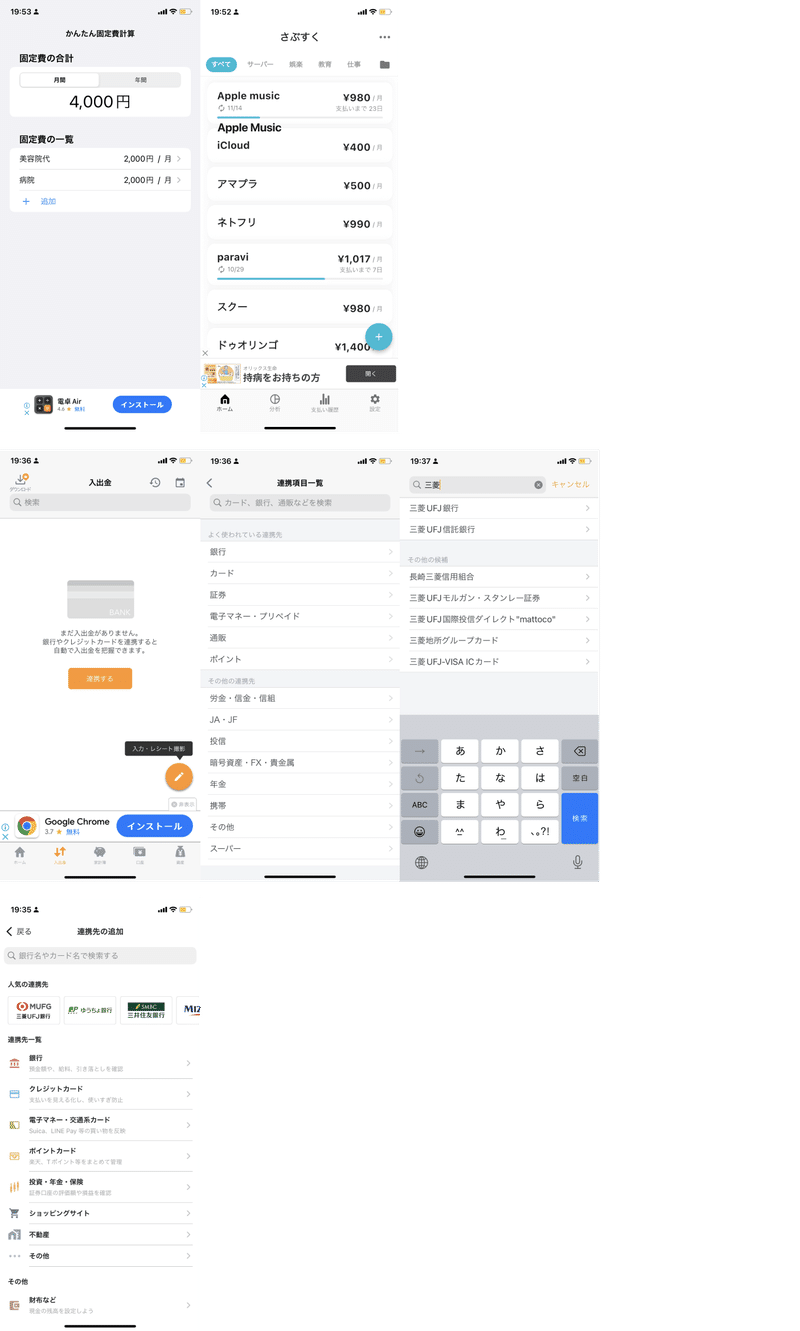
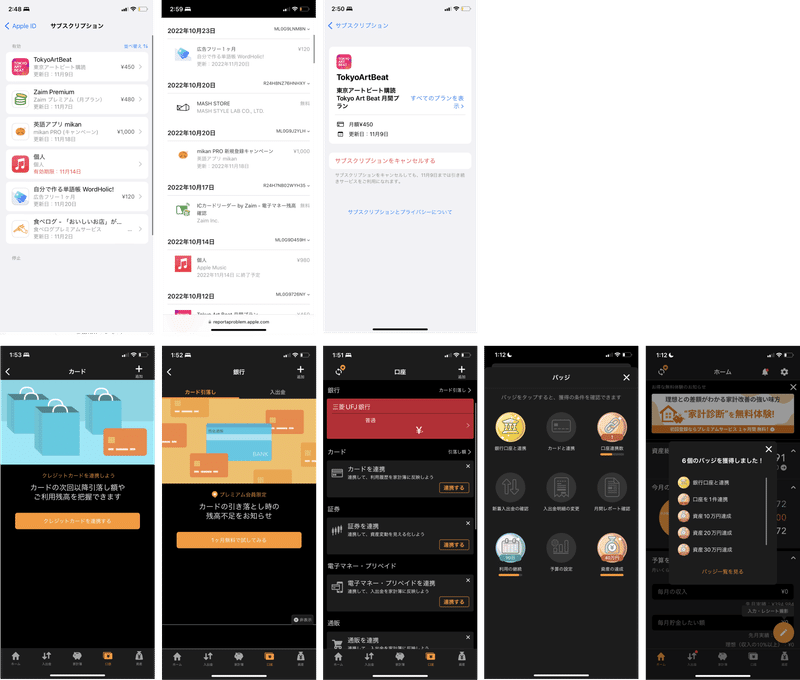
行動フローをもとに、サービスのプロトタイプを作成、の前に、一旦すでにリリースされているアプリ、参考になりそうなアプリのUIリサーチを行いました。
参考にしたサービス:
MoneyForward
さぶすく管理
iPhoneの設定>サブスクリプション確認画面・・・など


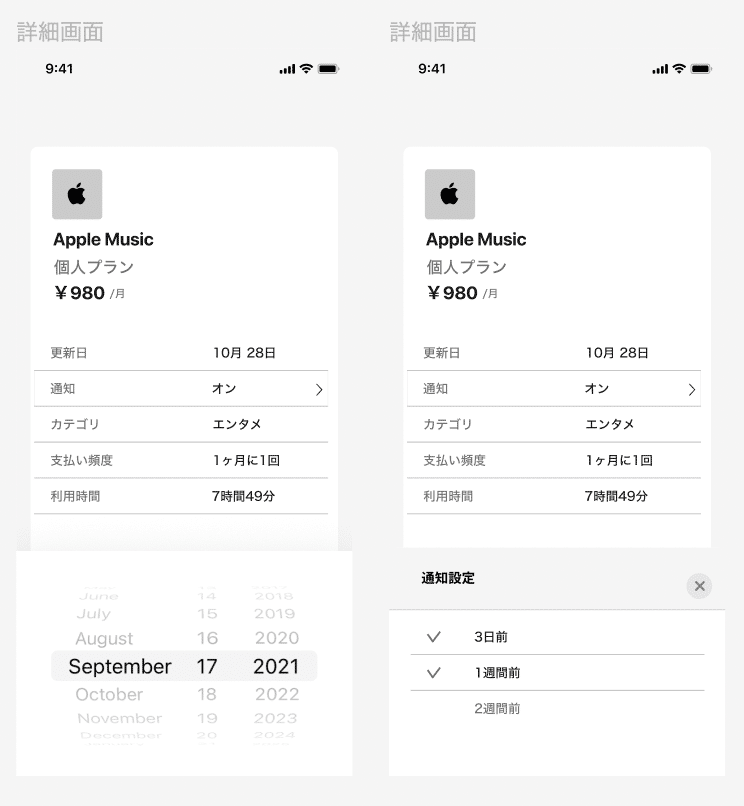
実際に作成したプロトタイプ。個人的にiOSのUIは洗練されている気がするので、かなりデザインが影響されてしまいました。
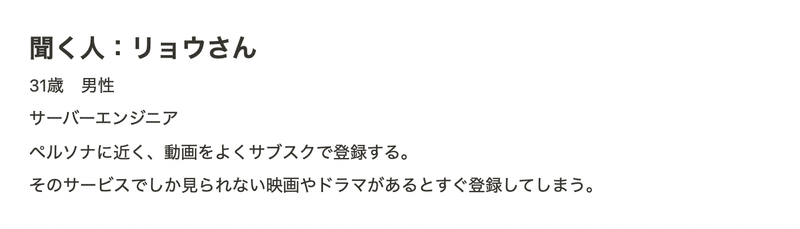
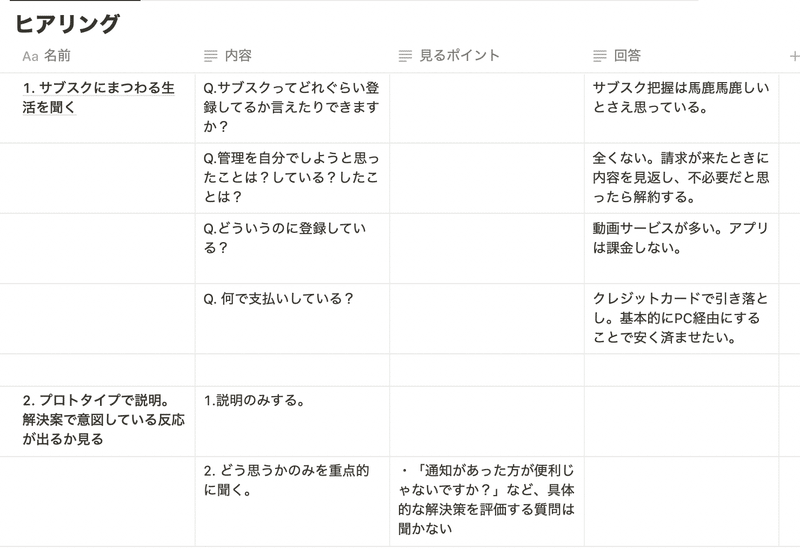
ヒアリング
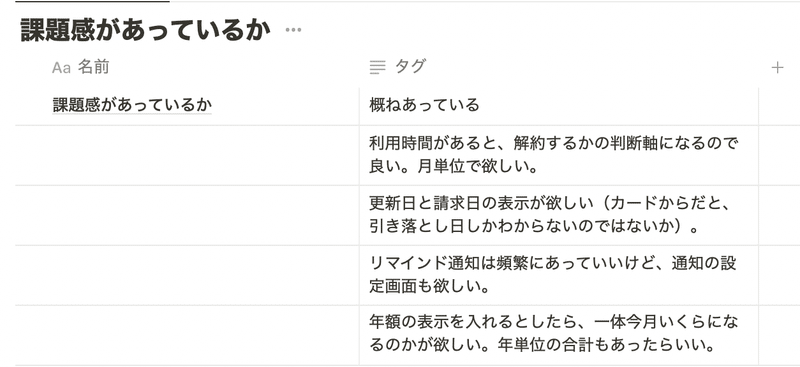
実際に、ペルソナに近い人物にプロトタイプを触ってもらい、課題が解決されるか、ヒアリングを行いました(本来は7〜8人が良いらしいのですが、今回は時間の都合上一人)。実際に使ってみてどうだったか?だけでなく、サブスクリプションサービスを管理することに関する印象についても深ぼってヒアリングしました。



プロトタイプ改善
ヒアリングをした結果、ユーザーの感じる課題感とサービスの機能の網羅性は概ね問題ないという判断になりました。なので、方向性は変えず、さらにサービスのディテールを詰めることにしました。
変更点:
・登録完了画面を表示させる
・カード紐付けからだと引き落とし日しかわからないのではないか、という指摘をもとに、更新日の編集や通知の設定ができるようにする。
それをもとに、さらにデザインを修正しました。


ボリュームが大きくなってしまったので第2章に続きます。第2章では、サービスのデザインを通じて新たなユーザーの課題に挑みます🔥
この記事が気に入ったらサポートをしてみませんか?
