
顧客体験を効果的に可視化するカスタマージャーニー【企画の道具箱 #13】
みなさん、こんにちは!
"カスタマージャーニー テンプレ"って調べると色々見つかるけれど、「現場で実際に使っているカスタマージャーニーってどれ!?」っとなっている方も多いのではないでしょうか。
本日は、実際に現場で使っているカスタマージャーニーの作り方からコツ、テンプレートをご紹介します!
カスタマージャーニーとは?
顧客体験を可視化するためのツール
顧客(カスタマー)の消費行動が「モノ(商品やサービス)からコト(体験や経験)ヘ」変化していると言われて久しいです。カスタマージャーニーは一連の顧客体験の中で顧客がどのような行動を取り、どのような感情を持つのか、を時系列で可視化したものです。

用途・こんな時に使える!
顧客体験の抜け漏れを探る
一般的には、カスタマージャーニーを書く前段階として、ペルソナやソリューションを検討していると思います。これらがカスタマージャーニーのインプットとなるわけですが、実際にカスタマージャーニーに整理してみると、顧客のマイナスの感情(例:「これって使いにくいな」「めんどくさいな」など)が放置されているといったことが起こります。
カスタマージャーニーを書くことで、抜けている体験や放置されている課題を見つけることができます。
※ペルソナについては関連記事を参照下さい。
関係者同士で共通認識を持てる
新しいサービスなどを企画する時は複数人で行うことが多いと思います。将来的にチームに加わる人(例えば、サービスの開発工程で加わるエンジニアやユーザーテストのリクルーターなど)もいるでしょう。
そんな将来的なメンバーも含めて、新サービスがどのような顧客体験を狙っているのか、適切に伝達していく必要があります。カスタマージャーニーに可視化しておくことで、誰が見ても新サービスが狙う顧客体験が分かるようになります。
作り方
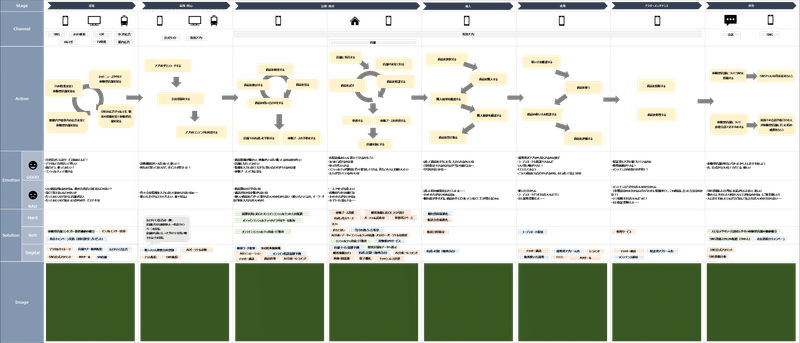
実際に我々が現場でカスタマージャーニーを書いていく順番に従って説明していきます。
※今回は新規サービスの企画など AsIs が無い状態で、 ToBe を考えることを想定しています。が、AsIs がある場合は AsIs カスタマージャーニーを書いてから ToBe を書くことをおススメします。AsIs カスタマージャーニーを書いておくことで、ToBeでの変更点や狙う効果が分かりやすくなります。
1. 【 Stage 】大きな括りで顧客の行動を書く
大きな括りで顧客行動を記載します
💡Tips!:顧客行動はフレームワークを参考に洗い出す
ToC の場合は AIDMA や AISAS を、ToB の場合はバリューチェーンや業務フローを参考にすると、大きな括りでの顧客行動を考えやすいです。

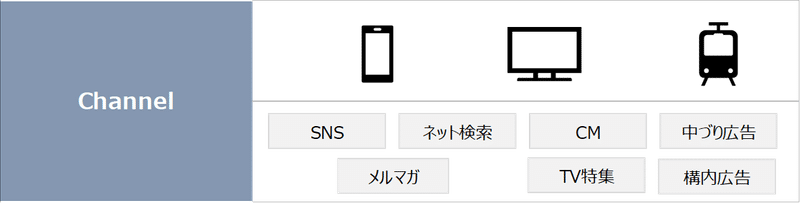
2. 【 Channel 】顧客接点を書く
各 Stage において、サービスがどのように顧客と接点を持つのか記載します
例:アプリ、Webサイト、店舗、電話など

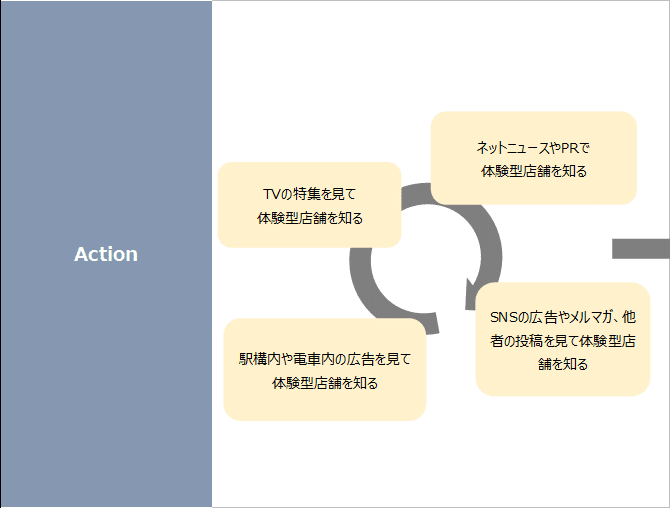
3. 【 Action 】顧客行動の詳細を書く
Stage を深堀して、各 Stage で顧客がどのような行動を取るのか記載します
💡Tips!:メインの行動を押さえましょう
「会員登録する」「商品を検索する」などの粒度感でざっくり何をするのかが分かるように書きましょう。顧客行動は、複数のパターンや分岐が発生する場合もありますが、まずはメインの行動における顧客体験を固めましょう。

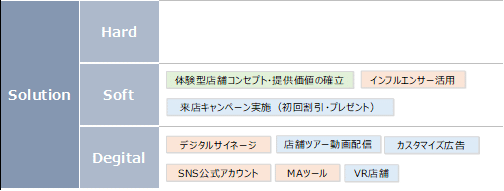
4. 【 Solution 】その時点で考えていたソリューション・施策を書く
カスタマージャーニーを書くまでの段階で検討していたソリューションや施策を記載します
ソリューションはハード、ソフト、デジタルの観点で分けて記載します

5. 【 Image 】イメージ画像を載せる
無料画像サイトなどを活用して、サービスやソリューションをイメージできる画像を載せます
💡Tips!:できるだけサービスがイメージできるようにしよう
カスタマージャーニーを書く段階では具体的なソリューションの成果物や実際の商品画像などは出来上がっていないと思います。無料画像サイトを活用して、イメージしているサービスを表現できるものがあれば記載しておくと、どんなサービスをイメージしているのか分かりやすくなります
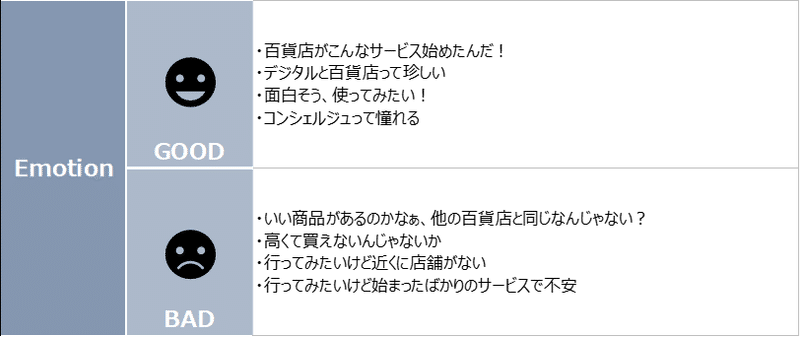
6. 【 Emotion 】顧客の感情を書く
各 Stage において顧客がどのような感情を抱くか記載します
ソリューションを実施することで顧客が前向きな感情になるものもあれば、ソリューションがかえって後ろ向きな感情をもたらす場合もあるかもしれません。顧客が何を思うのか、まずは素直に記載します

ここまででカスタマージャーニーの項目としては埋まった状態になります。ここからは、カスタマージャーニーを見直しして、ブラッシュアップの工程に入ります。
7. 【 Emotion #2】顧客の感情を見渡し、放置できないBadな感情を明らかにする
ソリューションで解消できていない後ろ向きな感情や、ソリューションの実施でかえって生じた後ろ向きな感情を見渡し、追加で解消するべきものは無いか確認します
💡Tips!:後ろ向きな感情を全て解消するのは難しい
全ての後ろ向きな感情を解消しようとすると、サービスコンセプトやターゲットペルソナがずれてしまう可能性もあります。サービスコンセプトやターゲットペルソナと整合性を取りながら判断しましょう
8. 【 Solution #2】追加のソリューションを考える
追加で解消するべき後ろ向きな感情についてソリューションを考えます
追加する Solution は、Badな感情が記載されているStageに記載することが多いですが、Solution と Emotion の関係は複雑なので、異なる Stage に記載する場合もあります。どこに記載するのが良いかは、適宜判断しましょう
💡Tips!:関連するアウトプットへの反映も忘れずに
新サービスの企画では、色々な活動を行ったり来たりしながら、様々なアウトプットを作成すると思いますが、前工程のアウトプットへ反映するのも忘れないようにしましょう
💡Tips!:Solutionを追加したBadな感情は記載を残しておきましょう
追加したSolutionでBadな感情が完全に解消できたか、カスタマージャーニーを書いている時点では確信が持てないケースもあるかと思います。そのような時はSolutionを追加したBadな感情も記載を残しておき、今後の検討で顧客の感情を検証するなどして確度を高めましょう。
ここまで書けたら一通りの作成は完了です。
あとは全体の体験の抜け漏れや整合性を取りながら、チーム内でブラッシュアップしていきましょう!
また、顧客に繰り返しサービスを利用してもらい、ロイヤルカスタマーに育て上げるまでのプロセスを整理する手法についても記事がありますのでご参考にしてください。
テンプレートとサンプルはこちら
※サンプルは、架空の百貨店の店舗とデジタルを繋ぐ体験型店舗の企画作りを題材に作成しています
📋テンプレートとサンプルの利用規約はこちらを参照してください。
おわりに
今日は、顧客の行動・感情を可視化するための「カスタマージャーニー」の書き方をご紹介しました。
実際のモノが無い状態でチームがサービスの共通認識を持つのはとても難しい事です。ぜひカスタマージャーニーのようなツールを使って、皆で同じ方向を向いてサービスを考えられるといいですね!
この「現場で使える!コンサル道具箱」は、その名の通りすぐに現場で使えるコンテンツを無料で紹介しているnoteです。
あなたの欲しい道具が探せばあるかも?ぜひ他の記事もご覧ください!
