「非デザイナも10分でズバッとわかる!?」解像度についてまとめてみた(印刷編)
こんにちは。デザイナーの山中です。
普段は公私ともにゲームのプロモーションに使われるデザインを作っています。
ウェブや印刷など媒体を問わずゼロからフィニッシュまでやるチームを率いる事が多く、その知識をより多くの方に共有できたらな…という想いの元に社内講座を開いたりしているのですが、今回は会社の許可を取っておこめさん&やす男さんと一緒にまとめた解像度講座についてnoteでも公開してみることにしました!
だれかのお役に立てれば幸いです!(でも僕もまだまだなので、なんか間違ってる事あったらコメントで教えてくれたら嬉しいです!)
はじめに
「このドキュメントを見た方が適切な解像度を自分で考えてデータ作成が出来る!」のが今回のゴールです。
とはいえ解像度の概念はおおまか印刷とデジタルで別れていて、同じ言葉なのにやや表現方法がちがって混乱しやすく、一気に学ぶのは難しいです。
そのためまずは印刷編から入って、デジタル編は別のnoteでまとめてみようと思います。
おおまかなお品書きはこちら!
(1)用語
>解像度・DPI・PPI・LPI・網点
(2)制作
>適切な解像度とは?
>閲覧距離と解像度
>さらに大きなサイズへの対応
>特殊パターン
用語:「解像度」とは?
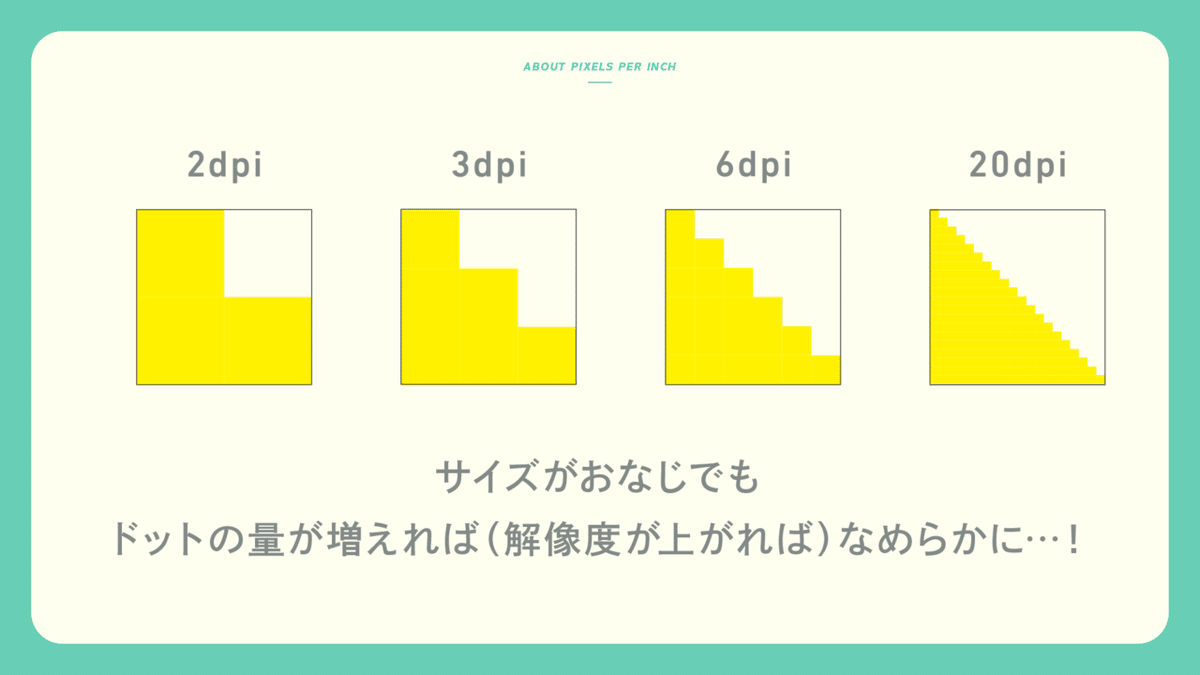
「解像度」とはビットマップ画像や印刷物の最小の1点の密度の総称。
密度が高いほどなめらかに美しく見えます。
解像度とは総称で、用途にあわせて様々な単位「dpi」や「ppi」などを使い分けていきます。
◎解像度(Resolution) ※総称
◎DPI(Dot per inch)
◎PPI(Pixel per inch)
◎LPI(Lines per inch)
◎DIP(Density-independent pixels) ※デジタル専用(今回はやらない)
印刷は主に「dpi」を使用しますが「lpi」の知識もあると便利です。
用語:「DPI」とは?
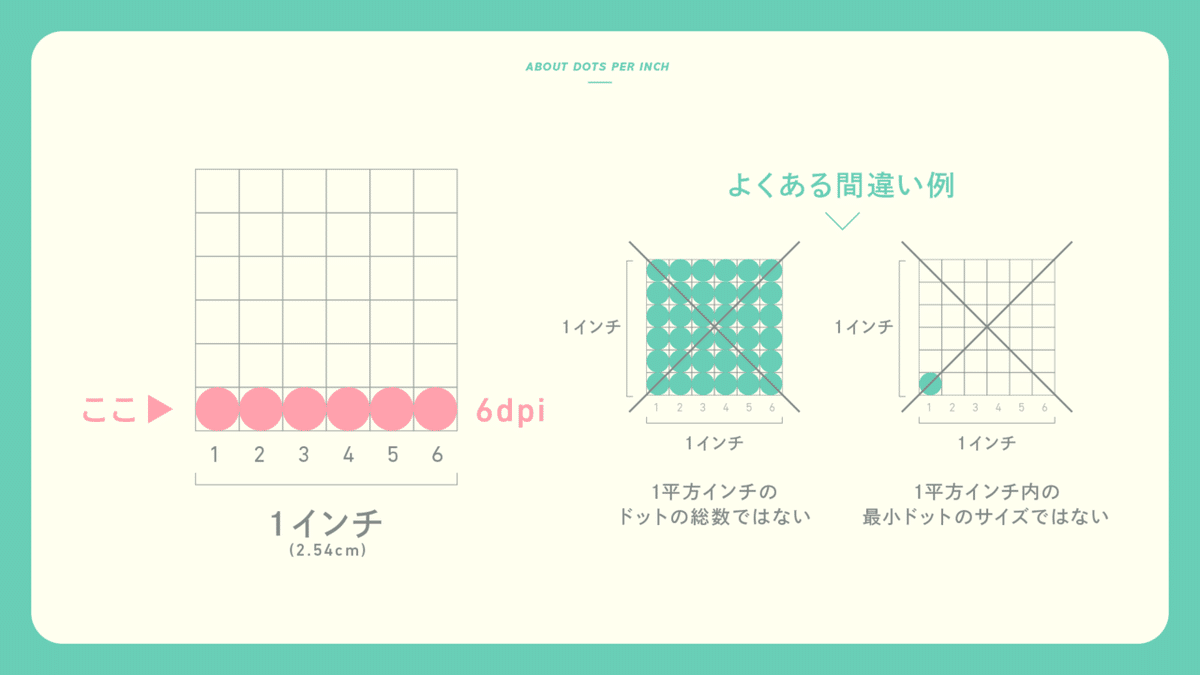
「dpi」とは《印刷物における画像密度を表す単位》で、Dots Per Inch(ドット・パー・インチ)の略称で1インチ(2.54cm)の幅に入るドット数が数値になり、《仕上がった印刷物におけるドット密度=dpi》となっています。
この数値が高いほどこまかく滑らかで美しい印刷結果になります。
用語:「PPI」とは?
「ppi」とは《デジタルデータにおける画像密度を表す単位》で、Pixels Per inch(ピクセル・パー・インチ)の略称で1インチ(2.54cm)の幅に入るピクセル数が数値になります。
ピクセルはデジタル上のものなので一つひとつの点に色の階調を持っているのが現実の印刷との大きな違いです。
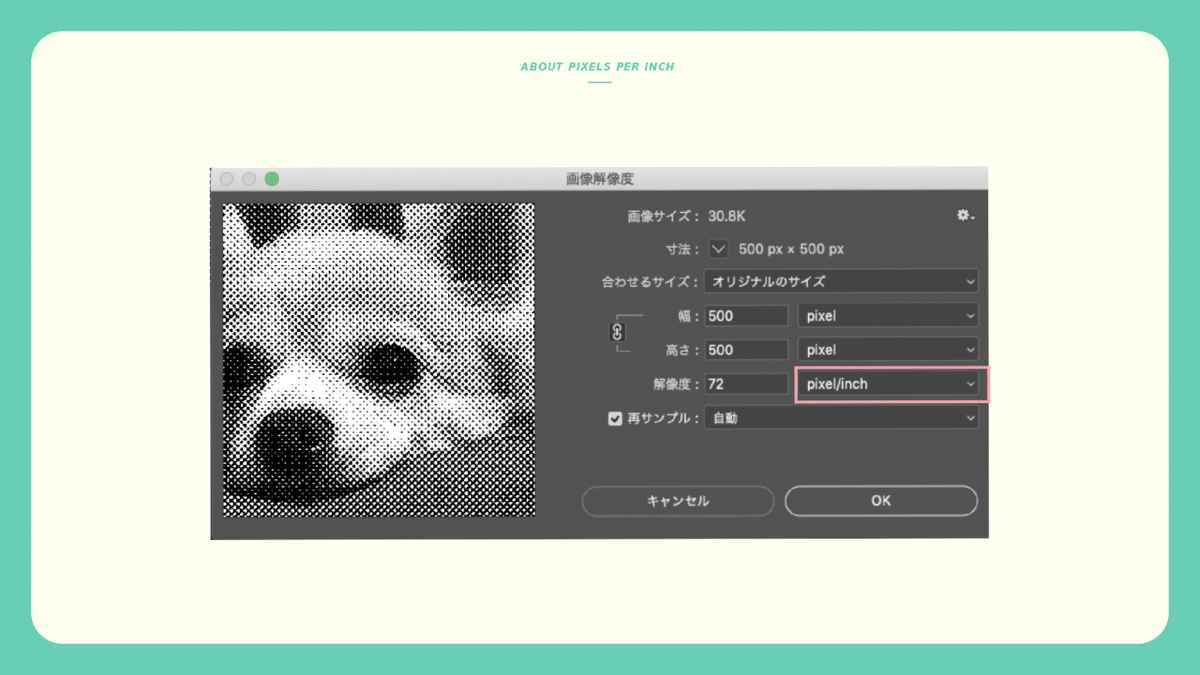
よく誤解されているのですがPhotoshopやIllustratorにおけるデータ作成時に「解像度」に350とか72とか入力してる数値はdpiではなくこのppi(pixel/inch)です。
数値が高いほど高精細になりますが媒体によって標準的な数値が決まっているので無意味に高くする必要はありません(最後におまとめ表出しますね)。
用語:「LPI」とは?
「lpi」とは《商業印刷における精細さを表す単位》で、Line Per Inch(ライン・パー・インチ)の略称で1インチ(2.54cm)あたりに何本の線(線自体は網点で表現される)が引けるかで決まります。
普通にデザイン作業している時に印刷所からlpiを伝えられる事はほとんど無いですがたまに色校とかに書いてあります。
万が一入稿規定を聞いた時にlpiだけ伝えられたらlpiの2倍のppiでデータを制作すれば問題ありません。
例)
「210mm x 297mm のチラシで、175lpiでよろ」
→210mm x 297mm 350ppiのデータを作ればOK!
lpiが多いほどppiの数値を上げられて高精細な印刷が出来ますがそれだけ紙質も目が細かい、ないしはコート紙やアート紙など高精細に耐える紙を選定する必要があります。
また媒体によってはlpiが明確にきまっている場合もあるので、事前に確認できる場合は確認しておくとスムーズな制作進行が出来ると思います。
新聞とか耐油紙(コロッケの包み紙とか食べ歩きのパンの包み紙)みたいな目が荒い紙はだいたいlpiが激低いので、デザインでなめらかなグラデーションなどを使っている場合はきれいに出力できません。
こういったものは単色で、塗の範囲が広かったり、ある程度つぶれてもかまわない(味になる)デザインしておくと印刷の仕様とあいまっていい感じの見た目になるでしょう(と、ボクは思っている)。
用語:網点とは?
解像度とはすこし離れますが、そもそも印刷物とは網点(あみてん)の集合体が重なり合って表現されます。
デジタルや絵の具などとは違って、網点の一つひとつの点に色の階調はなく、それぞれのインクごと(CMYKの4色か特色)の大小の点の集まり・重なり合いで濃淡や色が表現されています。
仕上がった印刷物をルーペで見るとこの網点が見えるのでルーペ持ってる方とか職場にあるかたぜひ見てみてください(ほんとにCMYKだけで濃淡や色の差が出来てて不思議な気持ちになります)!
制作:適切な解像度とは?
実践編です。
印刷データを作る場合に気にしなければいけないことは2つ。
◎仕上がりサイズ
◎閲覧距離
仕上がりサイズ(物理的なmmやinch)に対して、十分な網点密度(仕上がりにおけるdpiやデータにおけるppi)が足りていれば印刷はキレイに見えます。
ここであらためてサイズとドットの関係性を振り返ってみましょう。用語の「解像度」の項目でも例を出したのですが、サイズと解像度(ドットの密度=ドットがどれだけあって画像が表現されるのか)はまったく別物で、印刷において仕上がりサイズとは不変で、その中にどれだけのドットがあるのか…で美しさが決まります。
もっともっと細かく説明しますと、たとえば上記のように10mm x 10mmの範囲内を斜めに区切りたかった場合、ドットの数が少なければ階段のようになってしまう…ということです。
基本的に仕上がり時に以下dpiがあればOK。
◎カラー:350dpi(175lpi×2) ※海外では300dpi / 150lpiが主流
◎モノクロ:600dpi(300lpi×2)
(いまのところ)印刷においてはdpiとデータ作成時に入れる解像度であるppiは全く同じ数値で問題ないので、たとえばフルカラー100mm x 50mmの印刷物を作りたいとしたらデータ的には…
縦:100mm
横:50mm
解像度(ppi):350ppi
というアートボードを作成して制作を進めればOKです(IllustratorならサイズだけでOKだけど配置する画像は必ずPhotoshop側でpsdにして適切なppiになってるか確認しましょう)。
失敗例もあえて載せてみました。いちばん左のようになっていればOKということですね。
もちろん入稿規定で350以上の解像度指定(たとえば600など)があればそのようにしましょう。
逆に入稿規定以上のサイズ、例えば200mm x 100mm / 600ppiのデータを作っても印刷所さんで印刷機の仕様にあわせた調整作業が必ず入るため、必要以上のサイズ/ppiのデータはほとんど意味がありません。気をつけましょう。
制作:閲覧距離と解像度
印刷媒体は手で持つ雑誌やチラシやノベルティ、少し遠くで見るポスターや看板や等身大パネル、けっこう遠くから見るOOHや交通広告(駅広告やバスラッピングなど)とユーザーがその印刷物を見る距離はバラバラです。
◎ちかい:雑誌、チラシ、ノベルティ など
◎とおい:ポスター、看板、等身大パネル など
◎超遠い:OOH、交通広告、ビル など
そして閲覧距離が離れるほどに印刷物のサイズは比例して大きくなっていきます。当然元データのサイズも大きくしなくてはいけないのですが…看板など1mを超えてきたあたりからいくつかの課題が出てきます。
◎エラーが出る(長辺300,000px以上から)
◎保存できない
◎印刷会社で読み込めない/印刷できない
使用しているPCが高スペックな場合見落としがちですが印刷はデザイナ、オペレーターさん、印刷所の職人さん、といった複数人で行うものです。みんなが使いやすい現実的なデータにしなくてはいけません。
そこで具体的な解決方法として距離に応じて制作ppiを下げます。
適切な解像度の項目で上げた300〜350dpiという仕上がり数値はだいたい23〜30cmの距離での理想値で、実際は距離が離れるのに比例して1/2ぐらいにdpiを下げていくのが良いと思います。
※でも入稿規定があればそれを優先しましょう!
制作:さらに大きなサイズへの対応
OOHや交通広告の中にはビル壁面やエスカレーター、大型の柱のシリンダーなど10メートルを超えるようなものもあります。
こういったものになるとIllustratorの最大アートボードサイズをも超えてしまうため解決策が2種あります。
(1)1枚のデザインを複数枚に分割して作成・印刷する
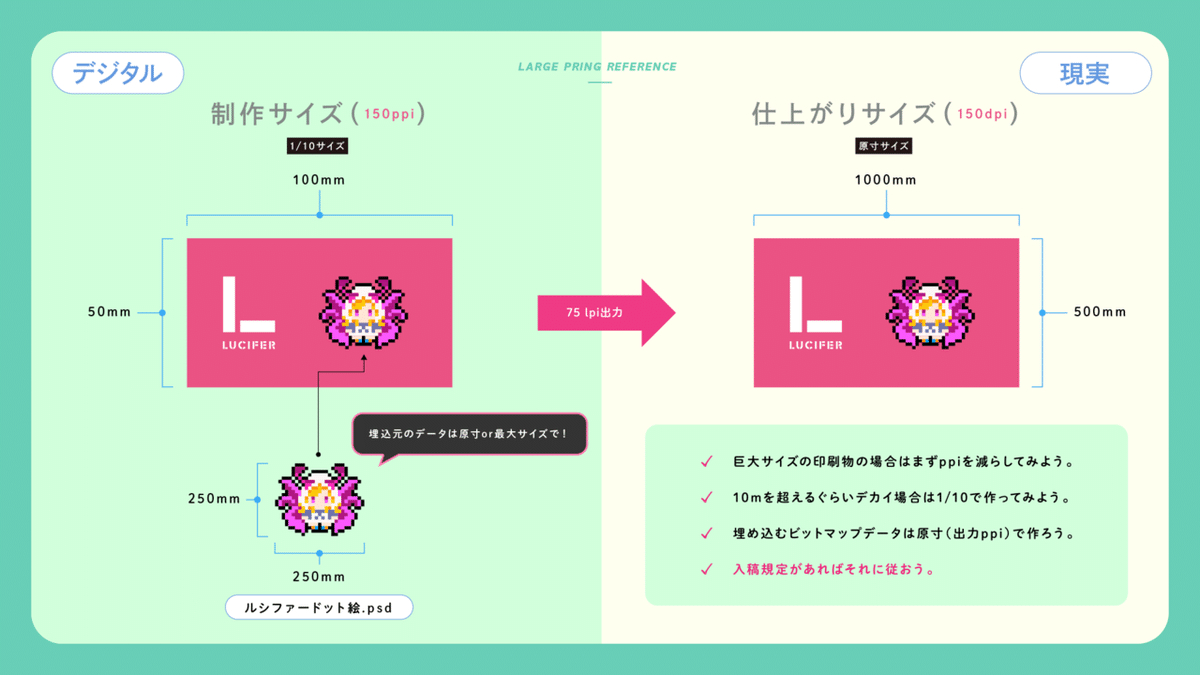
(2)1/10サイズで作成。出力時に等倍で印刷する。
どちらでもデータ作成したことがあるのですが、現場的には圧倒的に(2)が多いです。
そしてちょっと複雑なのですが、アートボードは1/10ですが、埋め込む画像(写真やイラスト)は可能な限り原寸サイズ&距離に応じたppiで作成する必要があります。
実例としては以下のような仕様です。
制作:特殊パターン
特殊なパターンとして「基本的には遠くからみるけれど、印刷箇所・シチュエーションによってはチラシぐらいの距離から見る」という広告もあります。
◎ピールオフ広告(剥がして持っていける壁面広告)
◎ギミック系広告(QRコードやBluetooth埋め込みなど)
◎一緒に撮影する系広告(アーティストと撮るものやリフレクトプリントなど)
の広告です。
これらはユーザーがスマートフォンを近づけたり、直接近づいて部材を剥がしてもっていく可能性があるため、接近する部分をベクターのみで作成するか、全体的な解像度を高めに設定するといった工夫が必要になります。
《ビットマップをアップスケールする手段》
◎Illustratorでライブトレースしてベクター化
◎Photoshopの解像度ダイアログのディテールの保持(拡大)を使ってアップスーケル
さいごに
最後に仕上がりdpiの早見表を掲載してみます。
入稿規定がきまってなくて(残念なことにマジであるのですよね…)、とか判断に迷った時なんかの参考にしていただけると幸いです!
長々みていただいてありがとうございました!何かしら見ていただいた方にとっての学びや力になれば幸いです!
近日中に「非デザイナも10分でさっくりわかる!?」解像度についてまとめてみた(デジタル編)」も投稿しますのでフォローいただけますと幸いです!
よろしければ
♥ 「 ス キ ! 」 ♥
&
「 S N S で の シ ェ ア 」
お願いいたします!モチベにつながります!
《編集履歴》
◎2019.07.11 23:00
よりわかりやすくするために情報の並び順を変えました。
◎2019.07.11 14:00
Mesco Iwataさんからコメントでアドバイスをいただいて文言と画像を微修正いたしました!
いいなと思ったら応援しよう!