
サービスの「提供価値」を導き出して、デザインコンセプトにまとめるまで
Xデザイン学校ベーシックコース#6で学んだことの考え方整理です。
今回は、新規サービスのアイデア出しからデザインコンセプトをまとめる流れを学びました。
その中で重要なのが、VPS(バリュープロポジションステートメント)の定義です。
VPSとは
サービスの提供価値を言語化し、保存すること。
チームで共通認識が持てる&定期的に見直すことができ、「本当にそうなのか?」という本質的な対話が生まれる。
どのように作るのか、どのように活用するのかなど、ワークで学んだことをまとめていきます。
サービスのアイデア出しと選出
アイデア出しの方法は多々あると思いますが、今回は以下の流れで行いました。(チーム人数は5人 / miroを使用)
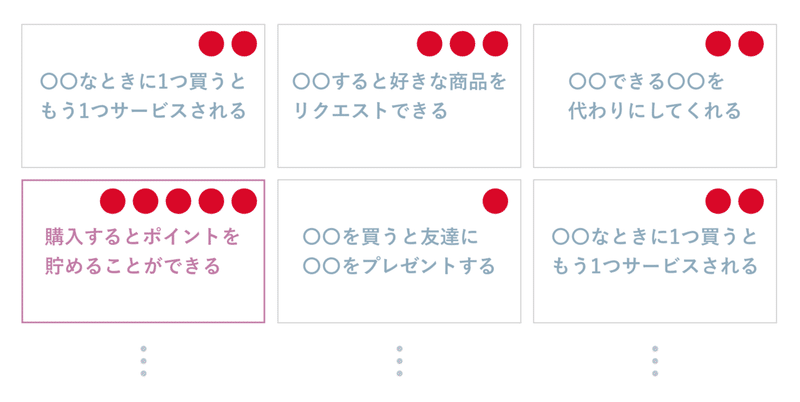
①10分でそれぞれがアイデアを書き出す(誰向け?何ができる?価値は?がわかるものを140文字くらいで)
②全てのアイデアに目を通し、理解を深めるための質問をする(評価や自分のアイデアの売り込みはしない)
③1人3票で良いと思ったものに投票し、1つ選出する

メンバーが多くても時間内に決めやすいので、他でも活用できそうです!
VPS(バリュープロポジションステートメント)の作成
選出したアイデアと作成したペルソナを使い、VPSを作っていきます。
※ペルソナの作成フェーズは前回の記事でまとめています。
そもそも「バリュープロポジション」とは、プロダクト / サービスの提供価値を定義することです。
ここがきちんとできると、このプロダクト / サービスでなければいけない理由が導き出せます。(代替できるサービスがいくらでもあるのでここを考えるのが難しい...)
VPS(バリュープロポジションステートメント)を作るため、サービスのアイデアについての情報を洗い出します。ポストイットを使い、サービスの課題や競合、ユーザーが得られる成果などを洗い出し、その情報をこちら(↓)のテンプレートを使って文章化しました。
(ユーザー)は、(コンテキスト)のとき
(課題)ができていない。
この(サービス名 or 機能)は、
(競合 or 現時点での解決策)とは違い、
(提供価値)することによって、
(ユーザー)は(ユーザーが得られる成果)することができる。
言い切るような形を取ることで、検証の必要性を促すことができるとのこと。
チームで一旦VPSを作ってみたものの、そのサービスでないといけない理由がなかったり、なぜそのサービスである必要があるかの深掘りが足りなかったり...十分なものは作れませんでした。(作り終えた時は、綺麗にまとまった!と思ったのに。。)
次回講義までにチームで集まって再考していきます!
デザインコンセプトの設計
次にデザインコンセプトの設計・ムードボードの作成に入ります。
まず、作成したVPS(バリュープロポジションステートメント)から連想されるキーワードやイメージを集めました。
例えば、サービスのバリューステートメントが「速さ・スピード」であれば新幹線やジェットコースターの写真やイラストを集め、「的確」であればサーバーやコードの入力画面のイメージを集め、それぞれに共通する特徴(青系の色味が多いなど)を見ていきます。
画像はGoogle画像検索やPinterestを使って集めました。
それらの特徴をグルーピングし整理していくとムードボードに。
そのプロダクト / サービスの配色や言葉のトーンなどを視覚化し、競合との差別化ができているか、サービス価値を体現できているのかなどが検討できるようになります。
ムードボードの作成ツールをこれを機に調べてみましたが、こんなに色々あるとは!(仕事で使ってみよう〜)
まとめ
VPSを使ってサービスの提供価値...さらに「このサービスでないといけない理由」がきっちりと決まると、そこから繋がるデザインコンセプトやムードボードなど、感覚的になりがちなこともブレずに決めやすくなりますね。
また、チームで納得感を持って決められるので、ここがうまくいくようになれば、デザインの裏付けやクライアントへの説明もしやすくなります。
とはいえVPSの作成が1番難しい。。
そもそもこのサービスアイデアで良いのか?ペルソナから修正を加えた方が良いのか?という疑問も湧いてきます。
先生からのフィードバックを踏まえて、次回講義までに再度チームでまとめていきたいと思います!
この記事が気に入ったらサポートをしてみませんか?
