
Xのヘッダー画像をnoteのヘッダー画像のデザインに合わせて揃えてみました
これまでX(Twitter)のヘッダーデザインは
『やらぽん塾長🌈のほほんインフォ塾』の画像を
そのままリサイズして使っていたのですね。
推奨サイズがnoteと異なり、1,500px×500pxと
縦横の比率が3対1になるので、リサイズせずに
同じベースデザインで作成し直しました。(^_^)b
こちらは、これまでのヘッダー画像ですが
イメージとしては抽象画風の油絵タッチですが
少しごちゃっとした印象を与えると思うのですよ。😓

もう少し軽いイメージのデザインのほうが
「のほほんインフォ塾」という肩書に馴染むので
作成し直そうと検討していたのです。
noteの『やらぽん🌈のほほんパラダイス!』を
新しくリニューアルしてから気分がいいので
いっそのことXのヘッダー画像も揃えようかと。
ログインしたときに表示されるトップページが
コレまでと違って明るく感じるのですよ。
これは間違いなくヘッダーデザインのおかげ。
サブアカウントのほうも、この際だから
そろえたイメージにしようかとも考えたけど
どっちがどっちか、判別しにくくなりますもんね。
それで、とりあえずXのヘッダー画像を
変更することにしたのです。
『やらぽん🌈のほほんパラダイス!』と
Xのアカウントは連携させているので
ヘッダーも同じイメージでそろえたわけですね。
ただ、Xのアカウントネームはサブアカの
『やらぽん塾長🌈のほほんインフォ塾』を
そのまま使っているので、3つが繋がるのです。
ぱっと見のインパクトという点では
これまでのヘッダー画像が優っていましたが
落ち着きや好感度では、まずまずいい線かと。😊
こちらが新しいXアカウントのヘッダー画像。

画像内の人物イラストの位置を反転させて
ヘッダーの右サイドに寄せました。
それと微妙なんですが、フォントを変えています。
noteの「YARAPON」のフォントは「カラット」で
Xでは「Nove」というフォントに変えてあります。
「のほほんインフォ塾」のフォントは
「けいふぉんと」で、こちらは変更無しですね。
なぜ「YARAPON」のフォントを
「けいふぉんと」にそろえなかったのかというと
文字がすっきり整いすぎて面白みがなかったから。
まぁ、そんな程度の理由なんですがね。😓
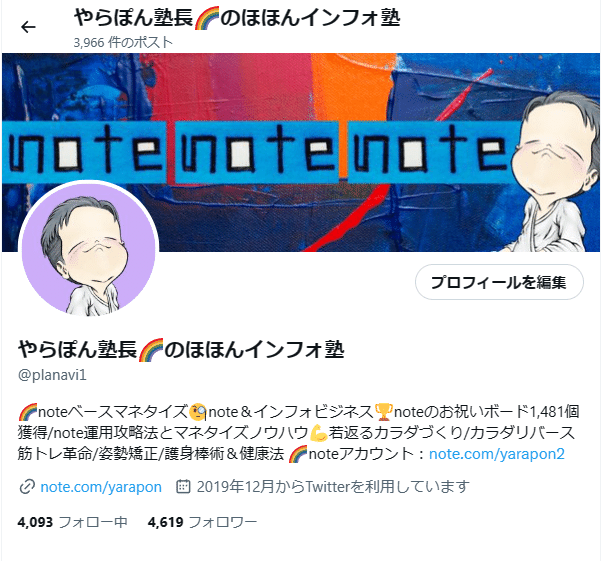
ついでに、メインアカウントのトップページを。

こうやって比較してみると
アイコンの顔の向きがnoteでは右方向で
Xでは向かい合っているのが判りますよね。
Xではアイコンとイラストが被らないように
あえて反対側に移したんです。
ちなみに雲の位置や御来光と富士山も
微妙に位置を修正してあるんですよ。
どうでもいいことだけど・・・・・・😓
はい、ってことで、今回は
「Xのヘッダー画像をnoteのヘッダー画像のデザインに合わせて揃えてみました」というこのところのヘッダー画像の変更をXでもやった話です。😄
※見出し画像のイラストは、メイプル楓さんからお借りしました。
では!
エックスも 気分一新 のほほんと
<昨日投稿のサブアカの記事がこちら!>
この記事をわざわざ読んでいただいたご縁に感謝します! これからもクリエーター活動にがんばります!サポートを心の支えとクリエーター活動に活かしますので、よろしかったら応援よろしくお願いします。
