記事一覧
3.TouchDesignerでビジュアルエフェクトを作る
ここが一番試行錯誤したところです。TouchDesignerでビジュアルエフェクトを作っていきます。サンプルはここにあります。
ちなみに全体像はこんな感じ。
途中大変な感じになってますが、やってることはそんなに難しくないので大丈夫です。1つずつ説明していきます。
概要概要を説明すると、まずoFから送信されたデータを受け取ります。それをTouchDesingerの座標系に則するように値を調整し、
2.Teachable Machineを利用した接触判定システム
Teachable Machineをp5.jsとTensorflow.jsで動かし、それをwebsocket通信でTouchdesignerに送信します。
Teachable Machineについて誰でも簡単に画像認識やPoseNet、音声認識ができるサービスです。
これをp5.jsで動かすには、Danniel ShiffmanのYouTubeチャンネルThe coding trainがわかりや
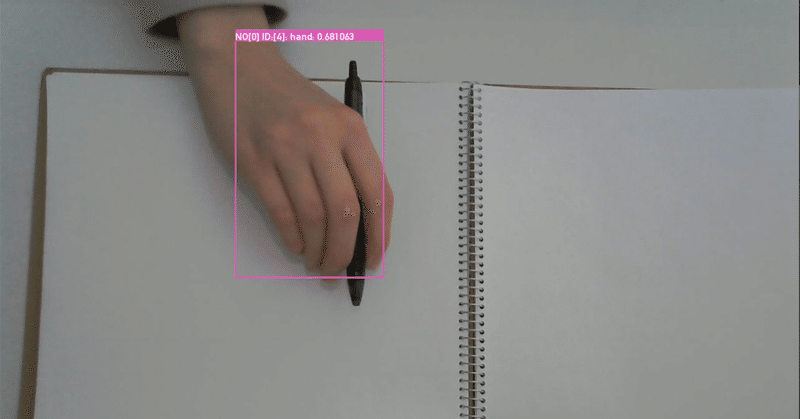
1.openFrameworksで物体検知とOSC通信
openFrameworks(以下oF)で物体検知(Object Detection)を動かし、その結果をOSC通信で送る方法です。
※自分は卒業制作ではオリジナルのモデルを作成しましたが、それはまた別の記事で書こうと思ってます。この記事では、元々用意されているモデルを使用する方針で書いています。
物体検知物体検知には以下のaddonを使用します。
https://github.com/Tets
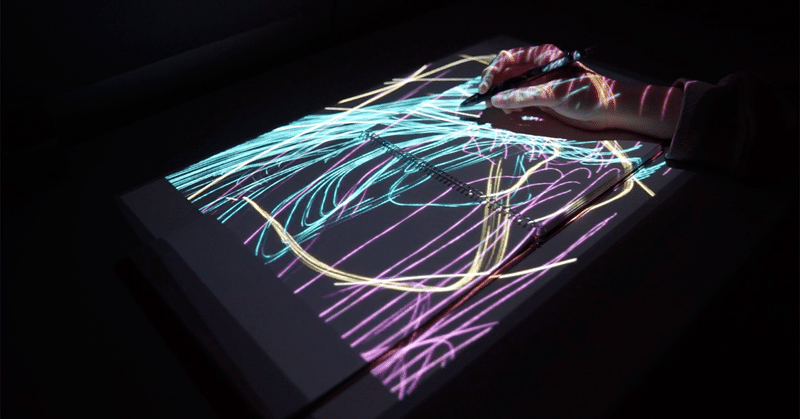
0.物体検知と接触判定を使ったインスタレーション の技術まとめ
大学4年生の卒業制作で、物体検知とTeachable Machineで構築した接触判定システムを使用した、インスタレーション作品を制作しました。
そこで使った技術や詰まったところ、その解決策、Tipsなどを記しておきます。後輩たちの制作の一助になれば幸いです。
注意:詳しい技術の話は省いて…というか、私もきちんと理解しきれていない部分がありますので、この記事では紹介しません。通信の云々とか。とり