
時短|Photoshopで瞬時に文字間を整える方法
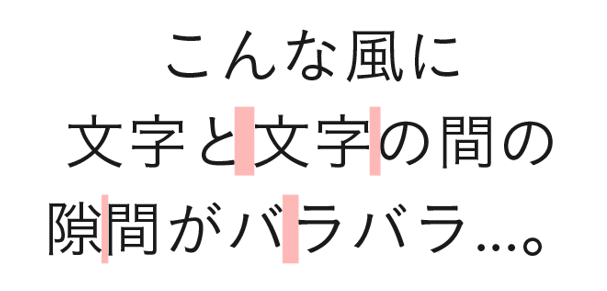
私が商品画像を作る仕事を始めたばかりのころ、画像に配置した文字のすき間を調整するのに時間がかかっていました。

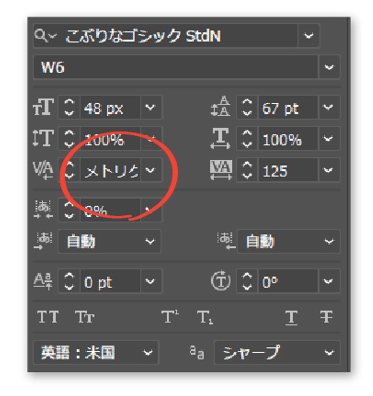
そんな時にDTPデザイナーの友人が教えてくれたツールは、Photoshopの文字パネルにある「メトリクス」「オプティカル」機能。自動で文字間を調整してくれる機能です。


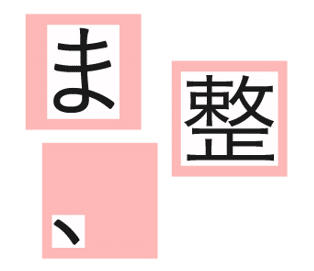
そもそも、デフォルトの文字間がバラバラに見える原因は、和文書体が正方形の枠の中にデザインされているから。

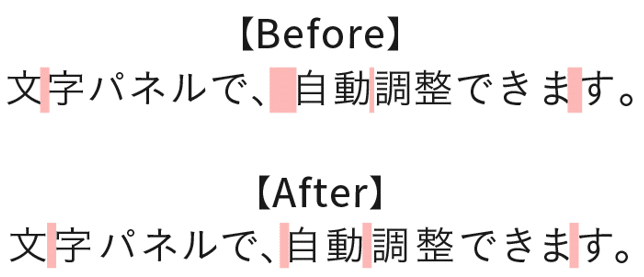
その結果、デフォルトの設定だと平仮名同士が隣り合うと文字間が開きすぎたり、漢字同士が隣り合うと窮屈な見た目になったり。それを自動で調整してくれます。
「メトリクス」は各フォントに最適な調整をしてくれて、「オプティカル」はソフトが機械的に判断して調整してくれますが、文字量が多くなければどちらを選んでも大差ないです。
今まで制作会社のデザインデータも何件か扱いましたが、経験上ではどちらも使われていました。
色々なECサイトの画像を見ていると、文字間が調整されていない画像も見かけますが、ボタン1つでプロっぽくなるのでおすすめです。
私の場合、自動で8割程度調整して、見出しのような大きな文字や細かな調整は手動で行っています。
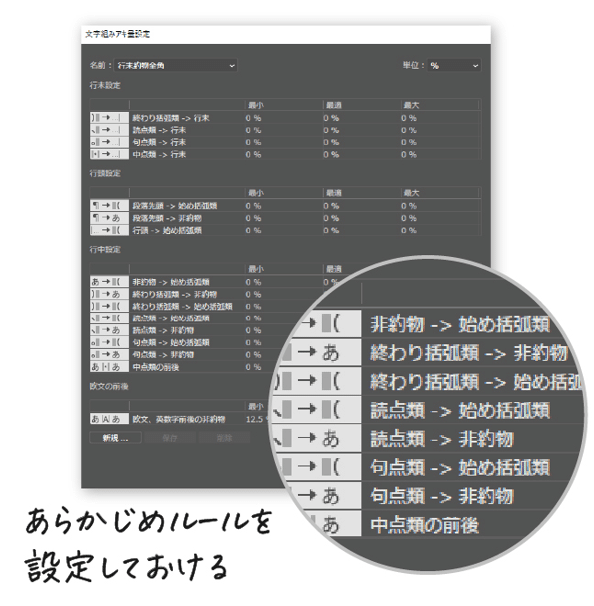
この機能はPhotoshopだけでなく、Illustratorにも備わっていて、Illustratorではさらに細かな文字間設定をすることができます。

印刷物などかちっとしたデザインをする時に使われています。
求められるクオリティによって、うまく使い分けできると良いですね。
今日も最後までお読みいただき、ありがとうございました!
この記事が気に入ったらサポートをしてみませんか?
