
図案考論 #003 形状の特性
講義をベースとしたデザインの教科書です。ワークショップを組み込みながら、実践的に習得していくプログラムです。
< Workshop >
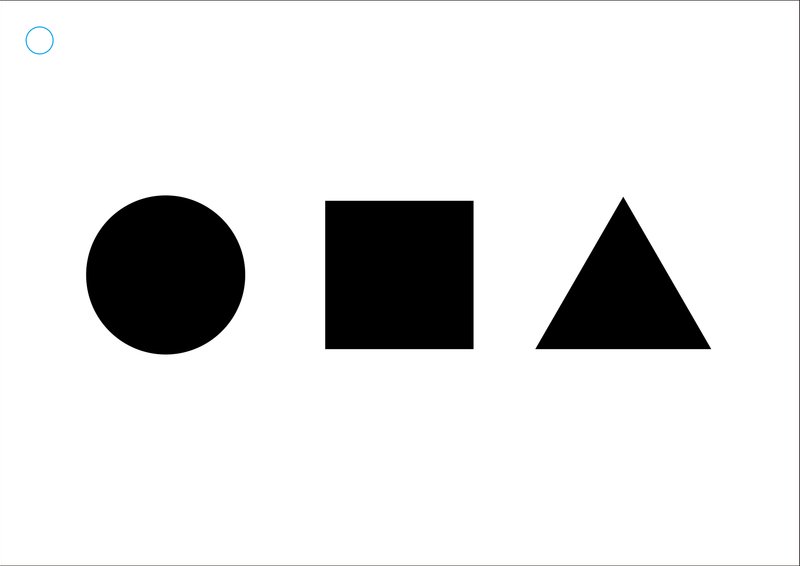
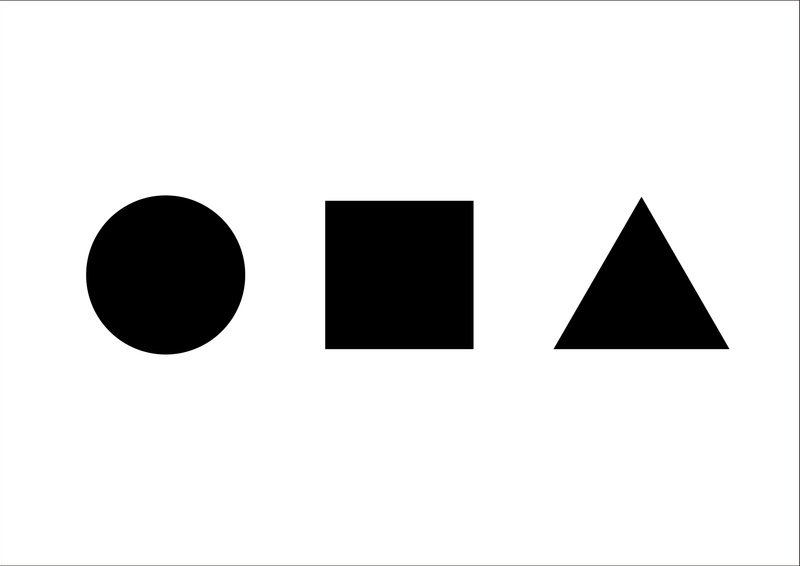
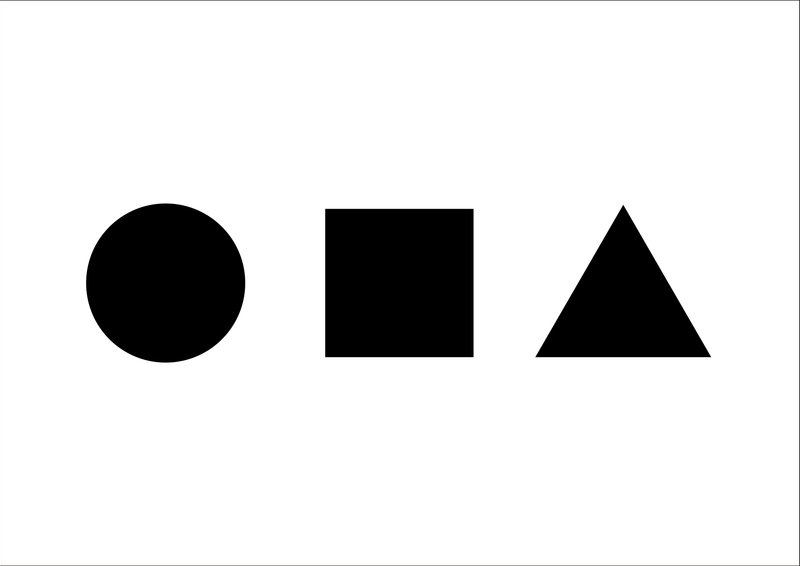
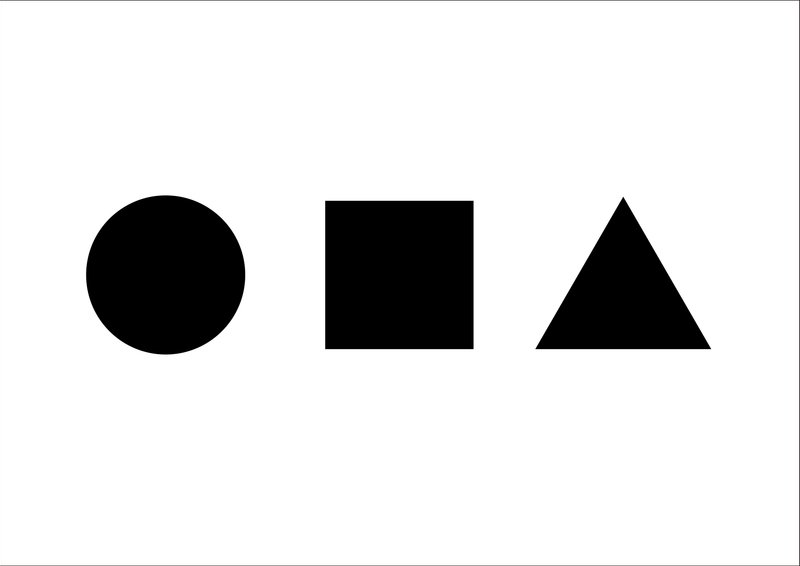
下の図のように、A4サイズで、左から丸、四角、三角の黒塗り図形をバランス良く配置してみましょう。

< Point >
・ 高さが揃っているように。
・ 距離が均等に見えるように。
・ 紙面に対してのバランスを考える。
■ Size
それぞれの図形の特性を理解して、サイズ感が揃うように考えてみましょう。

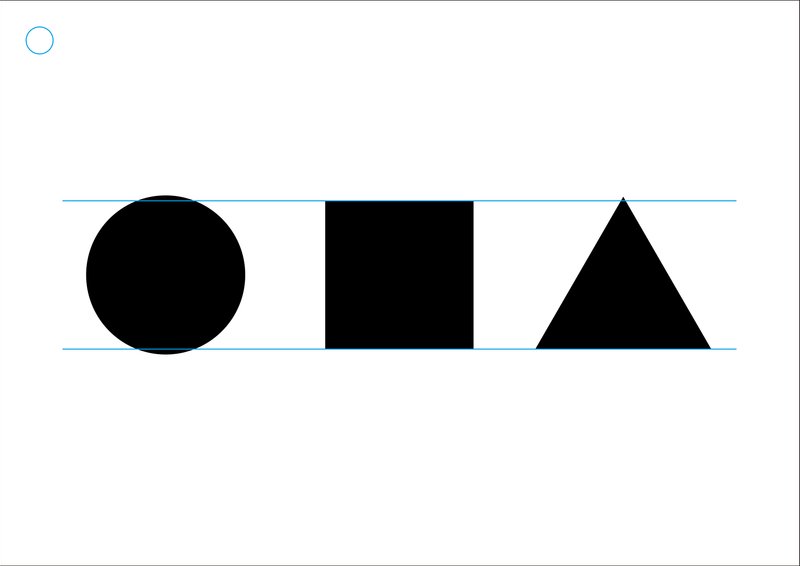
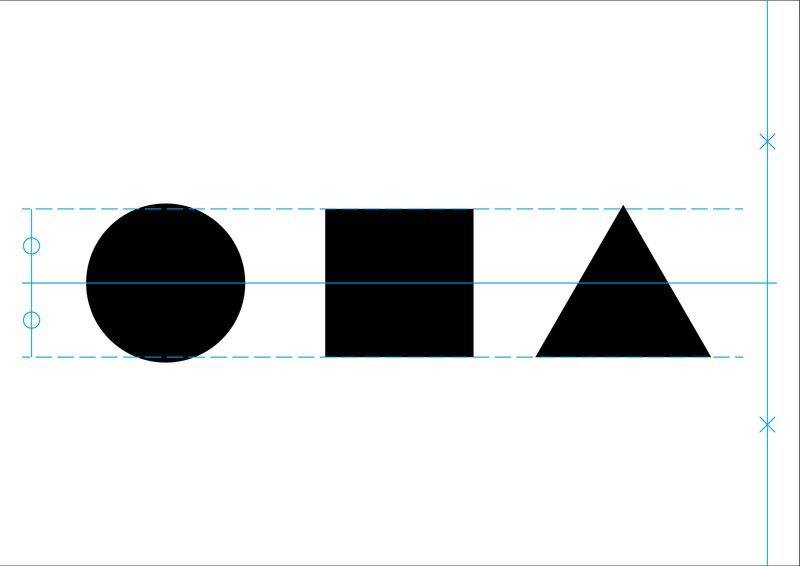
高さの検証

たとえば、上の <図-003 c> のように、高さを揃えると、

四角に比べて、丸や三角が小さく見えます。

丸の上下や、三角の上部分を広げます。

サイズの見た目として、揃ってきます。
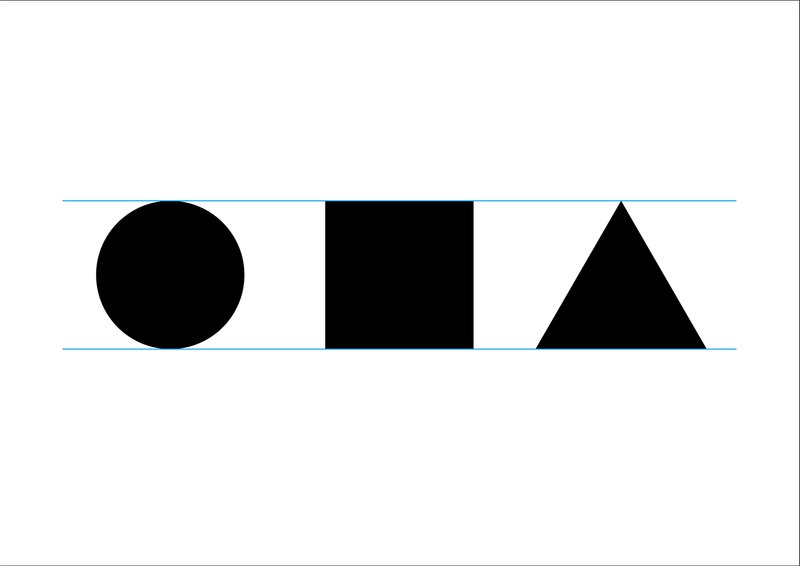
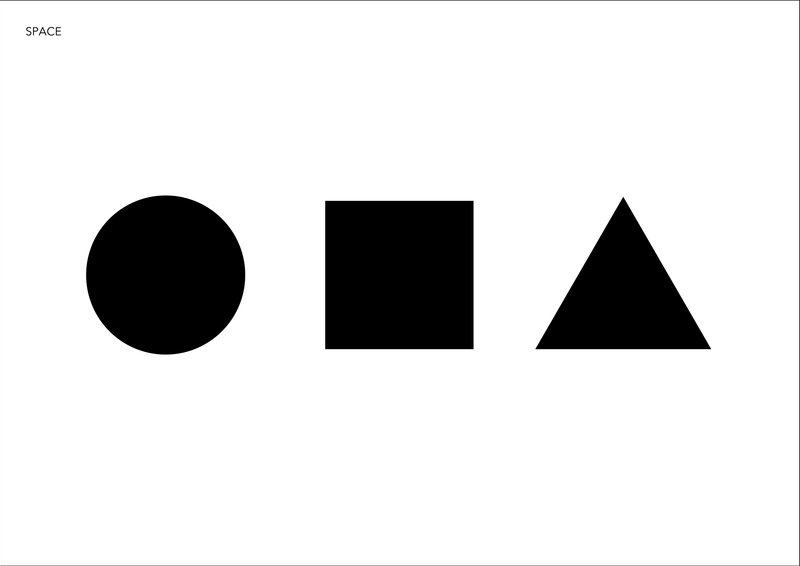
■ Space
それぞれの図形の特性を理解して、距離が等しく見えるように配置しましょう。

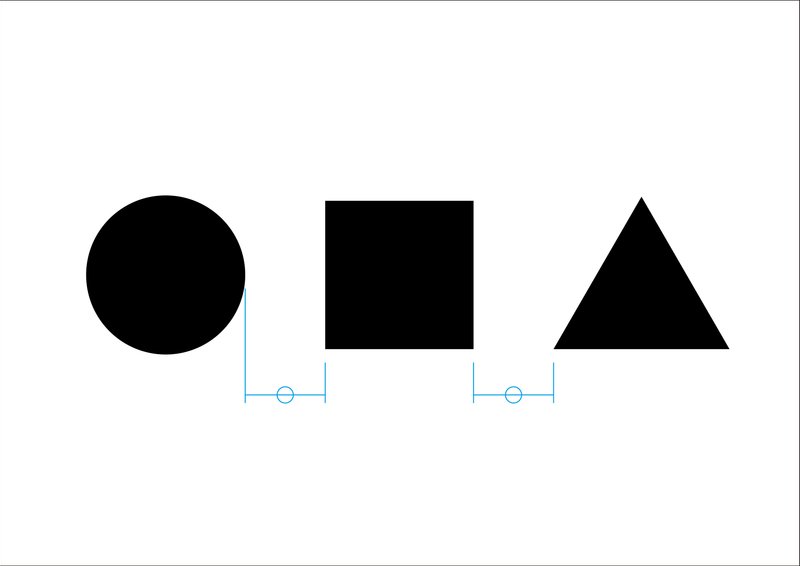
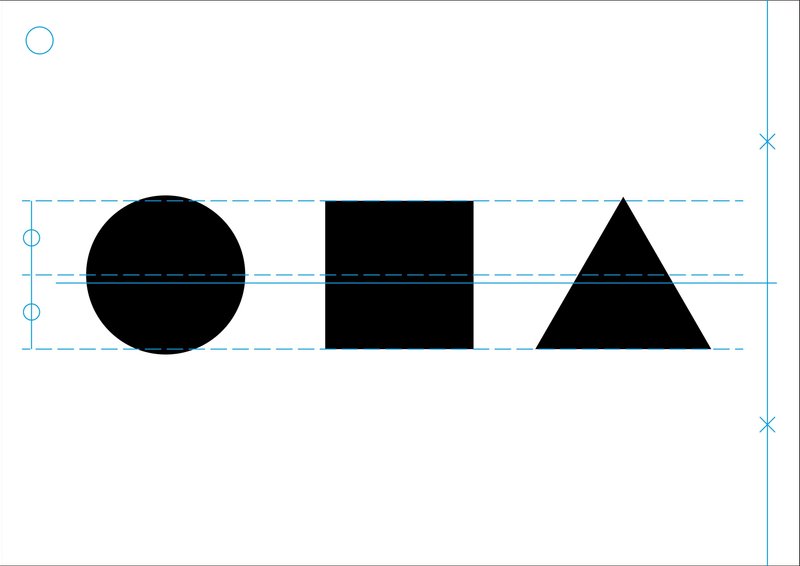
距離の検証 ①

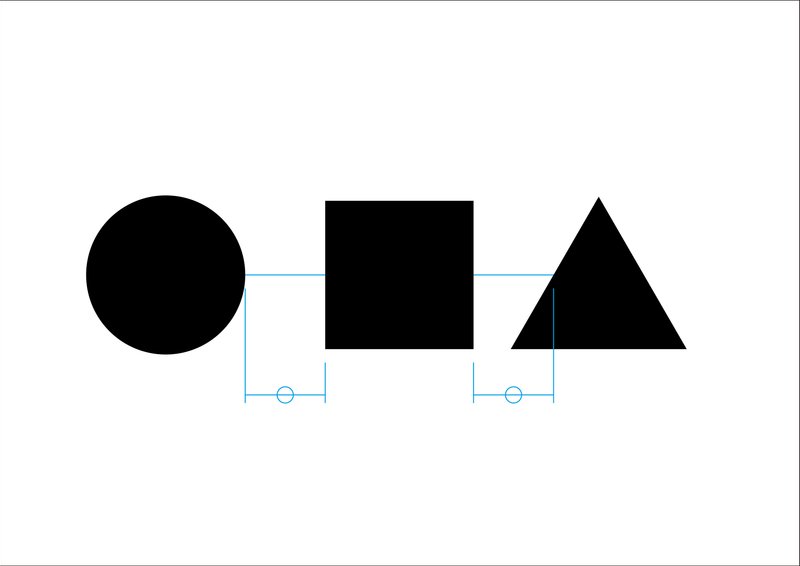
たとえば、上の<図-003 h>ように、図形の端から端の距離を揃えると、

丸と四角の間に比べて、四角と三角の間が空いて見えます。
距離の検証 ②

次に、上下中央での図形端の間の距離で揃えてみると、

丸と四角の間に比べて、四角と三角の間は詰まっています。
距離の検証 ③

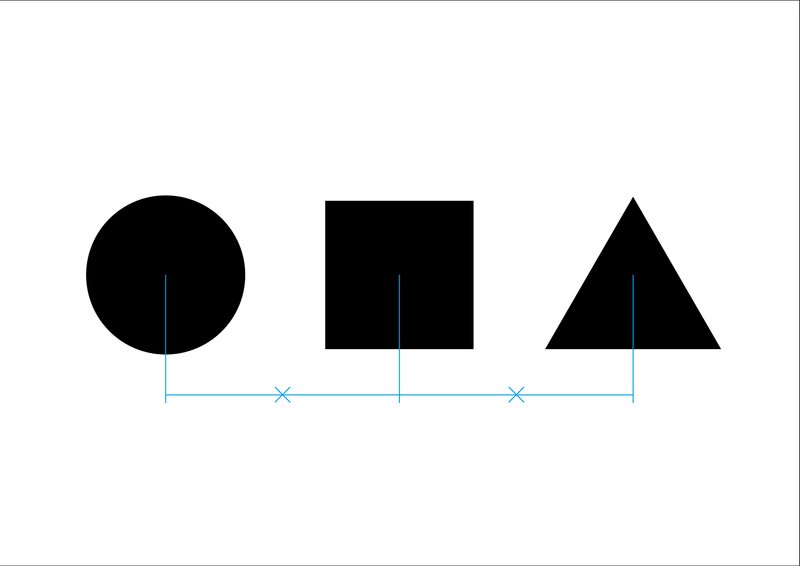
それぞれの図形の左右中心で距離を同じに揃えると、

やや四角と三角の間が離れている。
距離は、見た目で配置していきます。

上の <図-003 n> のように、図形間のスペースの広さを意識して、感覚的に配置します。

■ Position
紙面に対しての図形配置のバランスを見ていきましょう。

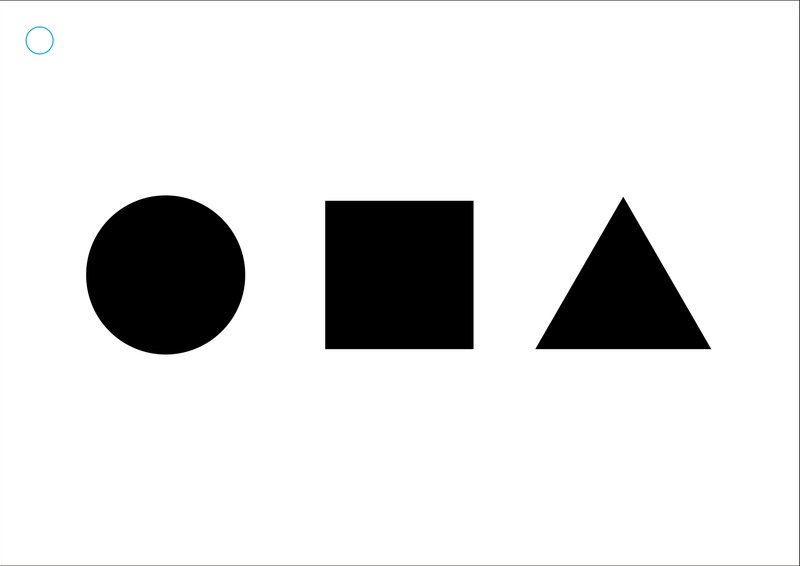
配置の検証

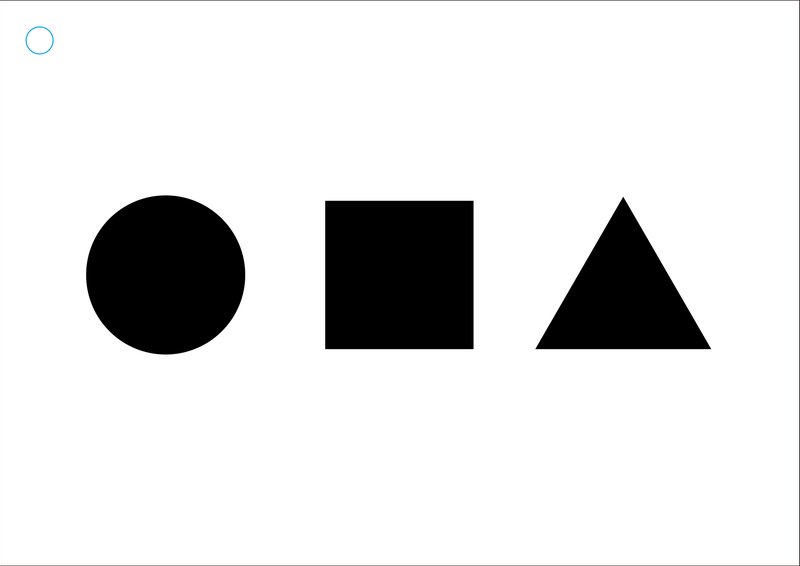
紙面の上下中央に図形を配置すると、

全体に下がった印象に見えます。
配置は、数値上での上下中央にすると、下がっている印象があります。

見た目でこれをやや上に配置します。

Size、Space、Positionを意識して配置をすると綺麗に、バランス良いものに仕上がります。

ロゴやタイポグラフィー、レイアウトは、この基本的な考えで構成されています。
フォントに置き換えると、丸は“O”や“C”であり、四角は“T”、三角は“A”と言えます。フォントは細かく分析するとこの視覚的な調整がなされています。
このWorkshopで形状の特性を理解し、様々な作品やまちの景色を見てみましょう。
図案考論 #003
facebook: https://www.facebook.com/hiroki.yasukawa.94
instagram: https://www.instagram.com/hiroki_yasukawa_zu/
いただいたサポートは、世のクリエイターの地位向上を含めた働きやすい環境をつくる活動にあてさせていただきます。

