
マンガ読書管理アプリの設計メモ(20)
ひさびさに書きます。
前回Xcodeのbeta版で作成したため、リリースがお預けになってしまったことを書きました。それによりiOS13リリースまで時間があるので2つの画面を追加しようと考えています。
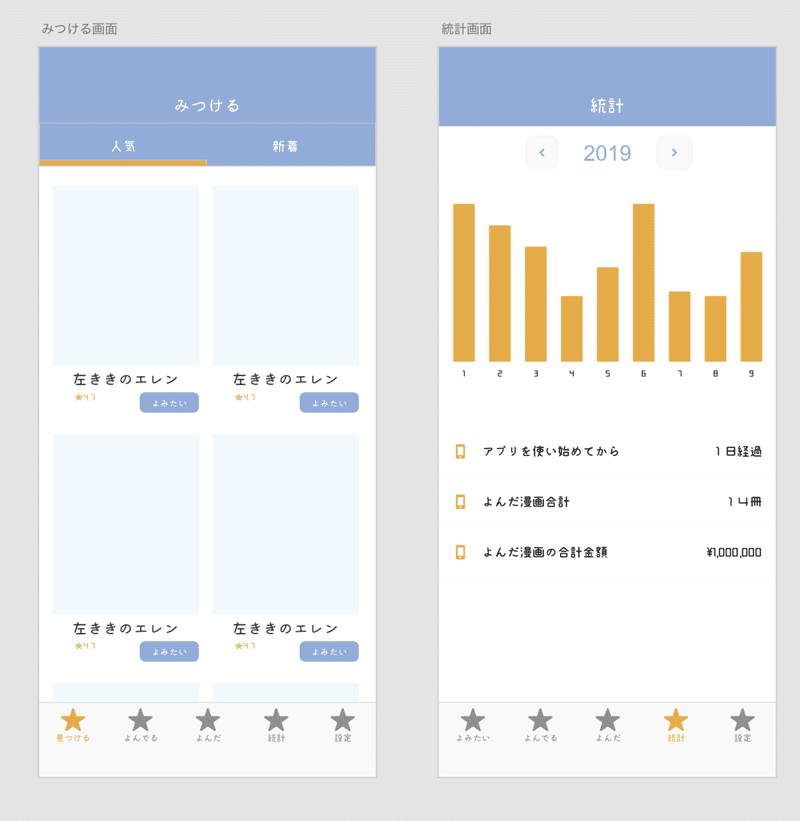
その2つとは「新しい漫画を見つけることができる画面」「読んだ漫画などの統計データが見れる画面」です。

これらの機能は、アプリの利用ユーザーの課題に対しては直接解決する機能ではありませんが、アプリを使い続けてもらうための施策となっています。
いま人気の漫画は何かな?とかのアプリ起動のきっかけを与えたり、全部で何冊よんだっけ等のアプリ継続を促進する効果があるかなと考えています。
ちなみに、この画像はAdobeXDでデザインしました。
デザインツールを使うことで、最終成果物をイメージした上で実装に取り掛かることができます。遠回りのようで、実は効率的に実装することができます。
(iPhoneアプリを使うことで実機でのモック表示もできるので、イメージしやすい)
また、実装にあたっては、上タブやグラフといった自力でコーディングする上では骨が折れると思われる箇所はライブラリを使うことにしています。
○上タブ XLPagerTabStrip
○グラフ Charts
実際の開発現場では、こういったライブラリの適用については、ライセンスや保守の状況等はかなり細かく調査した上で適用可否がなされると思いますが、個人開発では、そのあたりはある程度ゆるく考えてます。
むしろ、リリースすることを最優先にしており、ライブラリを適用することでスピード感を持って開発することができます。
(ユーザーのニーズを捉え、解決できているかの検証を最優先にする)
加えて、保守性の高めるためのリファクタリングやテストコードの導入、静的解析についても、ある程度受け入れられるアプリになったタイミングで、考えたいなーと思っており、後回し中です。
(もちろん、エンジニアとして力をつけるという意味では、絶対にやったほうが良いのは理解していますが、、、。なかなかやる気が起きないw
ということで引き続き開発頑張っていきます!
次回はグラフがある「統計画面」の実装について、書きたいと思います!
ではでは!
素敵なアプリやサービスが作れるようにひとりで開発を頑張っています。応援してくれると嬉しいです!
