
ヒトとコンピューター5(エクリから)
第1回記事:ヒトとコンピューター1(エクリから)
第2回記事:ヒトとコンピューター2(エクリから)
第3回記事:ヒトとコンピューター3(エクリから)
第4回記事:ヒトとコンピューター4(エクリから)
このシリーズも今回で一旦最終回となる。ÉKRITS<エクリ>に掲載中である水野勝仁氏による「インターフェースを読む」という連載を元に、そのモデルスケッチの清書と自身の考察を仕上げていきたいと思う。
今回は、第5回の「場に顕れるソフトウェア、隠れるオブジェクト」の記事である。早速前回記事のスライドからはじめていきたい。
リフレクションからインタラクションへ(反射)へ

タッチ型インターフェースの登場により、ヒトは情報空間の中から弾き出された。スキューモフィズムによって、物理世界の表皮を「ごつい世界」として映し出した高画質画面は、情報空間のみに存在した「透き間」を物理空間と重ねることとなった。これにより、ヒトとコンピューターはそれぞれにサーフェイスをもつ同列のオブジェクトとして存在・認識することが可能になった。
それぞれのオブジェクトはお互いのサーフェイスを介して、インターフェイスを生成し、インタラクションを行なっていく。しかしながら、互いのサーフェイスは、他者の侵入を拒む壁となり、そのインタラクションを個性的に反射させていく。
コンピューターの中では、ソフトウェアとハードウェアとの間に、オブジェクト同士で起こるリフレクション(反射)とは別のリフレクション(反射)が重ねられている。第5回の本記事の中心となる議論はここにある。
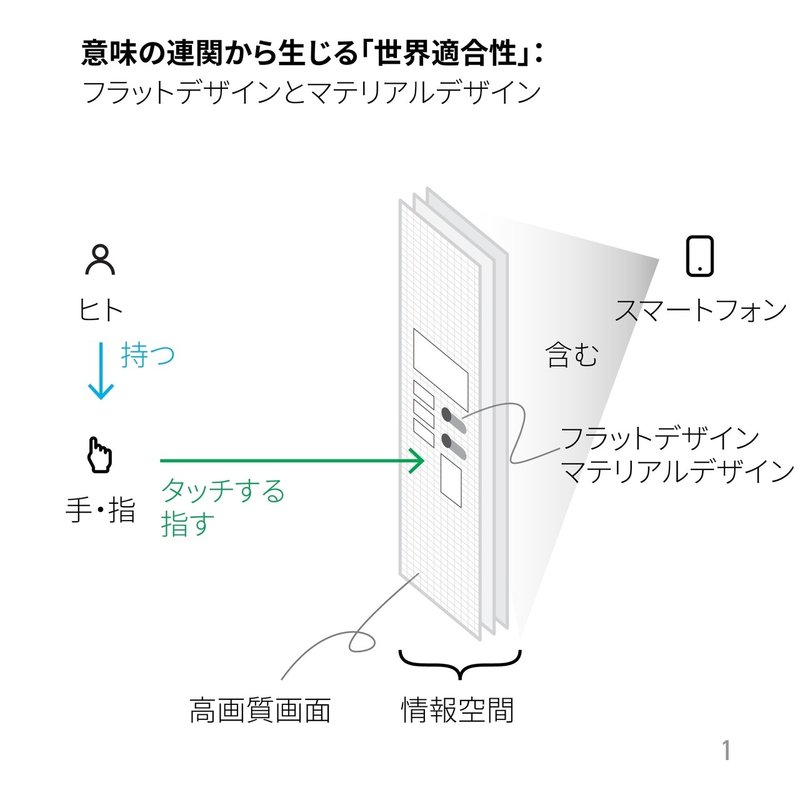
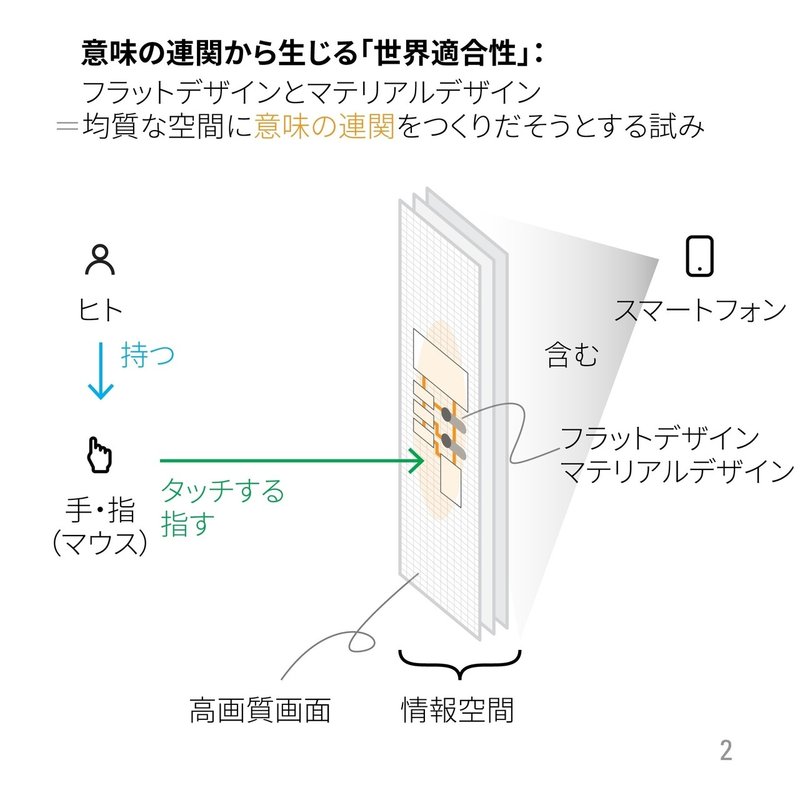
意味の連関から生じる「世界適合性」
この「世界適合性」とは、マルティン・ハイデガーによって提唱された物事の認識の捉え方のことのようで、文中では、
手元にある道具の連関が世界を形成し、ヒトはその世界の内に存在する
という感じにまとめてあった。つまるところ、「世界適合性」とは、ヒトが物理世界において、他の物理的な形態をもつ物体(道具を含む)に対して個々に形成していた関連のこと指しているのだと理解した。
物理世界の表皮を真似て、高画質画面に移植したスキューモフィズムを基調としたインターフェースにおいては、この「世界適合性」が存在しない。なぜならヒトと対象となる物体(道具を含む)がそれぞれのコンテクスト(context)やアフォーダンス(affordance)を元に固有に形成していた意味の連関は、二次元的な画面上では均質的なものへと変化してしまうためだ。
そこにスキューモフィズムから生まれるサーフェイスの代わりに、アップルのフラットデザインとグーグルのマテリアルデザインが登場する。

ここで重要になってくるのが、この2つのデザインシステムがヒトとコンピューターとの間に持ち込んだのが、単なる視覚的な減少化・洗練化ではないということだ。

フラットデザインとマテリアルデザインがもたらしたのは、ただの物理世界の模倣ではなく、ソフトウェアとハードウェアとの意味の連関を均質な論理(情報)空間の中で、適切に成立させようとしたことにある。つまり、かつてヒトが物理世界に存在する物体と持っていたような「世界適合性」をこの情報空間内で作り上げようとする試みであったのである。
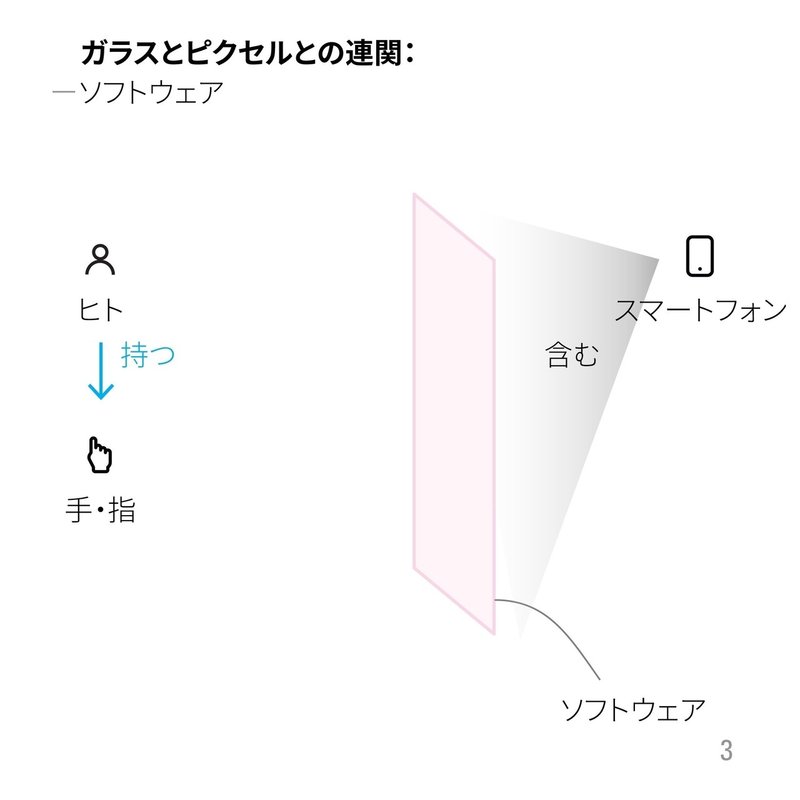
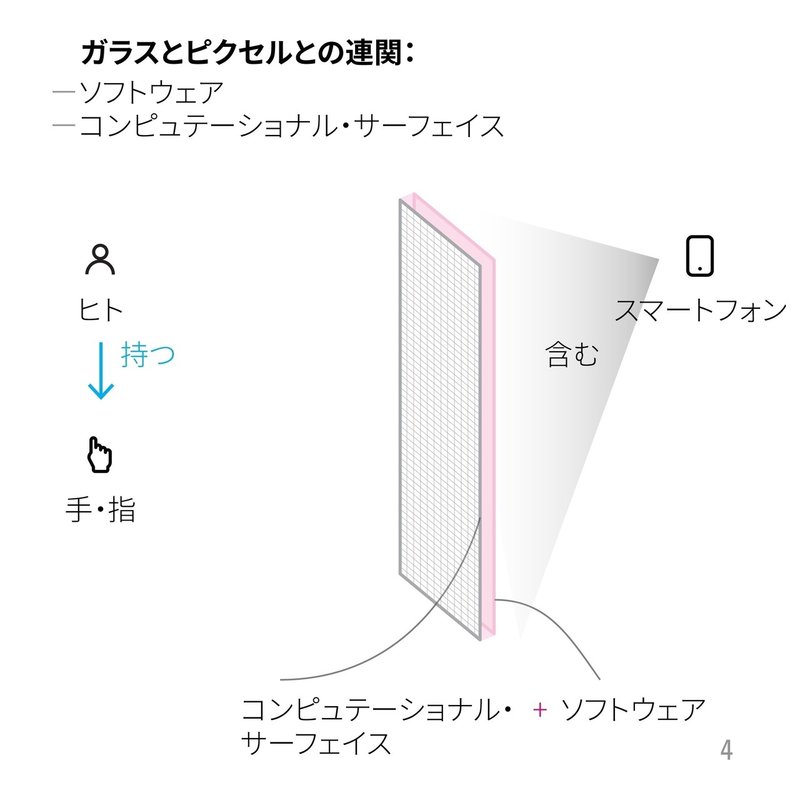
ガラスとピクセルとの連関
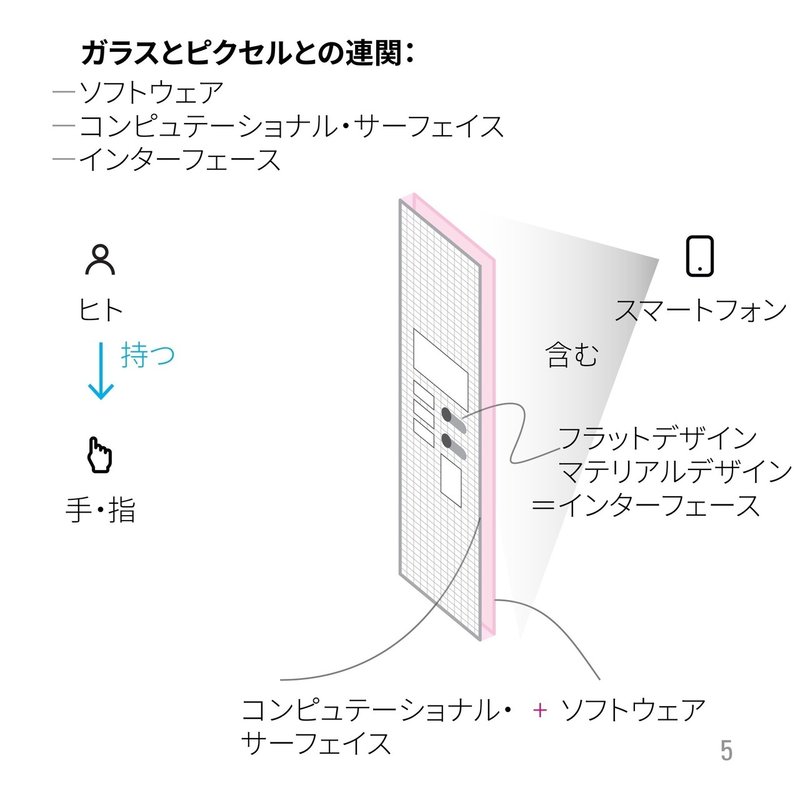
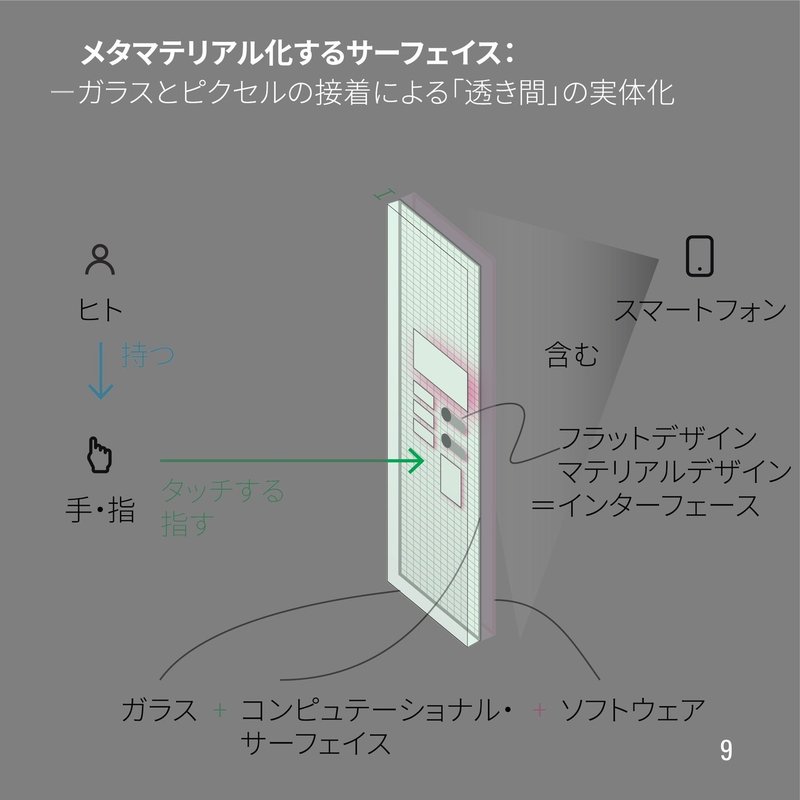
水野氏は、このガラスとピクセルの連関を説明するにあたって、メディア理論家のデイヴィッド・M・ベリーによる「Flat Theory」からいくつかの言葉を引用している。そして、それらの言葉を繋ぎスマートフォンなどを含むコンピューターの構造を文中で端的にまとめている。

まずは情報空間内のシステムを定義するソフトウェアの層が存在する。

そしてその上にデイヴィッド・M・ベリーが、コンピュテーショナル・サーフェイスと呼ぶコンピューターが大量の情報を処理することで形成される層がある。このコンピュテーショナル・サーフェイスは、ソフトウェアの層と直接連結している。

コンピュテーショナル・サーフェイスの層を基底面として、その上にインターフェースが形成される。

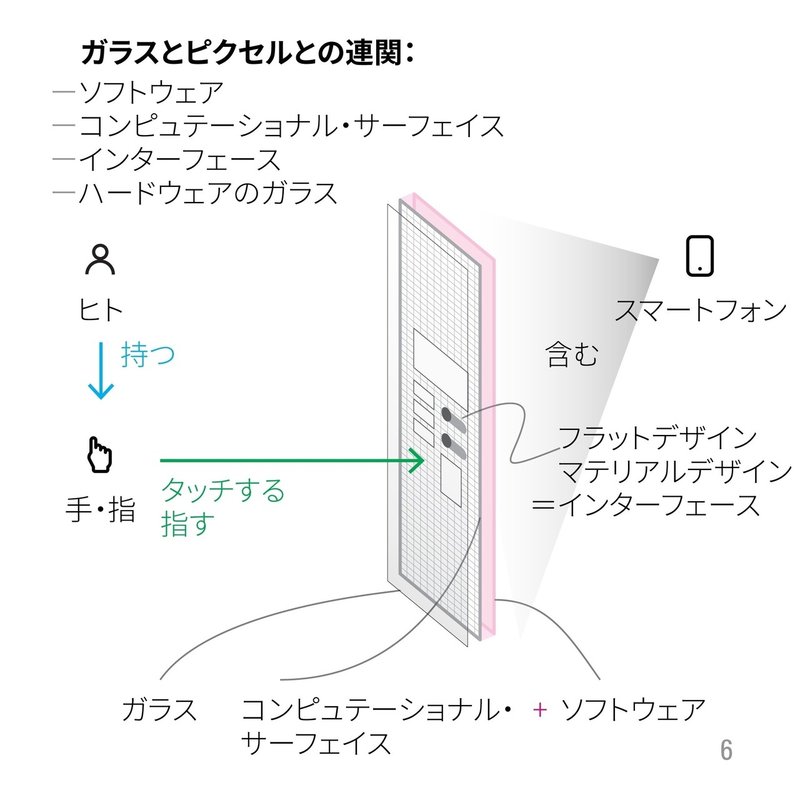
そして最後にヒトが直接触れることのできるハードウェアのガラスが存在する。この上のモデルから見てもわかるように単にスキューモフィズムから物理世界にそっくりの視覚的要素を取り除き、見た目を平面的にしたにだけでは、「世界適合性」を欠いた均質的な空間上に存在するインターフェイスとなんら変わりはない。

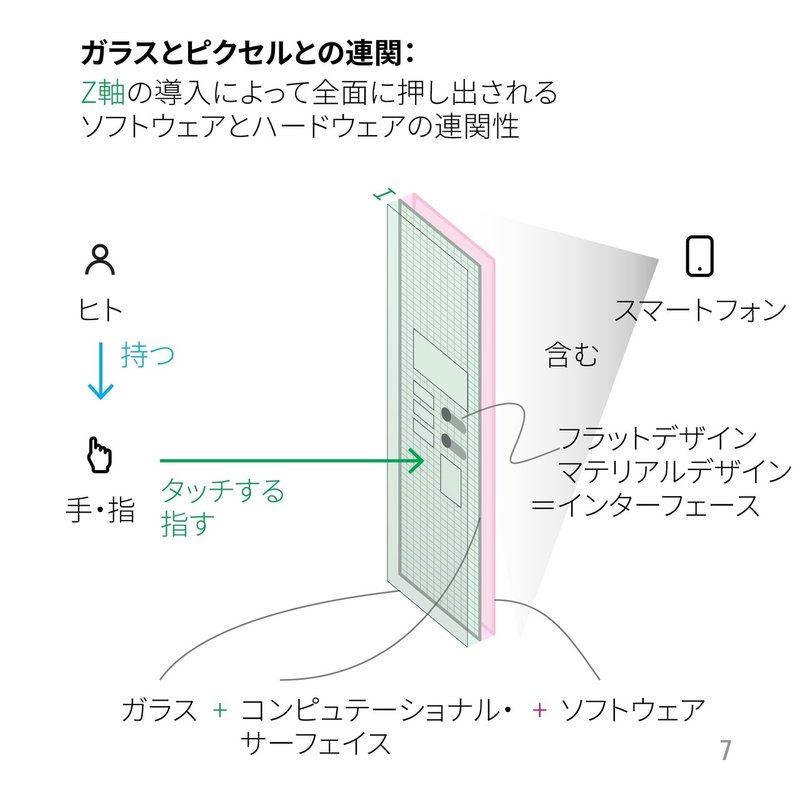
フラットデザインとマテリアルデザインは、インタラクションの設計におけるそれぞれの理論は異なりながらも、ハードウェアのガラスとソフトウェアのピクセルとを繋ぐZ軸を的確に導入した点において共通する。

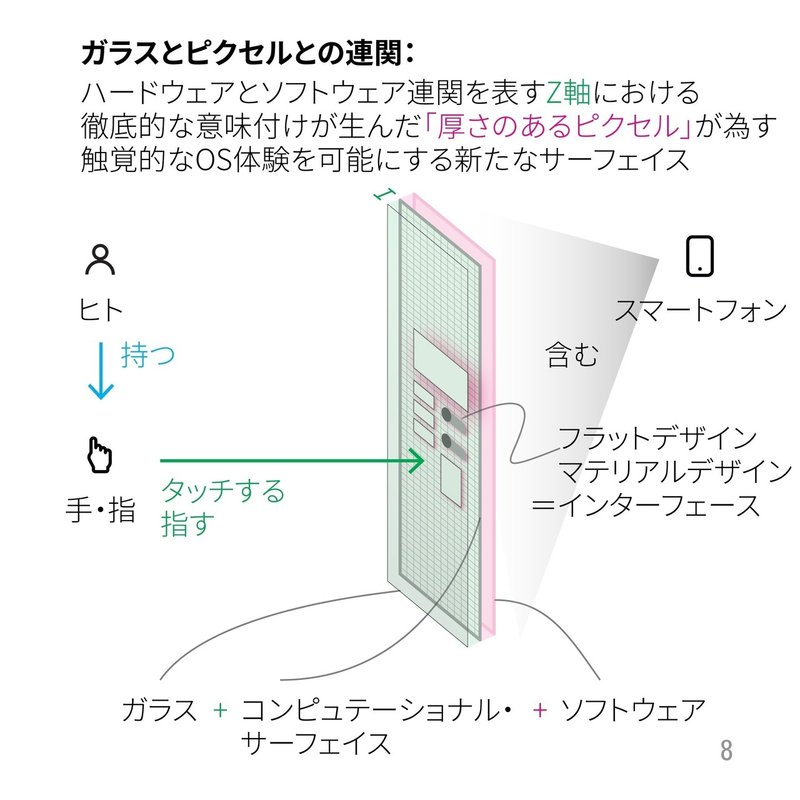
さらにマテリアルデザインにおいては、画面上に存在するピクセルに徹底的に意味を付与することでマテリアルという「厚さのあるピクセル」を作り上げた。そして当たり前にもこの「厚さのあるピクセル」は、ソフトウェアによって、コンピュテーショナル・サーフェイス上に姿を現している。
この点の解説に引用されていた深津貴之氏のマテリアルデザインに対する考察は、絶妙だった。
だがマテリアルデザインでは、視覚的にこそ抽象化したものの、動きや挙動のルールにおいて、逆に強くスキューモーフィズムを彷彿とさせる。「厚さのあるピクセル」は現実には存在しないマテリアルである。だがマテリアルデザインは、「厚さのあるピクセル」が現実にあった場合にどのように挙動するかをシミュレートしたデザインなのである。
現実には存在しないものの、現実を真似るスキューモフィズムを彷彿とさせるという逆説的な解説は、均質的な空間における「世界適合性」の考察を端的にまとめてくれる。つまり、物理世界に存在するガラス(ハードウェア)上に意味を持ってピクセル(ソフトウェア)が配置される場所を得たということである。
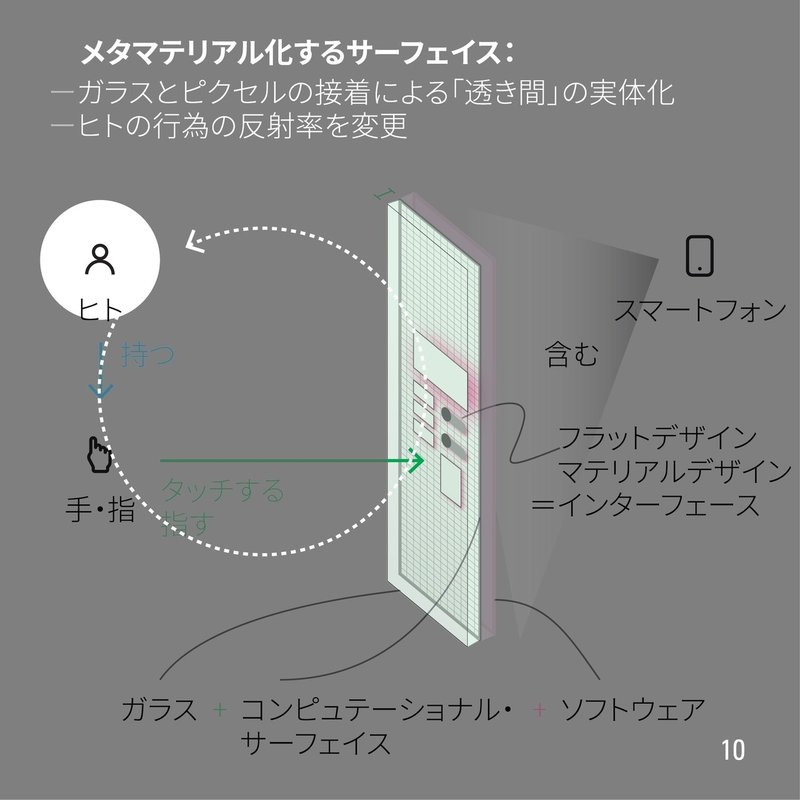
メタマテリアル化するサーフェイス
メタマテリアルとは、文中の言葉を借りれば、現実には存在しない新奇の擬似的な「モノ」のことである。そしてこのメタマテリアルは、これまでの物質では成し得なかった反応や反射を生み出すことが可能である。
ヒトとコンピューターの連関の初めには、その二つの存在の間に入り込むインターフェースという概念が存在した。しかしながら、フラットデザインとマテリアルデザインにおいて、スマートフォン(コンピューター)の外部構造であるハードウェアと内部構造であるソフトウェアはそれぞれに意味を持って連関し、一つの統一されたサーフェイスとなっている。そして、この統一されたサーフェイスは、ヒトと連関することでメタマテリアルとして作用し始める。

まず始めに、第4回記事で紹介したフィクショナルな空間としての「透き間」が、ガラスとピクセルの接着によって、その実体化をおし進め、ソフトウェアがハードウェアを包み込んだ。

次に、実体化された「透き間」はこれまでのヒトの行為とスマートフォン(コンピューター)のサーフェイス同士の間で発生していた反射率を変更させた。

そして最後に、ソフトウェアがハードウェアと連関を持つことで、マテリアルデザインの「厚みを持つピクセル」のような物体と情報とが持続的に関わりを持つ「モノ」が生成される。つまり、私たちのモノに対する物質的な概念を、持続という時間軸を加えた概念へと捉える転換を促した。
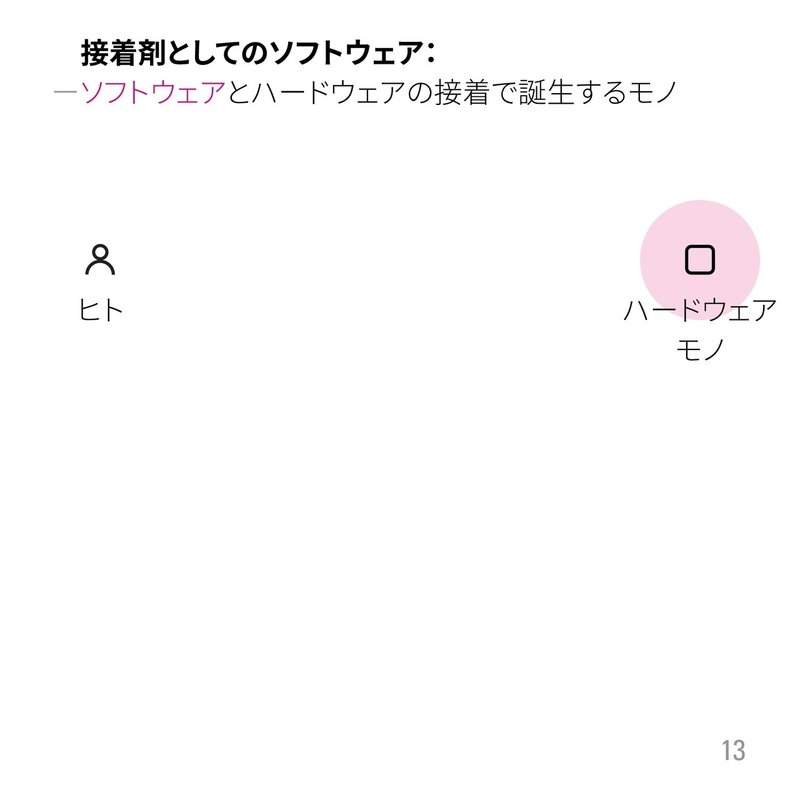
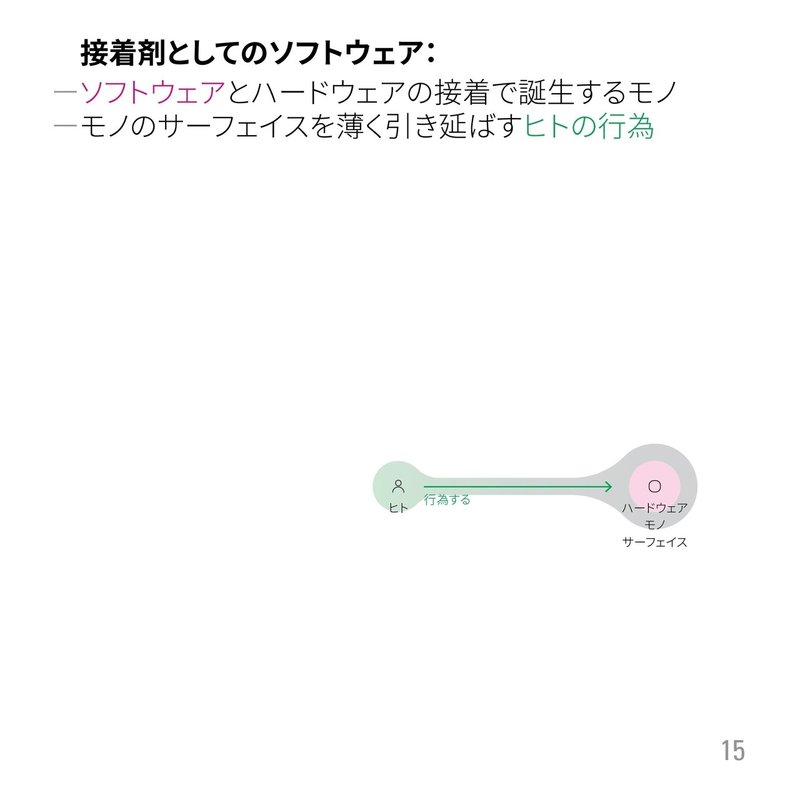
接着剤としてのソフトウェア

水野氏は、フランソワ・ダゴニェの言葉を借りながら、モノ(物体)に持続という概念を絡めて考えるということは、そのモノ(物体)が統一されたものである必要性がないと述べている。
例えば、机の上にただ静止しているスマートフォン(ハードウェア)を見れば、それを単一のモノ(物体)として捉えたくなる。しかし実際には、その微動だにしないスマートフォンは、コンピューターネットワークの中でそのノードとして常に情報を接着(受信・発信)している。これを可能にしているのが、接着剤としてのソフトウェアである。そして、そのソフトウェアは単一に統一されたモノではない。

接着剤として機能するソフトウェアがハードウェアを覆い隠すことでこれまでには存在しなかったメタマテリアル的なモノが誕生する。

そしてこのモノにはサーフェイスが存在し、

ヒトがそのサーフェイスに行為することで、さらに接着面を増やし、そのサーフェイスを薄く引き伸ばしていく。

ここに来て初めて、モデルの視点を変えてみる。ソフトウェアは、接着剤として機能することができるがゆえに、複数のハードウェアをかき集め、接着することができる。接着された物体達は、そこで新たなサーフェイスを形成し、その面積を拡大していく。さらに、ヒトが介入し、行為を行うことによって、そのサーフェイスを薄く引き伸ばし、ヒトの行為の可能性を拡大していく。

複数のハードウェアをかき集め、拡張した新たなサーフェイスを俯瞰的にまとめるとこんな感じになる。まさに最終回の記事のタイトルにもあるように「場に顕れるソフトウェア、隠れるオブジェクト」である。2011年にWall Street Journalに寄稿されたマーク・ジョンソンによる記事の「Software Is Eating The World」という一言を思い出す。そして、そのソフトウェアが覆い隠すハードウェアから為るモノが可能にするヒトの行為は、さらに拡張されていく。
まとめ
最後の段落で、水野氏はこう述べる。
これからのモノのデザインは、ソフトウェアによる接着をデザインすることであり、周囲のあらゆるオブジェクトをいかに引き寄せるかをデザインすることである。
これは、一番最後の「接着剤としてのソフトウェア」のセクションが、ヒトとコンピューターという一対一の関係図から大きくシフトしたことと関係があると考えている。
抽象的に言えば、これからのデザインで重要となってくるのは、物理世界に存在するオブジェクトに意味のある形でソフトウェアという衣を纏わせ、ハードウェアそのものを還元することなく新たなサーフェイスを設計することという感じになる。
自分の考察をまじえて具体的に言い換えてみれれば、ヒトが出会うサービスにおいて、ソフトウェアがそこに存在し得るハードウェアと接着することで生み出す体験(持続的な「モノ」)に徹底的に意味を付与し、論理的で、シームレスなシステムを設計することとなる。
自分の解釈も多く含んでいるので、まとめとしてはかなり偏りがあるかもしれないが、やはりこれはSystems Designのことであると思う。今のオフィスでこの言葉を初めて聞いた時には正直困惑した。何をデザインしているのかと。しかし、ヒトとコンピューターのインタラクションの変遷を考察していく中で、その二つの存在をそれぞれにオブジェクトとして認識することが可能であること、インターフェースの変遷の中でソフトウェアとハードウェアの境界が曖昧になったことは、Systems Designの根本に深く関わっていると感じた。
様々なオブジェクト同士は、反射という名のインタラクションを通して、feedforwardとfeedbackを繰り返す。feedbackは、feedforwardを行ったヒトに戻ったり、そのほかのオブジェクトに向かって乱反射する。大気の中で酸素が炭素と結合して二酸化炭素になったり、紫外線を浴びてオゾンへと変化するように、このfeedbackの乱反射は、ヒトを含んだサービスのシステム内を循環する。ヒトが起点としてスイッチになり得るこの回路ようにも捉えられるシステムは、どこにどんなオブジェクトが存在して、どんな関係性(世界適合性)を含んでいるのか頭の中だけでは整理できない。だから、モデルにして紙に落とし込む。このようにヒトを中心としたシステムの理解が始まっていく。
という感じで、自分の水野氏の連載5回分を通した文章に関する解釈は、このようにまとめたい。
5週に渡って週末に時間を見つけて取り組んだ今回のシリーズも、一旦ここで終わりにしたいと思う。自分なりに水野氏の文章を読み込んで、咀嚼して、頭の中で再構築して、モデルに書き上げてきた。今まで作ったモデルを一つのポスターにまとめてみたいし、このシリーズを通してのプロセスについてもそのうち書きたいと思う。
最後に、この拙い文章にも関わらず自分の考察を評価していただいたOVERKASTとÉKRITS<エクリ>のオフィスの皆さま、さらにはこの連載の著者である水野氏には心からお礼をしたい。有難うございました。
References:
メディウムとして自律したインターフェイスが顕わにする回路
#1 最小化するヒトの行為とあらたな手
#2 スケッチパッドで「合生」される世界
#3 GUIが折り重ねる「イメージの操作/シンボルの生成」
#4 インターフェイスからサーフェイスへ — スキューモーフィズム再考
#5 場に顕れるソフトウェア、隠れるオブジェクト
基本的に今後も記事は無料で公開していきます。今後もデザインに関する様々な書籍やその他の参考文献を購入したいと考えておりますので、もしもご支援いただける方がいらっしゃいましたら有り難く思います🙋♂️
