
オブジェクト指向でUIデザインしてみた #1 /社員名簿アプリケーション
UI/UX必読書のワークをやっていきます
下記書籍の4章から始まるワークをやりながら記事にしてみようと思います。
お題:社員名簿アプリケーション
・野坂さんの所属チームを確認する
・社員を新規登録する
・西村さんをファイナンスチームに追加する
などの機能を持ったアプリを設計していきます。(本当はもっと多くの条件が記載されていますが著作権などを考慮して全ては載せていません)
アウトプット 1回目
まずは何も見ずに作ってみました。
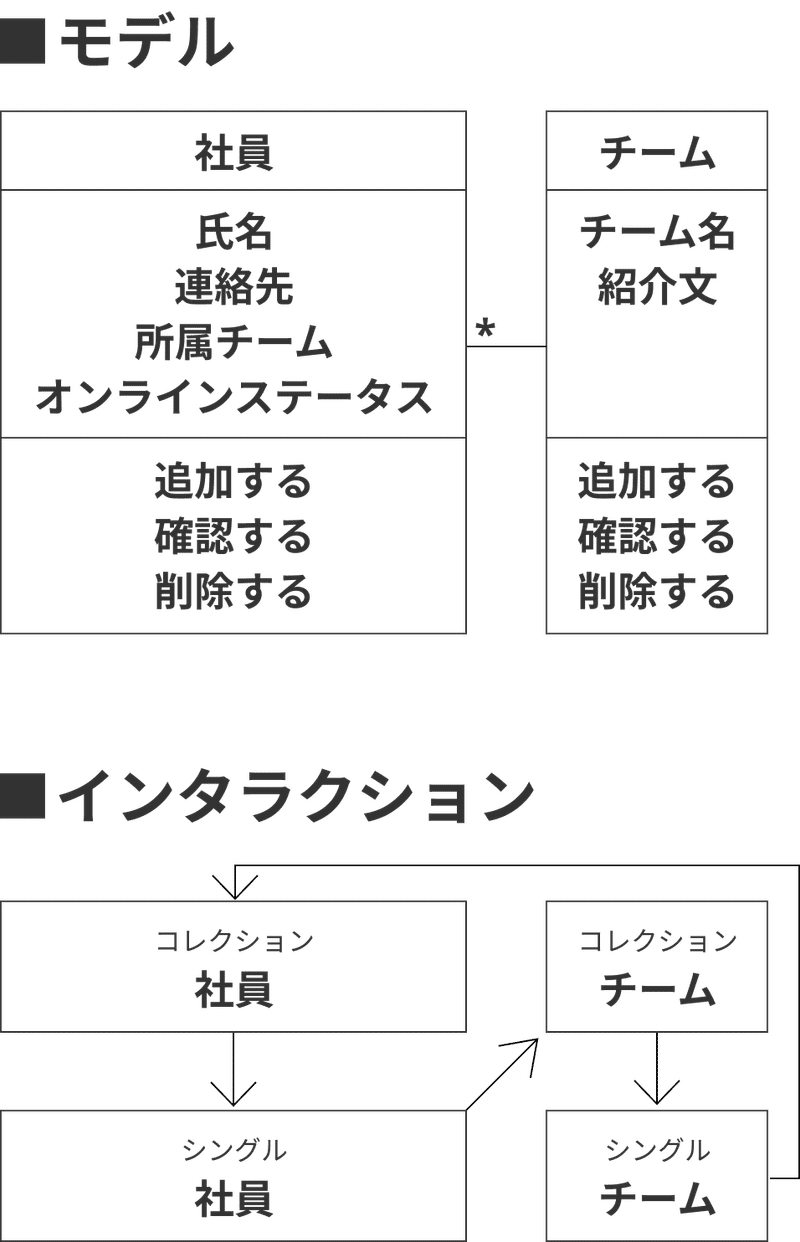
最初にモデル・インタラクションを書き出して情報を整理します。

つぎにプレゼンテーションを作成します。
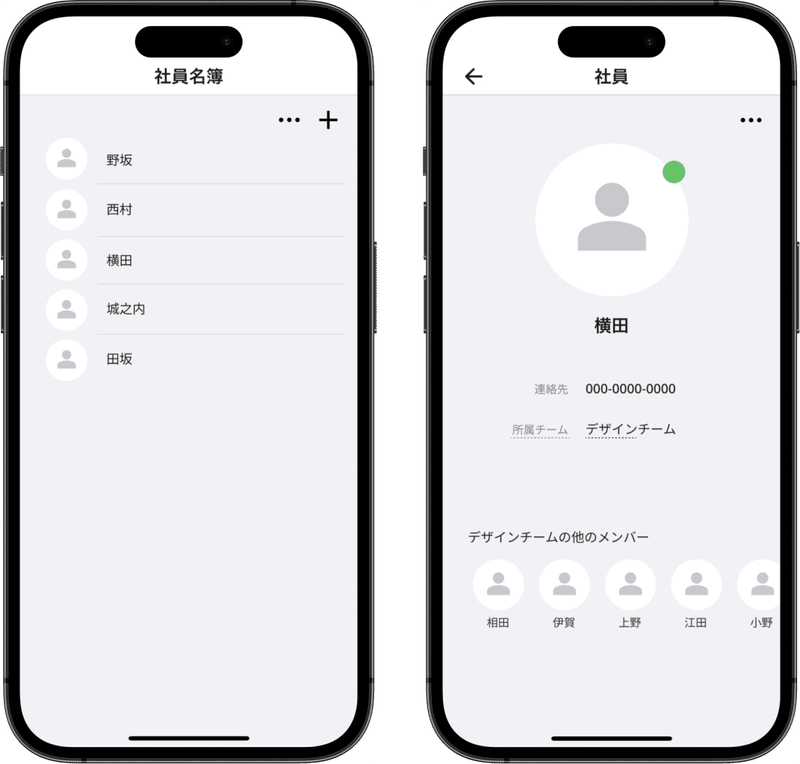
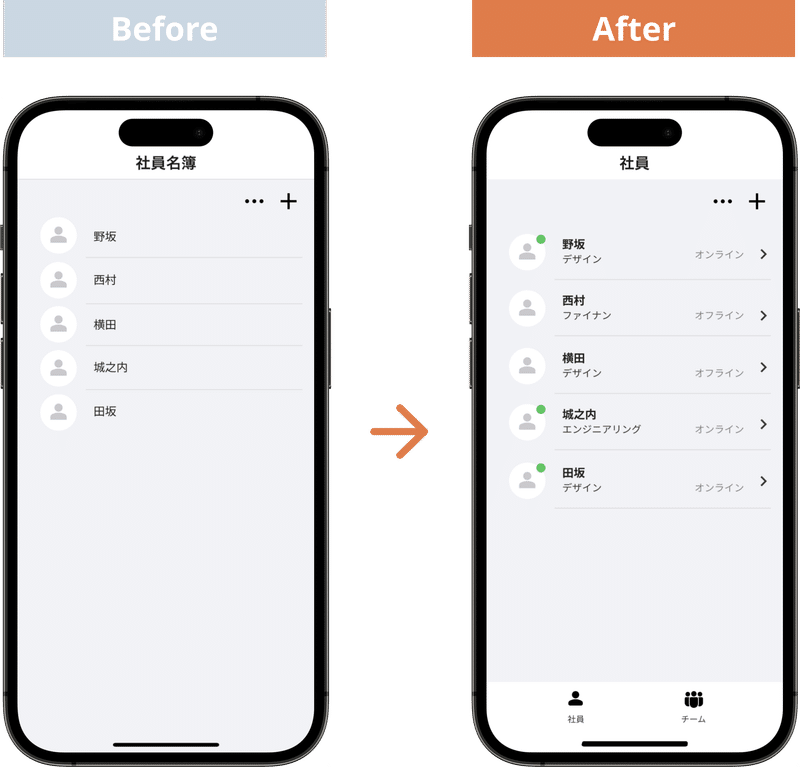
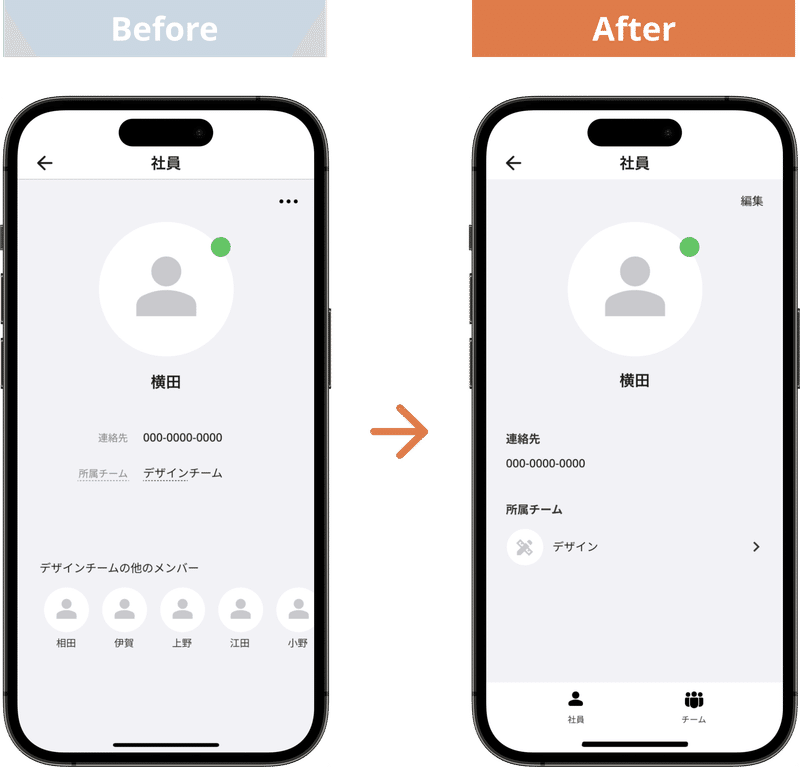
社員:コレクションビュー(左)とシングルビュー(右)

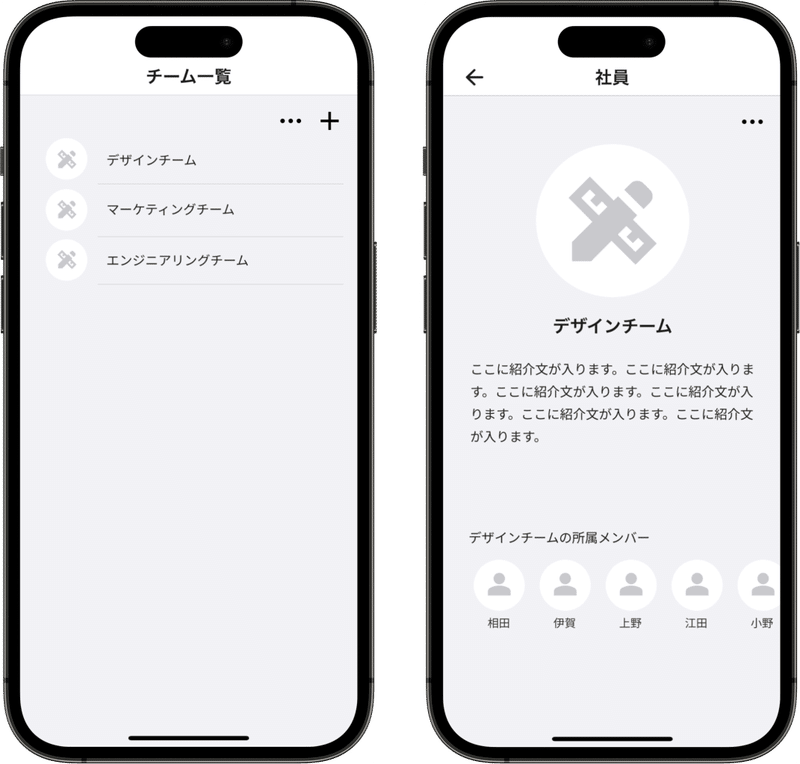
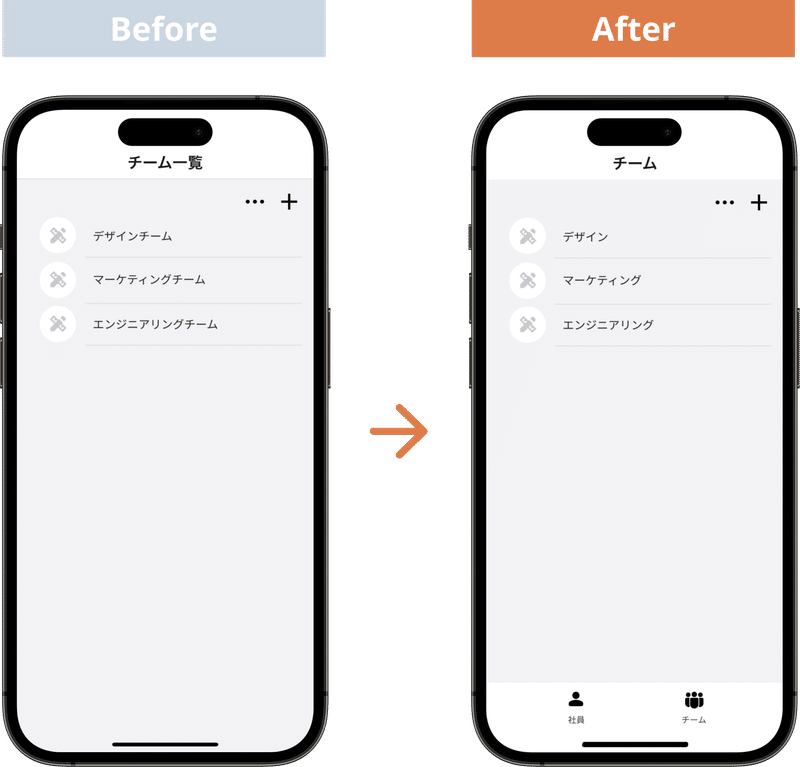
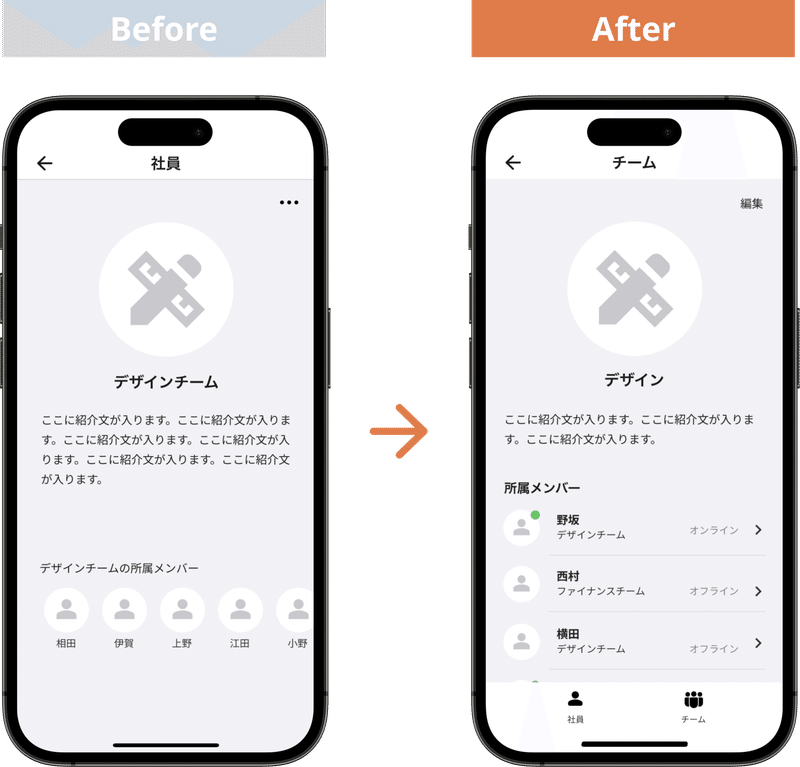
チーム:コレクションビュー(左)とシングルビュー(右)

初めてにしてはそれっぽくできたんじゃないかと思っていました。
問題点:どういう風に使われるかまで考えてなかった
出来上がったものと、本に掲載されている見本を見比べてみると、自分の作ったものの問題点が見えてきました。
実際使うことを考えると下記のような点が不十分でした。
💡アウトプット1回目デザインの問題点
・社員のコレクションビューで、オンラインステータスと所属チームが確認できない。いちいちシングルビューに飛ばないといけなくてストレス
・ルートナビゲーションがなく、画面の行き来がしづらくてストレス
・社員「名簿」「〜チーム」など冗長な表現があって見づらい
・シングルページでの「•••」ボタンは、押した時に何が起きるか予測しづらい
これらを解決するようにレイアウトを再調整してみました。
アウトプット 2回目
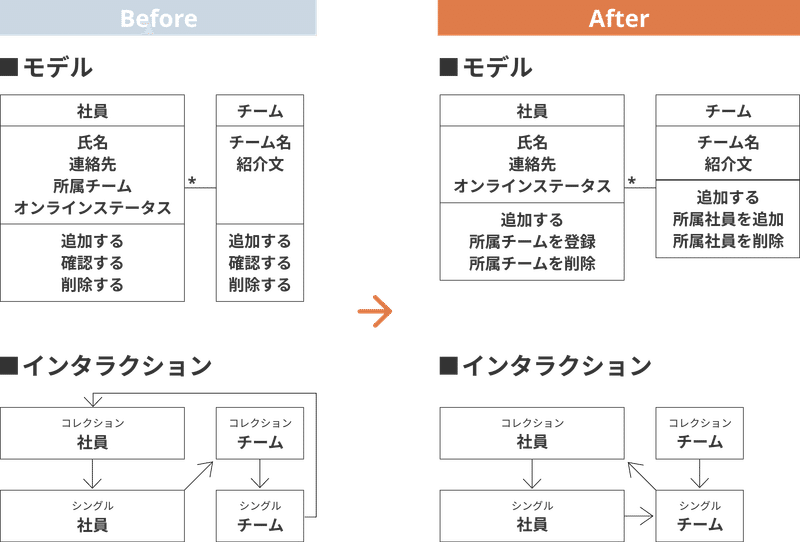
モデルとインタラクションの定義が微妙に違っていました。この土台の部分は次からはもう少し慎重に進めようと思いました。。


また、画面下部にルートナビゲーションも追加しました。

見本はサムネイルが大きくグリッド表示されていました。

オンラインステータスが見えるようになりました。

デザインチームの他のメンバーは不要なので削除して、デザインチームのシングルビューに飛びやすくしました。
振り返り
・モデルとインタラクションを序盤にしっかり整理していなかったので、プレゼンテーションの構成に詰めの甘さが出てしまったかもしれないです。次は土台をしっかり精査してから進めてみます。
・手順通りに進めていくと形になるとはいえ、使い勝手や使うシーンを想像しないと、現実的でないものが出来上がってしまうことが分かりました。
この記事が気に入ったらサポートをしてみませんか?
