
ヒューリスティック分析をつかったWEBサイト改善アプローチ(UXリサーチ)
おはようございます、株式会社アスタスタのデザイナーとしてUI・UXを担当しているSHIRAI(@shirai_astaster)といいます。
アスタスタはWEBサイト制作・システム開発・企業ブランディングの受託案件から、映像編集に3Dモデリング、自社ARアプリ コエカタの開発など、幅広い業務をおこなっている会社です。
アスタスタではWEBサイト改善の際に、数値に基づくユーザー行動を分析する「アクセス解析」と、数値にはあらわれないユーザーが感じる使いやすさ印象などの体験を分析する「UXリサーチ」を組み合わせて課題抽出をおこなっています。
今回はこのUXリサーチのなかの「ヒューリスティック分析」の手法についてくわしく紹介していきます。
ヒューリスティック分析のすすめかた
ヒューリスティック分析はUI・UXの専門家によっておこなわれる定性分析(数値では表すことのできない印象など)です。
ユーザビリティ(使いやすさ)評価の手法の一つで、評価項目を設定し客観的に専門家(分析者)が評価します。
1.分析の目的を設定
最初に分析の目的を設定します。
「フォームを使いやすくしたい」「スマホユーザーの離脱を減らしたい」など、目的を設定することでどんなポイントを評価するべきかが見えてきます。
2.評価項目の設定
分析の目的に合わせて評価項目を設定します。
アスタスタでは「ジェイコブ・ニールセンの10のユーザービリティヒューリスティック」をベースに下記の7項目を設定しています。
評価項目
1. ユーザーのニーズに答えることができているか
2. ユーザーにとって使いやすいか
3. ユーザーが迷わないか
4. デザインに一貫性があるか
5. エラー箇所・メッセージがわかりやすいか
6. ヘルプやマニュアルが用意されているか
7. フォームは使いやすいか
3.分析実施
評価項目をもとにUI・UXの専門家が実際に評価をおこなっていきます。
アスタスタでは社内のUXデザイナー・Webデザイナーが分析者となり、ワークショップ形式で複数人の意見を取り入れながら進めます。
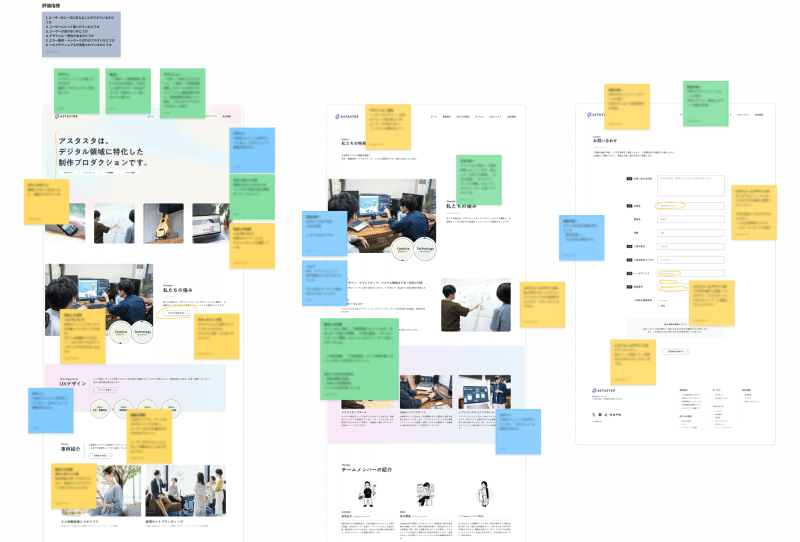
チェック対象ページのキャプチャをとり、気になった部分に付箋をはっていきます。ちなみにツールはFigJamを使用、あまりダラダラやっていていると逆にまとまらないので、1ページ10分ぐらいのスピードで進めていきます😀
付箋をはる際にどの評価項目にひっかかったのか記入しておくと後々レポートにまとめやすくなるのでおすすめです。

その後、全ページ書き出した問題点や気になった部分を分析者同士が意見を出し合い、共通の課題を認識・改善案を考えていきます。
このタイミングで複数人で書き出しているので被っているものや角度が違うだけで問題点は共通していたりするので、付箋をまとめておきます。
4.資料へ反映
クライアントへ提出する資料です。
この資料を元に改善施策をおこなう場合もあれば、資料を提出するところまで、という案件もあるかと思いますのでかんたんに紹介します。
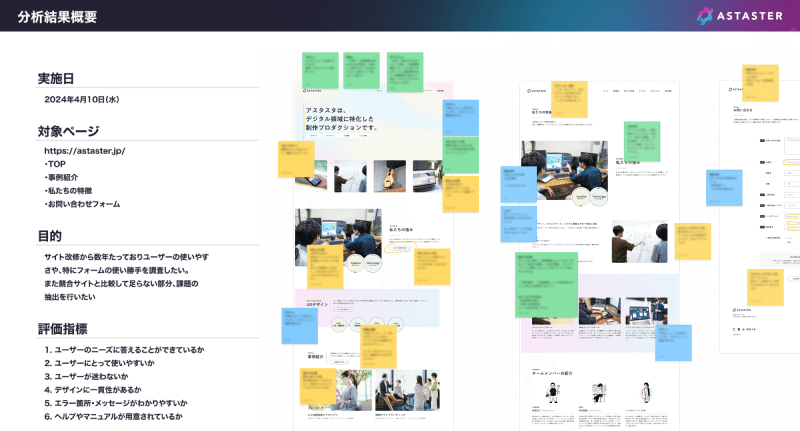
1.分析結果概要
実施日、対象ページ、分析の目的、評価指標を記載します。

2.ページごとの分析結果
FigJamで付箋にはった内容そのままでは見づらいので、キャプチャに注釈をつけていく形でまとめます。同時に競合調査をおこなうことが多いので、その比較を記載することもあります。
競合調査については以前noteに投稿しているので興味のある方はどうぞ😀

まとめ
ヒューリスティック分析は専門家(分析者)と評価項目を準備すればよいだけなので、スピーディに分析できることが最大の利点です。
ただしUI・UXの専門家が経験則でおこなう分析のため、なれていない人は少し戸惑う部分も多いかと思いますが、迷ったら「訪れたユーザーがWebサイトでストレス無く行動できるか?」を考えながら評価するとわかりやすいと思います😀
この記事が気に入ったらサポートをしてみませんか?
