
#03 ARアプリ「コエカタ」のUIデザインプロセス
おはようございます、株式会社アスタスタのデザイナーとしてUI・UXを担当しているSHIRAI(@shirai_astaster)といいます。
先日エフェクトが使えるようにアップデートされたばかりの、コエカタというARアプリのUIデザインをどのように行ってきたのかを紹介します。
コエカタについて、以前投稿したnoteに詳しい説明がありますのでよろしければどうぞ🙂
音声入力とカメラ機能を備えたUIデザイン
ARアプリ「コエカタ」は Adobe XD を使ってUIデザインをしています。
簡単にプロトタイプを作れるので、チームメンバーで完成品に近い状態のものを早い段階からさわることができ、ディスカッション時に質の高いフィードバックが得られるのが強みです。
約1週間のスパンで小さくPDCAをまわすため、毎週コアメンバーが集まり、プロトタイプをさわりながら「あーでもないこーでもない……」と話しながらブラッシュアップ進めていきました。
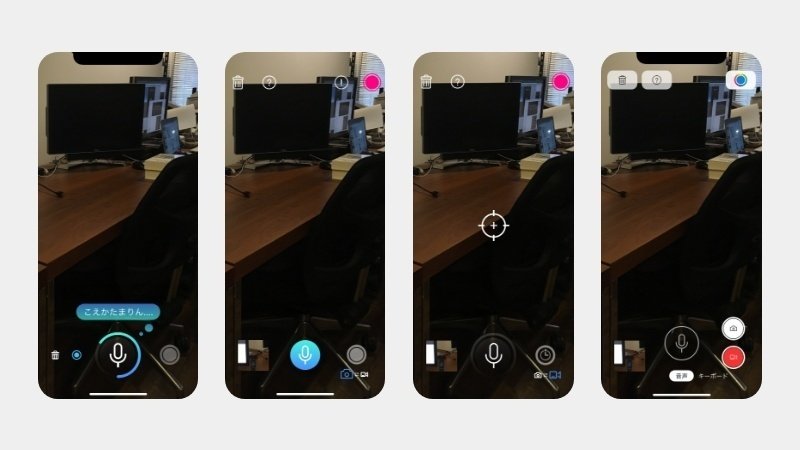
コエカタのUIはシンプルで、メイン画面は音声入力ボタンと撮影用のシャッターボタン(写真・動画)、テキストの色を選択するボタンがあるだけです。

コエカタのUIはシンプルですが、シンプルゆえに苦労した点もいくつかあります。
その中でも一番の苦労ポイントは ユーザーに音声入力を違和感なく使ってもらう ということでした。
コエカタはARアプリのため空間認識にカメラを使います。
このカメラを起動した状態で、撮影ではなく音声を入力するというフロー は他のアプリではあまり見られません。
そのため音声入力を想起させるボタンデザインでタップを促すのはもちろんですが、さらに音声入力を促すデザインが必要になってきました。

当初はメイン画面だけで完結させようと考えていました。
ですが実際プロトタイプでさわってみると、どのタイミングで喋れば音声を認識してくれるのかがわかりにくい、という意見が多数出てきました。
最終的にコエカタでは、待機状態画面を作ることで ユーザーにこの画面で喋ればいいんだ と思わせるようにしています。
またタップした瞬間にエフェクトを追加し、音声入力待機画面へのつながりを持たせています。(実際アプリで確認してもらえるとわかると思います🙂)

音声入力画面もメイン画面同様、複数パターンのプロトタイプを作成し、違和感なく音声入力まで促すことができるものを模索したので、ぜひコエカタアプリをダウンロードして確認してみてください🙂
ちなみにXDのプロトタイプ画面はおもいのほか複雑です……

だいぶ端折ってはいますが、「コエカタ」のUIデザインは以上でおしまいです!
最後までご覧いただきありがとうございました。フィードバックや感想などいただけると大変嬉しいです!
この記事が気に入ったらサポートをしてみませんか?
