
#06 ARアプリ「コエカタ」のUI/UXについて【機能追加エピソード】
お久しぶりです!
株式会社アスタスタのデザイナーTAKESHIMAと申します。
今回は、2021年に行われたシェア機能の追加時のエピソードを一例として、
コエカタアプリ開発における UI/UXデザインのご紹介します。
音声入力を違和感なく使ってもらうUIデザイン
コエカタは、ARアプリのため空間認識にカメラを使えます。
その状態で、撮影でなくまず音声を入力するというフローは珍しいため、 コエカタアプリは ユーザーに音声入力を違和感なく使ってもらうUIデザインが基本となっています。
※基本のUI設計については、SHIRAIが執筆した「#03 ARアプリ「コエカタ」のUIデザインプロセス」記事内でも語られているためぜひご覧ください。
プロトタイプから、チームでUI/UXを再設計します
リリース以降、多くのユーザーから
「保存する写真を選びたい」「自信作を手軽にSNSに投稿したい」といったご要望をいただき、「シェア機能の追加」を行う事になりました。
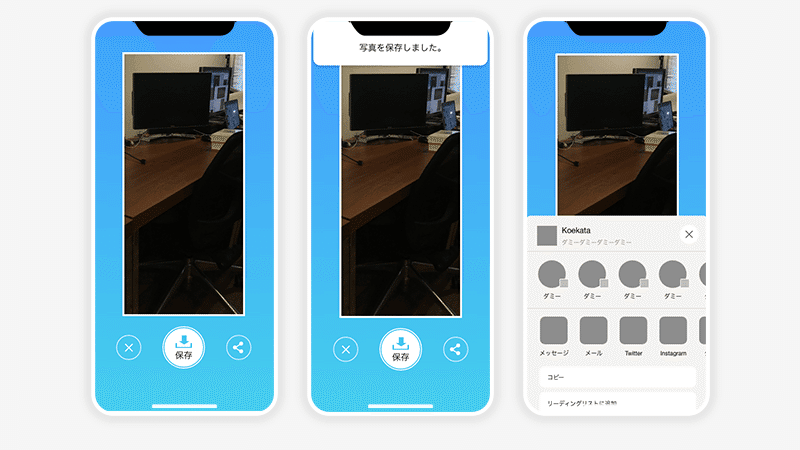
まずはプロトタイプを作成🖥
社内チームでディスカッションを行います!

チームメンバーそれぞれがプロトタイプを操作することで、
個人だけでは分からない問題点を洗い出していきます。
・ディレクターAさん「再撮影したい時にどうすればいいか分かりにくい」
・デザイナーBさん「共有ボタンってこんな形だっけ?」
・エンジニアCさん「アイコンだけだと何が起きるのか想像できない」
ディスカッションを通して、さまざまな意見を集める事ができました。
これらのフィードバックをもとに、
UI/UXの再設計を進めていきます!

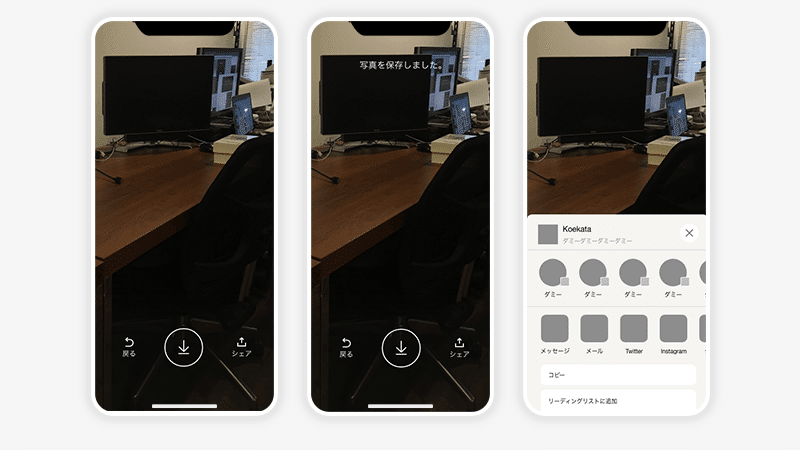
プロトタイプの調整→フィードバックを
複数回くり返して、
各ボタンの動きはもちろん
撮り直しや保存、SNSシェアまでの動作を迷わせる事なく
スムーズに機能を活用していただけるよう
問題点をクリアしたデザインで実装を進める事ができました!😀
アプリ開発では、操作する要素がたくさんあるため
設計で迷う事が多いですが、
プロトタイプを共有してチームですり合わせていく事で、
UIUXをスムーズに設計していく事が可能です。
シェア機能の追加時を一例としてお話させていただきましたが、「エフェクトパック」の実装時にもさまざまなエピソードがありますので、また機会がありましたらそちらについても触れてみたいと思います。
今後もコエカタの進化にご期待ください!
この記事が気に入ったらサポートをしてみませんか?
