
Trias / フォント制作メモ
フォントを作成してからその雰囲気に合ったプロモ画像を作るのですが、それだと余力がなくなってあまり良い画像が作れないので、今回は最初にプロモ画像をみっちりと作ってから、それに合うフォントを制作することにしました。
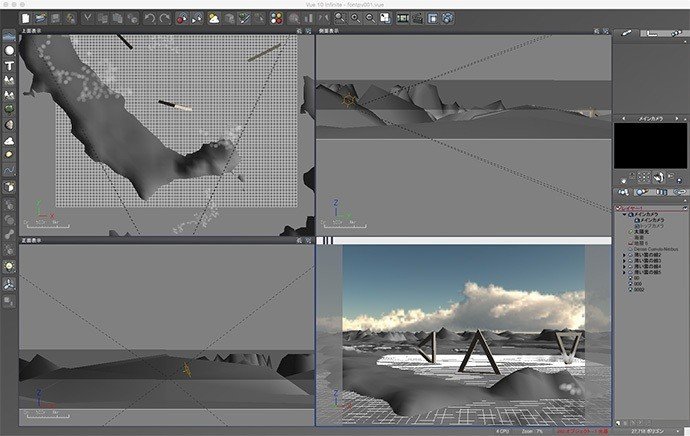
最初に「Vue」という3D景観ソフトを使ってプロモ画像を作成します。
のっけから空間高度(高さ)の設定で誤ってかなり壮大なスペクタル感丸出しに…(いったい何フィートあるのか…)

Shade3Dで、丸型のオブジェクトを作成して出力→Vueで取り込み表面材質の設定を岩にしたあたりから、ちょっとレトロぽい感じのフォントが合うかな?…と、ここで三角を使ったフォントのイメージが出来たので、そこから三角を使ったフォント作りへ。
だけど、三角をモチーフにしたフォントって世界中に結構あるので、差別化を図るために「二等辺三角形」にこだわって作成することにしました。
完成してからも全然二等辺三角形になっていない文字がいくつかあったので(ダメだろ笑)、修正を繰り返してまんべんなく二等辺三角形になっていると思います(たぶん)。カーニングもみっちりと設定してできあがり!
「二等辺三角形」を英語にすると「isosceles triangle」となり、あまりにも長すぎてフォント名には適さないので「3連構造」や「3和音」だとか、そんな意味合いのある「Trias (トライアス)」というフォント名にしました。
制作期間はだいたい3週間ほど。
線を使ったフォントなので比較的に早く作れましたね。

この記事が気に入ったらサポートをしてみませんか?
