
Midjourneyを活用したUIデザインのインスピレーション集め
1.はじめに
皆さんこんにちは!UI/UXデザイナーの皆さんに向けて、あの話題のツール「Midjourney」を効率的に使って、デザインワークをもっと楽しく、もっと面白くする方法をご紹介します☺️これを読めば、Midjourneyを使いこなせるようになり、デザインがどんどん進みます^ ^
それでは早速ですが、Midjourneyの魅力に迫っていきましょう!
2.Midjourneyとは?
Midjourneyは、UI/UXデザインのプロセスを効率化するためのツールです。独自のプロンプトを使用して、アイデアを瞬時に表現できます。この記事では、Midjourneyを最大限に活用するための方法を解説していきますので、ぜひ参考にしてくださいね。
3.デザインテーマの選定
Midjourneyを使ってデザインテーマを調査する際には、まずキーワードを入力しましょう。例えば、「スタートアップ」や「eコマース」などの言葉を入力することで、それに関連するデザイン案を提案してくれます✨また、特定の業界やターゲットユーザーに焦点を当てたい場合は、それに関連する言葉を組み合わせて検索してみましょう!!
デザインテーマの選定では、自分がどのようなデザインを目指しているかを明確にしておくことが重要です。例えば、シンプルなデザインやレトロなデザイン、モダンなデザインなど、デザインの方向性を決めておくことで、Midjourneyが提案するデザイン案がより具体的になります!!


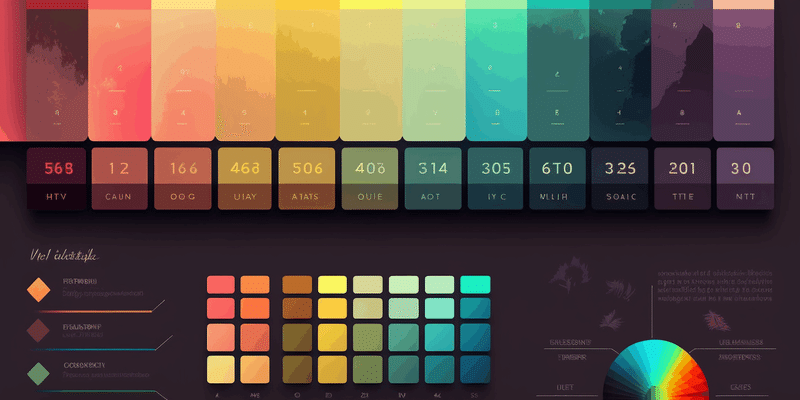
4.カラースキームのインスピレーション
Midjourneyでカラーパレットのアイデアを得る方法は、プロンプトに「カラーパレット」と入力するだけです。Midjourneyが提案するカラーパレットは、そのまま使用することもできますし、自分のデザインに合わせてカスタマイズすることもできます!!
効果的なカラースキームの選び方には、以下のポイントがあります。
1.対象ユーザーの好みや期待に合わせる
2.ブランドカラーを取り入れる
3.色のコントラストや彩度を調整して視認性を高める
4.カラーパレットを絞り込んで統一感を持たせる

5.タイポグラフィのアイデア収集
グラフィデザインを提案してくれます。また、組み合わせるフォントやフォントサイズの調整など、タイポグラフィに関するアイデアも提供してくれます。
効果的なタイポグラフィの選び方には、以下のポイントがあります✨
1.対象ユーザーの好みや期待に合わせる
2.ブランドイメージに適したフォントを選ぶ
3.フォントの組み合わせやサイズを調整してバランスを整える
4.フォントの読みやすさを考慮する

6.アイコンデザインのインスピレーション
アイコンデザインも、Midjourneyを活用してインスピレーションを得ることができます☺️プロンプトに「アイコンデザイン」や「アイコンセット」などのキーワードを入力することで、さまざまなアイコンデザインのアイデアを提供してくれます!!
アイコンデザインのポイントは以下の通りです。
1.シンプルで視認性の高いデザインを選ぶ
2.デザインテーマやカラースキームに合わせる
3.サイズやスペースに配慮したデザインを選ぶ
4.ユニークさを追求しつつ、機能や用途がわかりやすいデザインを目指す

7.まとめ
今回の記事では、Midjourneyを活用してUIデザインのインスピレーションを集める方法について解説しました❤️デザインテーマの選定、カラースキームのインスピレーション、タイポグラフィのアイデア収集、アイコンデザインのインスピレーションなど、Midjourneyを使って効果的にデザインアイデアを得ることができます✨これからも、Midjourneyを上手に活用しながら、自分だけのオリジナルなUIデザインを追求していきましょう☀︎最後までお読みいただき、ありがとうございました。今後も皆様に役立つ情報をお届けしていきますので、いいね/フォローをお願いします^ ^とても励みになります!!
ぜひ他のデザインに関する記事も見てみてください✨
お役に立てるかと思います!!

いただいたサポートは、AI系ツールのサブスク代として使わせていただき、皆様にそのAI系ツールの情報を提供することで還元出来ればと思います☀︎
