
デザインに役立つ!知っておきたい書体の知識とフォント選びのコツ
こんにちは!i3DESIGNデザイナーチームです。
今回のテーマは、デザインに欠かせない「フォント」です。
大事と分かっていながらも、あまりきちんと学ぶ機会がなく、なんとなくの理解で終わってしまいがちではないでしょうか??
この記事では、文字の見栄えを整えるための基礎知識や良いフォントの選び方を、デザイナーチームが先日社内で行った勉強会の内容をもとにご紹介します!
後半ではチームメンバーのおすすめフォントも紹介しているので、そちらも必見です!
見栄えをよくするひと手間①-カーニング
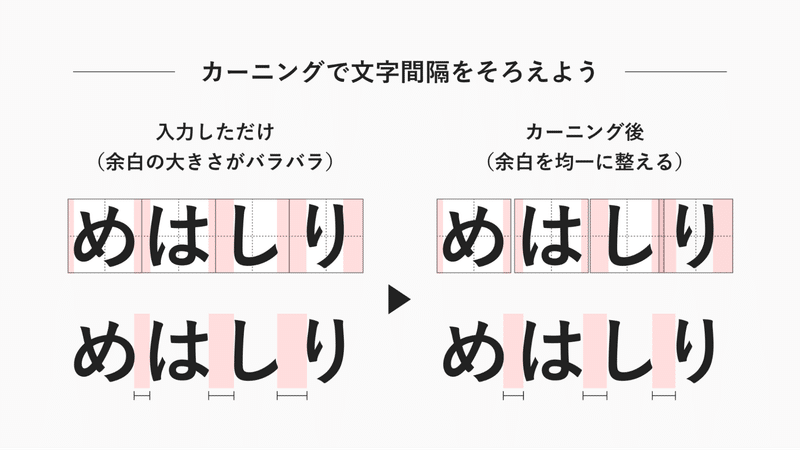
カーニングとは?
「隣り合う文字どうしの間隔を調整し、見栄えを整えること」を指します。
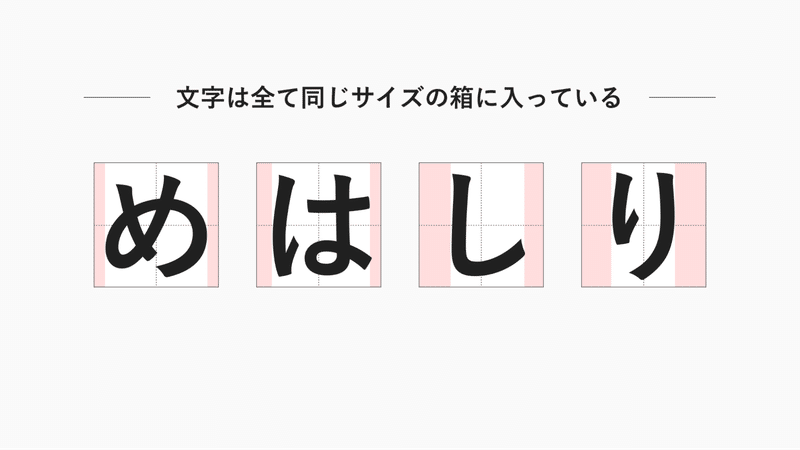
なぜカーニングが必要なのか
PCで入力する文字は、基本的に四角形の中に入っています。特に日本語は、同じサイズの正方形の中に全ての文字を入れるので、どうしても文字の幅によって左右の余白に差が出ます。こうした余白を均一にするために、カーニングが必要になってくるのです。


カーニングの練習におすすめのサイト-Kerntype
画面上に出てきた文字をドラッグして位置調整すると、正確さを100点満点で評価してくれます。回数を重ねて適切な文字間の感覚を身につけましょう!
見栄えをよくするひと手間②-和欧混植
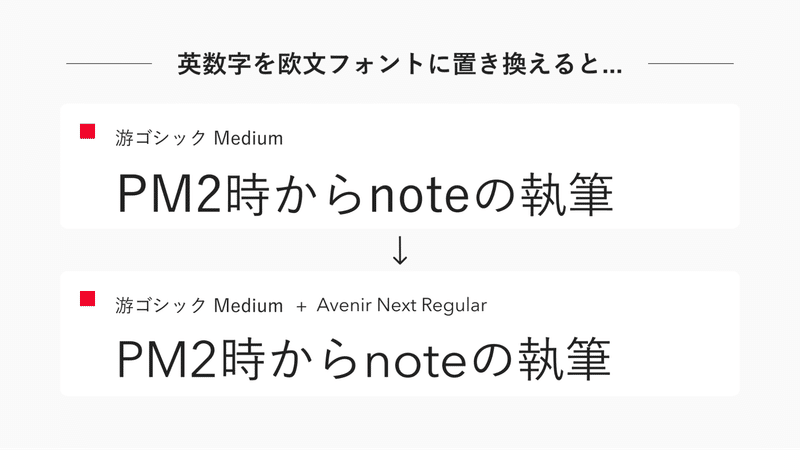
和欧混植とは?
和文(日本語)フォントと欧文(英数字)フォントを混在させることを言います。それぞれに適したフォント(日本語なら日本語フォント、英数字なら英数字フォント)を使うことで、美しい見栄えにすることが目的です。

和欧混植の必要性
和欧混植は、「絶対にしなきゃダメ」とは限りません。和文フォント内の英数字は、日本語と並んでも違和感のないようデザインされているため、和欧どちらも日本語フォントでいい場合もあります。しかし、混植の一手間を加えると、細部の見た目まで美しく整えることができるので、知っておいて損はありません。混植を実施するかどうかは、シーンに応じて臨機応変に判断しましょう。
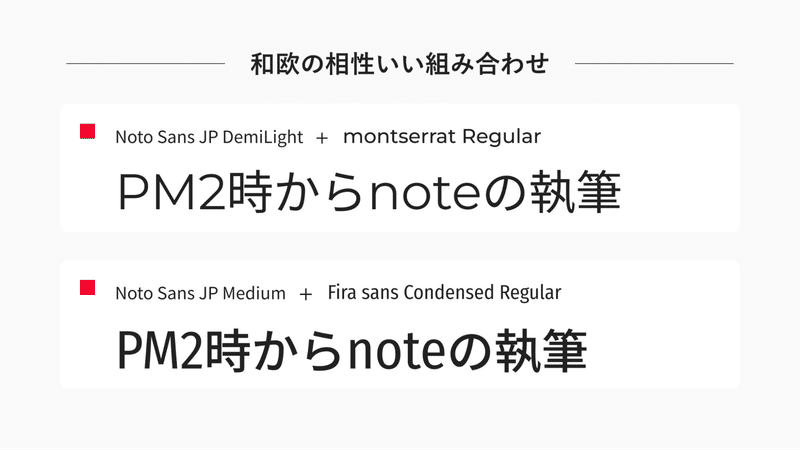
おすすめの組み合わせ
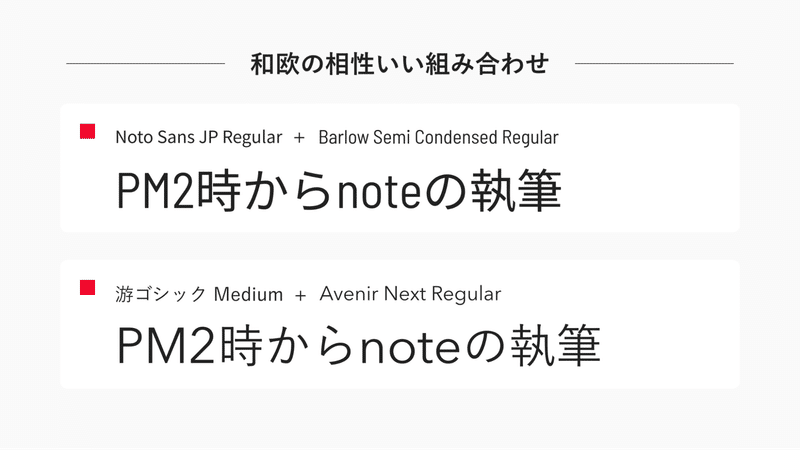
我々デザインチームイチオシの、和欧混植の組み合わせをご紹介します!


また、上の組み合わせで使っているテクニックをいくつかご紹介します。
・同じフォントサイズだと和文の方が大きく見えがちなので、欧文を少し大きくする。
・明朝体(和文)+ローマン体(欧文)、ゴシック体(和文)+サンセリフ体(欧文)の組み合わせを守る。
・太さは見た目で揃える。→どちらもRegularにするなど、フォントのウェイト(太さ)を同じにしても、見た目が揃わない場合があります。
ここまで、文字の見た目を整えるための基礎知識を解説しました。
ここからは「フォント選び」についてです。フォントを選ぶ時は、デザインコンセプトや使用メディア、対象年齢など、考えなければならない項目がたくさんあって悩んでしまうことも多いのではないでしょうか?そんな時に役立つノウハウをお届けします!
フォント選びに役立つ観点「ふところ」と「重心」
この二つの文字の性質を知っていると、適切なフォントが選びやすくなるかもしれません。
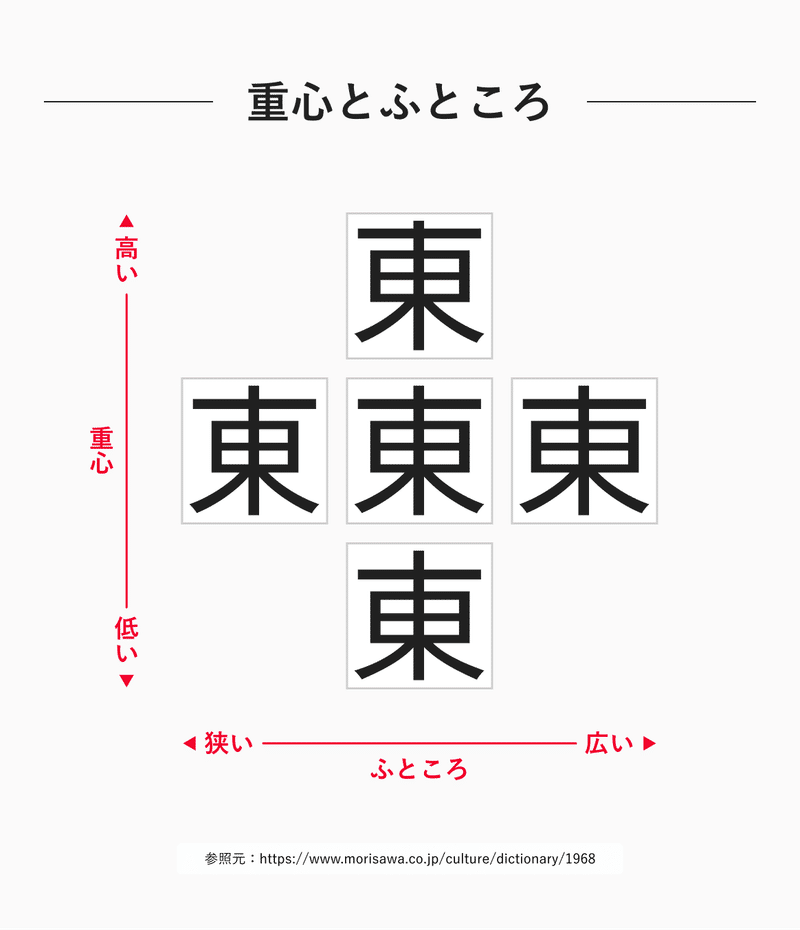
「ふところ」「重心」とは
株式会社モリサワによると、それぞれの定義は以下の通りです。
「ふところ」は画と画が構成している内側の空間のことで、ふところが広い書体はおおらかな印象、狭い書体はひきしまった印象を与えます。
「重心」は文字のバランスの中心がどのあたりであるかをいい、一般には高めであれば緊張感や品格を生み、低めなら安定感や親しみやすさを感じさせるといえるでしょう。
重心の見分け方は、「要素が上の方と下の方どちらに固まっているか」に注目すると良いでしょう。上の方であれば重心が高く、下の方であれば重心が低いフォントということになります。

大手ベンダーが出しているフォントはおすすめ!
以下のような理由で、フォントは大手ベンダーから出ているものが安心して使えると言えます。
字形が複数人で調整されているので、文字のフォルムやカーニングが綺麗に整っている。
漢字の網羅性が高い(大手ベンダー以外のフォントは、ものによっては学習用漢字などの基本的なものしか対応していないことがある)。
縦書きが考慮されている。
フォントベンダーとしては、モリサワやフォントワークスなどが知られています。また、自社サイトにフォントに関する読み物を掲載しているところもあるので必見です!
デザインチーム的おすすめフォント9選
デザインチームメンバーに聞いてみた、個人的なイチオシフォントを一気にご紹介します!「どのフォントを使えばいいかわからない...」と迷ったらぜひ試してみてください!
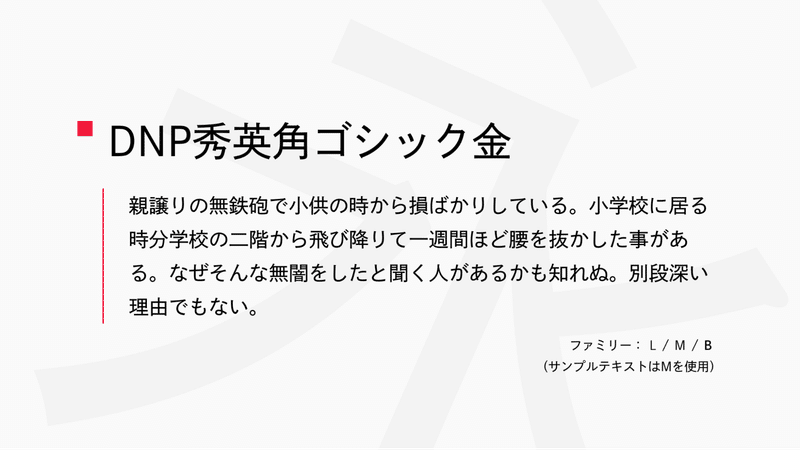
1.DNP秀英角ゴシック金Std

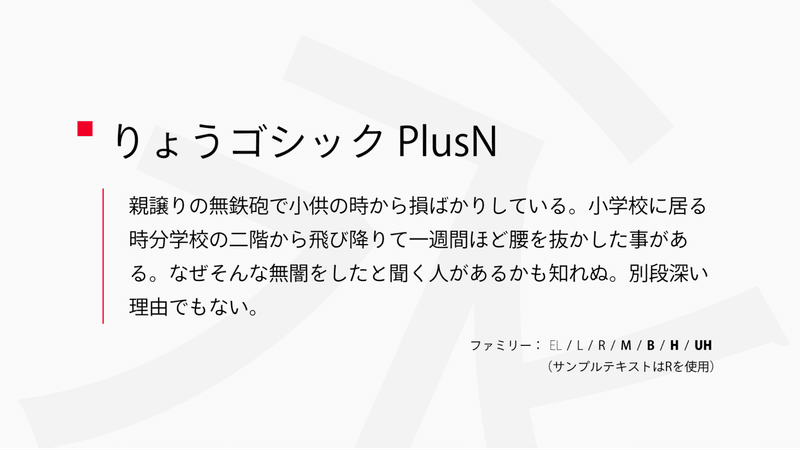
2.りょうゴシック PlusN

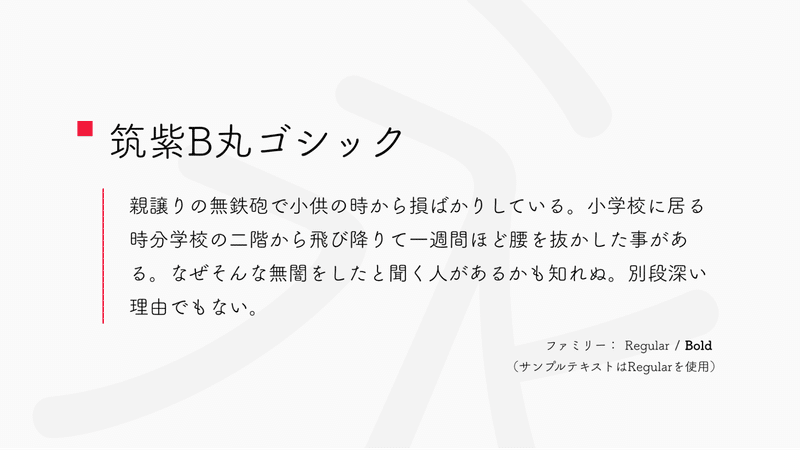
3.筑紫B丸ゴシック

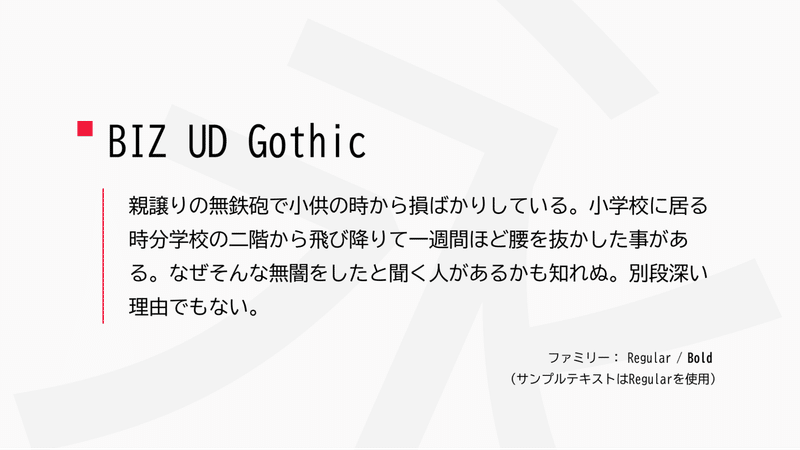
4.BIZ UD Gothic

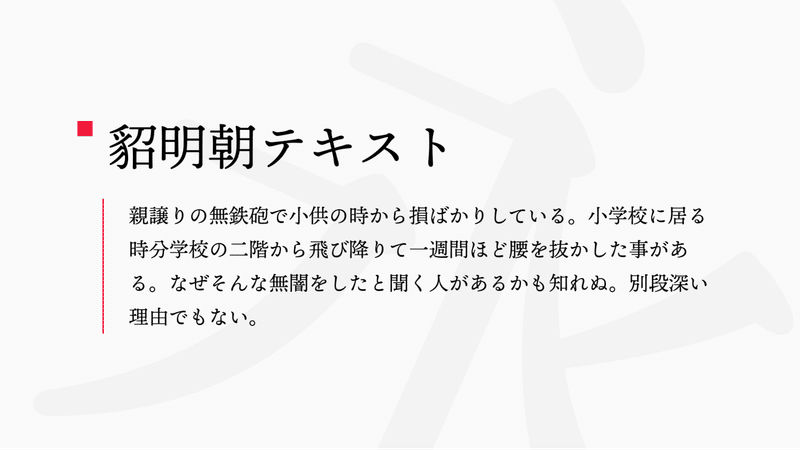
5.貂明朝テキスト

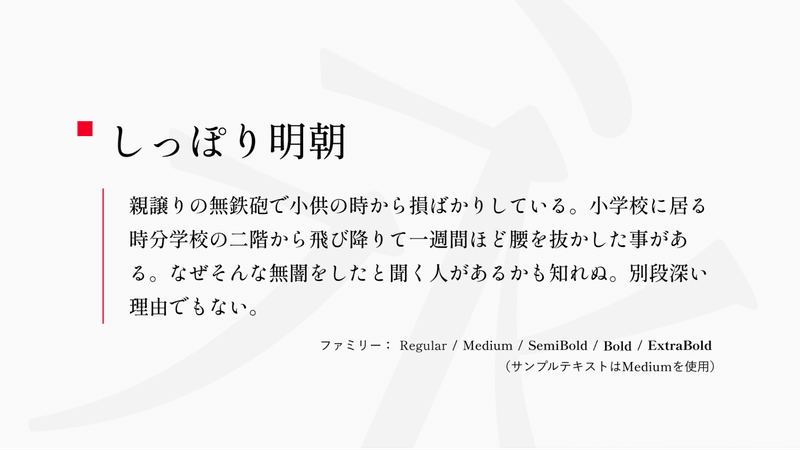
6.しっぽり明朝

7.Optima

※Macには標準搭載されています
8.Montserrat

9.Inter

※Macには標準搭載されています
最後に
いかがでしたか?
今回ご紹介した、デザインに役立つ書体の基礎知識は以下の4つです。
・カーニング
・相性のいい和欧混植
・文字のふところと重心
・大手ベンダーのフォントは安心して使える
ぜひフォント選びに役立ててみて下さい!
また、知識をつける以外にもとにかく色々なフォントを試してみましょう。「これいい!」と思った直感が正しいことは少なくありません。
フォントをマスターして、素敵なデザインライフを!
このnoteでは今後もデザイナー向けの情報を発信していきます。ぜひチェックしてくださいね!
🌱i3DESIGNで一緒に働きませんか?
私たちi3DESIGNは、デザイナーを絶賛募集中です。
デザイナーチームは、今回ご紹介した内容のようにデザインの考察・UIの考察をメンバー同士で深く議論しあったり、定期的に勉強会を開催するなど、個人だけでなくチームでも成長できる環境です。ご自身の経験を活かし、私たちと一緒により成長していきませんか?
少しでもi3DESIGNデザイナーチームが気になったという方は、お気軽にご連絡ください。
📌チームのことを知りたい方はこちら
📌Hrmos
📌Wantedly
🐣デザイナーチームのTwitter
弊社デザイナーチームのTwitterはこちら。フォロー大歓迎です。
はじめまして!i3DESIGNデザイナーチームでTwitterを始めました。UI/UXに関するTipsやチームでの取り組みを日々つぶやいていきます📝
— i3DESIGN デザインチーム (@i3_designers) May 23, 2022
どうぞよろしくお願いします!
noteでも発信しているのでぜひ覗いてみてください👀https://t.co/VcMfy76i56
💭お問い合わせ
i3DESIGNでは、アプリやWebサービスなどの情報設計・デザインを行っております。プロダクト/サービスのリニューアル、改善のご相談やUIレビューのご依頼は、こちらからお気軽にお問い合わせください。

/assets/images/7142901/original/a9b21353-536a-4c70-9f95-a4708d52b1bd?1634001968)