
あなたのデザイン力を1ランクアップさせる! ユーザビリティチェックリスト #05
こんにちは!i3DESIGN デザインチームです。
あけましておめでとうございます🎍😃
2022年がスタートしましたね💥💥
今年もi3DESIGN デザインチームの記事をたくさん公開していきますのでお楽しみに!
では早速、5個のチェックリストをご紹介します。
-----
前回の記事はこちら👀
-----
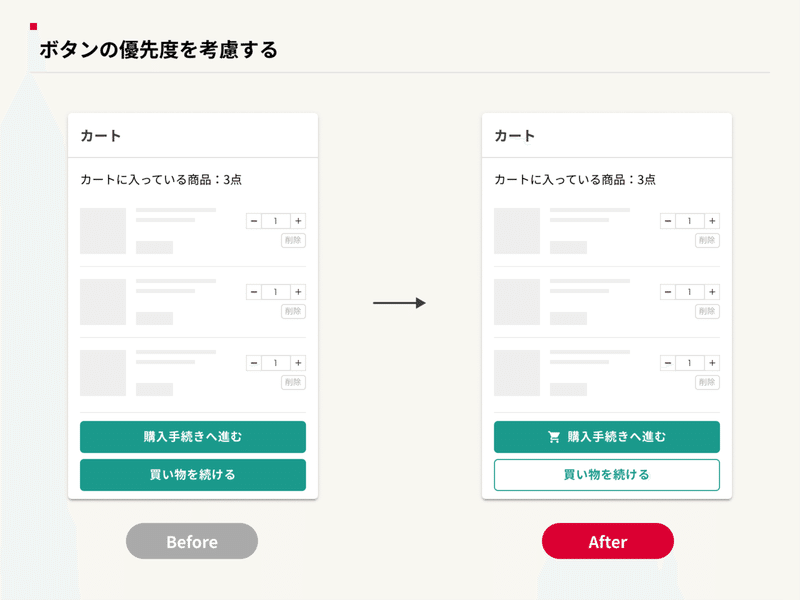
26.ボタンの優先度を考慮する

複数のボタンが存在する画面で、同じ見た目のボタンを並べると、何のボタンであるかを一目で判断できず、テキストやアイコンなどを注視して判断する必要があるため、正しく認識するまでに時間がかかります。
そのような状態を防ぐために、優先度などを考慮して見た目に差をつけ、それぞれがどのようなタイプのアクションであるかを素早く識別できるようにしましょう。
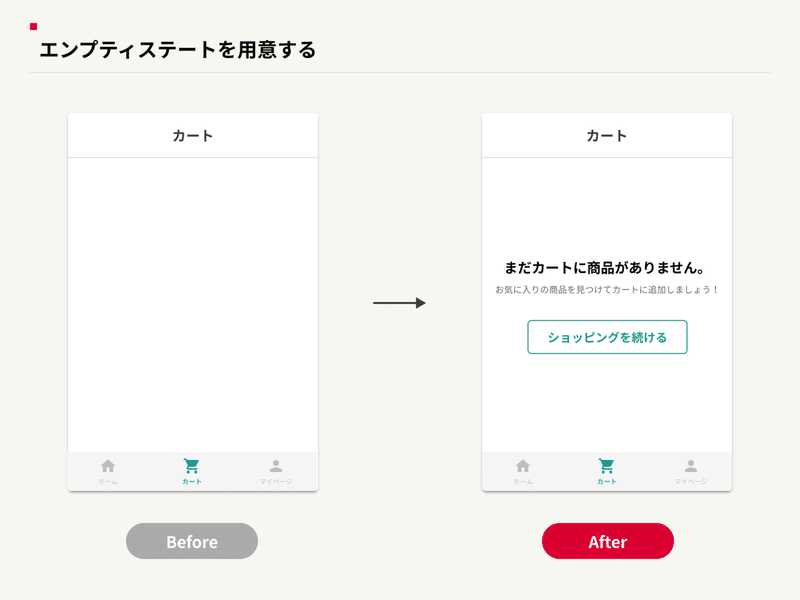
27.エンプティステートを用意する

アプリやサイトを初めて利用した際に、まだデータやコンテンツが入っていない空の状態を”エンプティステート(Empty State)”と言います。
何も表示されない空の画面だけが存在していると、ユーザーは何をして良いかわからず、混乱してしまうでしょう。
この画面が何のための画面で、コンテンツが存在していない状態を明示し、どうすればコンテンツが表示されるのかをナビゲートしましょう。
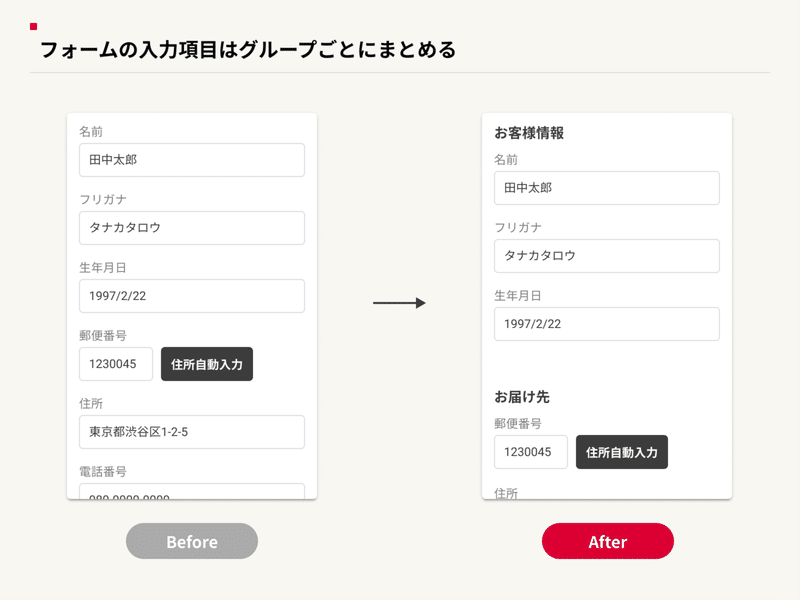
28.フォームの入力項目はグループごとにまとめる

フォームの入力項目はグループを認識しやすいように適切なグループ・サイズに切り分けましょう。
関連する情報をあらかじめグループごとにまとめることで認知負荷が軽減され、ユーザーが各項目の意味や分類をより早く理解できるようになります。
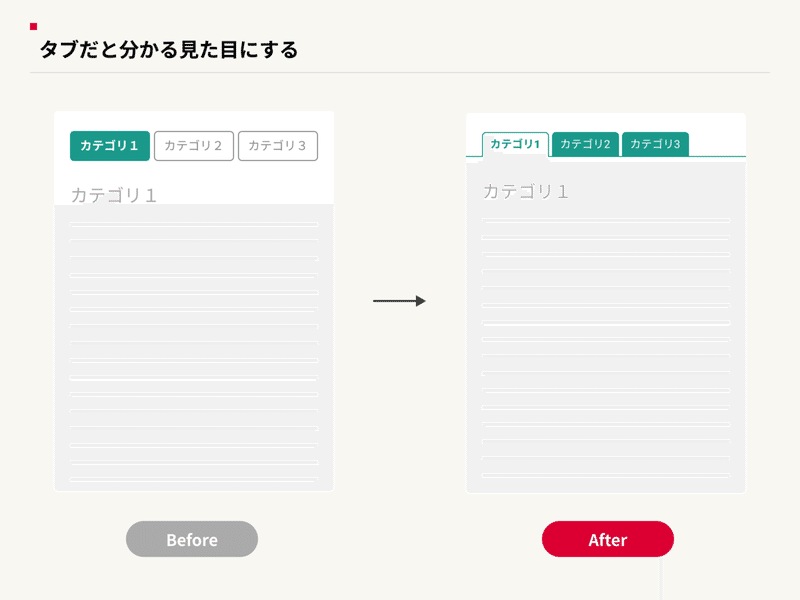
29.タブだと分かる見た目にする

本来タブとはファイルや手帳、ノートなどの端に付け、見たいページを開きやすくするための出っ張った部分を指します。ここから由来して、Webサイトでも「タブ」と呼ばれるパーツがあります。
現在では様々なタブの表現があり、中にはタブと分からない表現が使用されていることがあります。
タブをデザインする上では改めて以下の点に注意してみましょう。
・タブメニューとコンテンツエリアが明確な領域で区切られている。
・タブメニューが並列である。
・Chipsのような同時に複数選択が可能な見た目にしない。
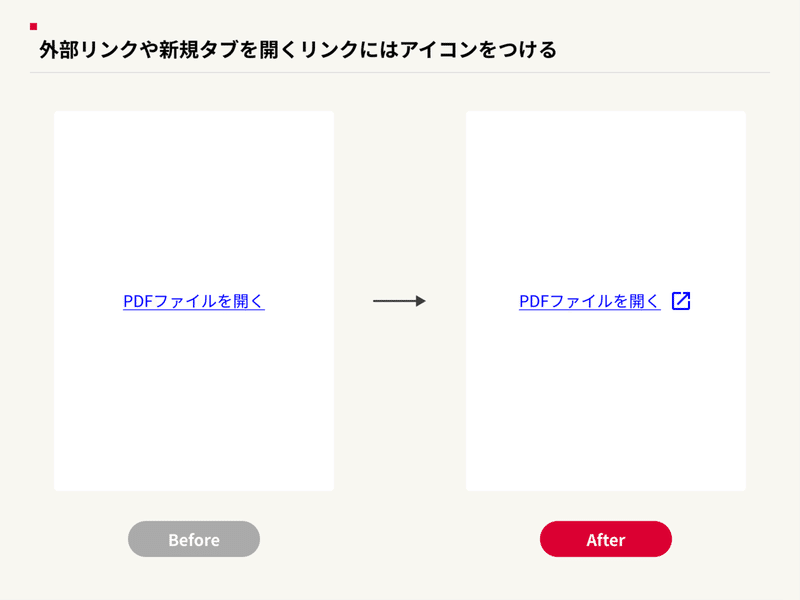
30.外部リンクや新規タブを開くリンクにはアイコンをつける

一般的に、サイトを利用する際にユーザーは、今自分が訪れているサイト内で回遊していると考えています。リンクをクリックした際に、アナウンスなしで外部サイトに遷移したり新規タブが開くと、そのまま同サイト内を遷移したと誤解を招いたり、急に遷移することに不審を抱く可能性もあります。
外部リンクにはアイコンを付けることで通常のリンクと明示的に区別することが重要です。
----------------------------------------------------------------------------
第5弾はいかがでしたか?
i3DESIGNでは様々なクライアントのデザインリニューアル・改善の案件を行ってきました。そこで得られた知識はデザイナーチーム内で共有しています。チェックリストは今後も引き続きアップデートしていきたいと思いますので、是非アカウントのフォローをお願いします!
-----
過去のユーザビリティチェックリストはこちら
-----
🌱i3DESIGNで一緒に働きませんか?
私たちi3DESIGNは、デザイナーを絶賛募集中です。
デザイナーチームは、今回ご紹介した内容のようにデザインの考察・UIの考察をメンバー同士で深く議論しあったり、定期的に勉強会を開催するなど、個人だけでなくチームでも成長できる環境です。ご自身の経験を活かし、私たちと一緒により成長していきませんか?
少しでもi3DESIGNデザイナーチームが気になったという方は、以下からお気軽にご連絡ください。
📌チームのことを知りたい方はこちら
📌Hrmos
📌Wantedly
-----
🐣デザイナーチームのTwitter
弊社デザイナーチームのTwitterはこちら。フォロー大歓迎です。
はじめまして!i3DESIGNデザイナーチームでTwitterを始めました。UI/UXに関するTipsやチームでの取り組みを日々つぶやいていきます📝
— i3DESIGN デザインチーム (@i3_designers) May 23, 2022
どうぞよろしくお願いします!
noteでも発信しているのでぜひ覗いてみてください👀https://t.co/VcMfy76i56
-----
💭お問い合わせ
i3DESIGNでは、アプリやWebサービスなどの情報設計・デザインを行っております。プロダクト/サービスのリニューアル、改善のご相談やUIレビューのご依頼は、こちらからお気軽にお問い合わせください。
-----

