#Webデザイン
これまでの勉強した(している)ことをマインドマップにまとめてみた。
こんにちは。
WEBデザイン・UIデザインを勉強中のいちかです。
勉強している分野が多岐に渡って来たので、ここでまとめて見ようと思いマインドマップにまとめてみました。
参考になる書籍や動画もまとめていますので、これからデザインを勉強したいと思っている人にも役立つかもしれません。
ただし、私が興味あることで構成されているので、全ての方に合致するものではありません。
これから随時更新していきます
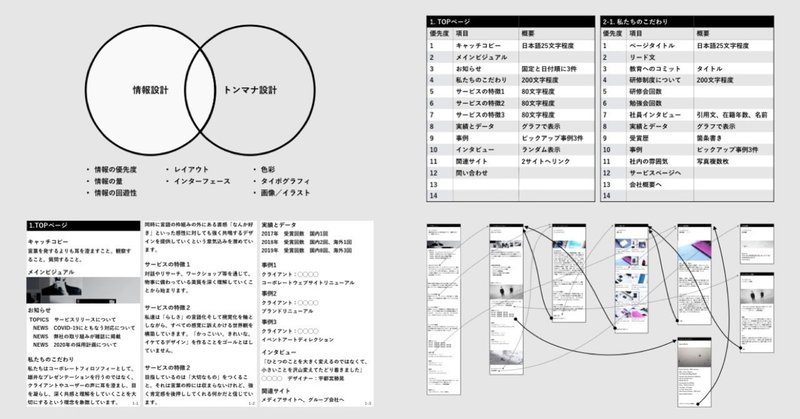
違和感の言語化をトレーニングするnote(Vol.1 残念なECサイト)
こんにちは!
TwitterでWeb制作のあれこれ発信している石油王です!Web制作業界のコミュニティ「シナカフェ 」を共同運営している、実務経験14年以上のフリーランスWebクリエイターの日本人です!
01.この企画を考えた経緯僕がTwitterを見ていると、実在するWebサイトのスクリーンショットを掲載し批評するツイートを見ました。
ユーザー視点からの批評を財産と考えることもあれば、トラブ
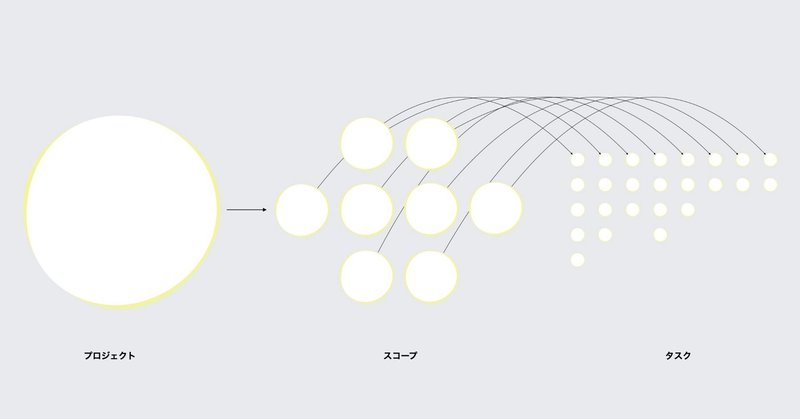
Webサイト制作をどれくらいの粒度で分解してタスク化するか
プロジェクトが始まるときにかなり初期の段階でWBSを作ることは多いとおもいます。そのWBSの作成、プロマネやディレクターに任せっぱなしになっていないでしょうか。WBSはスケジュールをガントチャートで表したものを指していると思われがちですが、実はスケジュールだけでなく見積もりやアサインを精度高く行うためにも重要なものです。
たとえば「Webデザイン作成」というスコープにどのような実作業が含まれてい