記事一覧
これまでの勉強した(している)ことをマインドマップにまとめてみた。
こんにちは。
WEBデザイン・UIデザインを勉強中のいちかです。
勉強している分野が多岐に渡って来たので、ここでまとめて見ようと思いマインドマップにまとめてみました。
参考になる書籍や動画もまとめていますので、これからデザインを勉強したいと思っている人にも役立つかもしれません。
ただし、私が興味あることで構成されているので、全ての方に合致するものではありません。
これから随時更新していきます
違和感の言語化をトレーニングするnote(Vol.1 残念なECサイト)
こんにちは!
TwitterでWeb制作のあれこれ発信している石油王です!Web制作業界のコミュニティ「シナカフェ 」を共同運営している、実務経験14年以上のフリーランスWebクリエイターの日本人です!
01.この企画を考えた経緯僕がTwitterを見ていると、実在するWebサイトのスクリーンショットを掲載し批評するツイートを見ました。
ユーザー視点からの批評を財産と考えることもあれば、トラブ
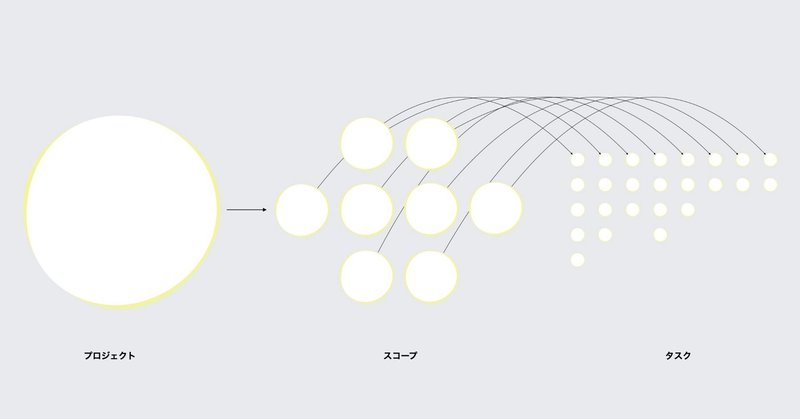
Webサイト制作をどれくらいの粒度で分解してタスク化するか
プロジェクトが始まるときにかなり初期の段階でWBSを作ることは多いとおもいます。そのWBSの作成、プロマネやディレクターに任せっぱなしになっていないでしょうか。WBSはスケジュールをガントチャートで表したものを指していると思われがちですが、実はスケジュールだけでなく見積もりやアサインを精度高く行うためにも重要なものです。
たとえば「Webデザイン作成」というスコープにどのような実作業が含まれてい
日本国内でデザインシステムに取り組んでいる会社・事例をまとめてみた
海外の事例はいろいろあるので見てきたのですが、国内ではどんな会社が取り組んでいるのか、興味があったので調べてまとめてみました。
「おいおい、この会社が足りないぜ!」というものがあればコメントで教えていただけると喜びます。
WantedlyAtama plusCyberAgentCookpadGMOペパボSmartHRVisionalIncrementsiCareREADYFORfreeeYah
テンプレとかノーコードとか効率化が進んでも求められる(モテる)デザイナーのスキルとは
デザインを解説するカイクン
Figmaでつくるデザインシステム設計#3 Molecules〜Organisms
はじめに今回はFigmaのアセット利用して、Molecules〜Organismまでを作成します。Atomic Designについて、また各要素について引き続き解説します。
#1 Figmaでつくるデザインシステム Atomsまでの解説はこちらから
#2 Atoms〜Moleculesまでの解説はこちら
MoleculeのおさらいMoleculeとはAtomとAtomを組み合わせたものです。
Figmaでつくるデザインシステム設計#1 Atoms作成まで
まずは、figmaを開く前に要件整理を行います。
デザインシステムを作る目的デザインの一貫性を担保し、デザイナーがユーザーが期待する機能性やユーザビリティを素早く提供できるようする。また、デザインシステムを実行した結果として迅速にKPIを達成できるツールとして機能することを目指している。
メリットと留意点サービスをまたいで一貫したUXデザインを実行することができる。
コンポーネントが標準化され