
タイポグラフィの基礎のキ 3選
基本的なデザインのスキルは
タイポグラフィの扱い
余白の扱い
の2つを見れば分かります。
今回はタイポグラフィの基礎中の基礎について書いていきます。
1. 英数字で日本語フォントは使うな
タイポグラフィをすごく拡大してよーく観察したことはありますか?
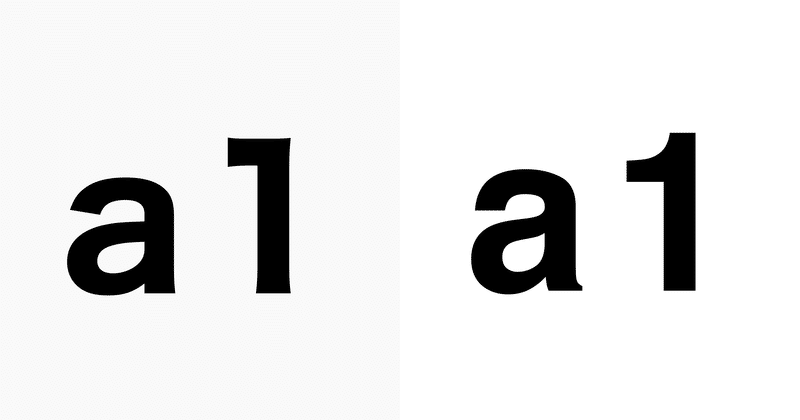
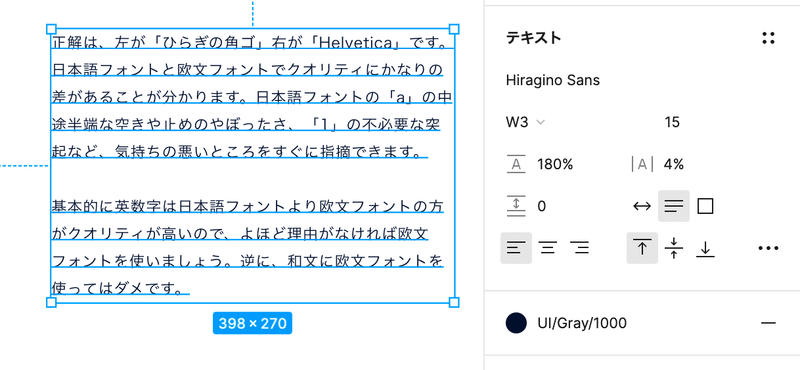
下の画像は異なるフォントで記入した「aと1」です。比べてみると形が大きく違うことが分かります。どちらが、日本語フォントでどちらが欧文フォントか分かりますか?

正解は、左が「ひらぎの角ゴ」右が「Helvetica」です。日本語フォントと欧文フォントでクオリティにかなりの差があることが分かります。日本語フォントの「a」の中途半端な空きや止めのやぼったさ、「1」の不必要な突起など、気持ちの悪いところをすぐに指摘できます。
基本的に英数字は日本語フォントより欧文フォントの方がクオリティが高いので、よほど理由がなければ欧文フォントを使いましょう。逆に、和文に欧文フォントを使ってはダメです。
2. まずは定番フォントを使え
欧文フォントで何を使っていいかわからない!って方は、とりあえず定番フォントを使いましょう。定番の欧文フォントは、クオリティが高いから定番たり得るのです。
その後に、そのフォントが作成された国・時代・文化的背景を知るとよりタイポグラフィを見る視野が広がります。
以下におすすめの定番10フォントを並べておきます!こうやって並べると、やはり美しい書体ばかりですね、、、。
1. Helvetica
王道中の王道。用途を選ばない高い汎用性が魅力。1957年にスイス人の書体デザイナーによって作成された。

2. Futura
ジオメトリック・サンセリフの一種。幾何学的な作りで、未来感が特徴のフォント。ちなみにFuturaはラテン語で「未来」という意味。

3. DIN
1930年代にドイツの工業製品の型番表記などに利用するために作成された。ユニクロのロゴや東京オリンピック2020のロゴでも利用されている。

4. Avenir
スイスの有名なフォントデザイナーの作品。Futuraより使いやすいと言われている。スターバックスのブランド書体。

5. Gill Sans
1930年代に作られた歴史のあるフォント。幾何学的なフォントと似ているが、どこか柔らかみを感じる。

6. Gotham
アメリカの雑誌「GQ」に依頼されて作られたフォント。丸みがあるのが特徴。Spothifyのロゴで利用されている。

7. Optima
縦線が太く、横線が細いのが特徴のフォント。シンプルかつエレガントな独特のフォルムが美しい。

8. Garamond
スタンダードでありながら、同時に洗練さも併せ持っている。なんと、16世紀に作成された。長い歴史の中で洗練されていったフォント。

9. Baskerville
Transitional(トランジショナル)と呼ばれる書体群の代表的書体。1754年にイギリスで生まれ、聖書などで使われた。

10. Palatino
オールド・フェイス・スタイルであり、縦横の線の太さがあまり変わらないため、使いやすい。1950年にドイツで発表されたフォント。

3. 文字間と行間に全集中しろ
文字間と行間はクオリティに直結する重要な要素であるとまずは認識してください。下の画像は左がデフォルトの文字間と行間で、右が調整したものです。比べればどちらが読みやすく、洗練されているか分かると思います。

基本的に文字は、文字間を広げるとエレガントに見えます。洗練されたエレガントなトンマナのデザインにしたい場合は文字間を広めにしてみましょう。
ただし、空けすぎると緊張感のないゆるいデザインになるので注意してください。

行間は36pxなどではなく、180%などの「%」で設定するとフォントサイズを変えても、行間が比率で固定されて便利です。
最後に
思ったより長い記事になってしまいました。タイポグラフィはデザインのクオリティを左右する重要な要素なので、一通り本などで勉強することをおすすめします。
タイポグラフィの世界は、とっても奥が深く楽しいです。デザイン好きなら一度はハマるのでは。
ここに書かれていること以外にも、フォントのカーニングなど基礎的なルールはたくさんあります。基礎から少しずつ修得していきましょう。
この記事が気に入ったらサポートをしてみませんか?
