
デザインの基礎のキ 3選
デザインのメンティーしていて気になった、デザインの基礎のキについて書きます。今日は大きく以下の3つを覚えてください。もしくは「スキ」してください。
身体感覚や目の錯覚を知識として学ぶこと。
デザインの基本は情報の整理。
神は細部に宿るはガチ。最終的なクオリティは1pxに左右される。
以上。といっても、何言っているの?という感じだと思うので、今日はより具体的にhowを書いていきます。
1. 背景のカラーを変えるな
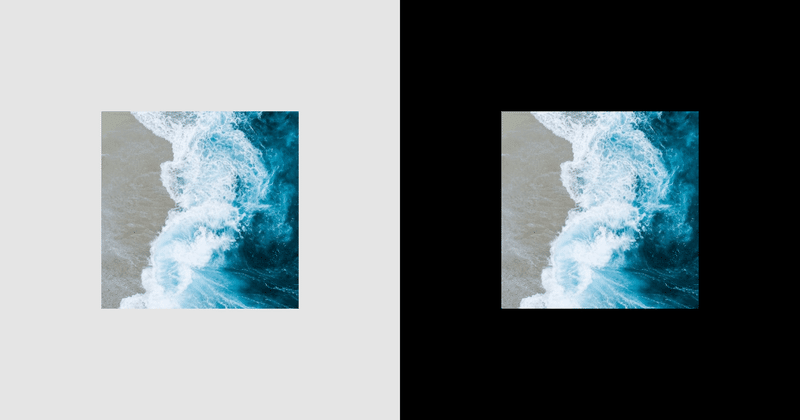
Figmaの背景カラーは#E5E5E5にしましょう。背景カラーを暗くしたり、全然別のカラーを背景に敷いてからWEBサイトやUIをデザインしている方がいますが「ダメ絶対」です。

基本的に人間の目には、ブラックは締まって見えます。ブラックの上で写真や映像を見るとカッコよく見えます。NetflixやPrime Videoのベースカラーがブラックなのはそのためです。
ユーザーがあなたのデザインを、ブラックの環境で見ることは稀です。グレーのフラットな環境でデザインを作成しましょう。
2. レイヤーは整理しろ
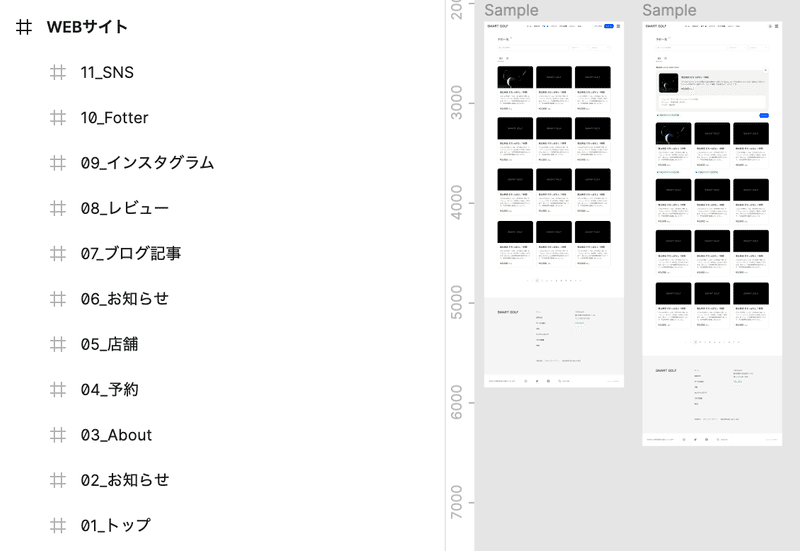
レイヤーはデザイン途中でも必ず整理しながら作りましょう。デザインは修正や更新が頻発するのが普通です。簡単に修正できるように、レイヤーを整理しておくのは基本です。
レイヤーはTOP、ABOUT、WORKSなどコンテンツごとにグループ化して整理しましょう。

そもそも、レイヤーを整理できていないとうことは情報を整理できてないということなので、コンテンツごとの余白がバラバラだったりします。
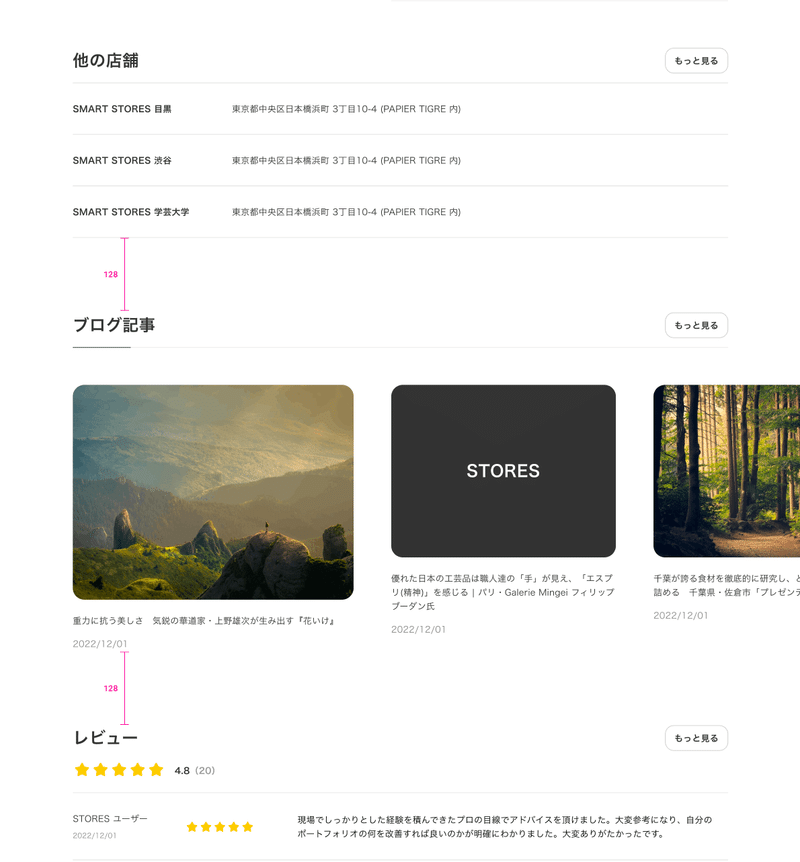
横の余白はグリッドレイアウトでルール化し、縦の余白はコンテンツの情報に合わせてルール化しましょう。

3. 1pxにこだわれ
これが出来ないor苦手な人は、狭義の意味でのデザイナーは向いていないなと個人的には思っています。クオリティは1pxのこだわりや感覚に左右されるため、表現を担当するデザイナーとしては致命的です。

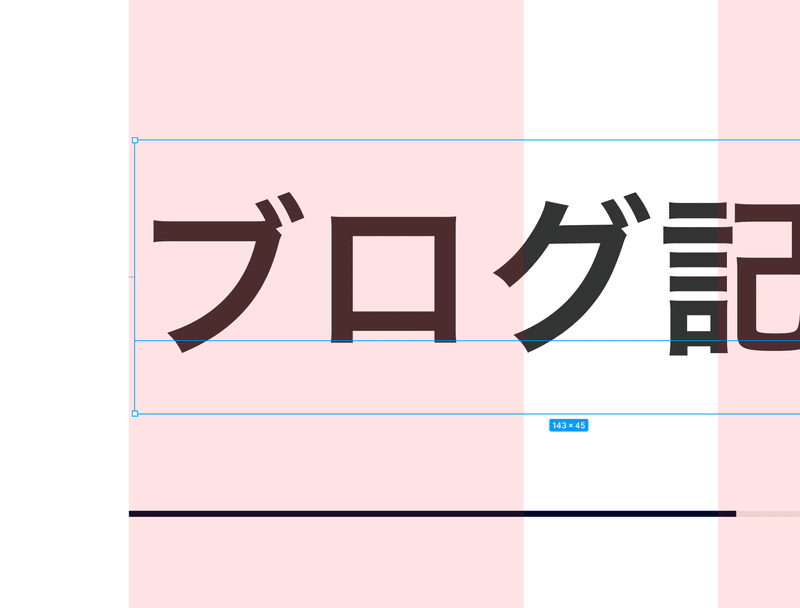
デバイスフォントならテキストボックスをベースに合わせましょう。上は薄い赤のグリッドにテキストボックスが1pxずれています。
もしSVG化するタイトルのグラフィックテキストならより精細に、文字の部分で合わせましょう。
オススメは超拡大して見たり、すごく引いて見るを繰り返すことです。PCのツールで拡大縮小するだけでなく、実際に顔を近づけたり椅子を引いたりして身体を使ってデザインしましょう。
この身体を使ってデザインすることは、実はかなり重要なポイントです。紙に手書きする、話す、歩くなどもデザインすることの一要素だと認識しましょう。
最後に
ざっと書きましたが、本当はもっと伝えたい知識がたくさんありますので、このnoteで毎週書いていく予定です。気になる方がいればフォローをお願いします。
この記事の基礎3選は超重要ですので、まずはこれを意識してデザインをスタートしてみてください。
この記事が気に入ったらサポートをしてみませんか?
