
未経験でも活躍できる!デザインのパターン出しで見つけた秘訣とは?
初めまして!BACKSTAGEに業務委託のデザイナーとして参画しているmacoです!
今回は、🔰未経験のIT業界へ転身した私が実践している成果を上げるためのデザインのパターン出しの方法について詳しくご紹介したいと思います!✍️
↓ぜひ読んでいただきたい方↓
・UI/UXデザイナー職へ転身を検討している方
・UI/UXデザイナー職へ転身して間もない方
・業界未経験でデザイナーへ転身した方
もし当てはまる方や似た境遇の方には、ぜひ読んでいただき、お力になれると嬉しいです!
はじめに
皆さんはグラフィックデザインを行う上で、1つのテーマに対していくつアイデアを考えますか?

私の場合は新しい領域であれば、最低でも20–30個のアプローチを試すよう心がけています。
時には1–5個程度で十分な成果を得ることがあると思います。
しかし、パターン出しはデザイン制作において不可欠なステップであり、同じテーマに対して様々なアプローチや要素を考えることで新たな視点やアイデアを発展させる重要な方法だと考えています!
パターン出しをすると、どんな良いことがあるの?🧐
➡️未経験者であっても、適切な成果を生み出せるようになった!🙌

かつての私は、建築業界でグラフィックデザイナーとして活動していました。そこから、IT業界へ転身した際に、まず最初に行なったのが、事例や素材を収集して分析やインプットを行なうことでした。
そして、その過程で、気がついたのは、グラフィックデザインにおけるアイデア出しの手法が業界を超えて応用できる⭐️ということです!それこそが「グラフィックのパターン出し」です!

パターン出しは、対象を徹底的に分析し、その中で現れるルールや要素を把握することによって、デザインの魅力や効果を最大化する方法です。
この記事では、アイキャッチという具体的な事例を通じて、パターン出しの重要性や実践する際のポイントについて解説していきます。
BACKSTAGEでは、会社について知っていただくため、エンジニアとデザイナーからなるプロダクトチームでデザインナレッジや社内インタビューの記事をnoteにあげています。
🎨デザインナレッジの記事では今回の制作過程での気づき以外にもアプリやUIの分析に注目した記事などもあげていますので、ぜひご覧ください。
BACKSTAGEの他の記事はこちらから
実際にどうやるの?
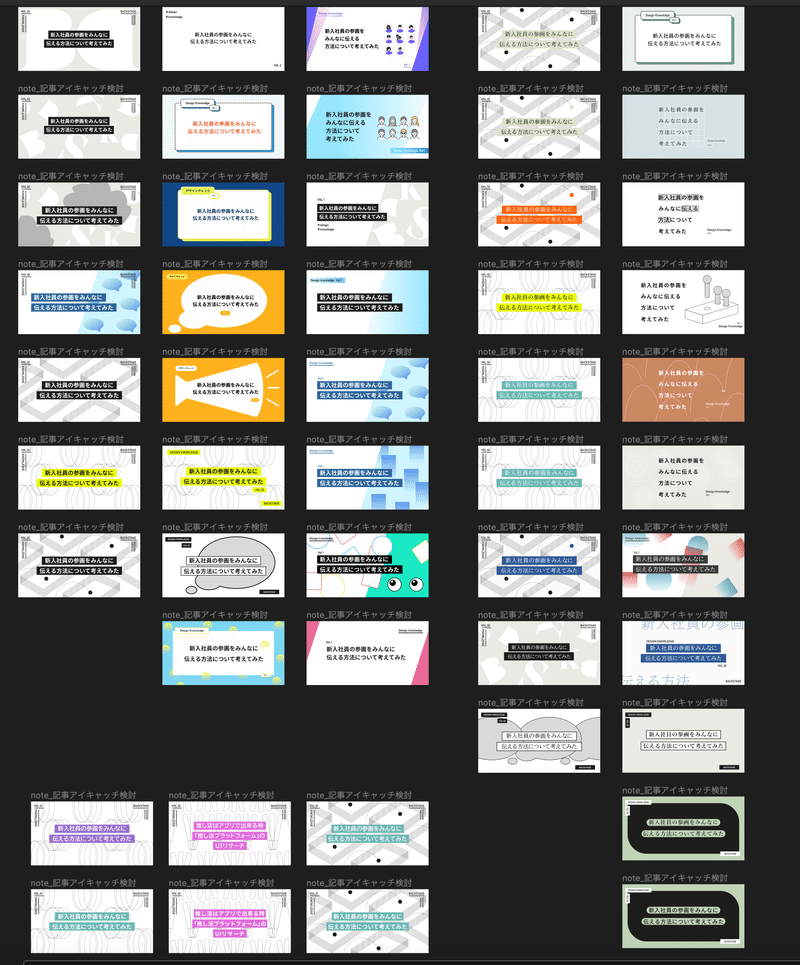
では、実際にどうやって進めていったのか、どこに気をつけていたのかを、実際に作成したBACKSTAGEのnote記事のアイキャッチ事例とともに❶から❺のステップに分けてお話しします。
実際に使用されたBACKSTAGEの記事アイキャッチ

アイキャッチとは
その名の通り、ユーザーの目を(アイ)を引きつける(キャッチ)ことです。記事や投稿などのコンテンツ内容に合わせた画像で、読者や視聴者の注意を引き、コンテンツに対する関心を引く役割を果たします。
❶目的を定めて、ブレない軸をつくろう!

まず、重要なのが「デザインの目的を定義し、クリアな方向性を持つこと」です!
「どのような目標を達成したいのか?どのような印象を与えたいのか?」
明確な目的がなければ、的確なデザインを組み立てることはできません。
今回の場合は、下記の3つが主な目的となります。
・note記事を読んでもらうこと
・BACKSTAGEが出しているデザインナレッジの記事だと伝わること
・テンプレートとして応用が効くものにすること
❷要素を言葉にしてアイデアの芽を見つけよう!
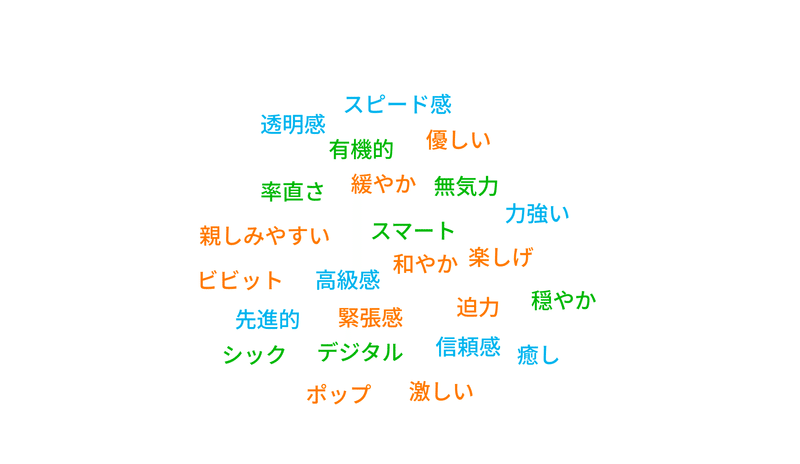
📝目的をイメージとして脳内に描き出し、言葉に変換していきます!
与えたい印象などのイメージを言葉で表現することで、デザインの方向性がより明確になります。これは、グラフィックを作成する際に使用するモチーフのアイデア出しとしても活用されます。

🔑Point!
この時点では、なるべく絞りすぎずに思いついたものを書き出しましょう!
なぜなら、後々素材のアイデアとして使えたり、検索性が増すことがあるからです。
今回のケースでは、下記の3つが重要となります。これらを考慮して実際書き出したものが上記の図になります。
・デザイナー発信のナレッジ記事であるという印象を与える
・新入社員の参画のきっかけになるような企業の取り組みについての記事内容だと伝えること
・BACKSTAGEの企業イメージとマッチすること
❸事例リサーチをして新たな視点を得よう!
📕ルールを知るための次なるステップは、事例のリサーチです!
類似のデザインやコンセプトを持つ事例を探し、その成功や課題から学びます。これにより、デザインのパターンやルールが浮かび上がってきます。

🔑Point!
ここでのポイントは、大きく2つに分けて検索を行い、事例をピックアップすることです。
(1)アイキャッチとしての事例を探しましょう
事例収集の目的は、アイキャッチとはどういう作りになっているのか、ルールを探ることです!基本構成を知ることで応用ができるようになります。

(2)グラフィックのイメージとしての事例を探しましょう
ここでの目的は、コンセプトのイメージに合わせてどういった表現方法があるかを探ることです。この時点ではテイストはランダムでも構いません。
・「note」デザイン記事検索結果
https://note.com/topic/design
・「Pinterest」バナーデザイン
https://www.pinterest.jp/search/pins/?q=バナー デザイン&rs=typed
❹分析してルールを知ろう!
🔍収集した事例を分類し、デザインの法則や共通要素を見つけ出します。
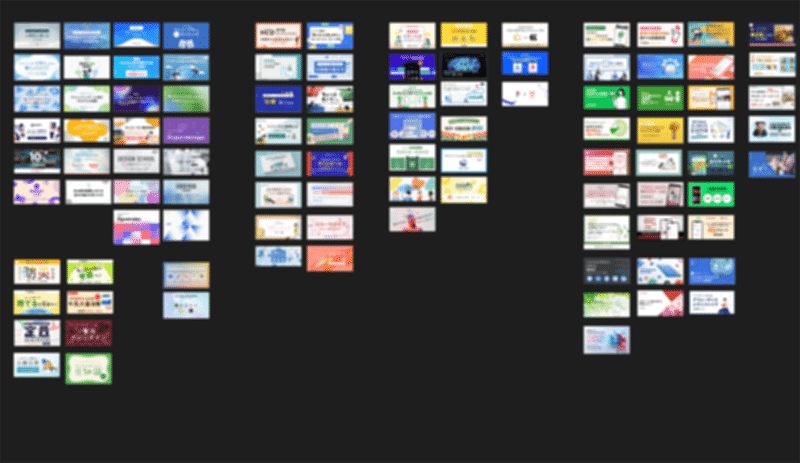
ここでは、探してきた事例を一覧にして閲覧できる状態にし、共通点ごとに分類していきます。 分類ができたら、要素を言語化し、構図や色使いなどからデザインの意図を読み解きましょう!

◆構図に注目してみよう!
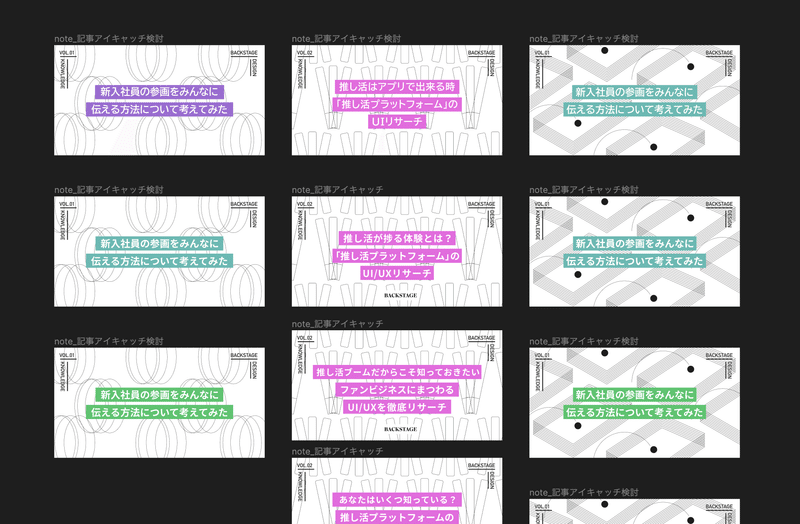
まずは、大きく構図で分類していきます。
具体的には、上の画像は左の集合体から見ていくと、
・中央揃えで背景に対して文字をメインとして扱う構図
・中央揃えで背景と文字のテイストは一体化させた印象が強い構図
・中央にイラストや画像をメインに持ってきてくる構図
・左もしくは右揃えで反対側に絵や写真を配置している構図
といった4つのグループに分類していきました。
分類が終わったら、目的に合うものを選んでいきます。
💡ここで気がつくことがありました!バナーの構図には大きく分けて、中央配置のものと左右で文字と絵を配置するものが大半だということです。 これを理解すると、自ずと構図に悩むことがありませんよね!

このように、ルールがわかると必要以上に検討する手間が減ります。
今回は、プレスリリースで各所にアップするため、媒体によってトリミングされても文字情報が見える「中央揃えの文字メインとしたもの」をすぐに選択できました。
◆色や絵などグラフィックの構成要素に注目してみよう!

次に、背景の色やイラストなどのモチーフの特徴やイメージとして参考にできる要素を言語化していきます。
この時、実際に表現しているイメージを言語化するだけでなく、活用したいイメージに合いそうだと思った理由を言語化することも重要です!
なぜなら、デザイン提案を行ったり、デザイン案を選択する際に、選択理由や表現に対する説明が判断の大きな要素となるからです。
❺アイデアを掛け合わせて最良のアウトプットを目指そう!
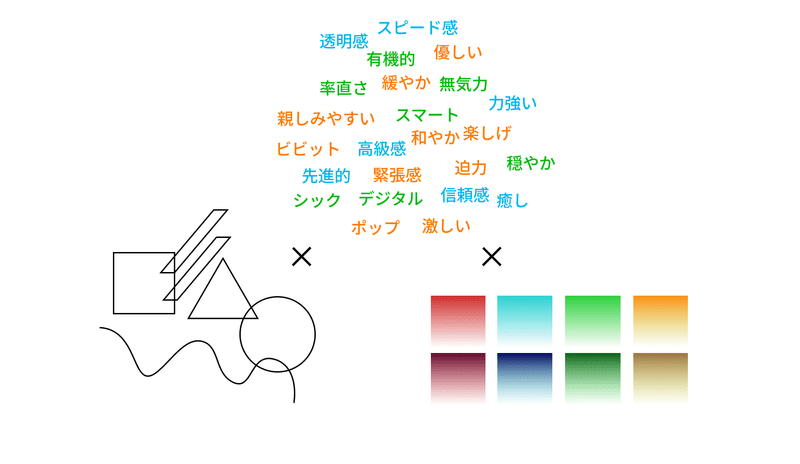
🖼️分析した要素を掛け合わせて、グラフィックを創造しましょう!
他の作品からインスパイアを受けながら、自身のアイデアを取り入れる際には、個性を保つための工夫が必要です。ここで注意したいのは、当然、トレースではなく、独自のアイデアとルールを融合するための参照だということです。

1−4で分類した構図の法則に則り、文字の配置をしていきます。そして、コンセプトに合った色や絵といった独自の要素を掛け合わせていくことで、何パターンもの絵を作ることができます。
分析で終わらせず、実際に作ることで目的にあった構図や要素がどのようなものなのかを改めて考え抜くことができるため、1−5までの一連の作業がパターン出しとしてとても大切な作業だと考えています。
まとめ
なぜパターン出しをするのか?🧐
そう考えた時、デザインは、常に進化し続ける力を持っていることが関係すると思います。
パターン出しを通じて、対象となるルールや制約を把握することで、デザインとして考えるべき部分とそうでない部分を見極めることができます!
つまり、デザインは、ルールと創造の掛け合わせから生まれるものだと捉えれば、パターン出しの方法を身に着けることで、デザインの進化を自身の力で歩んで行けると思いませんか。
ぜひ、新たなデザインの扉を開くために、この方法を試してみてください!
また、実際にこれまで経験のなかったデザイナー🔰が事例の分析を通じて学び、その知識を基にして迅速かつ効果的な制作が可能となったように、パターン出しは新しい分野に取り組む際にも、適切なアイデアを生み出し、未経験からステップアップする重要な手法🚀だと考えています。

この記事を書くにあたり、さらに私自身の頭も整理されてとても良い機会になりました。
これから私と同じようにデザイナーとして未経験の業界やIT業界を志す人に向けて、少しでも力になれれば嬉しいです。
最後まで読んでいただきありがとうございました!
・・・
BACKSTAGEで私たちと一緒にプロダクトを作りませんか?
私たちはテクノロジー×ファンビジネスに強いチームとして、国内No.1の格闘エンターテイメント『BreakingDown』や、日本を代表するフリースタイルラップバトル『FSL』の共同運営を筆頭に、さまざまな事業を展開しています。
現在BACKSTAGEでは、デザイナーを含めた全職種で積極的に採用活動をしています。私たちの活動に少しでもご興味をお持ちいただけましたら、お気軽にご連絡ください!
👇採用情報はこちらから
・プロダクトマネージャー
・プロダクトデザイナー
・ソフトウェアエンジニア_バックエンド
・ソフトウェアエンジニア_Webフロントエンド
・ソフトウェアエンジニア_モバイル
👇BACKSTAGEの過去記事はこちらから
この記事が気に入ったらサポートをしてみませんか?
