最近の記事

GLBファイルのテクスチャ制作Tips(Occulusion/Roughness/Metallicを1枚のテクスチャデータにする方法)
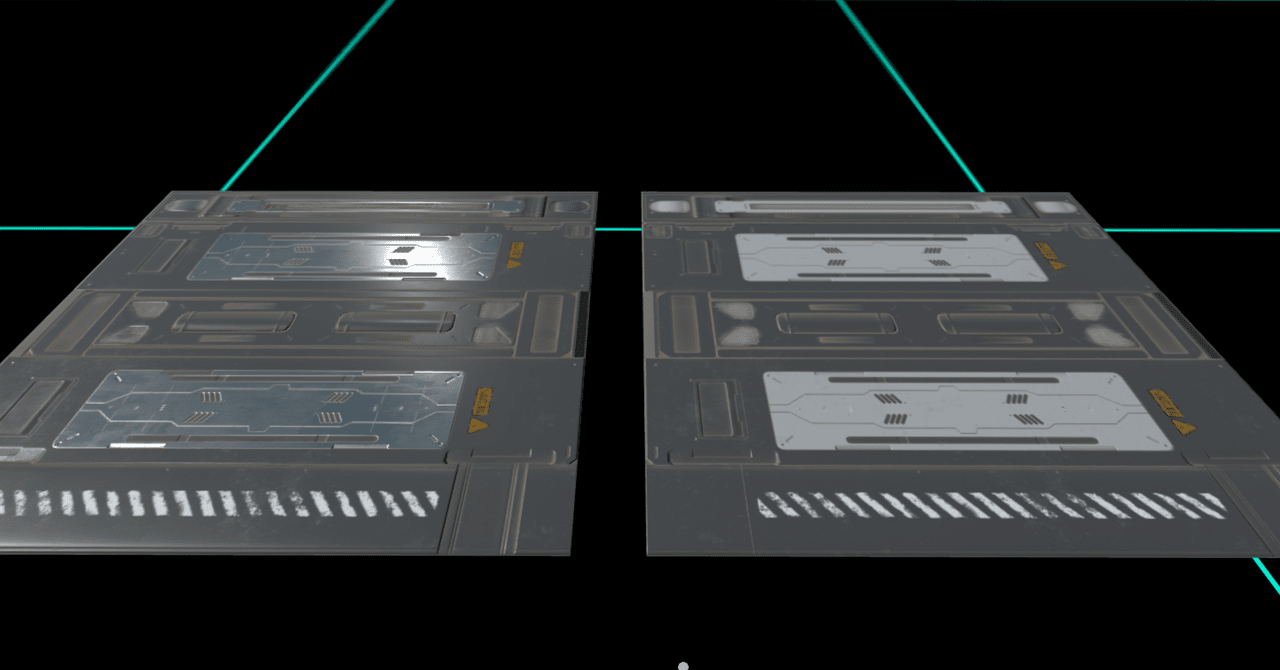
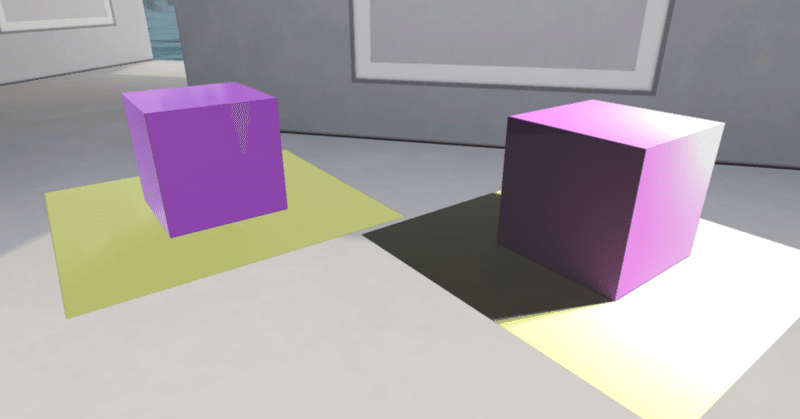
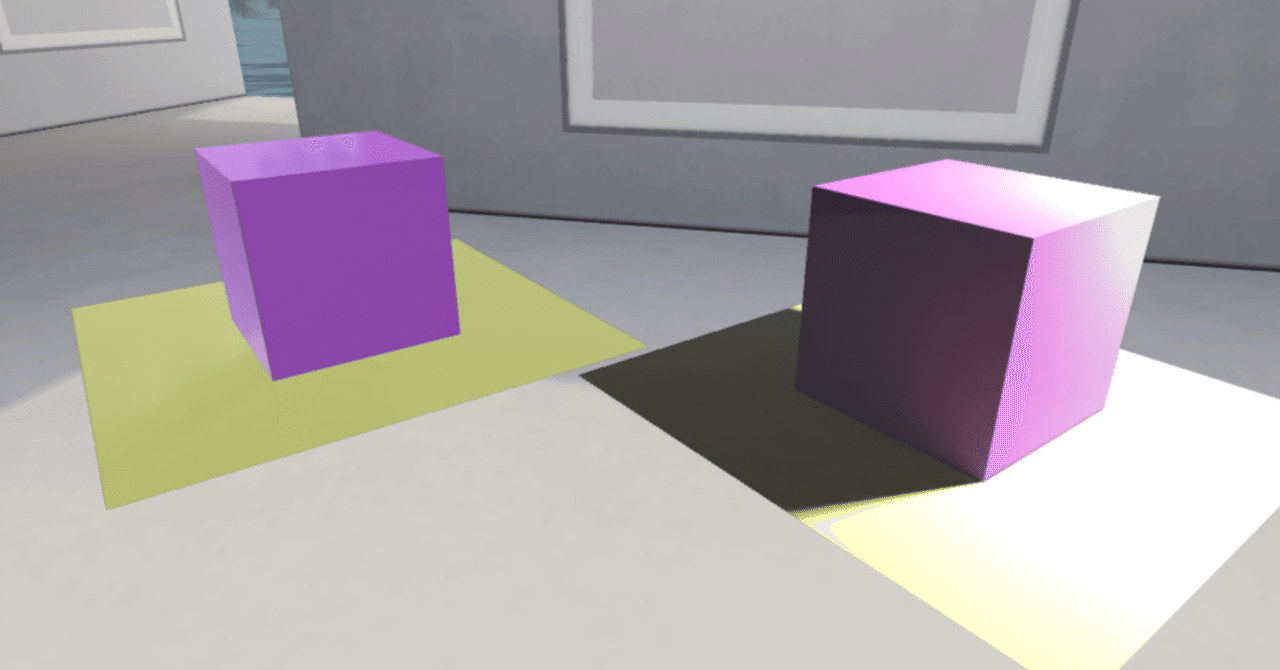
glbファイルでよりリアルな見た目を表現するためにはベースカラーとノーマルの他にも色々なテクスチャを使う必要があります。 Blenderのドキュメントを読んでみると下記のようにRGBそれぞれに割り当てた1枚の画像にすることを推奨しているようです。 (”画像を使用する際に”とあるので、不要ならBlenderでシェーダーの数値を設定するだけでよいと思います) 名称はないと思うのですが、このテクスチャ割り当てるOcculusion/Roughness/Metallicの頭文字をと