
支援会社のUXデザイナーがUXデザイン施策の進め方のポイントをまとめてみた
こんにちは。株式会社メンバーズのnozomiです。
私は1年半程度支援会社のUXデザイナーとしてクライアントへの伴走支援を行ってきました。
今までいくつかのプロジェクトをご支援させていただいた中でこうしたほうがいいと思った進め方・ポイントをまとめます。
UXデザインの教科書的な理想像というよりは、プロジェクトを進めていく中で立ちはだかるリアルな壁に対してどう対処するか、という視点で自分なりの考えを書いています。
未経験からUXデザイナーとしてプロジェクトを進めている方や、事業会社でUXデザイン施策を推進しようとしている方もぜひ参考にしてみてください!
(受託ではなく自社内でUXデザインに取り組む方は「お客様」を上司やPOと置き換えて読んでいただけると共感していただけるのではないかと思います。)
UXデザインご支援の全体像

UXデザイナーの役割
まず、私のUXデザイナーとしての支援範囲はUXデザインの5階層モデルの中の「戦略、要件、構造、骨格(ワイヤーフレーム程度)」の設計で、「表層」以外の4つです。
企業によってUXデザインの定義は異なると思いますが、いきなり「答え」を考えるのではなくまずは適切な「問い」を見定めることがUXデザイナーに求められる要素なのかなと思います。
設定する「問い」のレベル感・方向性によって導かれるプロダクトのコンセプトや形が全く違うものになり得るからです。
そして、リサーチするだけ、考えるだけ、作るだけ、ではなく、それらを「つなぐ」役割としても大事な職種であり、責任を持っています。
UXデザイン施策の進め方
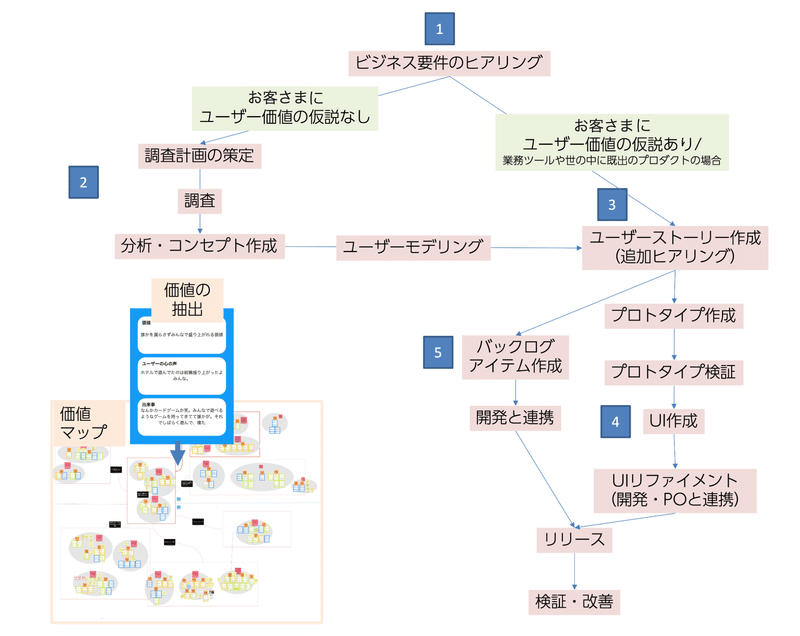
基本的には下記の流れで進めていきます。
ビジネス要件のヒアリング
UXリサーチ(既に信頼性が高い仮説がある場合スキップする場合もある)
ユーザーモデリング/ユーザーストーリー作成
プロトタイプ検証/UI作成
バックログアイテム作成/開発連携

課題や背景はプロジェクトごとに異なるため、基本的にはケースバイケースで範囲や手法を決めすぎないことも留意しておきたい点です。
ここからは工程ごとに大事だと思うポイントをご紹介します。
1.ビジネス要件のヒアリング

支援会社としてまず最初にするべきことはビジネス要件のヒアリングで、プロジェクトの要件定義と、情報のインプット・整理をしていきます。
ご提案時にある程度やっていることが多いですが、プロジェクトが始まってから改めて情報を共有していただき、持っている情報のレベル感を合わせていきます。
ポイント:事実・仮説の認識を関係者とすり合わせながら整理する
お客様からしてみれば既知の情報をアウトプットしていただく時間になるため、最初のヒアリングは時間の無駄になるのでは、と思う方もいるかもしれません。
(実際、最初にそのような反応をいただくこともあります)
ただ、このフェーズでお客様の持っている仮説を整理していくことで、思考の整理になったと言っていただいたり、新しい気づきを得ていただいたりすることも少なくありません。
この時点でリーンキャンバスや簡易的なユーザーモデリングのフレームワークを使用して仮説をまとめることもあり、認識を視覚的にプロジェクト関係者全員と擦り合わせる助けになります。
また、最初にきちんと時間を割いて全てをインプットしておくことで、ある程度お客様が何を求めているか、アウトプットのレベルやスピードへの期待値を知り、後々のずれを防ぐことができます。
プロジェクト全体のクオリティが高まるため全行程の中で1番重要と言っても過言ではないと思っています。
2.調査

1の最初のビジネス要件のヒアリングの後、ユーザーの実態をAS-ISとして詳しく調査するため、もしくはTO-BEを設計する際の仮説検証のための調査をします。
また、定量調査や競合調査・ドメイン知識など定性以外の調査もこの時点で行います。
ポイント:UXリサーチの手法や質にこだわりすぎず、関係者の理解を得ることを優先する
ここで支援会社として意識しておきたいと思っているのが、お客様のUXリサーチへの理解、期待値はさまざまだということ。
お客様の会社にUXデザイナーという職種がない場合など、「調査にそんなに時間かけなくていいよ」と言われてしまうケースやプロジェクトとしてとにかく早くリリースしたいというケースは多くあります。
私はこんな時には無理せず仮説をベースに早く設計して世に出すことを優先したほうがいいと思っています。
ただ、プロトタイプ時点などでの簡易的な調査が可能であれば社内ででも、さっと複数名に当ててみることを意識しています。
そうすると、必ず新しい気づきがでたり、ユーザー像が深まって新しい疑問が生まれたりします。
この気づきや疑問を放置せず少しの違和感でもお客様に共有できれば、真剣にプロダクトについて考えているお客様と議論が生まれ、プロダクトのコンセプトを深めたりプロジェクトの方向性をいいプロダクトを作る方向に導くきっかけになります。
このようにUXデザイナーが少数派に置かれた場合はUXリサーチの重要さをステークホルダーに力説するのではなく、少しずつ役に立つということを理解してもらうためにできるアクションを考えて仲間を増やしていくことになるのかなと思います。
もちろん、リサーチは大事で、適切に周りを巻き込みながらできると「いいプロダクト」への最短距離を歩むことができるだけでなく関係者の納得度合いを高めながらプロジェクトを進めることにもつながり、結果的には早くプロダクトをリリースできます。
ただ、その時々でステークホルダーがどういう思いを持っているかを理解する意識は持ちたいです。
当たり前ではありますが、リサーチの内容や優先度はプロダクトの種類によって全く変わってきます。
ゼロイチフェーズで市場競争の激しいようなプロダクトの場合は周りを説得してでも提供価値仮説の精度を高めた方が良い場合もあります。
また、業務用ツールの場合はリサーチというよりもお客様社内のステークホルダーとの関係性を作ってプロセスを整理することに重きをおく場合もあると思います。
柔軟にお客様の考え方と自分の考えのバランスをとって適切な進め方を、納得度が高まるように提案していきたいですね。
3.ユーザーモデリング/ユーザーストーリー作成

リサーチ後にターゲットとなるユーザーのモデル像をAS-ISとして設計し、抱えている課題とニーズを整理し、プロダクトのコンセプトや機能にTO-BEの設計として反映させていくフェーズです。
ここでは同じリサーチ結果をみても人によってバラバラな示唆やアイデアが出てくるフェーズで、一番UXデザイナーとしての手腕が問われるかと思います。
また、1の最初のヒアリングで得たPOのビジョンやプロダクトへの仮説、マネタイズ視点などさまざまなことを考慮する必要もあると思います。
ポイント:自分なりの視点を大切に、それは議論のきっかけになる
このようにさまざまなことを考えなければいけない状況で、プレッシャーもあり、特に若手の方など、なかなか自分の意見に自信が持てず出せない、というようなUXデザイナーもたくさんいるのではないでしょうか。
ただ、それはとても勿体無いことだと考えています。
なぜなら、特に支援会社に頼んでくださる場合、「業界の当たり前」に染まっていない外からの視点を期待して頼んでくださっていることも多いからです。
今までも、ワークショップの過程で「そんな視点があったのか、思いつかなかった」とお客様に言っていただくことはありましたし、それは年齢や経歴に関係なく、むしろ新卒のメンバーが斬新なアイデアを出してくれることもありました。
UXデザイナーとして意識したほうがいいことは「すごい意見」を出すことではなく、「自分なりの視点」で見えたことをステークホルダーとの間でフラットに出し合う環境づくりです。
当たり前のように思えることや、的外れなことかもしれないことでも「問いかけ」や「確認」として丁寧にすり合わせていくことで、思いがけない新しい気づきや議論の深まりを提供するポイントになるという経験をしました。
もちろんいい議論をするためには価値や課題を自分なりによく考えてまとめる時間や、論点をまとめておく時間が必要になります。
ただ、意志を持って最終決定をするのがPOの場合は、自分の意見はあくまでもPOに新しい視点を提供するためのもの、くらいで捉えておいたほうがいい結果になるかなと思います。
4.プロトタイプ検証/UI作成

機能設計までができたら次は実際の画面を作りながら、実際に機能するか、価値を届けられるかなどを検証していくフェーズになります。
ここでは「つなぐ」役割として今まで設計した価値をきちんと届けられる形にする必要があります。
また、後々の開発のことを考えてできるだけ効率よく開発できるデザインにすることも大切です。
デザインシステムを構築することを意識して最初から共通部分を多くするなどの工夫がUIデザイナーには求められています。
ポイント:なるべくシンプルにすることを心がける
これは機能設計のときからですが、本当に大事な価値を見極めてMVPを最低限にし、形としてもシンプルにすることがプロダクトの価値を高めることにつながると感じています。
ついつい、あれもこれもと機能を盛ってしまいがちで、そのために情報設計も複雑になりがちですが、複雑であればあるほどコンセプトは薄まってユーザーの使い勝手も悪くなってしまいます。
そのためこんなに単純でもいいのかな?と心配になるくらいが特に最初はちょうどいいのかなと考えています。
また、私は情報設計をするときにOOUI(オブジェクト指向UI)の考え方を使っています。
(業務ツールの場合はタスク指向UIの方がいい場合もあるためここもケースバイケースではあります)
この考え方を使うメリットはユーザーがストレスフリーで使えるようにできるという点と、プロダクトの情報設計をシンプルにすることができる点があると考えています。
シンプルにするということ、削ぎ落とすことは意外と難しいですが、ユーザーにとって大事なことを改めて考えるためにも重要なので意識していきたいですね。
5.バックログアイテム作成/開発連携

UIが完成すると、さらにそれをプロダクトバックログに落とし込み、開発要件として整理していきます。
ちなみに、この時点では開発の知見を持った人を含めてUIのレビューを行い、実現可否を検討できていて、開発者もある程度UXデザイン的な背景を理解できていることが理想です。
ポイント:開発者とコミュニケーションをとる
ここまであまり述べてきませんでしたが、要件整理や機能、情報、画面設計それぞれの段階で開発者のレビューを入れることで後々の手戻りも少なくなり、円滑にプロジェクトを進めることができると感じています。
それは開発フェーズに入っても同じことで、プロダクトバックログとして手渡した後も開発者の疑問に答えることや細かい仕様についても話し合えるようにしておくことは必要かなと思います。
開発の時間がとられるため、全ての工程を一緒にすることは難しいのである程度設計がまとまった段階で話し合いの時間を設けるようにしています。
終わりに
今まで私がプロジェクトを進める中で躓きがちだったなと思う部分をポイントとして挙げさせていただきました。
いかがでしたでしょうか。
振り返ってみると、総じてステークホルダーとの連携がすごく重要なポイントであり、意識したい点かなと思いました。
周りを巻き込んでいくというのは難しいことだと思いますが、ファシリテーションの準備を丁寧にしていったり、オンラインホワイトボードの付箋等を有効活用し意見を出しやすくしたりするなどコツを押さえるとやりやすいと思います。
長くなりましたが、参考にしていただけるとうれしいです!
この記事が気に入ったらサポートをしてみませんか?
